v-once 指令:用于只渲染一次,首次渲染后,就不会再重新渲染了。
v-once 指令:也可以用在组件上,使组件只加载一次。
语法格式:
// 在标签中使用
<div v-once> {{ 数据 }} </div>
// 在组件中使用
<组件名 v-once></组件名>
基础使用:
<template>
<h3>只渲染一次 v-once</h3>
<p v-once>当前的num值是:{{ num }}</p>
<button @click="add">点击num加1</button>
</template>
<script setup>
import { ref } from "vue";
let num = ref(1);
const add = () => {
num.value++;
console.log(num.value);
}
</script>
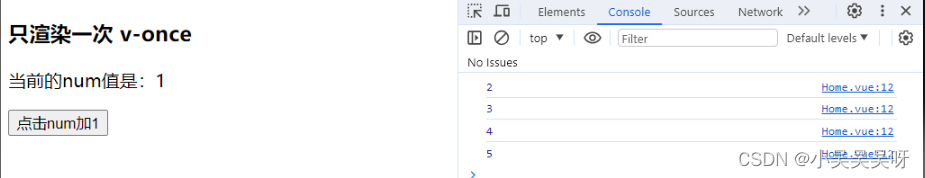
效果:

注:数据更新后,页面就不会再重新渲染了。
原创作者:吴小糖
创作时间:2023.12.12