flowable 节点跟踪
- 一、发起
- 1-1 流程模型
- 1-1-1 流程模型定义
- 1-1-2 部署流程模型 {modelId}
- 1-2 部署管理
- 1-2-1 流程定义列表查询
- 新的改变
- 二、我的申请
- 新的改变
- 三、我的待办
- 新的改变
- 三、我的已办
- 新的改变
一、发起
1-1 流程模型
1-1-1 流程模型定义
1-1-2 部署流程模型 {modelId}
- 获取流程模型 -> select * from ACT_RE_MODEL where ID_ = ‘531209153359254155’
model = {ModelEntityImpl@21199}
name = "薪资发放申请模型"
key = "Process_1702015475567"
category = "payroll_approval"
createTime = {Date@21280} "Sat Dec 09 15:33:59 CST 2023"
lastUpdateTime = {Date@21281} "Mon Dec 11 19:10:50 CST 2023"
version = {Integer@21282} 2
metaInfo = "{"createUser":null,"description":"人事薪资发放申请","formType":1,"formId":null,"customFormPath":"/salary/salaryPaymentDetails","customFormTitle":null}"
deploymentId = null
editorSourceValueId = "531209153359257156"
editorSourceExtraValueId = null
tenantId = ""
id = "531209153359254155"
revision = 20
- 获取流程图 (存着各task节点)bpmnBytes -> select * from ACT_GE_BYTEARRAY where ID_ = ‘531209153359257156’
- 部署流程 -> ACT_RE_PROCDEF 保存一个流程定义的 快照版本 ,部署当时的流程定义快照, (因为定义可能会随时调整)

1. 先用model中的 key 查询流程定义 最新版本的
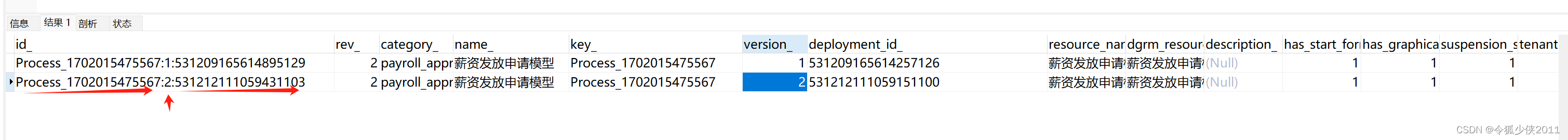
select * from ACT_RE_PROCDEF where KEY_ = 'Process_1702015475567' and (TENANT_ID_ = '' or TENANT_ID_ is null) and DERIVED_FROM_ is null and VERSION_ = (select max(VERSION_) from ACT_RE_PROCDEF where KEY_ = 'Process_1702015475567' and (TENANT_ID_ = '' or TENANT_ID_ is null))
查出 PROC_DEF_ID_
PROC_DEF_ID_ = 'Process_1702015475567:2:531212111059431103'
## 会生成一个 deployment_id, 关联上 :流程定义快照 和 流程部署
insert into ACT_RE_PROCDEF(ID_, REV_, **CATEGORY_**, NAME_, KEY_, VERSION_, **DEPLOYMENT_ID_**, RESOURCE_NAME_, DGRM_RESOURCE_NAME_, DESCRIPTION_, HAS_START_FORM_KEY_, HAS_GRAPHICAL_NOTATION_ , SUSPENSION_STATE_, DERIVED_FROM_, DERIVED_FROM_ROOT_, DERIVED_VERSION_, TENANT_ID_, ENGINE_VERSION_)
values ('Process_1702015475567:3:531212112140456107', 1, '**http://flowable.org/bpmn**', '薪资发放申请模型', 'Process_1702015475567', 3, '**531212112139926104**', '薪资发放申请模型.bpmn', '薪资发放申请模型.Process_1702015475567.png', NULL, true, true, 1, NULL, NULL, 0, '', NULL)
## 用 deployment_id 关联上表和下表
Consume Time:9 ms 2023-12-12 11:21:40
insert into ACT_RE_DEPLOYMENT(**ID_**, NAME_, CATEGORY_, KEY_, TENANT_ID_, DEPLOY_TIME_, DERIVED_FROM_, DERIVED_FROM_ROOT_, PARENT_DEPLOYMENT_ID_, ENGINE_VERSION_)
values('**531212112139926104**', '薪资发放申请模型', 'payroll_approval', 'Process_1702015475567', '', '2023-12-12 11:21:39', NULL, NULL, '531212112139926104', NULL)
## 流程部署时,流程定义中的参数变量 , 也是用 deployment_id 关联上
Consume Time:34 ms 2023-12-12 11:21:40
INSERT INTO ACT_GE_BYTEARRAY(ID_, REV_, NAME_, BYTES_, **DEPLOYMENT_ID_**, GENERATED_)
VALUES
('531212112139927105', 1, '薪资发放申请模型.bpmn', 'java.io.ByteArrayInputStream@d868798', '**531212112139926104**', false) ,
