今年双十一刚结束,各电商平台不公布总销售额的新闻就上了热搜。外行人乍一看可能觉得消费意愿下降,消费水平降级,电商行业不景气,但实际上电商领域在国内突飞猛进了10几年后,仍然还有很大的上升空间。很多人说,电商从业者的职业前景同样喜人,而电商设计师就在其列。
那么问题来了,电商设计师这个职业到底怎么样?还有职业发展空间吗?如果现在入行需要具备什么条件?本文在此就一并为大家解答这些疑问。
电商设计是什么?
电商设计就是在电子商务平台上进行的设计活动,通过多样的设计工作,提供优秀的用户体验,并促成在线购买和交易的完成。这句简单的话,我们可以从以下两个方面来展开理解:
相关领域:电子商务是一个相当庞大、复杂且进度飞速的专业领域,这也决定了电商设计的特殊性。首先,电商设计的发展是与这个行业深度绑定的。近20年的电商发展,单看主流形式,就经历了从传统的网页店铺到移动商城,再到与社交媒体深度绑定的几大阶段。相应地,电商设计的工作内容与工作方式也在不断改变,因此电商设计师们所要具备的能力与工作的重点也需要持续迭代和改进。
职业目的:和画家创作艺术画作不同,电商设计归根结底还是商业为导向的设计工作,它需要为店铺、商城的销售结果负责。说得更具体一些,电商设计的主要目的是为了提高网站的转化率,吸引更多的用户,增强品牌形象,提升产品的销售量。因此,在进行电商设计的过程中,必须牢记设计工作的最终目的,这样才能明确自己工作的重点,也能更清楚地规划自己的发展和个人提升的方向。
电商设计设计师的工作职责是什么
很多人都知道电商设计绝不只是做美工,但不少电商设计师真的就只是在做美工的活。这是因为很多从业者根本没有想清楚自己能做什么,该做什么,从而不自觉地将自己限定在了一个狭小的圈子中。实际上,电商设计所覆盖的工作内容是非常广泛的。总的来说,电商设计师的工作内容可以划分为以下几个方面:
1、常规设计:负责电商平台店面所需的各类设计工作,这也是新手电商设计师最先接触的工作。主要会涉及店铺所需的商品图片、店铺装饰、活动页面的设计和视频制作等内容。这些工作内容可能比较杂,但正是一名电商设计师的基本功。只有能够胜任这些工作,才可以有更广阔的发展空间。
2、品牌形象设计:这一类设计工作对电商设计师的要求就相对比较高了,它属于电商设计中的顶层设计。具体来说,店铺Logo、品牌商标、店铺整体设计风格都属于这一类型。品牌形象设计需要结合品牌、店铺和产品的调性,目标群体、经营目标以及运营方式来综合完成设计。
3、活动专题设计:相对于比较独立的图片、Logo、视频等设计内容,活动相关的设计是一类需要综合运用设计能力的工作。这部分设计通常需要大体量的活动专题页面、宣传海报,其包含大尺寸的设计版面、丰富的设计元素和色彩以及篇幅较大的文案。因此对设计师的审美、创意以及综合设计都有较高的要求。
4、用户体验设计:从顾客/用户的视角出发,分析从了解品牌、进入店铺、商品浏览、查看详情到加购支付等交易流程的各个环节。结合漏斗模型,运用综合的手段,来提高各个环节的转化率,最终提高店铺的销量,提高用户的满意度及口碑。

