基于SSM架构的超市管理系统设计
目录
- 基于SSM架构的超市管理系统设计
- 1 环境及工具
- 1.1 IDEA软件安装
- 1.2 JDK环境配置
- 1.3 MySQL数据库安装
- 1.3.1常规情况
- 1.3.2非常规情况
- 1.4 Tomcat安装
- 2 部署与设计
- 2.1 数据库信息创建
- 2.2项目创建与部署
- 3 相关说明
- 4 功能操作说明
- 4.1 管理员操作
- 4.2员工操作
- 4.3 消费者操作
- 4.4 测试情况
- 4.5 部分程序代码
- 5 视频教程
- 6 源文件
注:因服务器目前维护停止对项目访问,所以通过域名暂时无法访问,设计开发的有相应的APP安卓程序,Mac电脑版应用程序,项目部署经历了6次小的更新与修改,拓展性手机验证码找回密码等安全性验证功能属于下一步设计方向。
设计目标方向:
要实现用户、员工和管理员分类登录模块,商品按供货商分类模块,员工销售商品统计模块,员工考勤模块、管理员对员工信息管理模块。
以下是本篇文章正文内容,下面案例仅供参考
1 环境及工具
软件:IDEA2020.3.3、JDK1.8.0、Tomcat8.0.49、MySQL8.0.17
平台:系统已部署服务器兼容IE7及Chromium等内核的浏览器
访问链接:~~https://www.manmanmeixi.top(维护中暂不支持访问)
参考文档:JDK_API_1_8、HTML5
1.1 IDEA软件安装
(1)IDEA软件是收费性软件,学生可凭借教育邮箱使用,企业单位人员可根据公司正版授权使用。软件的下载链接如下:IntelliJ IDEA: IDEA软件下载
(2)双击软件进行安装,点击Next进行下一步,建议安装到非系统安装盘,以防人为误操作导致系统运行出现故障,如图1-1所示。

(3)为了方便后期使用和文件的关联,建议创建应用图标和勾选文件关联,如图1-2所示。

(4)点击下一步进行安装,直到显示安装成功,然后点击Finish按钮,打开软件接受协议,如下图所示。


(5)接下来,双击软件输入许可账号密码,建议使用正版授权。浏览器输入账号密码,然后进行提交,直至出现该界面。然后点击激活按钮“Activate”进行激活操作。
(6)激活完成后跳转到如下界面,点击“Close”按钮进行关闭,然后设置背景颜色。
(7)将背景颜色调为亮色,如图1-5所示。

1.2 JDK环境配置
(1)双击软件,进行安装,点击下一步,如图1-6所示。

(2)然后选择安装位置,建议更改到非系统盘,然后点击下一步,如图1-7所示。

(3)确定后,点击下一步进行安装,如下图1-8所示。

(4)然后点击更改选择新建文件夹,如图1-9所示。

(5)确定后,点击下一步进行安装,直至安装完成,如图1-10所示。

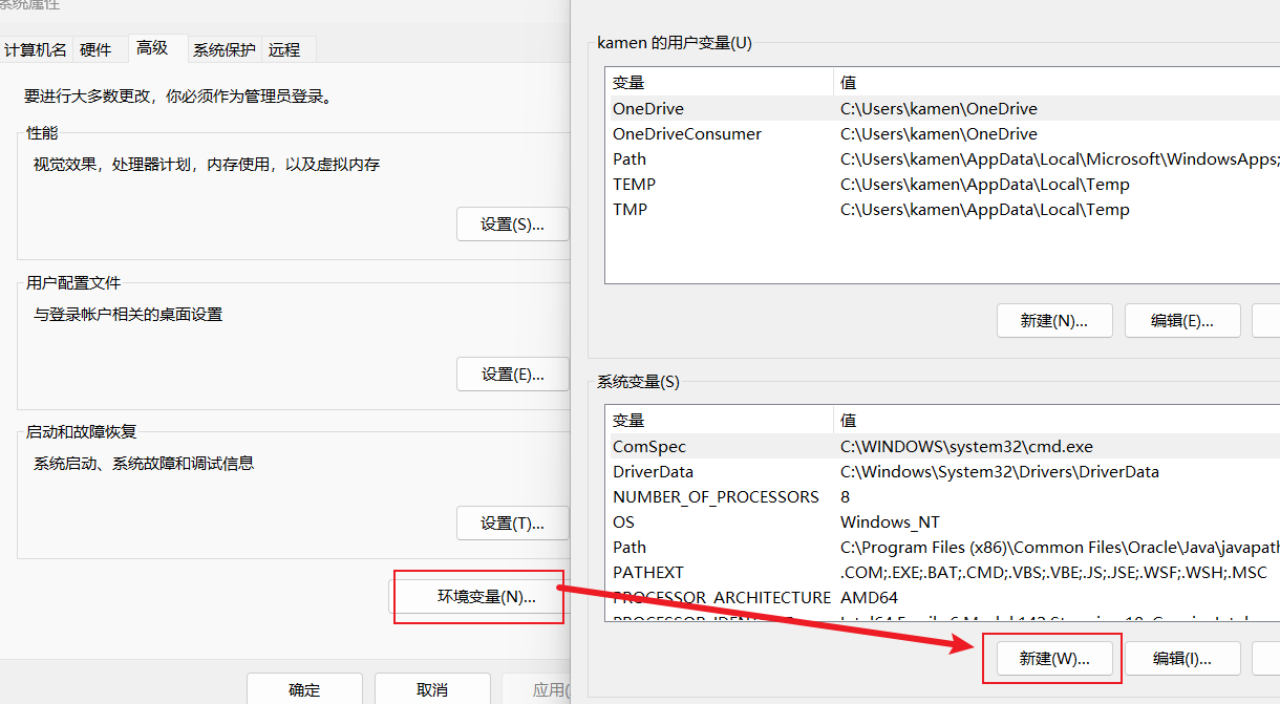
(6)安装完成后为了后期操作方便,需要配置环境变量,环境变量配置如下图1-11所示:

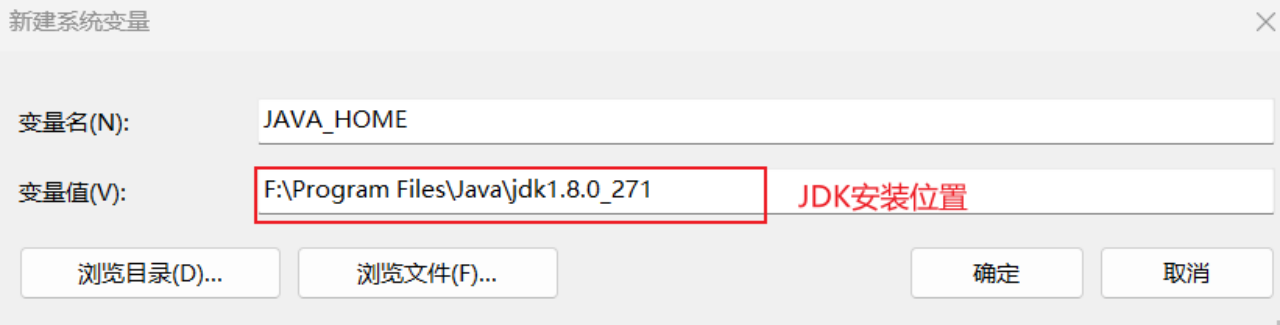
(7)选择再系统变量里面新建,需要创建项如下图所示:

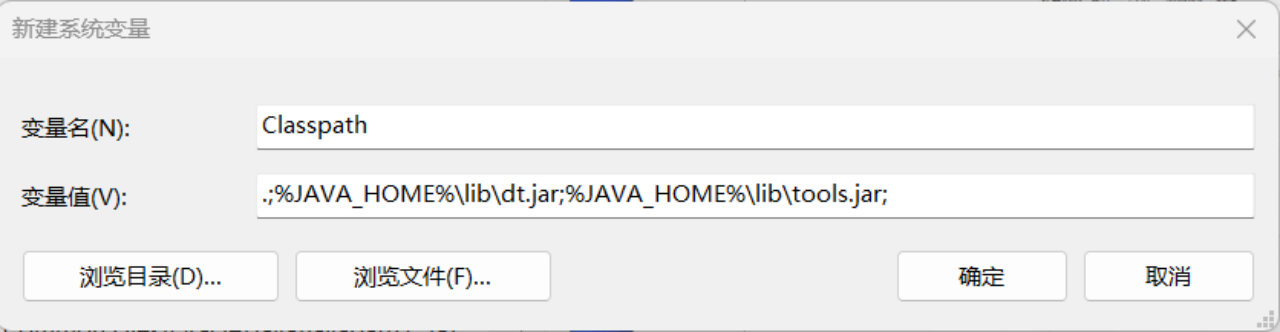
(8)接下来创建Classpath路径,如下图所示:

