j
正则表达式:
var passReg = /^(?![a-zA-Z]+$)(?![A-Z0-9]+$)(?![A-Z\W_!@#$%^&*`~()-+=]+$)(?![a-z0-9]+$)(?![a-z\W_!@#$%^&*`~()-+=]+$)(?![0-9\W_!@#$%^&*`~()-+=]+$)[a-zA-Z0-9\W_!@#$%^&*`~()-+=]{8,32}$/;
if (!passReg.test(value)) {
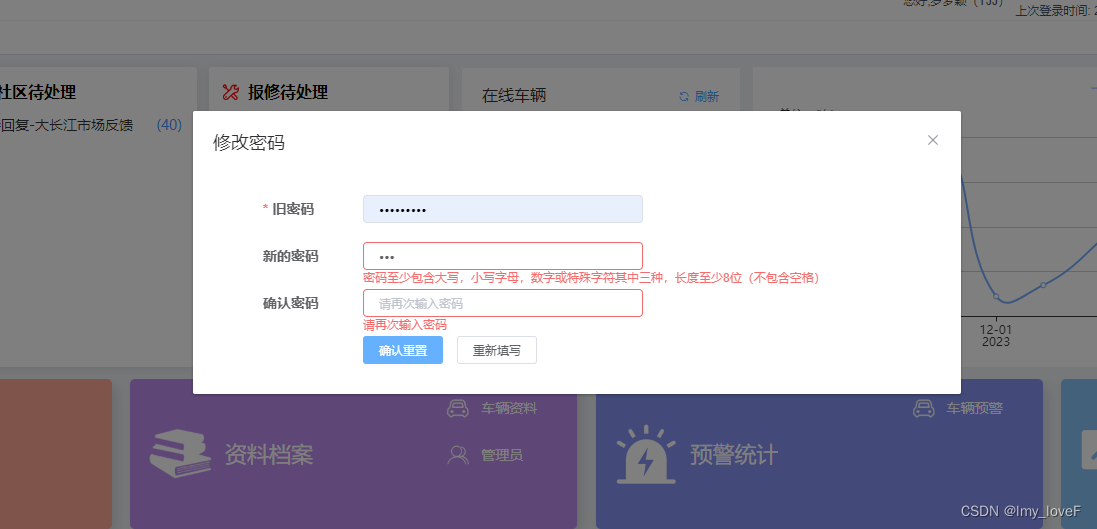
return callback(new Error('密码至少包含大写,小写字母,数字或特殊字符其中三种,长度至少8位(不包含空格)'));
}vue页面-JS代码:
data () {
// 密码验证
var validatePass = (rule, value, callback) => {
if (value === '') {
return callback(new Error('请输入密码'));
} else {
var passReg = /^(?![a-zA-Z]+$)(?![A-Z0-9]+$)(?![A-Z\W_!@#$%^&*`~()-+=]+$)(?![a-z0-9]+$)(?![a-z\W_!@#$%^&*`~()-+=]+$)(?![0-9\W_!@#$%^&*`~()-+=]+$)[a-zA-Z0-9\W_!@#$%^&*`~()-+=]{8,32}$/;
if (!passReg.test(value)) {
return callback(new Error('密码至少包含大写,小写字母,数字或特殊字符其中三种,长度至少8位(不包含空格)'));
if (this.ChangePwData.ConfirPwd !== '') {
this.$refs.dataForm.validateField('ConfirPwd');
}
}
callback();
}
};
// 确认密码验证
var validatePass2 = (rule, value, callback) => {
if (value === '') {
return callback(new Error('请再次输入密码'));
}
var passReg = /^(?![a-zA-Z]+$)(?![A-Z0-9]+$)(?![A-Z\W_!@#$%^&*`~()-+=]+$)(?![a-z0-9]+$)(?![a-z\W_!@#$%^&*`~()-+=]+$)(?![0-9\W_!@#$%^&*`~()-+=]+$)[a-zA-Z0-9\W_!@#$%^&*`~()-+=]{8,32}$/;
if (!passReg.test(value)) {
return callback(new Error('密码至少包含大写,小写字母,数字或特殊字符其中三种,长度至少8位(不包含空格)'));
}
setTimeout(() => {
if (value !== this.ChangePwData.NewPassword) {
callback(new Error('两次输入密码不一致!'));
} else if (value == this.ChangePwData.OldPassword) {
callback(new Error('新密码不可和旧密码一致!'));
} else {
callback();
}
}, 100);
};
return {
changePwdDialog: false,
ChangePwData: {
OldPassword: '',
NewPassword: '',
ConfirPwd: ''
},
dialogTitle: "",
ChangePwRules: {
OldPassword: [
{
required: true,
trigger: 'blur',
message: '请输入旧密码'
}
],
NewPassword: [
{
trigger: 'blur',
validator: validatePass
}
],
ConfirPwd: [
{
trigger: 'blur',
validator: validatePass2
}
]
}
showChangePwdDialog () {
this.dialogTitle = "修改密码"
this.changePwdDialog = true;
},
ChangePwdClosed () {
if (this.$store.getters.isChangePwd == "True") {
this.$message.error('已长时间未修改密码,请及时更新密码!');
this.dialogVisible = true;
}
},
clearInput () {
// 重新填写密码
this.ChangePwData.OldPassword = '';