('531212112140389106', 1, '薪资发放申请模型.Process_1702015475567.png', 'java.io.ByteArrayInputStream@57ef832a', '**531212112139926104**', true)
插入结果 deployment 如下 :
deployment = {DeploymentEntityImpl@26933} "DeploymentEntity[id=531212112139926104, name=薪资发放申请模型]"
name = "薪资发放申请模型"
category = "payroll_approval"
key = "Process_1702015475567"
tenantId = ""
resources = {HashMap@26965} size = 2
deploymentTime = {Date@26966} "Tue Dec 12 11:21:39 CST 2023"
isNew = true
derivedFrom = null
derivedFromRoot = null
parentDeploymentId = "531212112139926104"
engineVersion = null
deployedArtifacts = {HashMap@26968} size = 1
id = "531212112139926104"
- 修改流程定义的分类,便于搜索流程 ->
## 1 先查询 再更新
SELECT RES.* from ACT_RE_PROCDEF RES WHERE RES.DEPLOYMENT_ID_ = '531212112139926104' order by RES.ID_ asc
结果 :
procDef = {ProcessDefinitionEntityImpl@27004} "ProcessDefinitionEntity[Process_1702015475567:3:531212112140456107]"
name = "薪资发放申请模型"
localizedName = null
description = null
localizedDescription = null
key = "Process_1702015475567"
version = 3
**category** = "http://flowable.org/bpmn"
deploymentId = "531212112139926104"
resourceName = "薪资发放申请模型.bpmn"
tenantId = ""
historyLevel = null
diagramResourceName = "薪资发放申请模型.Process_1702015475567.png"
isGraphicalNotationDefined = true
variables = null
hasStartFormKey = true
suspensionState = 1
isIdentityLinksInitialized = false
definitionIdentityLinkEntities = {ArrayList@27019} size = 0
ioSpecification = null
derivedFrom = null
derivedFromRoot = null
derivedVersion = 0
engineVersion = null
id = "Process_1702015475567:3:531212112140456107"
revision = 1
isInserted = false
## 2 又根据上面结果的 id 查询一下,有点啰嗦了
select * from ACT_
RE_PROCDEF where ID_ = 'Process_1702015475567:3:531212112140456107'
##3 然后才更新 流程定义的category REV_ = REV_ + 1
update ACT_RE_PROCDEF SET REV_ = 2, CATEGORY_ = *'payroll_approval'* where ID_ = 'Process_1702015475567:3:531212112140456107' and REV_ = 1
- 保存部署表单 -> FROM wf_form WHERE form_id=1
## 1 先查询
SELECT form_id,form_name,content,remark,create_by,create_time,update_by,update_time FROM wf_form WHERE form_id=1
##2 如果有标准表单,如果是自定义业务流程,可能没有 下面的插入操作
INSERT INTO wf_deploy_form ( deploy_id, form_key, node_key, form_name, content )
VALUES ( '531212112139926104', 'key_1', 'Event_028fyme', '请假申请单', '{"formRef":"elForm","formModel":"formData","size":"medium","labelPosition":"right","labelWidth":100,"formRules":"rules","gutter":15,"disabled":false,"span":24,"formBtns":true,"fields":[
{"__config__":{"label":"员工姓名","labelWidth":null,"showLabel":true,"changeTag":true,"tag":"el-input","tagIcon":"input","required":true,"layout":"colFormItem","span":24,"document":"https://element.eleme.cn/#/zh-CN/component/input","regList":[],"formId":101,"renderKey":"1011686020316414"},"__slot__":{"prepend":"","append":""},"placeholder":"请输入员工姓名","style":{"width":"100%"},"clearable":true,"prefix-icon":"","suffix-icon":"","maxlength":null,"show-word-limit":false,"readonly":false,"disabled":false,"__vModel__":"field101"},