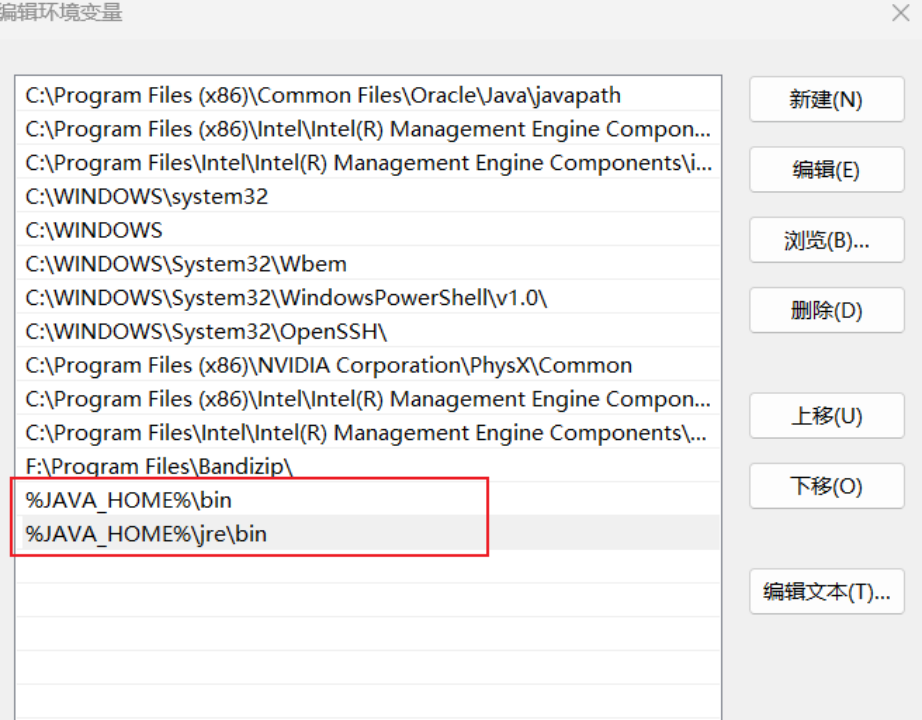
(9)然后在Path路径里面指明jre的位置,如下图所示:

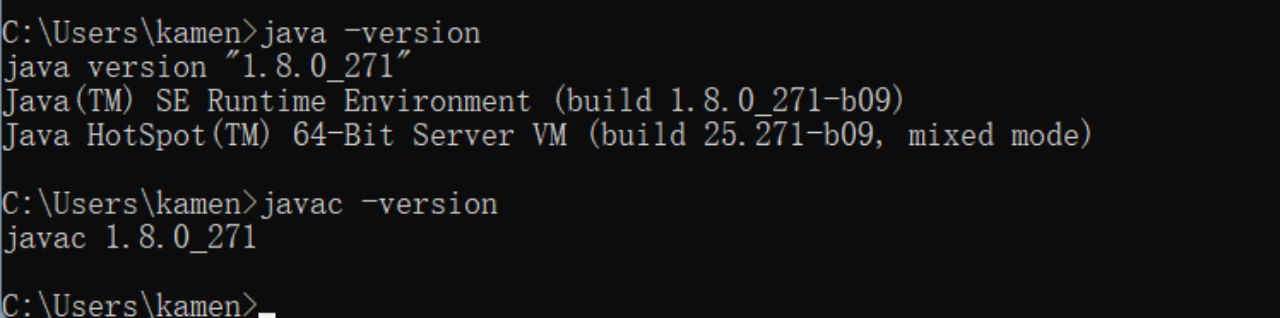
(10)添加完成后依次点击确定按钮,直至关闭系统环境变量。然后打开cmd命令终端,当输入java -version和javac -version显示如下界面,表示安装成功。

1.3 MySQL数据库安装
1.3.1常规情况
(1)5.7及其之前版本,正常情况下下载mySQL压缩包,进行解压。
(2)启动服务,登录初始密码为空,可回车成功登录。
操作步骤:
①解压软件解压。
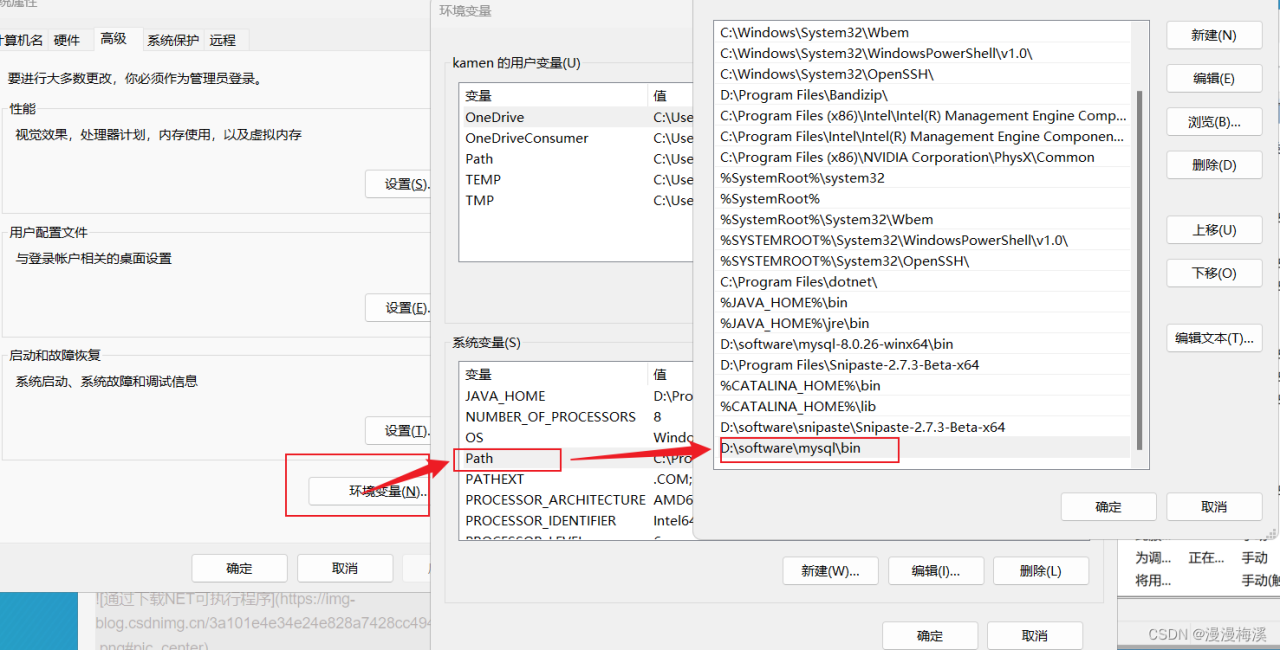
②配置环境变量。

