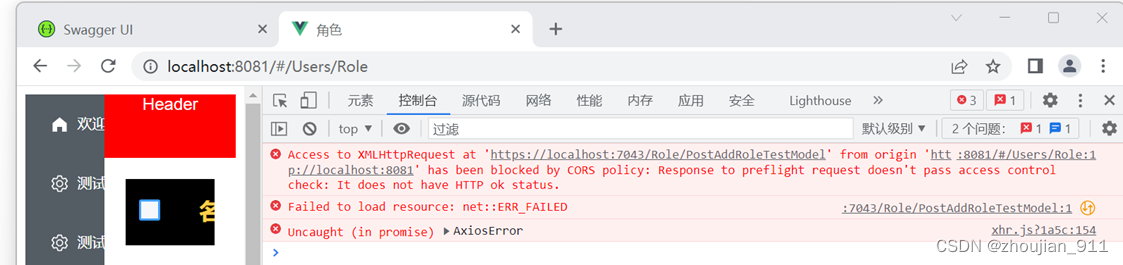
1 “' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: It does not have HTTP ok status.”。异常

1.1 通过跨域策略解决
1.1.1 在appsettings.json文件中定义跨域策略配置
// 跨域(Cors)配置的域名及其端口集,该端口集中是否包含有vue/uni-app前端项目的访问域名及其端口,如果配置域名及其端口集中,不包含后端项目的访问域名及其端口,
//且在“Program.cs” 文件进行了限定定义,那么vue/uni-app前端是不能与.Net(Core)后端项目进行交互操作的。
// 跨域(Cors)策略配置的实质是:把物理上分的略前后端,在逻辑上统合到1个域名下(例如:http://localhost:8080),从而减可能少前端文章后端API因HTTP因跨域(Cors)操作而接生的异常,
//所有当前程序中定义跨域(Cors)配置时,一般情况下就不用使用“CorsMiddleware”中间件了。
"Cors": {
"PolicyName": "CorsIpAccess", //vue/uni-app前端是不能与.Net(Core)后端项目进行交互操作的策略名称。
"EnableAllIPs": false, //当为true时,开放所有IP均可访问。
//跨域(Cors)配置的域名及其端口集,用来限定vue/uni-app前端的访问及其交互操作。
//注意:http://127.0.0.1:1818 和 http://localhost:1818 是不一样的
"IPs": "http://localhost:8080,http://localhost:8081,http://localhost:8082,http://127.0.0.1:8080,http://127.0.0.1:8081,http://127.0.0.1:8082,https://localhost:443"
},
1.1.2 重构 Program.cs
//通过AddCors依赖注入中间方法,把Cors(跨域)策略依赖中间件实例,注入到.Net(Core)框架默认容器中。
//Cors(跨域)操作是如果“appsettings.json”文件中配置的所有域名中,至少有1个与“vue/uni-app”前台项目相匹配域名时,则“vue/uni-app”前端项目就从当前后台项目中获取相关数据,从而实现页面的渲染显示。
builder.Services.AddCors(options =>
{
//限定“appsettings.json”文件中配置的所有域名中,至少有1个与“vue/uni-app”前台项目相匹配域名,才能上“vue/uni-app”前端项目就从当前后台项目中获取相关数据,从而实现页面的渲染显示。
if (!Convert.ToBoolean(builder.Configuration["Cors:EnableAllIPs"]))
{
options.AddPolicy(builder.Configuration["Cors:PolicyName"]!,
policy =>
{
policy
.WithOrigins(builder.Configuration["Cors:IPs"]!.Split(','))
.AllowAnyHeader()
.AllowAnyMethod();
});
}
else
{
//不做限定,“vue”前台项目能够直接从当前后台项目中获取相关数据,从而实现页面的渲染显示
options.AddPolicy(builder.Configuration["Cors:PolicyName"]!,
policy =>
{
policy
.SetIsOriginAllowed((host) => true)
.AllowAnyMethod()
.AllowAnyHeader()
.AllowCredentials();
});
}
});
var app = builder.Build();
//把自定义管道中间中集成到.Net(Core)框架内置管道中,解决vue/uni-app前端项目(Cors)访问当前后端项目时,浏览器或App中出现的异常:
// 1、“has been blocked by CORS policy: Request header field content-type is not allowed by Access-Control-Allow-Headers in preflight response.”。
// 2、“has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.”。
// 3、“has been blocked by CORS policy: Response to preflight request doesn't pass access control check: It does not have HTTP ok status.”。
//app.UseMiddleware<CorsMiddleware>();
//把Cors(跨域)限制中间件管道中间中集成到.Net(Core)框架内置管道中,解决在由Hbuilder创建的前端Xuni-app项目(Cors)访问当前后端项目时,浏览器或App中会出现异常信息:
