Playwright 常用元素定位方式(基础版)
一、get_by_XXXXX
- get_by_role:根据元素角色进行定位, 常用的参数有两个,第一个是角色名称 role,第二个是元素的文本 name。其他参数的解释大家可以参考源码注释。
# 获取页面名称为确定的按钮
page.get_bt_role('button', name='确定')
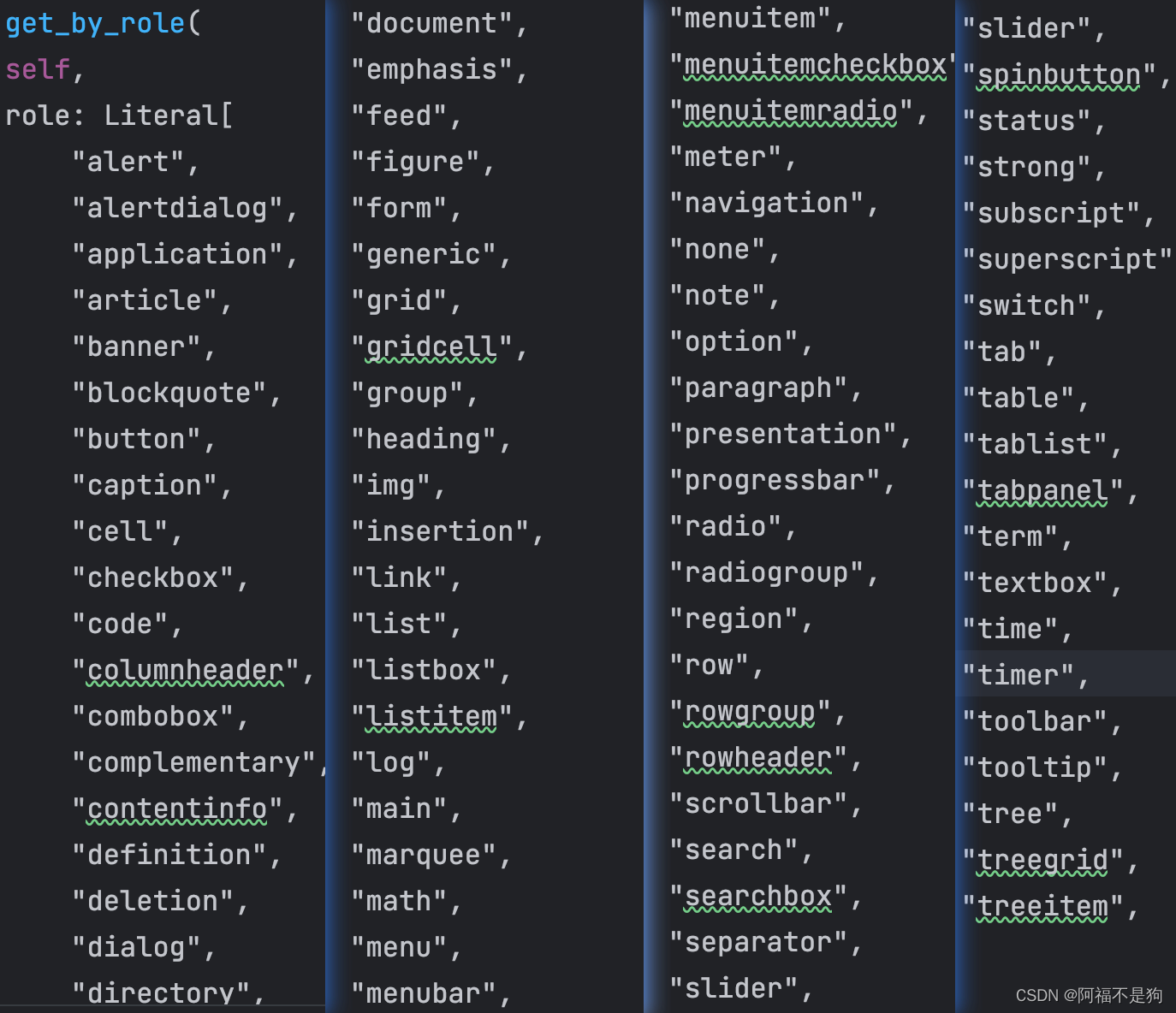
playwright 有大量的角色可以供我们选择,下面是源码内的可定位的角色名称:

2. get_by_text:根据界面文本信息进行定位。包含两个参数,一个是 text标识定位的文本内容,第二个是 exact 表示是否精确匹配。
# 定位文字信息为返回首页的元素
page.get_by_text('返回首页', exact=True)
- get_by_placeholder:根据placeholder进行定位,也就是我们输入框的提示信息。他的参数和 get_by_text相同。
# 定位提示信息为 请输入名称 的输入框
page.get_by_placeholder('请输入名称', exact=True).click
- get_by_title:同上
- get_by_lable:同上
- get_by_alt_test: 同上
这一部分建议直接查看源码,源码每个方法的使用写的挺清楚的。

二、locator
- 根据元素 id 进行定位
# 定位id=user的元素
page.locator('#user')
- 根据元素 css 进行定位
# 定位css为 homepage的元素
page.locator('.homepage')
- 根据元素 xpath 进行定位
# 定位相对位置为/html/body/div[1]/div[3] 的元素
page.locator('/html/body/div[1]/div[3]')
以上就是我们基础版的元素定位方式,当遇到页面样式比较复杂的页面时,我们会需要一些其他的定位方式,不过都是从基础版升级来的。下一篇介绍进阶版定位方式~