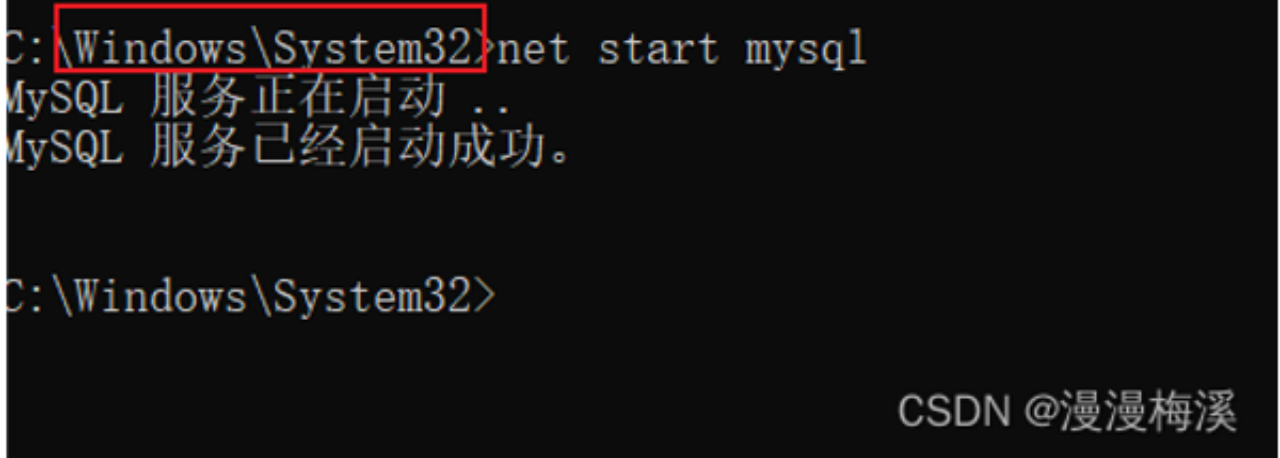
(3)设置完环境变量之后,要求在管理员权限下执行mysqld --install 命令,将MySQL配到服务启动项中,然后管理员权限下net start mysql 启动数据库服务。如下图所示。

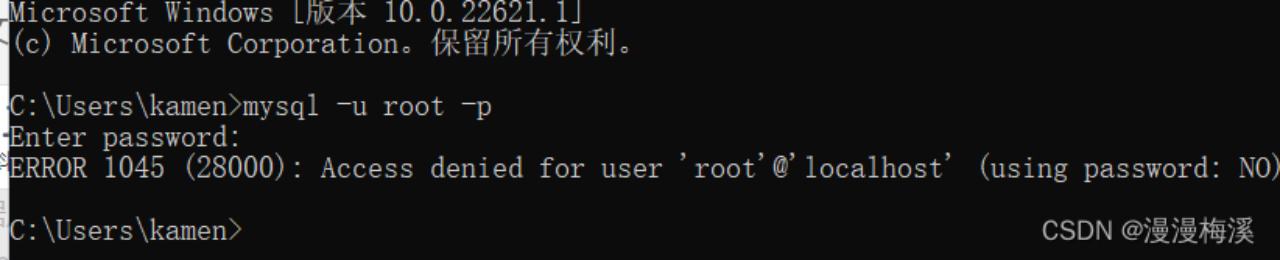
(4)数据库正常启动后,mysql -u root -p 输入密码,默认密码为空(回车),即可成功登录。

1.3.2非常规情况
问题一:8.0及其以后版本,解压后环境变量配置,服务启动加载后,数据库无法启动。
解决方案:管理员身份运行,输入命令 mysqld -initialize(回车),mysqld --initialized–insecure(回车);可成功解决数据库服务无法启动问题。
问题二:数据库初始密码不知道,导致登陆失败。

解决方案:
(1)控制台授权跳过密码检测来重新设置密码。(可以先将密码置空,然后再设置密码)
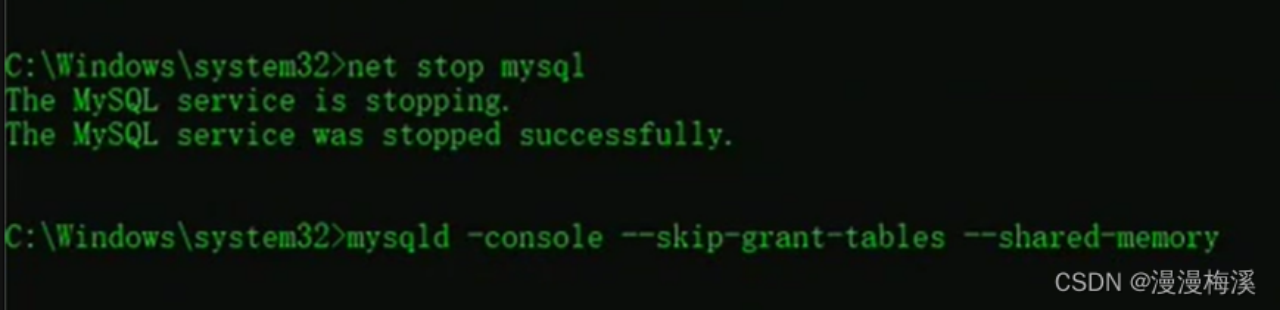
(2)停止MYSQL服务:net stop mysql
(3)管理员身份运行,输入:mysqld -console --skip-grant-tables --shared-memory

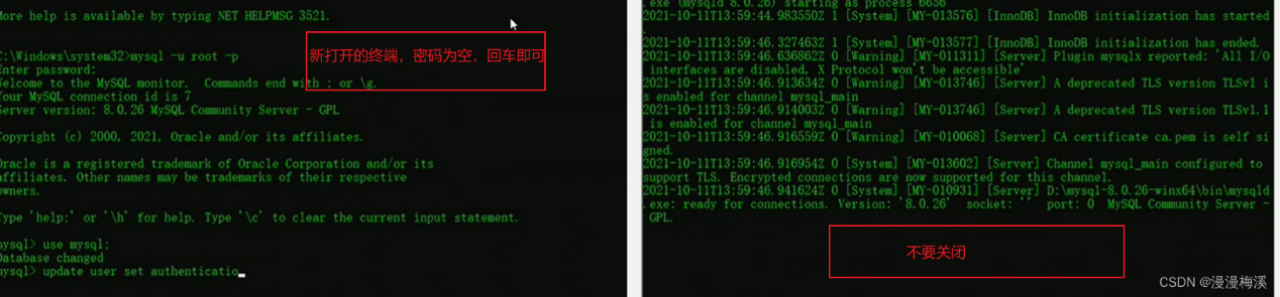
(4)然后继续输入命令:mysqld --console --skip-grant-tables --shared-memory(不要关闭窗口),再次打开一个终端,然后输入mysql -u root -p(回车,回车)即可登录。

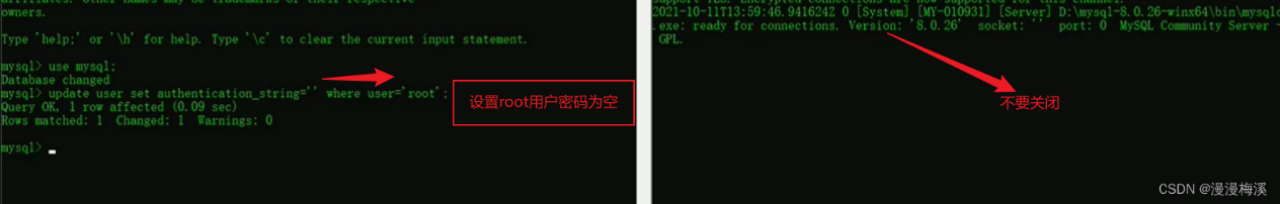
(5)将密码置为空,操作命令为:update user set authentication_string=‘’ where user=‘root’;

