本文仅用于技术交流,不得以危害或者是侵犯他人利益为目的使用文中介绍的代码模块,若有侵权请练习作者更改。
之前没学js,卡在这个网站,当时用的自动化工具,现在我要一雪前耻。
分析
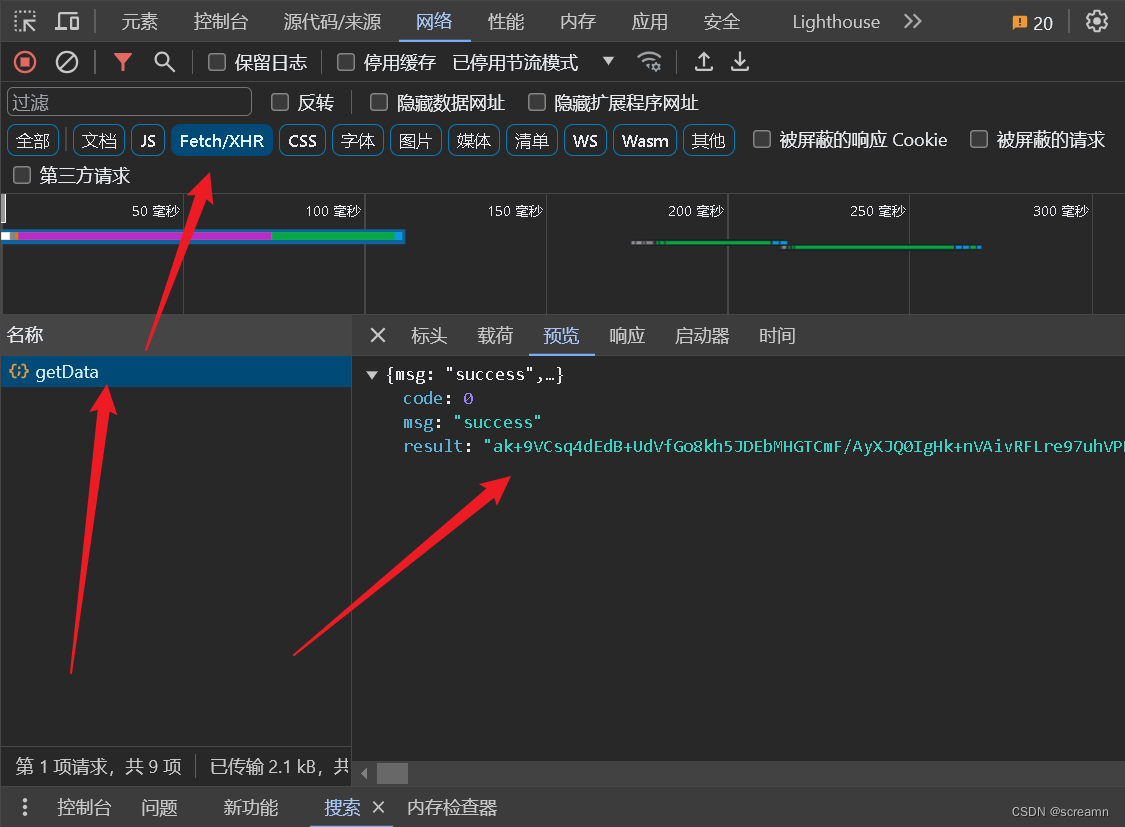
第一步永远都是打开开发者工具进行请求验证,开发者工具yyds。我们打开页面点击下一页验证一下数据加载的类型。

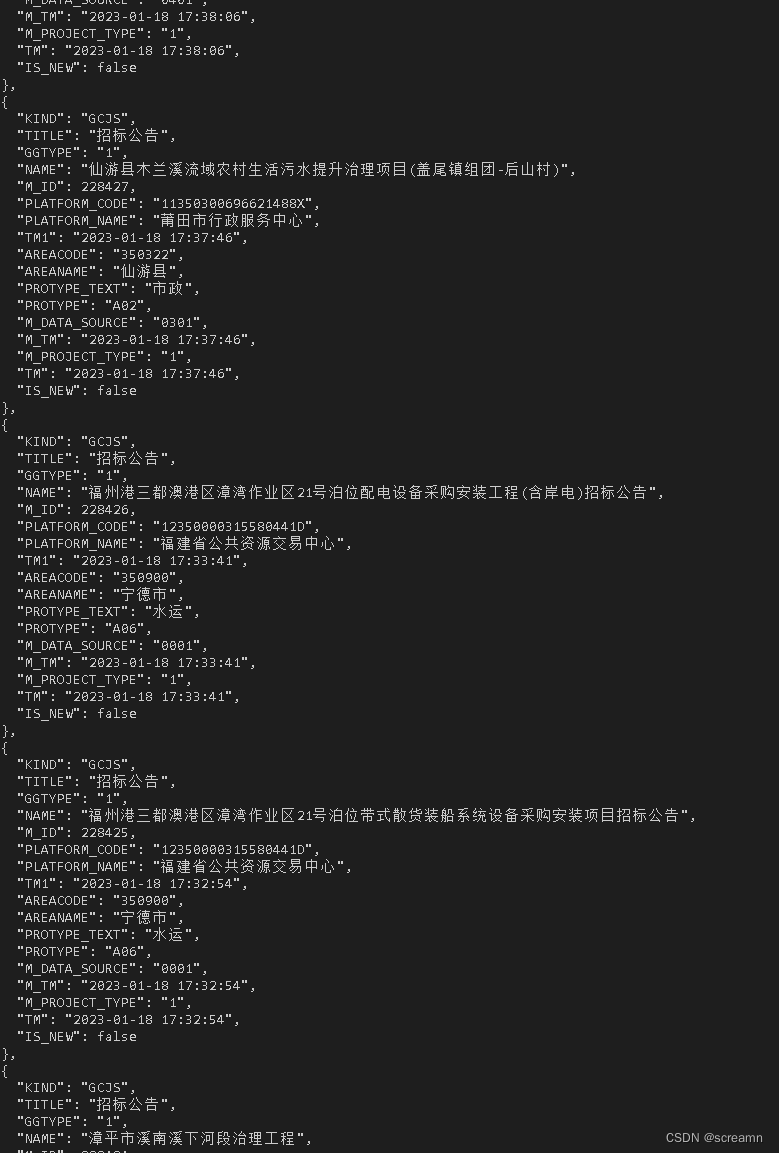
ajax请求,返回值加密。
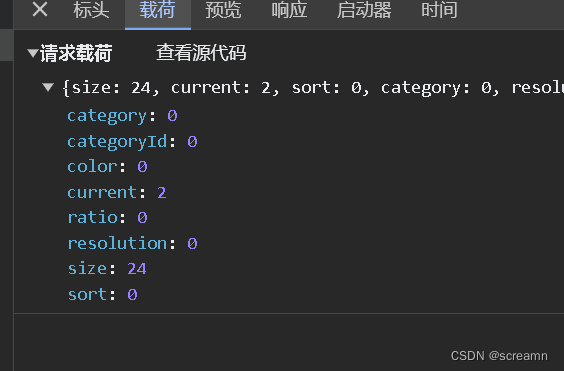
现在看参数

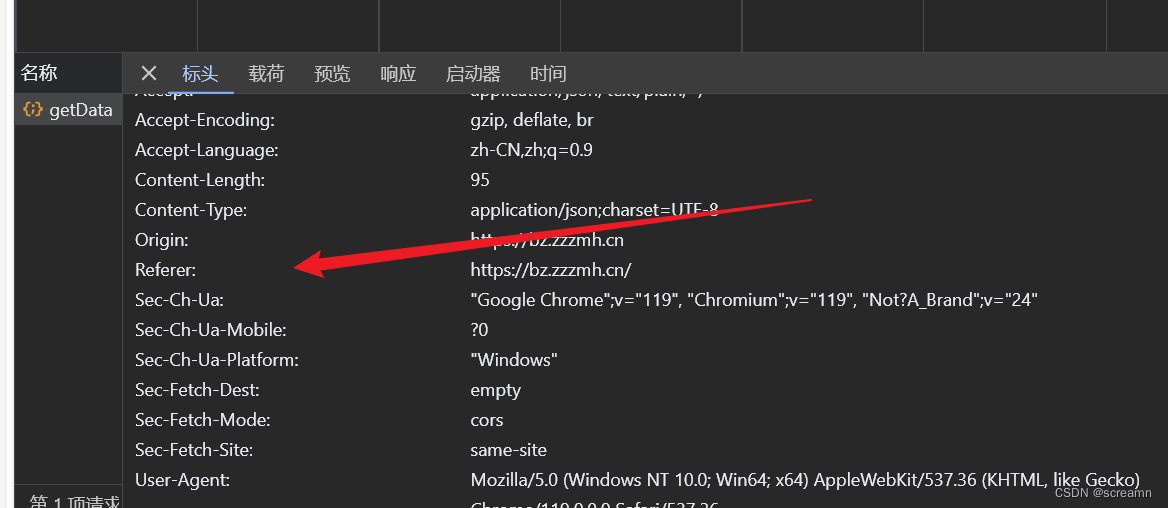
参数没有加密,开始看表头和cookie,一切正常,无加密,只有一个防伪链,带上就行

现在我们开始着手解密工作。
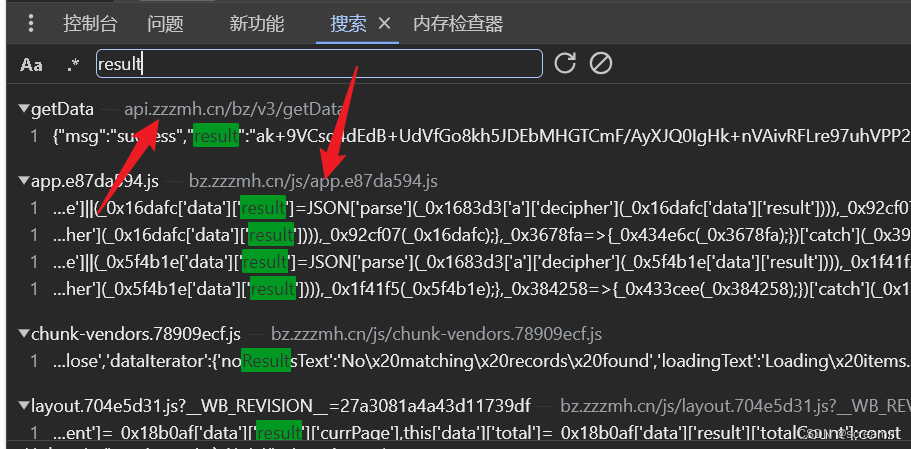
最简单的办法,搜索result,如果很多的话,直接开始着手xhr断点调试

第一个不用看,这个部分就是返回的加密文件,现在我们看第二个,直接进入。

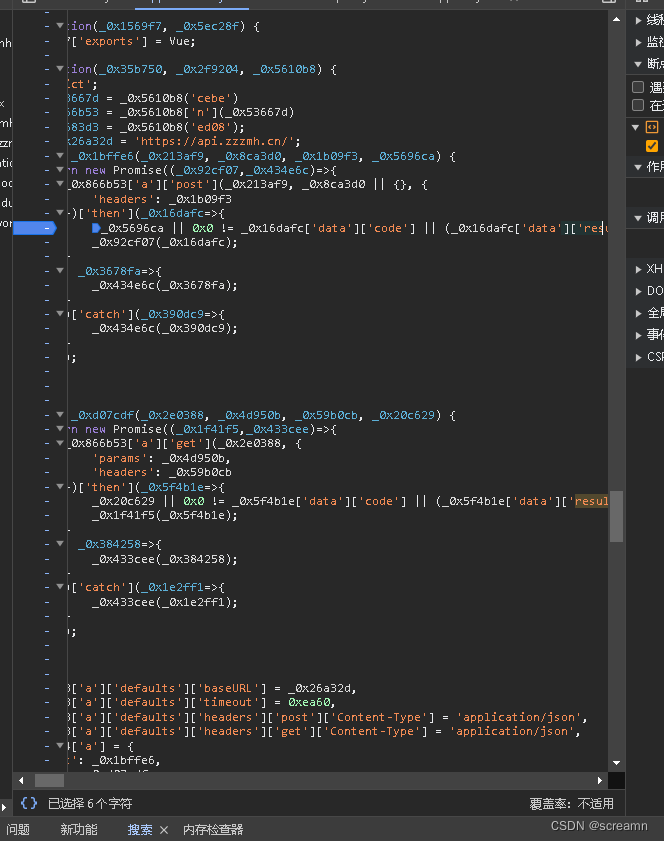
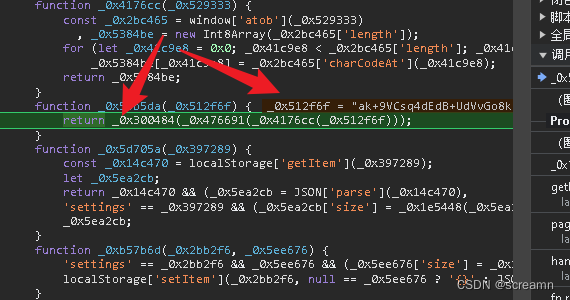
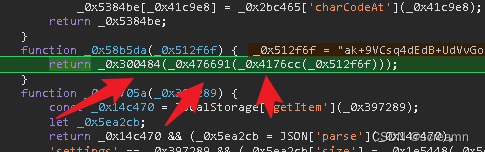
打断点调试,调试一下,走到这个位置,我们发现这个位置的参数就是result中的,现在有点怀是不是解密函数了,(不然为什么传一个被加密的数据😂)

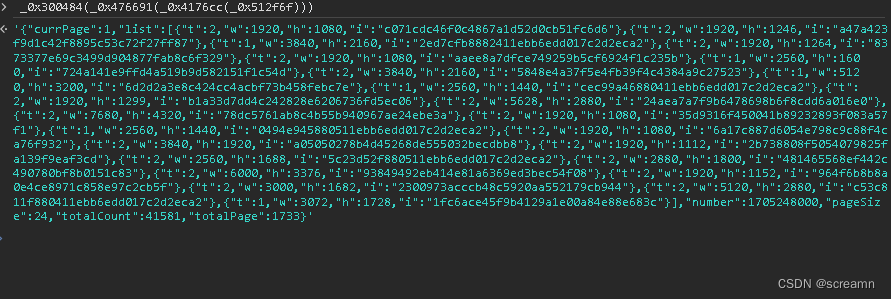
这边直接控制台输出。直接拿下。开始扣代码

JS扣代码环节
直接扣这三个函数,混淆的也没事直接搜索。

扣下来之后,修改一个window的atob过程,改成atob(参数)

完整js代码
function _0x476691(_0x4eff8a) {
let _0x5f0aa7 = [-0x6f, 0x34, 0x5b, 0x41, -0x41, 0x74, 0x77, 0x6a, -0x79, -0x52, -0x5, 0x50, 0x33, 0x61, 0x44, -0x53, -0x70, -0x33, 0x17, -0x2e, -0x22, -0x72, -0x37, -0xb, -0x7f, 0x5a, 0x21, 0x16, -0x1f, 0x32, -0x11, 