// “' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: It does not have HTTP ok status.”。
// 跨域(Cors)策略配置的实质是:把物理上分离的前后端,在逻辑上统合到1个域名下(例如:http://localhost:8080),从而减可能少前端文章后端API因HTTP因跨域(Cors)操作而接生的异常,
//所有当前程序中定义跨域(Cors)配置时,一般情况下就不用使用“CorsMiddleware”中间件了。
app.UseCors(app.Configuration["Cors:PolicyName"]!);
//注意:在IIS部署时必须把下面两个管道中间件从“if (app.Environment.IsDevelopment())”取出,否则;“http://localhost:8090/Swagger/index.html”页面会出现“404”错误。
app.UseSwagger();
app.UseSwaggerUI();
1.2 或:通过WebApi.Middleware.CorsMiddleware解决
1.2.1 重构WebApi.Middleware.CorsMiddleware
using Microsoft.AspNetCore.Cors.Infrastructure;
namespace WebApi.Middleware
{
/// <summary>
/// 【跨域访问中间件--类】
/// <remarks>
/// 摘要:
/// 该管道中间件类主要为了解决在由vue/uni-app前端项目(Cors)访问当前后端项目时,浏览器或App中出现的异常:
/// 1、“has been blocked by CORS policy: Request header field content-type is not allowed by Access-Control-Allow-Headers in preflight response.”。
/// 2、“has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.”。
/// 3、“has been blocked by CORS policy: Response to preflight request doesn't pass access control check: It does not have HTTP ok status.”。
/// </remarks>
/// </summary>
public class CorsMiddleware
{
#region 拷贝构造方法与变量
/// <summary>
/// 【下1个】
/// <remarks>
/// 摘要:
/// .Net(Core)框架内置管道中的下1个管道中间件实例。
/// </remarks>
/// </summary>
private readonly RequestDelegate _next;
///<param name="next">.Net(Core)框架内置管道中的下1个管道中间件实例。</param>
/// <summary>
/// 【拷贝构造方法】
/// <remarks>
/// 摘要:
/// 通过该构造方法中的参数实例,实例化.Net(Core)框架内置管道中的下1个管道中间件实例。
/// </remarks>
/// </summary>
public CorsMiddleware(RequestDelegate next)
{
_next = next;
}
#endregion
#region 方法
///<param name="context">HTTP上下文实例。</param>
/// <summary>
/// 【异步调用】
/// <remarks>
/// 摘要:
/// 通过该方法向.Net(Core)框架内置管道中集成当前管道中间件,解决由vue/uni-app前端项目(Cors)访问当前后端项目时,浏览器或App中出现的异常:
/// 1、“has been blocked by CORS policy: Request header field content-type is not allowed by Access-Control-Allow-Headers in preflight response.”。
/// 2、“has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.”。
/// 3、“has been blocked by CORS policy: Response to preflight request doesn't pass access control check: It does not have HTTP ok status.”。
/// </remarks>
/// </summary>
public async Task InvokeAsync(HttpContext context)
{
//解决在由Hbuilder创建的前端Xuni-app项目(Cors)访问当前后端项目时,浏览器或App中会出现异常:
//“has been blocked by CORS policy: Request header field content-type is not allowed by Access-Control-Allow-Headers in preflight response.”。
