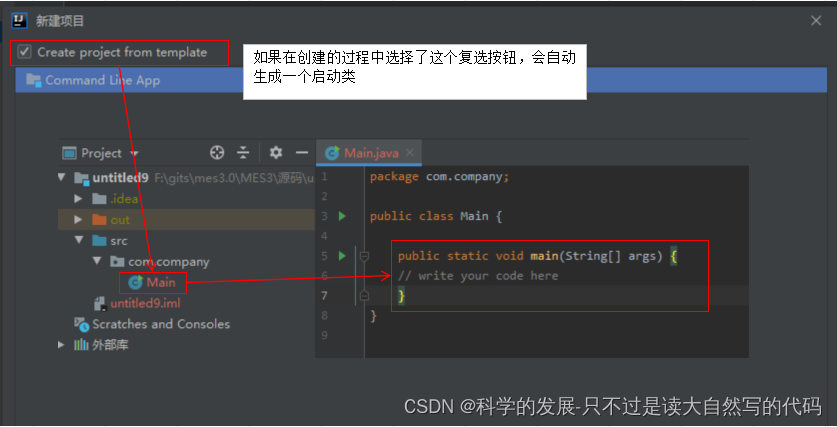
在src下面创建一个文件夹任意名称
我拿这个名字举例子了apiService

相当于创建一个新的文件
// 封装接口
// apiService.js
import axios from 'axios';
// 接口前缀
const API_BASE_URL = '前缀';
接口后缀
export const registerUser = async (fileData) => {
try {
const response = await axios.post(`${API_BASE_URL}/index/index`, fileData);
return response.data;
} catch (error) {
console.error('Error uploading file:', error);
throw error;
}
};
export const registerUsers = async (fileData) => {
try {
const response = await axios.post(`${API_BASE_URL}/index/indexs`, fileData);
return response.data;
} catch (error) {
console.error('Error uploading file:', error);
throw error;
}
};
用到的页面
<template>
<div>
<div @click="handleLogin">点击获取数据</div>
<div>1</div>
<div>1</div>
<div>1</div>
<div>1</div>
</div>
</template>
<script setup>
import { ref } from 'vue';
import { registerUser } from "../apiService/apiService.js";
const credentials = ref({/* 数据 */});
// 示例:用户登录
const handleLogin = async () => {
try {
const response = await registerUser(credentials.value);
console.log('index信息:', response);
} catch (error) {
console.error('Login failed:', error);
}
};
</script>
大致就是这样了