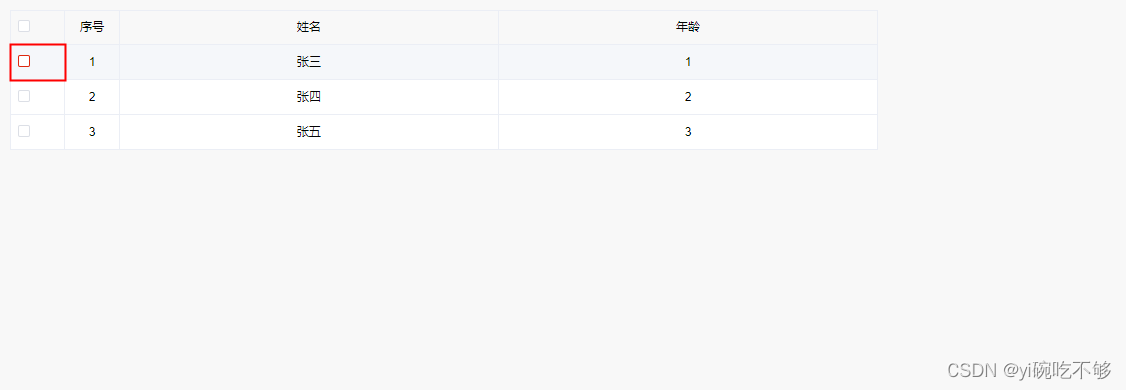
el-table的复选框格子很小每次点击都点不到,又不想设置行点击,因为每次复制内容都会选中,实现效果是点击el-table的复选框单元格就可以选中

<template>
<div style="width: 60vw; margin: 10px;">
<el-table :data="state.tableData" ref="multipleTableRef" @selection-change="handleSelectionChange" border>
<el-table-column type="selection" width="55" :class-name="'all-selection'" />
<el-table-column type="index" label="序号" width="55" align="center" fixed />
// 如果某一行的内容超出的话添加超出省略 show-overflow-tooltip 或者增大复选框的高度
<el-table-column label="姓名" prop="name" align="center" show-overflow-tooltip/>
<el-table-column label="年龄" prop="age" align="center" />
</el-table>
</div>
</template>
<script setup>
import { ref, reactive, onMounted } from 'vue';
// 表格ref
const multipleTableRef = ref();
// 存放选中数据
const multipleSelection = ref();
const state = reactive({
tableData: [
{
name: '张三',
age: 1,
},
{
name: '张四',
age: 2,
},
{
name: '张五',
age: 3,
},
],
});
onMounted(() => {});
// 选中的回调
const handleSelectionChange = (val) => {
multipleSelection.value = val;
};
</script>
<style scoped lang="scss">
:deep(.el-table__body) {
.all-selection {
.cell {
// 宽度设置满格
width: 100%;
// 去掉原有的padding
padding: 0;
// 这个是关键,height需要设置为你表格里最大高度
height: 40px;
.el-checkbox {
height: 100%;
width: 100%;
padding-left: 10px;
}
}
}
}
</style>











![[c++]—vector类___基础版(带你了解vector熟练掌握运用)](https://img-blog.csdnimg.cn/direct/0bea2e21469441078d251c1030c06458.png)