if (!context.Response.Headers.ContainsKey("Access-Control-Allow-Headers"))
{
context.Response.Headers.Add("Access-Control-Allow-Headers", "DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization");
}
if (!context.Response.Headers.ContainsKey("Access-Control-Allow-Methods"))
{
context.Response.Headers.Add("Access-Control-Allow-Methods", "GET,POST,PUT,DELETE,PATCH,OPTIONS");
}
//解决在由Hbuilder创建的前端Xuni-app项目(Cors)访问当前后端项目时,浏览器或App中会出现异常:
//“has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.”。
if (!context.Response.Headers.ContainsKey("Access-Control-Allow-Origin"))
{
context.Response.Headers.Add("Access-Control-Allow-Origin", "*");
}
if (context.Request.Headers.ContainsKey(CorsConstants.Origin))
{
//解决在前端通过“axios.post”方式调用后端POST-API有,如果前端“axios.post”方法没有加载“headers”参数实例,下1行语句中的配置,否则“axios.post”方法,访问后端的POST-API,否则会出现:"HTTP:415"错误。
context.Request.ContentType = "application/json";
//解决在由Hbuilder创建的前端Xuni-app项目(Cors)访问当前后端项目时,浏览器或App中会出现异常:
//“' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: It does not have HTTP ok status.”。
if (context.Request.Method.Equals("OPTIONS"))
{
context.Response.StatusCode = StatusCodes.Status200OK;
return;
}
}
await _next(context);
}
#endregion
}
}
1.2.2 重构 Program.cs
//通过AddCors依赖注入中间方法,把Cors(跨域)策略依赖中间件实例,注入到.Net(Core)框架默认容器中。
//Cors(跨域)操作是如果“appsettings.json”文件中配置的所有域名中,至少有1个与“vue/uni-app”前台项目相匹配域名时,则“vue/uni-app”前端项目就从当前后台项目中获取相关数据,从而实现页面的渲染显示。
//builder.Services.AddCors(options =>
//{
// //限定“appsettings.json”文件中配置的所有域名中,至少有1个与“vue/uni-app”前台项目相匹配域名,才能上“vue/uni-app”前端项目就从当前后台项目中获取相关数据,从而实现页面的渲染显示。
// if (!Convert.ToBoolean(builder.Configuration["Cors:EnableAllIPs"]))
// {
// options.AddPolicy(builder.Configuration["Cors:PolicyName"]!,
// policy =>
// {
// policy
// .WithOrigins(builder.Configuration["Cors:IPs"]!.Split(','))
// .AllowAnyHeader()
// .AllowAnyMethod();
// });
// }
// else
// {
// //不做限定,“vue”前台项目能够直接从当前后台项目中获取相关数据,从而实现页面的渲染显示
// options.AddPolicy(builder.Configuration["Cors:PolicyName"]!,
// policy =>
// {
// policy
// .SetIsOriginAllowed((host) => true)
// .AllowAnyMethod()
// .AllowAnyHeader()
// .AllowCredentials();
// });
// }
//});
var app = builder.Build();
//把自定义管道中间中集成到.Net(Core)框架内置管道中,解决vue/uni-app前端项目(Cors)访问当前后端项目时,浏览器或App中出现的异常:
// 1、“has been blocked by CORS policy: Request header field content-type is not allowed by Access-Control-Allow-Headers in preflight response.”。