(6)关闭所有终端,管理员权限输入 net start mysql 服务即可启动,此时登录时密码为空。
问题三:加密规则更改,报caching_password错误。
解决方案:更改加密规则,命令如下:
(1)修改账户密码加密规则并更新用户密码
ALTER USER ‘root’@‘localhost’ IDENTIFIED BY ‘XXXX’ PASSWORD EXPIRE NEVER; #修改加密规则
ALTER USER ‘root’@‘localhost’ IDENTIFIED WITH mysql_native_password BY ‘XXXXX’; #更新一下用户的密码,注:XXXX表示你要设置的密码。
(2) FLUSH PRIVILEGES; #刷新权限,即可解决上述问题。
1.4 Tomcat安装
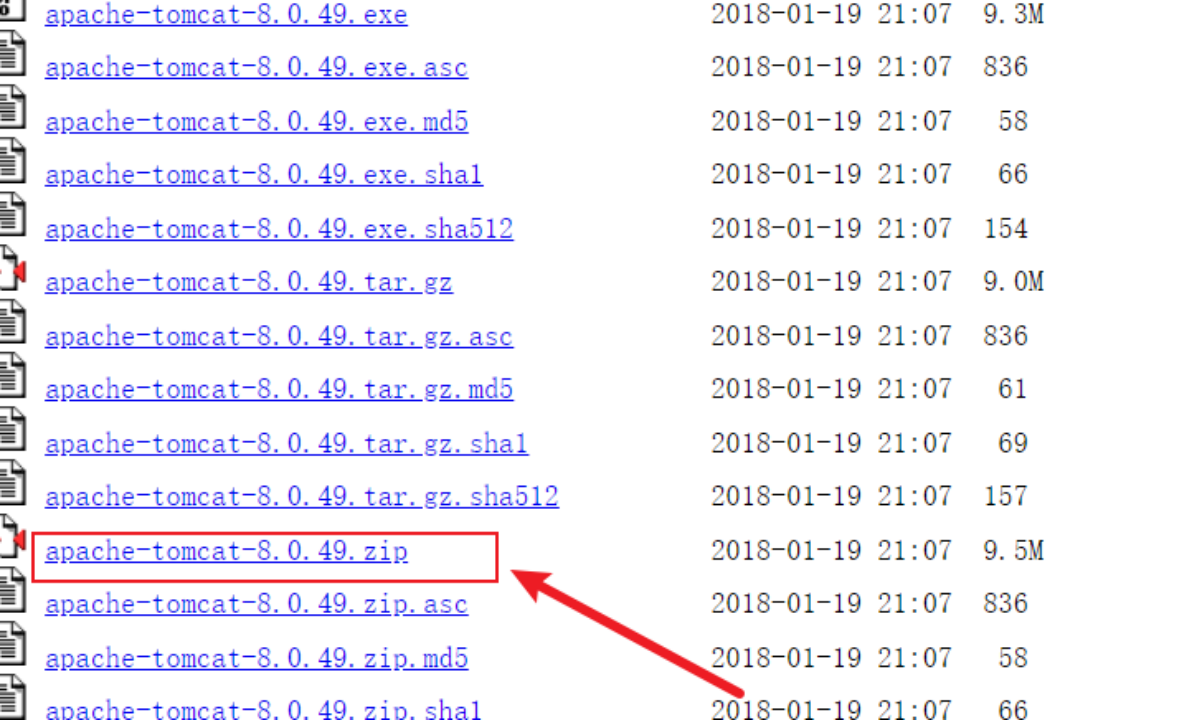
(1)Tomcat默认是绿色版的,可以下载后解压,然后设置环境变量进行使用。推荐使用8.0的版本,因版本更新后底层的方法有变化,可能会出现其他问题。下载链接如下:Tomcat下载

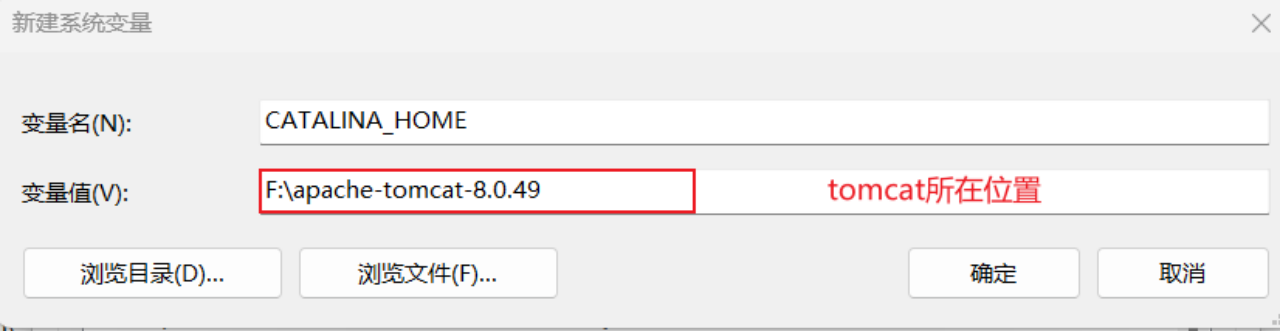
(2)下载完成后进行解压操作,如下图所示。解压完成后配置环境变量,环境变量的配置如下:

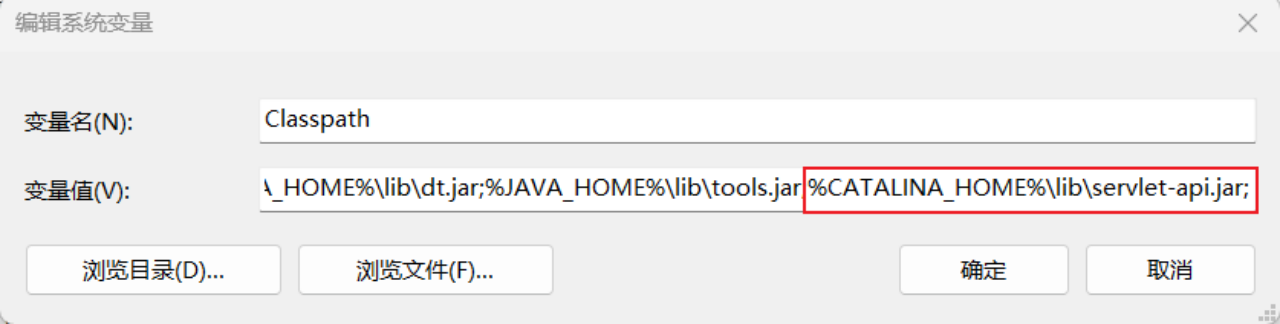
(3)接下来设置Classpath变量。

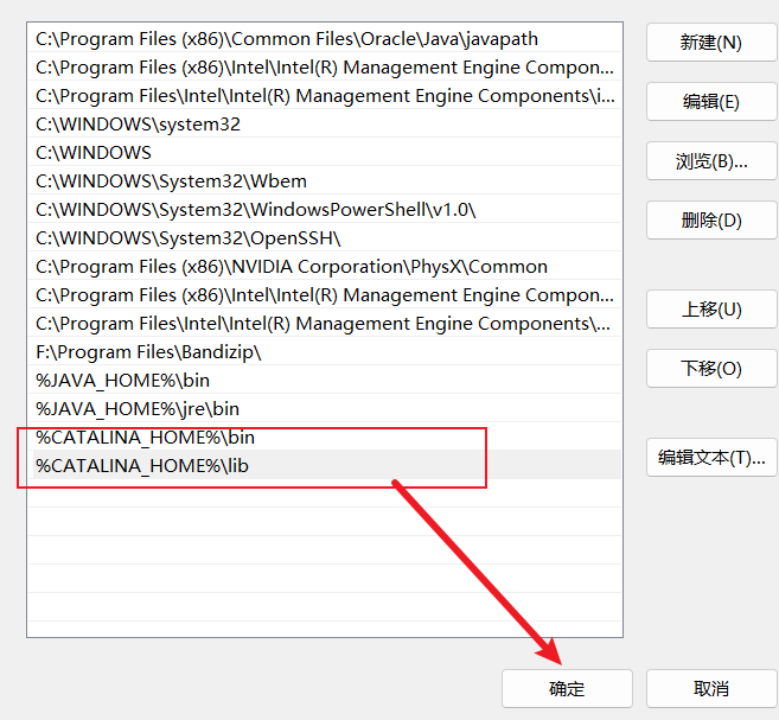
(4)然后设置Path变量,指明bin目录和lib目录。

(5)依次点击确定按钮,关闭系统环境变量选项框。cmd命令终端输入startup.bat和shutdown.bat,出现以下界面表示配置成功。

2 部署与设计
2.1 数据库信息创建
(1)数据库启动成功后,命令终端输入mysql -u root -p然后回车,输入设置的密码,登陆成功后如下所示:

(2)然后create database market命令,创建market数据库,然后使用market数据库创建相关的表信息。

可以查看到数据库创建成功,数据库的表信息及相关字段可以查看market.sql相关数据库文件。
2.2项目创建与部署
(1)首先确定项目的导包方式,因考虑到jar包的更新底层会有一些变化,以防出现不兼容的情况,这里不采用自动导包远程下载的方式,改为手动导包的方式。
(2)打开IDEA,创建一个JAVA项目,确定好项目名称和要存放的项目位置。