0x14, -0x2c, 0xf, -0x5e, -0x7b, 0x76, -0x17, -0x3d, 0x72, 0x47, -0x68, -0x7e, -0x75, -0x51, -0x36, -0x12, -0x6e, -0x4, -0x5f, -0x5b, 0x5e, -0x50, -0xe, 0x78, 0x69, 0x55, 0x68, -0x56, -0x6c, 0x43, 0x19, 0x65, 0x6c, 0x10, -0x69, 0x6f, -0xa, 0x75, -0x49, 0x4d, 0x59, -0x1d, -0x62, -0x44, 0x70, 0x6b, -0x1, 0x56, 0x79, 0x58, -0x65, -0x7c, 0x45, -0x1e, -0x8, -0x71, -0x4a, -0x76, 0x39, -0x19, 0xc, -0x73, -0x6a, 0x5f, 0x7f, 0x54, 0x7c, -0x66, -0x1c, 0x49, 0x2b, -0x3c, 0x1c, 0x2e, 0x73, 0x1e, 0x7a, -0x4b, 0x7d, -0x43, -0x4d, 0x3, -0x7, -0x35, -0xd, 0x35, 0x4e, -0x48, 0x1, 0xb, -0x47, -0x27, -0x4f, -0x3, 0x13, 0x29, 0x7e, -0x2b, -0x7d, -0x1b, 0x22, 0x3f, 0x8, 0x48, -0x23, -0x29, -0x3f, 0x3c, -0x18, 0x66, 0x2f, -0x77, -0x67, -0x16, 0x2d, 0x3b, 0x40, -0x60, 0x31, 0x53, -0x6b, -0x78, -0x39, -0x46, 0x0, -0x26, -0x54, -0x28, 0x18, 0xe, 0x30, 0x1d, 0x2c, -0x24, -0x2f, 0x38, -0x5c, 0x26, 0x25, 0x4, -0x32, 0x67, 0xa, -0x59, 0x37, 0x71, -0x1a, 0x6e, 0x36, 0x24, -0x14, -0x4e, -0xc, -0x74, 0x46, -0x25, 0x5, -0x3e, -0x4c, -0x30, -0x40, 0x4f, 0x64, 0x28, 0x6, -0x3a, -0x5a, -0x13, -0x9, 0x27, 