// 2、“has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.”。
// 3、“has been blocked by CORS policy: Response to preflight request doesn't pass access control check: It does not have HTTP ok status.”。
app.UseMiddleware<CorsMiddleware>();
//把Cors(跨域)限制中间件管道中间中集成到.Net(Core)框架内置管道中,解决在由Hbuilder创建的前端Xuni-app项目(Cors)访问当前后端项目时,浏览器或App中会出现异常信息:
// “' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: It does not have HTTP ok status.”。
// 跨域(Cors)策略配置的实质是:把物理上分离的前后端,在逻辑上统合到1个域名下(例如:http://localhost:8080),从而减可能少前端文章后端API因HTTP因跨域(Cors)操作而接生的异常,
//所有当前程序中定义跨域(Cors)配置时,一般情况下就不用使用“CorsMiddleware”中间件了。
//app.UseCors(app.Configuration["Cors:PolicyName"]!);
//注意:在IIS部署时必须把下面两个管道中间件从“if (app.Environment.IsDevelopment())”取出,否则;“http://localhost:8090/Swagger/index.html”页面会出现“404”错误。
app.UseSwagger();
app.UseSwaggerUI();
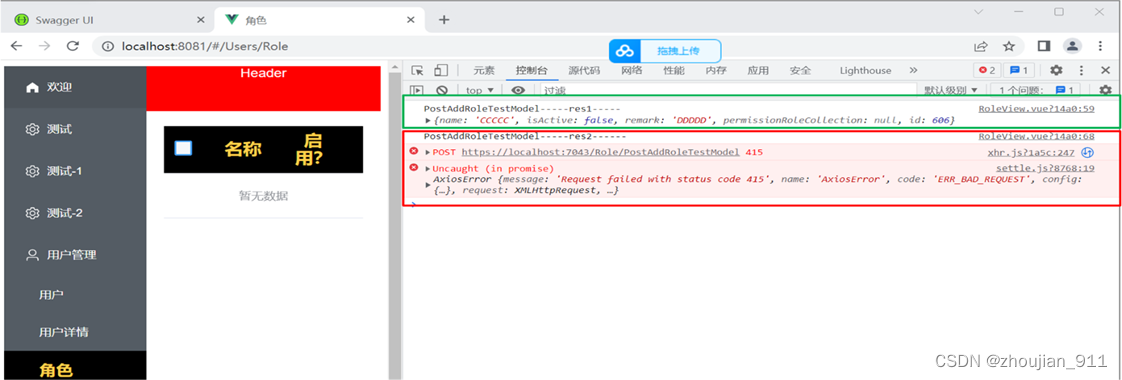
2 在前端通过“axios.post”方式调用后端POST-API有,如果前端“axios.post”方法没有加载“headers”参数实例,下1行语句中的配置,否则“axios.post”方法,访问后端的POST-API,否则会出现:"HTTP:415"错误

2.1 前端解决方案
async PostAddRoleTestModel() {
//"axios.post"方式直接加载“headers”参数实例,访问后端的POST-API,否则会出现:"HTTP:415"错误。
let para1 = {
"name": "CCCCC",
"IsActive": false,
"Remark": "DDDDD"
};
let res1 = await axios.post('https://localhost:7043/Role/PostAddRoleTestModel', JSON.stringify(
para1), {
headers: {
"Content-Type": "application/json"
}
});
console.log("PostAddRoleTestModel-----res1-----", res1.data);
//"axios.post"方式没有加载“headers”参数实例,需要在后端进行相应的配置,否则访问后端的POST-API,否则会出现:"HTTP:415"错误。
let para2 = {
"name": "AAAAA",
"IsActive": true,
"Remark": "BBBBB"
};
console.log("PostAddRoleTestModel-----res2------");
let res2 = await axios.post('https://localhost:7043/Role/PostAddRoleTestModel', JSON.stringify(
para2));
console.log(res2.data);
},
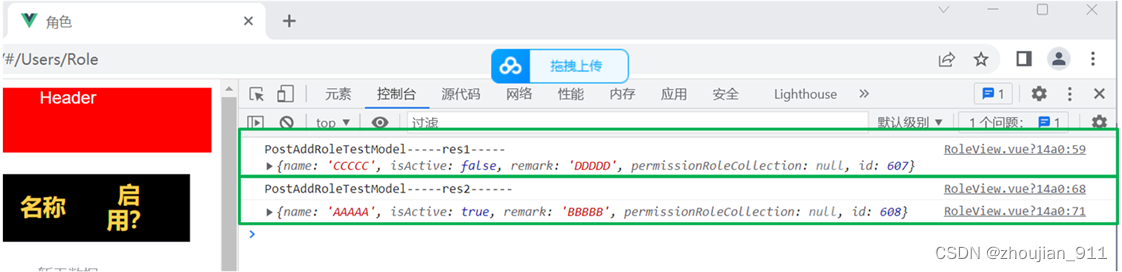
2.2 后端解决方案
上述后端WebApi.Middleware.CorsMiddleware类所添加的:
context.Request.ContentType = "application/json";
已经解决了这个问题。

由于本人原因并没有通过跨域策略,来解决HTTP415错误,所以只好使用WebApi.Middleware.CorsMiddleware类,如果有跨域策略解决方案的朋友请在评论区给出解决方案。
3 WebApi.Controllers.RoleController
using Core;
using Core.Domain.Users;
using Core.Extensions;
using Data;
using Data.Extensions;
using Microsoft.AspNetCore.Mvc;
using Microsoft.EntityFrameworkCore;
using Newtonsoft.Json;
using System.Linq.Expressions;
using WebApi.Models;
using WebApi.Test;
namespace WebApi.Controllers
{
/// <summary>
/// 【角色Api控制器--类】
/// </summary>