(3)创建完成后,首先需要根据数据库表的信息,生成相应的方法和类。这里通过mybatis工具,结合编写好的配置文件,通过命令 java -jar mybatis-generator-core-1.4.0-mysql-page.jar -configfile generatorConfig.xml -overwrite生成相应的方法和xml配置文件。
(4)接下来创建config目录,加载Spring配置文件和数据库调用配置文件,如下所示。

(5)接下来创建web配置文件,需要点击File----》Project Structure—》Facets----》Web。

(6)打开相应的类文件发现抱错,原因是相应的jar包没有导入,这里可以事先创建存放所需jar包的文件,以便导入。

(7)IDEA需要指明所使用的Tomcat版本及相应的端口,配置参数为-Dfile.encoding=UTF-8,配置如下:

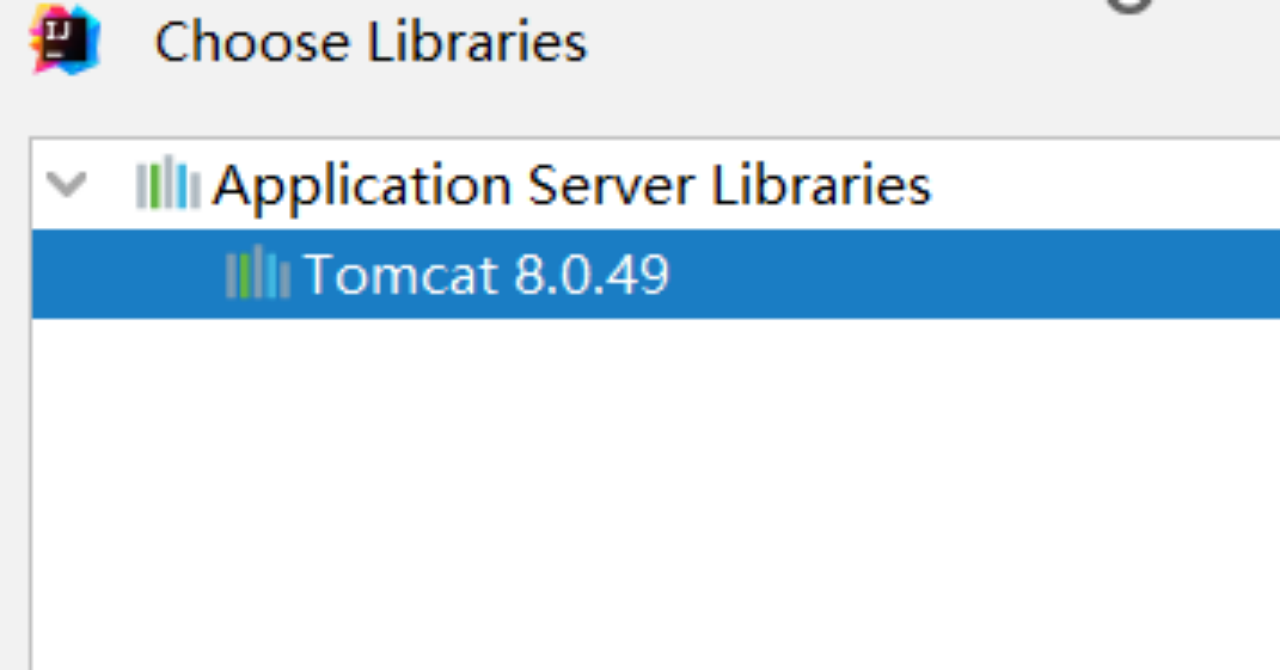
(8)接下来点击File—》Project Structure ----》Modules-----》market,点击加号添加相关jar包。首先点击Library添加Tomcat,如下所示。

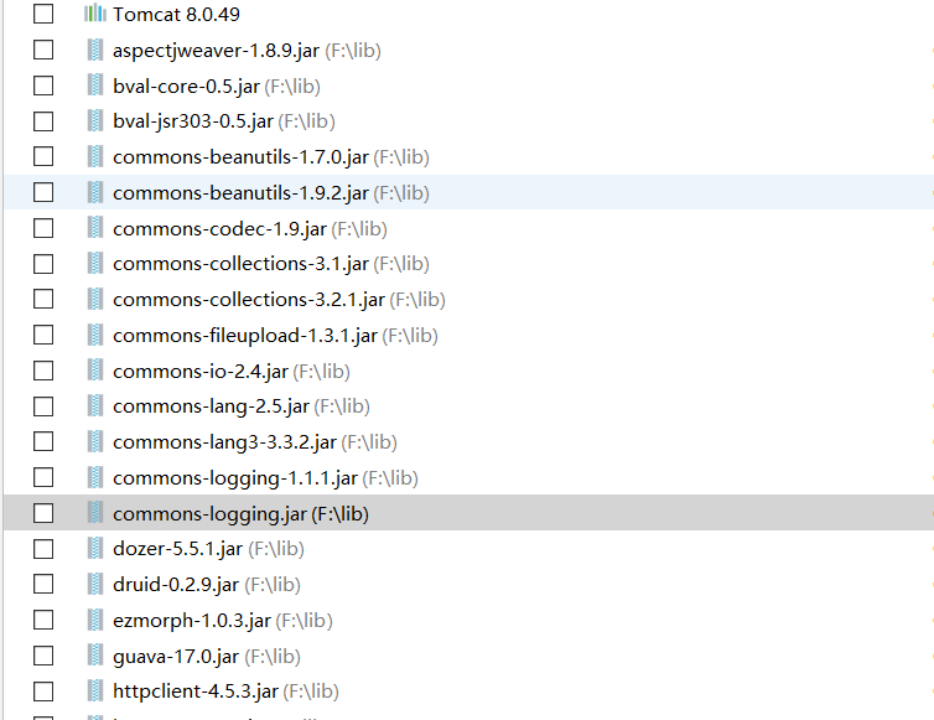
(9)点击加号添加jars文件,选择实现存放好的jar文件夹导入jar文件,如下所示。

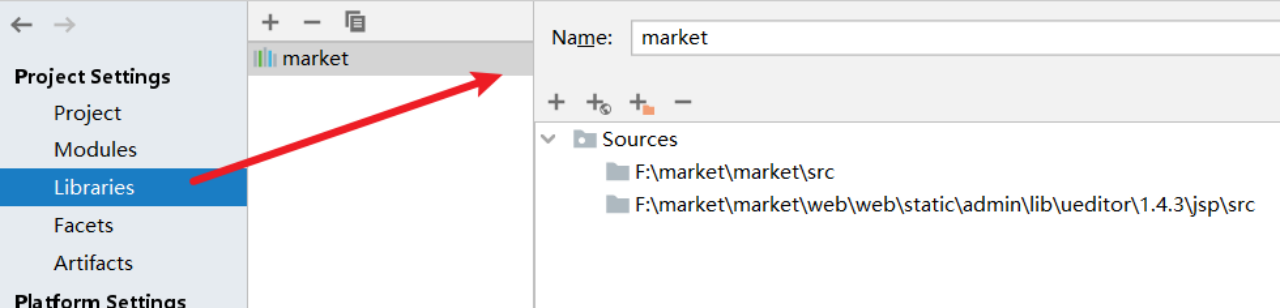
(10)添加完成后,在Project Settings设置页面点击Libraries添加Library。添加完后更新Project dependent里面的文件。

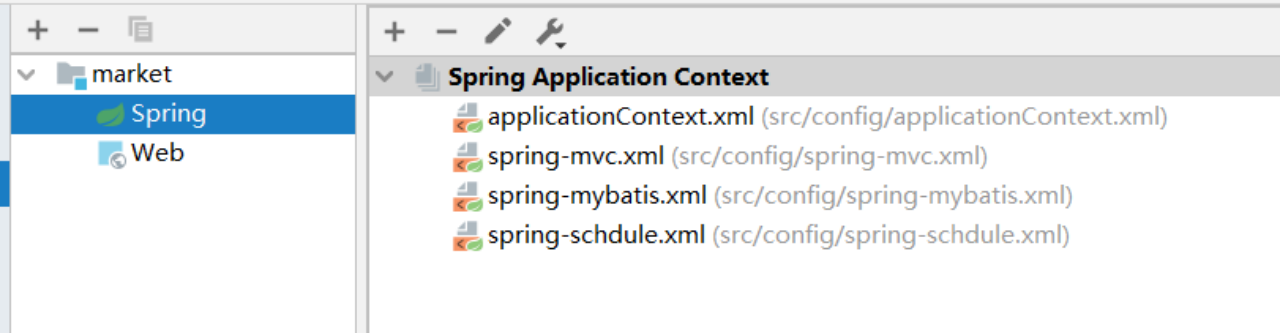
(11)然后再Project setting设置界面下,Modules里面加载Spring配置文件,如下图所示。