总的来说,优秀的电商设计师不仅能够制作精美的店铺装饰、商品图片,完成品牌Logo、商标的设计,还懂得从购买流程、交互体验等方面综合提升用户体验。而越高级的电商设计师,不仅能够完成更多的工作内容,其工作的级别以及工作重心也会不断地提升和转变。基于此,从事电商设计需要掌握的技能通常有这些:
1、熟练掌握设计软件:电商设计师需要熟练掌握各种设计软件,以便能够进行高效满足来自团队、用户的各类设计需求。
2、创意思维和设计能力:电商设计师需要具备创意思维和设计能力,能够灵活运用设计元素和技巧,设计出具有吸引力和差异化的网站或应用界面。
3、用户体验设计能力:电商设计师需要了解用户体验设计的基本原则和方法,以便能够设计出符合用户需求和习惯的网站或应用界面。
4、熟悉电子商务平台:电商设计师需要熟悉电子商务平台的特点和规则,以便能够设计出符合平台要求和用户习惯的网站或应用界面。
5、良好的沟通协调能力:电商设计师需要与产品经理、开发人员、运营人员等各方进行良好的沟通和协调,以确保项目能够按时、高质量地完成。
6、掌握相关法律法规:电商设计师需要了解相关法律法规,如网络安全法、电商法等,遵守相关规定,保护用户隐私和数据安全。
7、数据分析能力:电商设计师需要具备一定的数据分析能力,能够分析网站或应用的数据,了解用户的行为和需求,以便能够设计出更符合用户需求的网站或应用界面。
8、营销推广能力:电商设计师需要了解营销推广的基本原理和方法,能够制定有效的营销推广策略,提高网站的曝光度和销售额。
电商设计需要学什么?
对于任何一个职业来说,需要掌握的技能都分为硬技能和软技能。软技能通常指思维方式、性格、沟通能力、行业经验等叫难以具象化的能力;硬技能则是指能够直接产出可见的工作成果,也较容易进行评估的能力。对想要从事电商设计的新手,如果想要快速切入这一职业,可以从以下学习内容着手,同时提升软硬技能:
1、掌握常用的设计软件:电商设计师的基础工作是画图,但不只是简单的P图。平面设计、Logo设计、UI设计、原型设计最好都能掌握,而不同的项目类型是有对应的专业工具的。当然,如果能尽量选择一个兼顾多种设计项目的工具,则能够帮助大家更好地完成学习和工作,节省时间和精力。
2、学习电子商务平台常识:由于电子商务领域的专业性与复杂性,电商设计师必须掌握电商平台的各种规则,行业规范与用户习惯。这部分内容更多是需要大家在日常工作中不断积累相关经验,但在学习阶段也可以更主动地做一些了解。
3、手绘基础训练:学习这类课程主要是培训学员的审美能力及构图、表现技巧,培养学员的自我创作及创意实现能力。 掌握此类课程基本能够快速绘制电商设计草图,让沟通更便捷,创意更实用,工作更高效。
4、学习经典案例:对于电商设计师来说,获取学习和参考的案例素材简直不要太简单,随便打开一个电商平台,一抓一大把,但更重要的是如何运用这些资源。在提高了自己的知识与技能后,可以多浏览成功的电商设计,并尝试分析、临摹相关的设计内容。
5、电商设计实战训练:学习的最后一步还是要进行实操。进行店铺装修视觉设计理论、店铺装修色彩搭配技巧、店铺装修风格定位技巧、促销专题设计案例解析与策划实战、直通车/钻展/淘代码等付费推广图片设计要点及手机端店铺设计规范的实战练习。
电商设计需要用到什么软件?