0x5d, -0x63, 0x15, 0x7, 0x1a, -0x2, 0x1b, -0x2d, 0x51, 0x3a, -0x7a, 0x4c, -0x42, 0x2, 0x5c, -0x2a, 0x62, -0x10, 0x9, 0x3d, 0x3e, -0xf, 0x63, -0x15, 0x1f, -0x38, 0x57, 0x11, -0x34, -0x45, -0x21, -0x3b, -0x55, 0x42, 0x4a, 0x12, -0x5d, -0x80, -0x57, -0x20, 0x2a, 0x20, -0x58, 0x6d, 0x60, 0xd, -0x6, 0x4b, -0x64, -0x31, 0x23, -0x61, 0x52, -0x6d, 0x7b]
, _0x48065b = 0x0
, _0x5274e8 = 0x0
, _0x86b937 = 0x0
, _0x114065 = new Array();
for (let _0x4aff5a = 0x0; _0x4aff5a < _0x4eff8a['length']; _0x4aff5a++) {
_0x48065b = _0x48065b + 0x1 & 0xff,
_0x5274e8 = (0xff & _0x5f0aa7[_0x48065b]) + _0x5274e8 & 0xff;
const _0x3c8821 = _0x5f0aa7[_0x48065b];
_0x5f0aa7[_0x48065b] = _0x5f0aa7[_0x5274e8],
_0x5f0aa7[_0x5274e8] = _0x3c8821,
_0x86b937 = (0xff & _0x5f0aa7[_0x48065b]) + (0xff & _0x5f0aa7[_0x5274e8]) & 0xff,
_0x114065['push'](_0x4eff8a[_0x4aff5a] ^ _0x5f0aa7[_0x86b937]);
}
return _0x114065;
}
function _0x300484(_0x17a9d3) {
let _0x1403b1, _0x491f1a, _0x58689c = '';
for (var _0x2a4fe4 = 0x0; _0x2a4fe4 < _0x17a9d3['length']; )
_0x1403b1 = _0x17a9d3[_0x2a4fe4],
_0x491f1a = 0x0,