(12)接下来在Project setting界面下点击Artifacts,点击web应用,默认选择导入方式为空。

(13)配置完成后点击OK,点击运行按钮,即可运行出开始界面。

3 相关说明

前端:前端页面大部分页面使用HUI框架,前端使用jsp结合jquery,js,ajax,css展示页面和跟后端进行交互,
后端:后台使用SpringMvc+spring+mybatis框架,使用服务器session对当前登录用户进行缓存,使用spring-schdule做定时任务处理,上传文件通过将文件复制到tomcat路径下,然后使用url进行访问实现,数据库使用mysql存储数据
数据流说明:当用户使用链接访问页面时,实际是先访问控制器(即controller的接口),控制器通过定义@RequestMapping定义链接路径,如图3-1所示。

上图的访问路径是:http://ip:端口/login/admin_login,结果返回”admin_login”,实际是指向:admin_login.jsp页面,系统配置前缀(例如:/WEB-INF/views),后缀(.jsp),所以返回”admin_login”
Controller中带有: @ResponseBody的接口返回的是对象,前端通常使用ajax请求请求此类接口:如图3-2所示。


Controller一般通过调用service层的方法做一些业务处理,间接对数据库进行增删改查,service层再调用dao层的接口直接对数据库进行增删改查。
4 功能操作说明
4.1 管理员操作
管理员可以进行底层数据库的管理设置,默认交给管理员的初始账号是admin,密码是123。管理员输入正确的账号密码并且通过验证后会进入管理员界面。
(1)登陆成功后首先员工管理界面,在该界面下可以查询员工共信息,修改员工信息,添加员工,如图4-1所示。

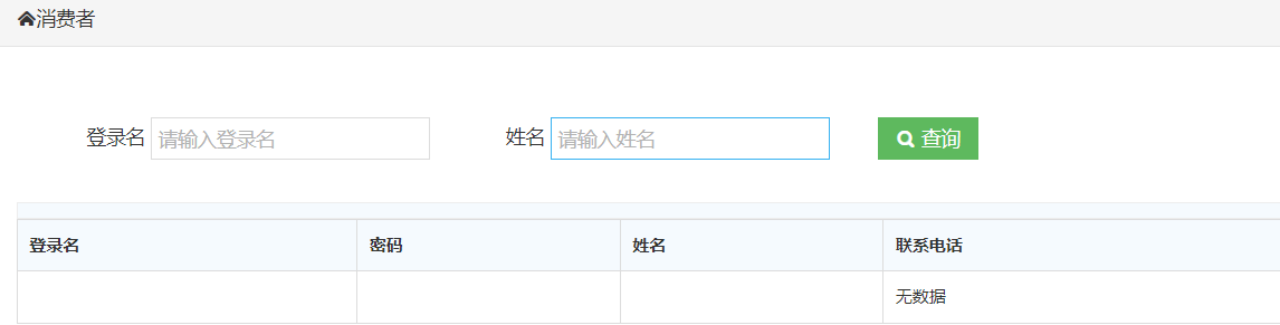
(2)为了保护用户隐私,管理员可以查询消费者的信息。

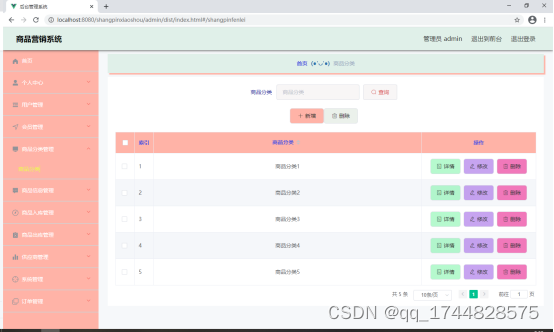
(3)管理员可以进行商品的分类管理操作。

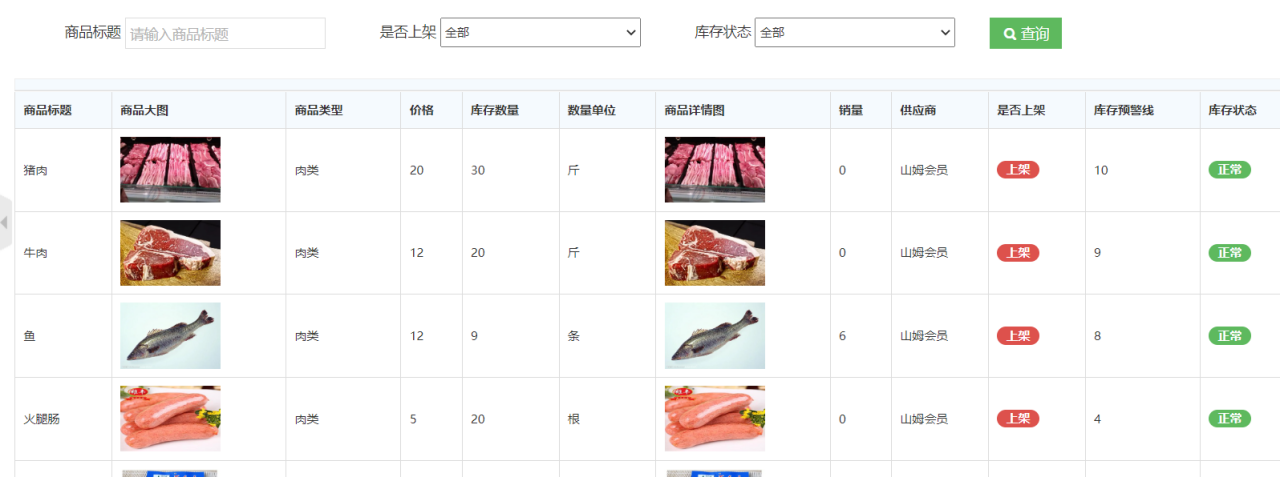
(4)管理员对于商品信息不仅可以通过下载模板批量导入,也可以单个设置商品的数量状态等信息。

