说明
在很多情况下,我们都需要开发广告轮播图,当我们进行页面的功能开发时,采用轮播图来实现也行,但是很多情况下,我们只需要简单的控制轮播循环轮播展示即可,所以用jq开开发广告轮播波,自定义方式比较灵活,而且还简单,只需要几行代码就可以实现广告轮播。
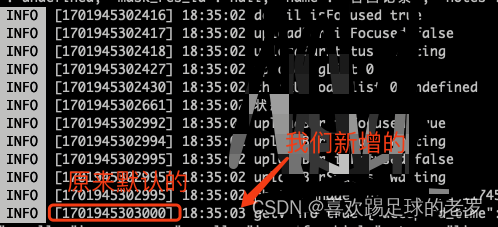
一、效果图

实现功能:循环滚动,向上下(左右滚动都可以)滚动,鼠标悬浮时取消滚动。
二、开发代码
用例:下面开发代码,广告向上滚动,左右滚动方法同理。
<style>
.nav_box .search{
display: none !important;
}
.div_box{
margin-top: 50px;
min-height: 600px;
width: 100%;
}
.ad{
width: 200px;
height: 30px;
margin: 0 auto;
overflow: hidden;
}
ul,li,h3{
line-height: 30px;
cursor: pointer;
}
</style>
<div class="div_box">
<div class="ad">
<h3 class="fl">[公告]</h3>
<ul class="fl w_ul">
<li>
<span>这个是新闻广告1</span>
</li>
<li>
<span>这个是新闻广告2</span>
</li>
<li>
<span>这个是新闻广告3</span>
</li>
<li>
<span>这个是新闻广告4</span>
</li>
</ul>
</div>
</div>
<script type="text/javascript">
var timer_ad = setInterval(roll_ad,1500);
$('.w_ul').hover(function(){//悬浮清除定时器
clearInterval(timer_ad)
},function(){//取消悬浮定时器开启
timer_ad = setInterval(roll_ad,1500);
})
function roll_ad(){
$('.w_ul').animate({//滚动效果
marginTop:'-30px',
},500,function(){//滚动时长
//滚动结束后执行方法
$(this).css({marginTop:'0px'}).find('li:first').appendTo($(this));
//将位置初始化,然后将第一个数据放到最后面
})
}
</script>