/// <remarks>
/// 摘要:
/// 通过该类中的方法成员,为前端角色页面提供Api方法和数据支撑。
/// </remarks>
[Route("[controller]/[action]")]
[ApiController]
public class RoleController : ControllerBase
{
#region 拷贝构造方法与变量
private readonly EFCoreContext _context;
public RoleController(EFCoreContext context)
{
_context = context;
}
#endregion
#region 方法
/// <summary>
/// 【获取角色列表--需权限】
/// </summary>
/// <remarks>
/// 摘要:
/// 从角色表中获取角色实体的所有实例,并把这些实例存储到列表实例中。
/// </remarks>
/// <returns>
/// 返回:
/// 列表实例,该实例存储着角色实体的所有实例。
/// </returns>
[HttpGet]
public async Task<List<Role>> GetRoleListAsync()
{
return await _context.GetDbSet<Role>().ToListAsync();
}
[HttpGet]
public async Task<MessageModel<PageModel<Role>>> GetRolePageByFromQueryAsync([FromQuery] PaginationModel pagination)
{
return null;
}
/// <summary>
/// 【表单单击提交分页--需权限】
/// </summary>
/// <remarks>
/// 摘要:
/// 通过表单所传递的参数实例,获取符合条件的1指定页面内的所有数据,为指定页面的渲染显示提供数据支撑。
/// 注意:
/// 表单提交分页必须使用“[HttpPost]”进行标记。
/// </remarks>
/// <returns>
/// 返回:
/// 消息模型纪录的1个指定实例,该实例存储当前“Api”方法的执行操作结果,为客户端页面的渲染提供数据支撑。
/// </returns>
[HttpPost]
public async Task<MessageModel<PageModel<Role>>> PostRolePageByFromBodyAsync([FromBody] PaginationModel pagination)
{
//根据筛选字符串,为角色实例组合筛选lambda”表达式实例。
Expression<Func<Role, bool>> _expression = null;
if (!string.IsNullOrEmpty(pagination.QueryCondition))
{
_expression = ExpressionExtension.True<Role>();
Role _role = JsonConvert.DeserializeAnonymousType(pagination.QueryCondition, new Role());
if (_role!.Id > 0)
{
_expression = _expression.And(p => p.Id == _role!.Id);
}
if (!string.IsNullOrEmpty(_role!.Name))
{
_expression = _expression.And(p => p.Name.Contains(_role!.Name));
}
if (pagination.QueryCondition.Contains("IsActive", StringComparison.InvariantCultureIgnoreCase))
{
_expression = _expression.And(p => p.IsActive == _role!.IsActive);
}
if (!string.IsNullOrEmpty(_role!.Remark))
{
_expression = _expression.And(p => p.Remark.Contains(_role!.Remark));
}
}
IQueryable<Role> _roleQueryable = _context.GetDbSet<Role>().AsQueryable();
//获取所有符合条件的角色实例。
if (_expression != null)
{
_roleQueryable = _roleQueryable.Where(_expression);
}
//把所有符合条件的角色实例,按照指定字段进行排序操作。
if (!string.IsNullOrEmpty(pagination.OrderByFiled))
{
var _obj = JsonConvert.DeserializeAnonymousType(pagination.OrderByFiled, new
{
Filed = "",
Type = "",
});
if (_obj!.Type.Equals("asc", StringComparison.InvariantCultureIgnoreCase))
{