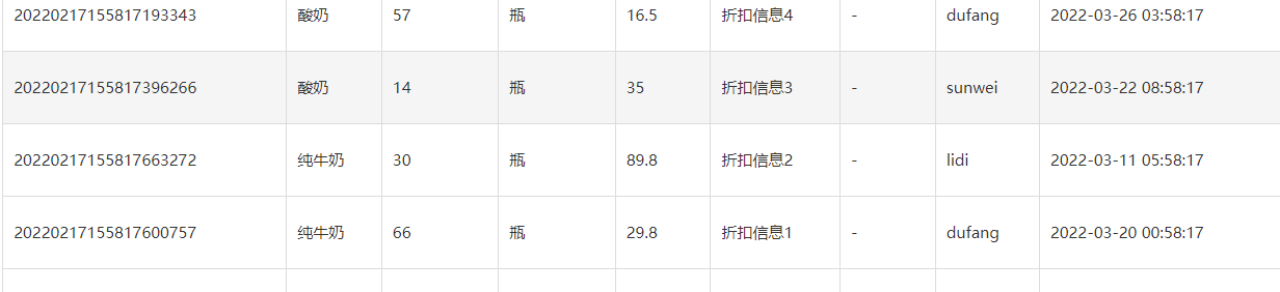
(5)管理员可以查看订单状态和员工共商品卖出情况。

(6)管理员也可以对供应商进行管理。

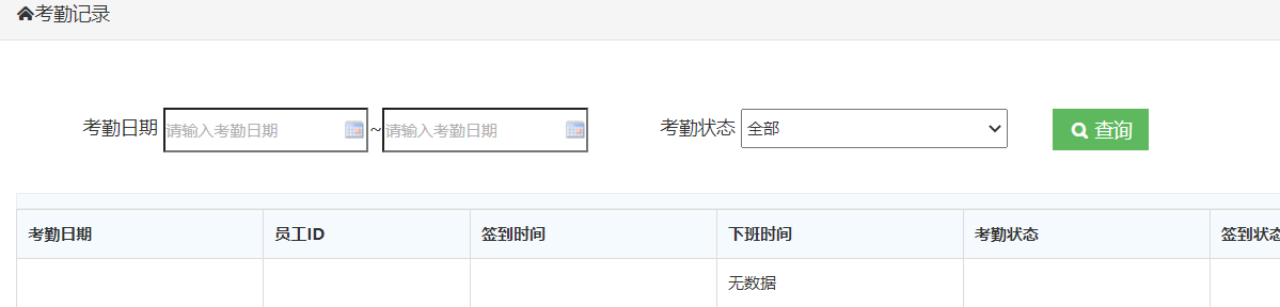
(7)管理员同样可以通过考勤管理,查看员工的考勤状态。

(8)管理员可以对当前账户的密码进行修改。

4.2员工操作
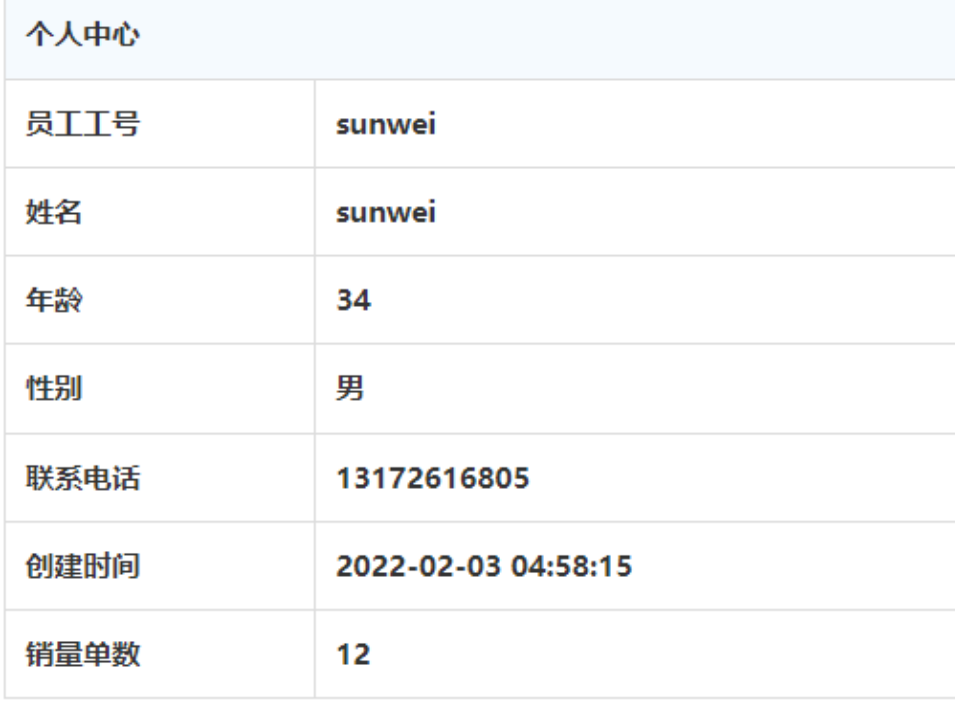
(1)员工输入账号密码登录成功后,默认打开的是个人信息页面。

(2)员工同样可以查询消费者的相关信息。

(3)员工只拥有对商品查询的权限,没有修改的权限。

(4)员工可以对订单信息进行添加,订单信息记录了商品,商品数量和消费者。

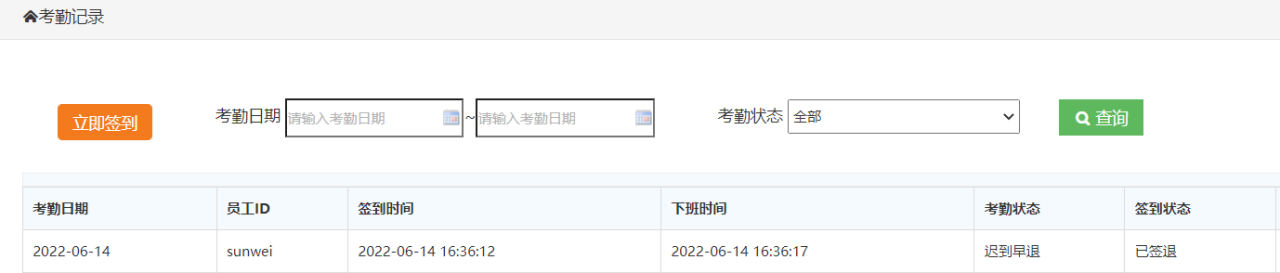
(5)员工需要进行考勤操作,默认每天上班只能打卡一次,再次点击会显示已经打卡过了,下班需要进行签退操作。

4.3 消费者操作
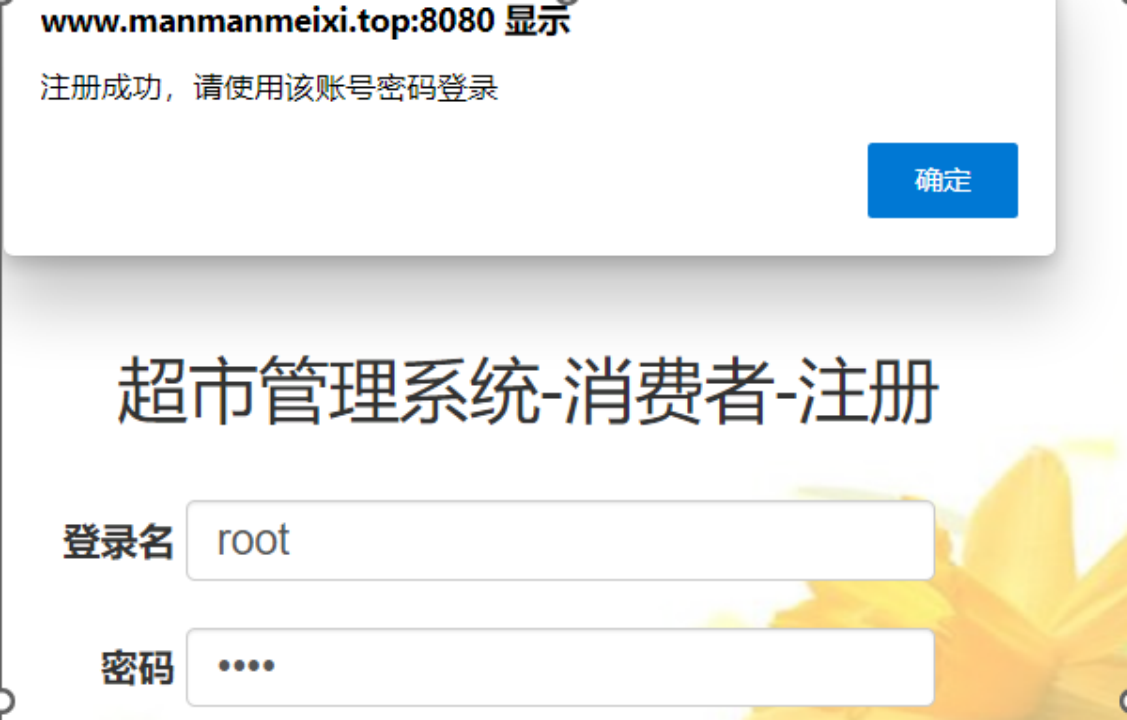
(1)消费者初次使用需要先进行注册,注册时手机号进行了正则校验,注册成功后才能进行登录。如果第一次已经注册成功,再次注册会显示该账号已注册,请重新登录。