{"__config__":{"label":"员工编号","labelWidth":null,"showLabel":true,"changeTag":true,"tag":"el-input","tagIcon":"input","required":true,"layout":"colFormItem","span":24,"document":"https://element.eleme.cn/#/zh-CN/component/input","regList":[],"formId":102,"renderKey":"1021686020353898"},"__slot__":{"prepend":"","append":""},"placeholder":"请输入员工编号","style":{"width":"100%"},"clearable":true,"prefix-icon":"","suffix-icon":"","maxlength":null,"show-word-limit":false,"readonly":false,"disabled":false,"__vModel__":"field102"},
{"__config__":{"label":"请假原因","labelWidth":null,"showLabel":true,"changeTag":true,"tag":"el-input","tagIcon":"input","required":true,"layout":"colFormItem","span":24,"document":"https://element.eleme.cn/#/zh-CN/component/input","regList":[],"formId":103,"renderKey":"1031686020368854"},"__slot__":{"prepend":"","append":""},"placeholder":"请输入请假原因","style":{"width":"100%"},"clearable":true,"prefix-icon":"","suffix-icon":"","maxlength":null,"show-word-limit":false,"readonly":false,"disabled":false,"__vModel__":"field103"},
{"__config__":{"label":"请假日期","tag":"el-date-picker","tagIcon":"date-range","defaultValue":["2023-06-07 00:08:00","2023-06-08 18:00:00"],"span":24,"showLabel":true,"labelWidth":null,"required":true,"layout":"colFormItem","regList":[],"changeTag":true,"document":"https://element.eleme.cn/#/zh-CN/component/date-picker","formId":105,"renderKey":"1051686020408243"},"style":{"width":"100%"},"type":"datetimerange","range-separator":"至","start-placeholder":"开始日期","end-placeholder":"结束日期","disabled":false,"clearable":true,"format":"yyyy-MM-dd HH:mm:ss","value-format":"yyyy-MM-dd HH:mm:ss","readonly":false,"__vModel__":"field105"}]}' )
1-2 部署管理
- /workflow/deploy/list?pageNum=1&pageSize=10
1-2-1 流程定义列表查询
新的改变
我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:
- 全新的界面设计 ,将会带来全新的写作体验;
- 在创作中心设置你喜爱的代码高亮样式,Markdown 将代码片显示选择的高亮样式 进行展示;
- 增加了 图片拖拽 功能,你可以将本地的图片直接拖拽到编辑区域直接展示;
- 全新的 KaTeX数学公式 语法;
二、我的申请
新的改变
我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:
- 全新的界面设计 ,将会带来全新的写作体验;
- 在创作中心设置你喜爱的代码高亮样式,Markdown 将代码片显示选择的高亮样式 进行展示;
- 增加了 图片拖拽 功能,你可以将本地的图片直接拖拽到编辑区域直接展示;
- 全新的 KaTeX数学公式 语法;
三、我的待办
新的改变
我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:
- 全新的界面设计 ,将会带来全新的写作体验;
- 在创作中心设置你喜爱的代码高亮样式,Markdown 将代码片显示选择的高亮样式 进行展示;
- 增加了 图片拖拽 功能,你可以将本地的图片直接拖拽到编辑区域直接展示;
- 全新的 KaTeX数学公式 语法;
三、我的已办
新的改变
我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:
- 全新的界面设计 ,将会带来全新的写作体验;
- 在创作中心设置你喜爱的代码高亮样式,Markdown 将代码片显示选择的高亮样式 进行展示;
- 增加了 图片拖拽 功能,你可以将本地的图片直接拖拽到编辑区域直接展示;
- 全新的 KaTeX数学公式 语法;