基于不同的产出类型,电商设计师通常需要用到的设计软件通常有两类:
一、位图处理工具
位图处理算是电商设计中占比最大设计类型,电商设计师经常制作的Banner图、商品图、宣传海报、详情页、直通车等都需要大量的图像处理。而最佳的位图处理工具,那必然是无人不知、无人不晓,任何设计师都必须掌握的Photoshop,这款工具我就无需过多介绍了。
二、矢量设计工具
矢量设计最直接相关的产出物是各类图标和插图,电商设计师绘制的店铺Logo、品牌商标、界面图标、详情页的插图等都属于这一类。另一方面,大家常说的UI设计也可以被归类为矢量设计的一类。尤其是进行与店铺设计、活动页面、小程序、App相关的设计时,UI设计是非常重要的,这也是一名电商设计师职业技能的加分项。
传统的矢量设计工具,如AI(Adobe Illustrator)虽然完全能胜任图标、Logo的绘制工作,但在UI设计方面并不适合。综合两种使用需求,我更推荐当下更多设计师选择的以下矢量设计工具。
摹客DT
摹客DT是国产在线矢量设计工具中的代表,拥有非常扎实的矢量编辑基础,制作图标、插图等内容都很合适,各类简单或复杂的设计想法都能轻松呈现出来。而对于UI设计来说,摹客DT也同样能够满足需求,丰富的属性设置、完善的组件管理机制以及强大的性能,能够很好地支撑各种体量的设计需要。此外,作为一款在线的设计工具,摹客DT在多人实时编辑,团队协作方面,也做得同样出色。
更重要的是,在诸多矢量设计工具中,摹客DT作为一款国产工具,对国内的设计师是非常友好的。中文的操作界面能够帮助大家更好地学习及掌握各项功能的使用。并且这款工具的各种编辑操作,也更多地考虑到了国内设计师的使用习惯,因此最为推荐。
Sketch
Sketch是一款知名度相当高的矢量设计工具,因强大的矢量编辑能力与完善的属性样式,其在全球范围受到大量设计师的青睐。不过在当前设计工具协作化的趋势下,Sketch作为一款纯桌面端的工具,其多人编辑能力及团队协作功能相对欠缺。另外还需要注意的是,Sketch是一款仅支持苹果macOS设备的工具,Windows设备不能进行下载及使用。
Figma
Figma也是一款在线矢量设计工具,并且其产品功能也非常强大。Figma的官方社区为用户提供了大量丰富的项目模板与素材,用户能够直接进行浏览和复用。此外,Figma还有全球的开发者为其开发的插件,使其产品功能得到进一步补充和完善。
但Figma也存在一个较大的问题,就是它并没有在中国地区提供正式服务,产品没有中文语言,在国内也没有部署正式服务,国内用户使用起来经常会遇到一些网络问题。
三、原型设计工具
原型设计工具是用于进行界面设计与交互设计的设计工具。此类工具的特点在于其能快速完成设计工作,并能制作动态的交互效果,使设计项目更直观,更能表现一些复杂的逻辑、流程和规则。在此我主要推荐国产原型设计工具——摹客RP。