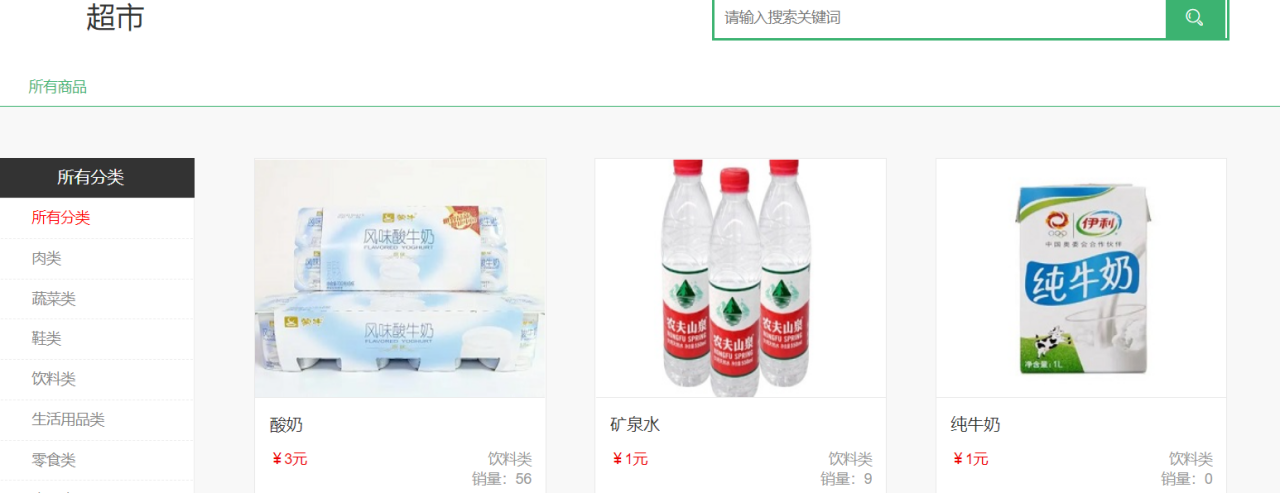
(2)消费者登录成功后可以查看个人订单,个人信息以及修改密码,消费者查看商品如下所示。

4.4 测试情况
| 功能名称 | 测试用例 | 预期结果 | 实际结果 | 是否通过 |
|---|---|---|---|---|
| 注册功能 | 用户名:kali密码:kali | 信息注册成功 | 注册成功可以正常登录 | 通过 |
| 登录功能 | 用户名:admin密码:123456 | 登录成功,跳转到功能界面 | 成功进入管理员功能界面 | 通过 |
| 员工管理 | 删除t1员工数据 | 删除成功 | 该员工信息不存在 | 通过 |
| 消费者管理 | 删除kali用户 | 该用户无法登录 | 信息不存在,该消费者无法登录 | 通过 |
| 商品管理 | 下架商品牛奶 | 无法购买 | 暂不支持购买 | 通过 |
| 考勤管理 | 查询某个员工记录 | 所有考勤记录显示 | 显示打卡日期状态等信息 | 通过 |
| 员工考勤 | T1员工上下班打卡 | 考勤成功,显示考勤状态 | 上班迟到,签退早退 | 通过 |
| 修改密码 | 管理员密码改为732916 | 再次输入新密码登录成功 | 输入旧密码提示密码不对,新密码登录成功 | 通过 |
| 系统退出 | 员工界面下注销系统 | 跳转到登录界面 | 系统功能界面退出 | 通过 |
4.5 部分程序代码
注册程序代码:
<div class="login_form">
<div>
<div class="form-group">
<label class="t">登录名</label>
<input id="name" name="name" type="text" placeholder="请输入登录名" class="form-control x319 in ">
</div>
<div class="form-group">
<label class="t">密码</label>
<input id="password" name="password" type="password" placeholder="请输入密码" class="form-control x319 in ">
</div><div class="form-group">
<label class="t">姓名</label>
<input id="realName" name="realName" type="text" placeholder="请输入姓名" class="form-control x319 in ">
</div><div class="form-group">
<label class="t">联系电话</label>
<input id="celPhone" name="celPhone" type="text" placeholder="请输入中国大陆手机号" onblur="celPhone()" class="form-control x319 in " ></div>
<div class="form-group">
<label class="t">验证码:</label>
<input id="imgCode" name="imgCode" type="text" class="form-control x164 in">
<img id="codeImg1" name="codeImg" alt="点击更换" title="点击更换" class="m"></div>
<div class="form-group space">
<label class="t"></label>
<input name="" type="button" onclick="submitForm()" id="submitBtn" class="btn btn-primary btn-lg" value="消费者-注册">
登录程序代码:
<div class="form-group">
<label class="t">登录角色</label>
<input name="loginType" type="radio" value="1" id="loginType1" style="margin-left:10px;"/>
<label style="color:black" for="loginType1">管理员</label>
<input name="loginType" type="radio" value="2" id="loginType2" style="margin-left:10px;"/>
<label style="color:black" for="loginType2">员工</label>
<input name="loginType" type="radio" value="3" id="loginType3" style="margin-left:10px;"/>
<label style="color:black" for="loginType3">消费者</label>
</div><div class="form-group space">
<label class="t"></label>
<input name="" type="button" onclick="submitForm()" id="submitBtn" class="btn btn-primary btn-lg" value="系统登录">
<a style="" href="${pageContext.request.contextPath}/regist/user_info_regist" onclick="" class="btn btn-default btn-lg">注册消费者</a><script type="text/javascript" src="${pageContext.request.contextPath}/static/common/jquery-1.11.1.min.js"></script>
<scriptsrc="${pageContext.request.contextPath}/static/common/utils/listutils.js?v=26573"></script><script>
$(document).ready(function(e) {
changeCode();
$("#codeImg1").bind("click",changeCode);
});
function genTimestamp(){
var time = new Date();
return time.getTime();}
function changeCode(){
$("img[name='codeImg']").attr("src","${pageContext.request.contextPath}/validCode/code?t="+genTimestamp());}
function submitForm(){
$.ajax({
type: 'post',
url: '${pageContext.request.contextPath}/login/sysSubmit',
data: {
'imgCode':$('#imgCode').val(),
'name':$("#name").val(),
'password':$("#password").val(),
'loginType':getCheckBoxVal('loginType')
},
success: function(result) {
if(result.code==1){
var lt = getCheckBoxVal('loginType');
if(lt=='1'){
window.location.href="${pageContext.request.contextPath}/admin/index";
}
if(lt=='2'){
window.location.href="${pageContext.request.contextPath}/staff/index";
}
if(lt=='3'){
window.location.href="${pageContext.request.contextPath}/index";
}
}else{
alert(result.msg);
}
}
});
}
$(function(){
})
</script>
修改密码程序代码:
<div class="page-container">
<div class="row cl" id="nameParentDiv" style="margin-top:20px;margin-left:20px;" > <label class="form-label col-xs-4 col-sm-2">旧密码
</label>
<div class="formControls col-xs-8 col-sm-9">
<input type="password" class="input-text" placeholder="请输入旧密码" id="password1" name="password1">
</div>
</div>
<div class="row cl" id="nameParentDiv" style="margin-top:20px;margin-left:20px;" > <label class="form-label col-xs-4 col-sm-2">新密码</label>
<div class="formControls col-xs-8 col-sm-9">
<input type="password" class="input-text" placeholder="请输入新密码" id="password2" name="password2"></div>
</div>
<div class="row cl" id="nameParentDiv" style="margin-top:20px;margin-left:20px;" > <label class="form-label col-xs-4 col-sm-2">新密码
</label>
<div class="formControls col-xs-8 col-sm-9">
<input type="password" class="input-text" placeholder="请再次输入新密码" id="password3" name="password3"></div>
</div>
</div>
5 视频教程
(1)管理员身份登录演示视频:
https://pan.baidu.com/s/12deH1WrsrnM4OAha1le8wg?pwd=3vau 提取码: 3vau
(2)员工身份登录演示视频:
https://pan.baidu.com/s/1k1gmU32wIXeeiAEcb0txVw?pwd=un4q 提取码: un4q
(3)消费者身份登录演示视频:
https://pan.baidu.com/s/1lhS-xLiNKrv91gC6wfs8HA?pwd=a668 提取码: a668
6 源文件
程序和数据库文件
![ORA-600 [2662] “Block SCN is ahead of Current SCN“](https://img-blog.csdnimg.cn/img_convert/4db0bb97c99c334b61257bbc970e5dc8.gif)