_roleQueryable = _roleQueryable.OrderBy(_obj!.Filed);
}
if (_obj!.Type.Equals("desc", StringComparison.InvariantCultureIgnoreCase))
{
_roleQueryable = _roleQueryable.OrderByDescending(_obj!.Filed);
}
}
else
{
_roleQueryable = _roleQueryable.OrderBy(r => r.Id);
}
//根据前端页面传递的参数,从角色表中获取(1逻辑页中的)相应行数的数据,并把这些数据存储到列表实例中。
IPagedList<Role> _roleSinglePageList = await _roleQueryable.ToPagedListAsync((pagination.PageIndex - 1), pagination.PageSize);
//实例化当前模型页(“物理页”),为当前页面的渲染显示提供数据支撑。
PageModel<Role> _rolePageModel = new PageModel<Role>()
{
PageIndex = pagination.PageIndex,
PageSize = pagination.PageSize,
TotalCount = _roleQueryable.LongCount(),
Data = _roleSinglePageList,
};
//实例化消息模型录,对当前“Api”控制器行方法的执行操作结果进行存储,为客户端页面的渲染提供数据支撑。
MessageModel<PageModel<Role>> _roleMessageModel = new MessageModel<PageModel<Role>>()
{
Success = true,
Message = "获取成功",
Response = _rolePageModel,
};
return _roleMessageModel;
}
/// <param name="id">角色实体1个指定实例的长整型编号值。</param>
/// <summary>
/// 【获取1个角色--需权限】
/// </summary>
/// <remarks>
/// 摘要:
/// 从角色表获取角色实体的1个指定实例。
/// </remarks>
/// <returns>
/// 返回:
/// 角色实体的1个指定实例。
/// </returns>
[HttpGet]
public async Task<Role> GetRoleSingleAsync([FromQuery] long id)
{
Role _model = await _context.GetDbSet<Role>().SingleAsync(role => role.Id == id);
return _model;
}
/// <param name="role">角色实体的1个指定实例。</param>
/// <summary>
/// 【添加角色--需权限】
/// </summary>
/// <remarks>
/// 摘要:
/// 把角色实体1个指定实例持久化到持久化到角色表中。
/// </remarks>
/// <returns>
/// 返回:
/// 角色实体的1个指定实例。
/// </returns>
[HttpPost]
public async Task<Role> PostAddRoleAsync([FromBody] Role role)
{
await _context.GetDbSet<Role>().AddAsync(role);
await _context.SaveChangesAsync();
return role;
}
/// <param name="roleTestModel">角色测试模型的1个指定实例。</param>
/// <summary>
/// 【更新角色--需权限】
/// </summary>
/// <remarks>
/// 摘要:
/// 通过1个指定的长整型编号值,对1个角色实体1个指定实例并持久化到角色表的指定行中。
/// </remarks>
/// <returns>
/// 返回:
/// 角色实体的1个指定实例。
/// </returns>
[HttpPut]
public async Task<Role> PutUpdateRoleAsync([FromBody] RoleTestModel roleTestModel)
{
Role _model = await _context.GetDbSet<Role>().SingleAsync(role => role.Id == roleTestModel.Id);
_model.Name= roleTestModel.Name;
_model.IsActive= roleTestModel.IsActive;
_model.Remark= roleTestModel.Remark;
_context.GetDbSet<Role>().Update(_model);
await _context.SaveChangesAsync();
return _model;
}
/// <param name="id">角色实体1个指定实例的长整型编号值。</param>
/// <summary>
/// 【删除1个角色--需权限】
/// </summary>