摹客RP作为一款极具代表性的原型设计工具,提供了非常丰富的预设组件与图标,拖动简单的拖用与排布就能快速地搭建出所需要的页面或软件界面。摹客RP的整体编辑操作都比较简单,很适合新手学习和掌握。并且,这款工具的交互功能也是相当易用的,学习成本较低,操作方式便捷明了。
如果你想要整体设计一个活动的页面,或者向工程师提一些开发需求,又或是想要快速绘制一些常规接界面,那么推荐你从摹客RP来学习原型设计工具的使用。
电商设计 vs 平面设计 vs UI设计
说到这里,有的小伙伴会问电商设计、平面设计和UI设计之间到底有什么关系,又有什么区别?其实,这三种设计工作的划分依据存在不同,因此不能直接对其进行完全的区分。
首先,电商设计是指围绕电子商务平台展开的设计工作,它是按照工作行业、领域进行定义的。而平面设计是指针对印刷品、海报、宣传册等平面媒体进行设计的工作;UI设计则是针对用户界面的设计,包括网站、应用程序、软件等界面元素的设计工作。后面这两类是按照产出内容进行划分。
因此,电商设计与平面设计、UI设计虽然有相对明确的方向划分,并没有绝对的互斥关系,它们之间存在一定的联系和交叉。在必要的时候,电商设计师也需要涉及平面设计与UI设计的工作。
优秀的电商设计案例分享
如果你想进一步了解电商设计的产出结果,或是在寻找值得参考的设计案例,可以看看这里为大家整理的一些经典案例。
1、生鲜电商类APP-盒马鲜生
盒马生鲜是一款生鲜电商类APP,它打破了传统零售售卖商品的模式,聚焦场景与体验,不只是为顾客提供简单的商品,而是提供了一种全新的生活方式。盒马生鲜APP功能成熟,页面逻辑关系和布局合理。
这款设计项目还原了盒马生鲜APP的基本功能流程,包含首页、生鲜分类、购物车、商品详情页、个人中心等核心页面。原型采用了一拉到底+顶部分栏的布局模式,使用内容面板、面板、滚动区、轮播图等组件完成了页面的搭建。整体设计风格简洁,为用户提供了流畅的操作体验。

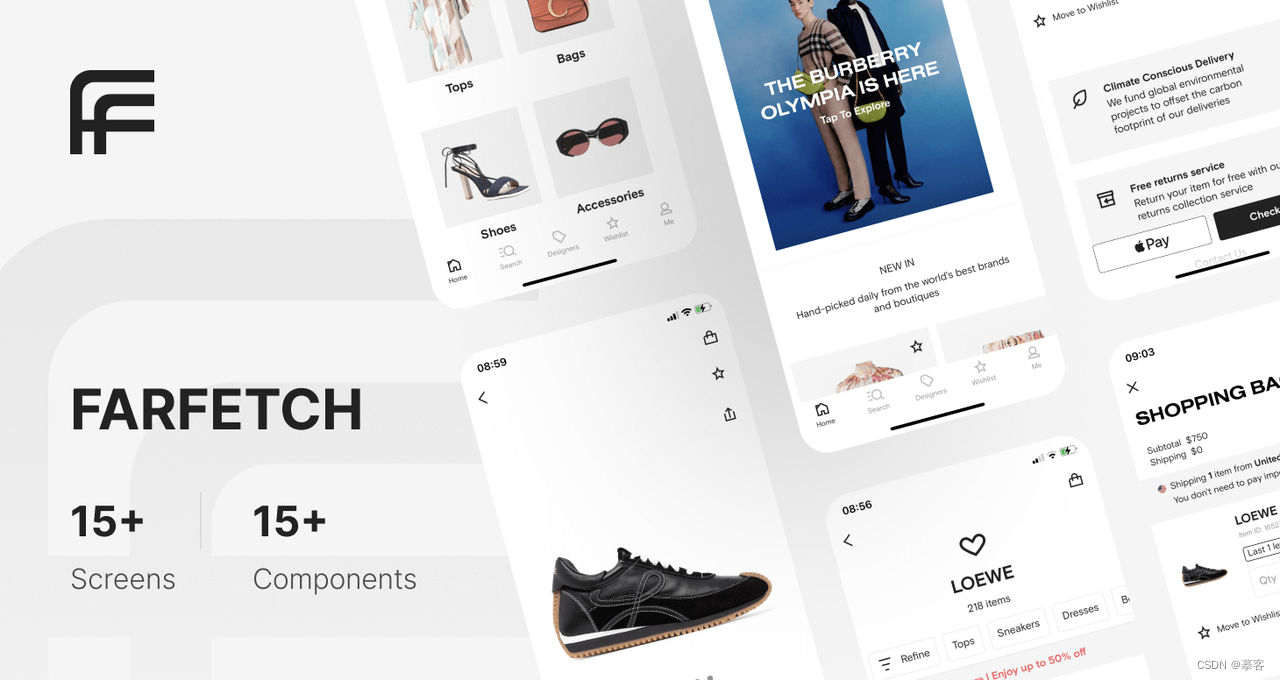
2、全球时尚购物平台-FARFETCH
FARFETCH Limited 是一个全球时尚购物平台,旨在将品牌、买手与时尚爱好者紧密连结起来。 2007 年,出于对时尚的热爱,José Neves 先生创立 FARFETCH,并于次年将其发布上线。作为一个全球时尚购物平台,http://Farfetch.com 及其 APP 用户已遍布 190 个国家,汇集来自全球 50 多个国家,超过 3,000 个品牌。 这个设计项目用了面板、内容面板、以及选项卡等常用组件完成了图片轮播、页面弹窗等交互效果,同时也为页面跳转的交互增加了动画,从而让页面之间的交互更加流畅,以及更接近真实APP的效果。

3、购物类-Shopping Web UI Kits
本套Shopping Web UI Kit是一套时尚的购物类网页设计模板,本套模板外观简约,易于使用、接近真实网页效果。一共有20+个页面,包含了首页、商品详情、购物车、结算页、登录页等高频使用页面;另外预存了30+个组件,包含了按钮组件、输入组件、常见内容组件等,可复用快速搭建网页。