this.ChangePwData.NewPassword = '';
this.ChangePwData.ConfirPwd = '';
this.$refs.dataForm.resetFields();
},
confirmReset () {
// 确认重置密码
this.$refs.dataForm.validate(valid => {
if (valid) {
// 获取数据 提交
this.RequestPost('/systemuserinfo?type=70', {
OldPassword: this.ChangePwData.OldPassword == '' ? '' : md5(this.ChangePwData.OldPassword),
NewPassword: this.ChangePwData.NewPassword == '' ? '' : md5(this.ChangePwData.NewPassword)
})
.then(response => {
if (response.data.status) {
this.$store.state.user.needchangepwd = false;
// 请求成功
this.$message.success('修改密码成功,请重新登录');
this.dialogVisible = false;
setTimeout(() => {
this.logout();
}, 2000);
} else {
// 错误提示
this.$message.error(response.data.msg);
}
this.$nextTick(() => {
// 尽快隐藏 不必要等待500毫秒
this.formLoading = false;
});
})
.catch(err => {
// this.isDisable = false
this.$message.error(err);
});
}
});
}vue页面代码:
<!-- <Warning :isshowalarm="isshowAlarm" :myclick="isClick" @refreshCount="refreashCountData" @changeState="changeState" /> -->
<el-dialog :visible.sync="changePwdDialog" :title="dialogTitle" append-to-body width="40%" @closed="ChangePwdClosed">
<el-form ref="dataForm" :model="ChangePwData" :rules="ChangePwRules" label-position="left" label-width="100px" style="width: 600px; margin-left:50px;">
<el-form-item label="旧密码" prop="OldPassword">
<el-input v-model="ChangePwData.OldPassword" class="filter-item" maxlength="32" type="password" placeholder="请输入旧密码" style="width:280px;" />
</el-form-item>
<el-form-item label="新的密码" prop="NewPassword">
<el-input v-model="ChangePwData.NewPassword" class="filter-item" maxlength="32" type="password" placeholder="请输入新密码" style="width:280px;" />
<!-- <br /><span style="color:red;"> *密码至少包含大写、小写字母、数字和特殊字符其中三种</span> -->
</el-form-item>
<el-form-item label="确认密码" prop="ConfirPwd">
<el-input v-model="ChangePwData.ConfirPwd" class="filter-item" maxlength="32" type="password" placeholder="请再次输入密码" style="width:280px;" />
</el-form-item>
<div style="margin-left:100px;">
<el-button type="primary" @click="confirmReset">确认重置</el-button>
<el-button @click="clearInput">重新填写</el-button>
</div>
</el-form>
</el-dialog>