_0x1403b1 >>> 0x7 === 0x0 ? (_0x58689c += String['fromCharCode'](_0x17a9d3[_0x2a4fe4]),
_0x2a4fe4 += 0x1) : 0xfc === (0xfc & _0x1403b1) ? (_0x491f1a = (0x3 & _0x17a9d3[_0x2a4fe4]) << 0x1e,
_0x491f1a |= (0x3f & _0x17a9d3[_0x2a4fe4 + 0x1]) << 0x18,
_0x491f1a |= (0x3f & _0x17a9d3[_0x2a4fe4 + 0x2]) << 0x12,
_0x491f1a |= (0x3f & _0x17a9d3[_0x2a4fe4 + 0x3]) << 0xc,
_0x491f1a |= (0x3f & _0x17a9d3[_0x2a4fe4 + 0x4]) << 0x6,
_0x491f1a |= 0x3f & _0x17a9d3[_0x2a4fe4 + 0x5],
_0x58689c += String['fromCharCode'](_0x491f1a),
_0x2a4fe4 += 0x6) : 0xf8 === (0xf8 & _0x1403b1) ? (_0x491f1a = (0x7 & _0x17a9d3[_0x2a4fe4]) << 0x18,
_0x491f1a |= (0x3f & _0x17a9d3[_0x2a4fe4 + 0x1]) << 0x12,
_0x491f1a |= (0x3f & _0x17a9d3[_0x2a4fe4 + 0x2]) << 0xc,
_0x491f1a |= (0x3f & _0x17a9d3[_0x2a4fe4 + 0x3]) << 0x6,
_0x491f1a |= 0x3f & _0x17a9d3[_0x2a4fe4 + 0x4],
_0x58689c += String['fromCharCode'](_0x491f1a),
_0x2a4fe4 += 0x5) : 0xf0 === (0xf0 & _0x1403b1) ? (_0x491f1a = (0xf & _0x17a9d3[_0x2a4fe4]) << 0x12,
_0x491f1a |= (0x3f & _0x17a9d3[_0x2a4fe4 + 0x1]) << 0xc,
_0x491f1a |= (0x3f & _0x17a9d3[_0x2a4fe4 + 0x2]) << 0x6,
