其实更多可以通过压缩图片等文件大小 也会让项目运行快一些
以及尽量使用异步或者懒加载
使用CDN可以避免在项目中使用npm导入Vue的依赖项,从而减少项目启动时的加载时间
使用方法如下
<!-- Vue 2 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
<!-- Vue 3 -->
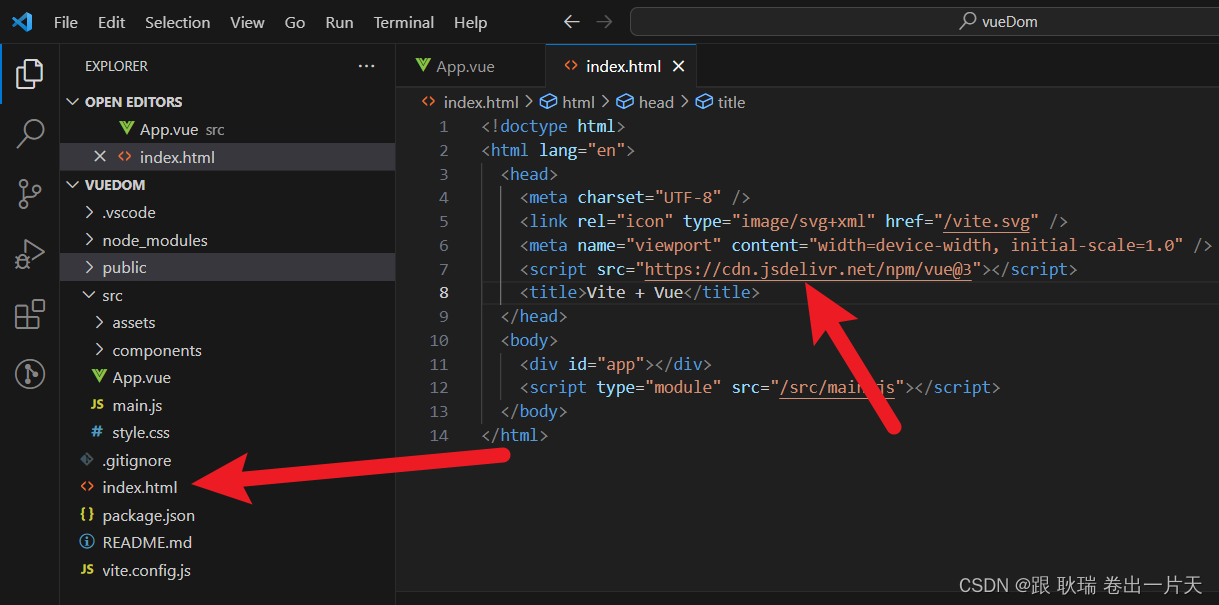
<script src="https://cdn.jsdelivr.net/npm/vue@3"></script>
例如 vue2项目
我们可以找到根目录下的 public下的index.html
加上

vue3也是找到项目跟页面 index.html中加上
只是版本差异而已