模板使用了摹客RP中的内容面板、面板组件以实现顺滑的页面切换效果,另输入框、按钮等内容也使用了摹客RP原生组件,模板添加了页面跳转,可以演示在网页中的真实使用效果。
此套模板整体细节丰富、配色干净时尚,交互简洁且表意明确,契合实际使用场景,具有较强参考价值。

4、生活类app-叮咚买菜
叮咚买菜是一款自营生鲜平台及提供配送服务的生活服务类APP,可以为电商设计师提供提供较好的参考和借鉴。整个例子包含了15个页面,覆盖了: 1)带有轮播的内容面板、弹窗; 2)底部标签页导航、左侧导航菜单; 3)视频详情页; 4)以及一套完整的下单、备注、支付流程; 该例子使用的组件有:内容面板、辅助画板、按钮、图标。 呈现的交互场景:滚动区、弹窗、内容切换、输入框等。

5、电商管理后台-E-Mraket
随着电商行业的发展,传统的管理方法正逐步被信息化管理所取代,电商信息管理系统地作用也越来越大。针对商家开发的电商管理系统,实现了对客户、商品、交易的管理和信息统计功能,从而提升了线上商城维护的工作效率和质量。
该电商管理系统原型设计快速呈现电商管理系统的结构、功能与交互方式。同时,也可以帮助系统开发团队快速清理系统逻辑。通过原型设计可以在项目规划阶段找到存在的问题,避免设计或开发完成后进行修改和调整,能大幅节省时间和开发成本。

电商设计师的发展前景
首先需要明确的是,电商设计师的发展前景是广阔的,不论是还在观望是否要入行的小伙伴,还是业内的从业人员,都不用对这个职业的发展太过担心。主要原因包括以下几点:
1、电商平台的普及和发展:随着电子商务的不断普及和发展,越来越多的企业和个人开始涉足电子商务领域,电商设计师的需求也因此不断增长。
2、用户体验的重视:随着市场竞争的加剧,用户体验成为了企业赢得用户的重要因素。电商设计师通过精心的设计和优化,可以提升用户的使用体验和购买欲望,从而为企业带来更多的商业机会。
3、技术的发展:新技术的发展和应用,如人工智能、大数据、虚拟现实等,为电商设计师提供了更多的设计工具和创意空间,也带来了更多的发展机会。
4、品牌形象的塑造:在电商平台上,品牌形象的塑造和传播对于企业的发展至关重要。电商设计师通过创意和设计,可以帮助企业塑造独特的品牌形象,提升品牌的认知度和价值。
综上,电商设计师的发展前景是广阔的,但从业者也需要注意不断学习和提升自己的技能和能力,以适应不断变化的市场需求。同时,也需要关注行业发展趋势,了解新技术和新应用,不断创新和拓展自己的设计思路和领域。
总结
如今电子商务行业发展迅猛,电商设计师的发展前景和机遇也是毋庸置疑的。不过,快速发展也意味着不断地变化,尤其是在新的技术、新的机制涌现时,电商行业对电商设计师的能力要求也会不断迭代。只有对这个行业、这份职业有全面的认识,并不断提升个人技能与竞争力,才能在多变的大环境中立于不败之地。