_0x491f1a |= 0x3f & _0x17a9d3[_0x2a4fe4 + 0x3],
_0x58689c += String['fromCharCode'](_0x491f1a),
_0x2a4fe4 += 0x4) : 0xe0 === (0xe0 & _0x1403b1) ? (_0x491f1a = (0x1f & _0x17a9d3[_0x2a4fe4]) << 0xc,
_0x491f1a |= (0x3f & _0x17a9d3[_0x2a4fe4 + 0x1]) << 0x6,
_0x491f1a |= 0x3f & _0x17a9d3[_0x2a4fe4 + 0x2],
_0x58689c += String['fromCharCode'](_0x491f1a),
_0x2a4fe4 += 0x3) : 0xc0 === (0xc0 & _0x1403b1) ? (_0x491f1a = (0x3f & _0x17a9d3[_0x2a4fe4]) << 0x6,
_0x491f1a |= 0x3f & _0x17a9d3[_0x2a4fe4 + 0x1],
_0x58689c += String['fromCharCode'](_0x491f1a),
_0x2a4fe4 += 0x2) : (_0x58689c += String['fromCharCode'](_0x17a9d3[_0x2a4fe4]),
_0x2a4fe4 += 0x1);
return _0x58689c;
}
function _0x4176cc(_0x529333) {
const _0x2bc465 = atob(_0x529333)
, _0x5384be = new Int8Array(_0x2bc465['length']);
for (let _0x41c9e8 = 0x0; _0x41c9e8 < _0x2bc465['length']; _0x41c9e8++)
_0x5384be[_0x41c9e8] = _0x2bc465['charCodeAt'](_0x41c9e8);
return _0x5384be;
}
function _0x58b5da(_0x512f6f) {
return _0x300484(_0x476691(_0x4176cc(_0x512f6f)));
}准备python第一步请求,请求之后,将数据传递给js,然后进行解密返回。
import requests
import json
import execjs
headers = {
"authority": "api.zzzmh.cn",
"accept": "application/json, text/plain, */*",
"accept-language": "zh-CN,zh;q=0.9",
"content-type": "application/json;charset=UTF-8",
"origin": "https://bz.zzzmh.cn",
"referer": "https://bz.zzzmh.cn/",
"sec-ch-ua": "\"Google Chrome\";v=\"119\", \"Chromium\";v=\"119\", \"Not?A_Brand\";v=\"24\"",
"sec-ch-ua-mobile": "?0",
"sec-ch-ua-platform": "\"Windows\"",
"sec-fetch-dest": "empty",
"sec-fetch-mode": "cors",
"sec-fetch-site": "same-site",
"user-agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/119.0.0.0 Safari/537.36"
}
url = "https://api.zzzmh.cn/bz/v3/getData"
data = {
"size": 24,
"current": 1,
"sort": 0,
"category": 0,
"resolution": 0,
"color": 0,
"categoryId": 0,
"ratio": 0
}
data = json.dumps(data, separators=(',', ':'))
response = requests.post(url, headers=headers, data=data).json()
data = response["result"]
url_list = json.loads(execjs.compile(open('D:\桌面\pythoncode\极简壁纸数据加密.js', 'r', encoding='utf-8').read()).call('main',data))
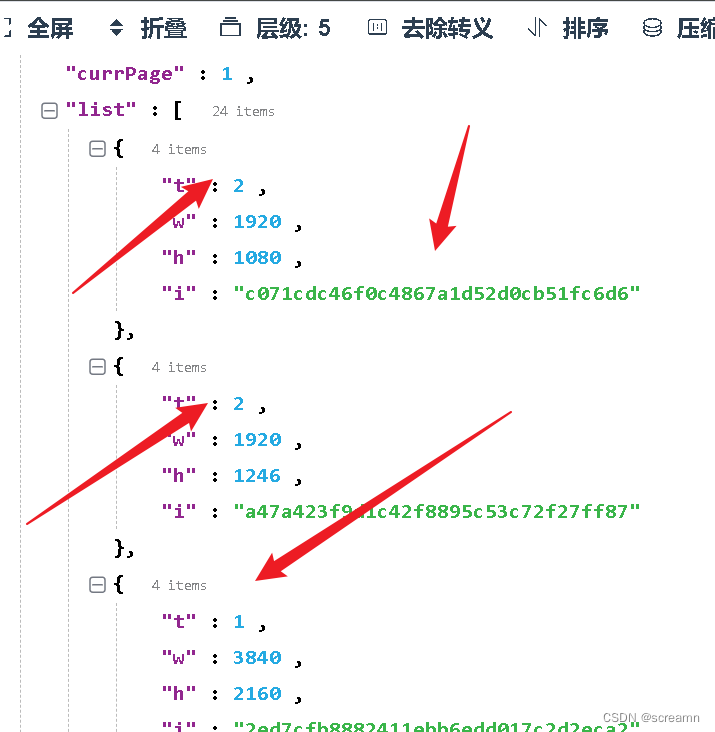
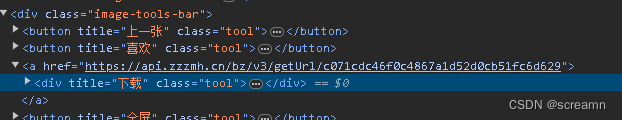
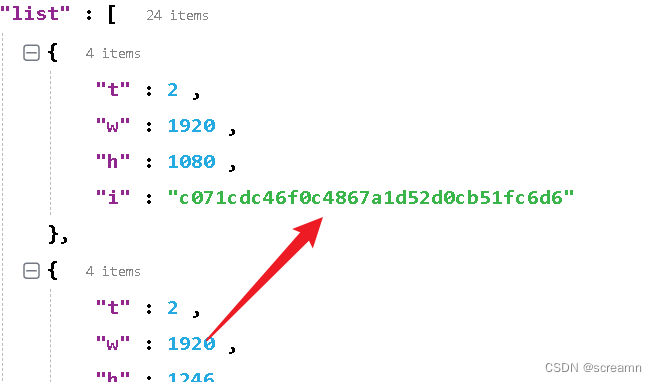
url_list = url_list['list']输出的url_list是一个数组,我们这时候需要注意,作者这里还埋下了一个真正的坑,t==1 i最后要加字符串"19",t==2加字符串"29",这个你可以直接打开开发者工具定位到图片下载链接中,对比一下

区别


这个时候,只需要批量请求就行,注意此时的表头有改变,完整py代码
import requests
import json
import execjs
headers = {
"authority": "api.zzzmh.cn",
"accept": "application/json, text/plain, */*",
"accept-language": "zh-CN,zh;q=0.9",
"content-type": "application/json;charset=UTF-8",
"origin": "https://bz.zzzmh.cn",
"referer": "https://bz.zzzmh.cn/",
"sec-ch-ua": "\"Google Chrome\";v=\"119\", \"Chromium\";v=\"119\", \"Not?A_Brand\";v=\"24\"",
"sec-ch-ua-mobile": "?0",
"sec-ch-ua-platform": "\"Windows\"",
"sec-fetch-dest": "empty",
"sec-fetch-mode": "cors",
"sec-fetch-site": "same-site",
"user-agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/119.0.0.0 Safari/537.36"
}
url = "https://api.zzzmh.cn/bz/v3/getData"
data = {
"size": 24,
"current": 1,
"sort": 0,
"category": 0,
"resolution": 0,
"color": 0,
"categoryId": 0,
"ratio": 0
}
data = json.dumps(data, separators=(',', ':'))
response = requests.post(url, headers=headers, data=data).json()
data = response["result"]
url_list = json.loads(execjs.compile(open('D:\桌面\pythoncode\极简壁纸数据加密.js', 'r', encoding='utf-8').read()).call('main',data))
url_list = url_list['list']
headers2 = {
"authority": "api.zzzmh.cn",
"accept": "image/avif,image/webp,image/apng,image/svg+xml,image/*,*/*;q=0.8",
"accept-language": "zh-CN,zh;q=0.9",
"referer": "https://bz.zzzmh.cn/index",
"sec-ch-ua": "\"Google Chrome\";v=\"119\", \"Chromium\";v=\"119\", \"Not?A_Brand\";v=\"24\"",
"sec-ch-ua-mobile": "?0",
"sec-ch-ua-platform": "\"Windows\"",
"sec-fetch-dest": "image",
"sec-fetch-mode": "no-cors",
"sec-fetch-site": "same-site",
"user-agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/119.0.0.0 Safari/537.36"
}
index = 1
for i in url_list:
url = ""
if i['t'] == 1:
url = f"https://api.zzzmh.cn/bz/v3/getUrl/{i['i']}19"
else :
url = f"https://api.zzzmh.cn/bz/v3/getUrl/{i['i']}29"
response2 = requests.get(url, headers=headers2)
with open(f'D:/桌面/pythoncode/极简壁纸逆向/壁纸/{index}.jpg','wb') as file:
file.write(response2.content)
print(f"第{index}图片下载成功")
index+=1留个赞再走吧!