/// <remarks>
/// 摘要:
/// 从角色表中删除1行指定的数据
/// </remarks>
/// <returns>
/// 返回:
/// 消息模型纪录的1个指定实例,该实例存储当前“Api”方法的执行操作结果,为客户端页面的渲染提供数据支撑。
/// </returns>
[HttpDelete]
public async Task<MessageModel<string>> DeleteRoleSingleAsync(long id)
{
Role _model = await _context.GetDbSet<Role>().SingleAsync(role => role.Id == id);
if (_model == null)
{
return new MessageModel<string>()
{
Success = false,
Status = 500,
Message = "不存需要被删除的数据!!",
Response = null,
};
}
_context.GetDbSet<Role>().Remove(_model!);
int count = await _context.SaveChangesAsync();
return new MessageModel<string>()
{
Success = true,
Status = 200,
Message = "删除成功!",
Response = null,
};
}
/// <param name="idArray">角色实体多个指定实例的长整型编号值的字符串集,值之间用“,”进行分割。</param>
/// <summary>
/// 【删除多个角色--需权限】
/// </summary>
/// <remarks>
/// 摘要:
/// 从角色表中删除多行指定的数据
/// </remarks>
/// <returns>
/// 返回:
/// 消息模型纪录的1个指定实例,该实例存储当前“Api”方法的执行操作结果,为客户端页面的渲染提供数据支撑。
/// </returns>
[HttpDelete]
public async Task<MessageModel<string>> DeleteRoleArrayAsync(string idArray)
{
string[] _idArray = idArray.Split(",").ToArray();
List<Role> _roleList = new List<Role>();
foreach (string id in _idArray)
{
long _id = Convert.ToInt64(id);
Role _model = await _context.GetDbSet<Role>().SingleAsync(role => role.Id == _id);
if (_model != null)
_roleList.Add(_model);
}
if (_roleList == null|| _roleList.Count<=0)
{
return new MessageModel<string>()
{
Success = false,
Status = 500,
Message = "不存需要被删除的数据!!",
Response = null,
};
}
_context.GetDbSet<Role>().RemoveRange(_roleList);
int count = await _context.SaveChangesAsync();
return new MessageModel<string>()
{
Success = true,
Status = 200,
Message = "删除成功!",
Response = null,
};
}
#endregion
#region 方法--测试
/// <param name="roleTestModel">角色测试模型的1个指定实例。</param>
/// <summary>
/// 【添加角色(测试模型)--需权限】
/// </summary>
/// <remarks>
/// 摘要:
/// 把角色实体1个指定实例持久化到持久化到角色表中(只是测试使用,可以被删除)。
/// </remarks>
/// <returns>
/// 返回:
/// 角色实体的1个指定实例。
/// </returns>
[HttpPost]
public async Task<Role> PostAddRoleTestModelAsync([FromBody] RoleTestModel roleTestModel)
{
Role role = new Role() { Name = roleTestModel.Name, IsActive = roleTestModel.IsActive, Remark = roleTestModel.Remark };
await _context.GetDbSet<Role>().AddAsync(role);
await _context.SaveChangesAsync();
return role;
}
#endregion
}
}
4 前端调用
<script>
import axios from 'axios'
export default ({
data() {
return {
roleAllList: [],
};
},
methods: {
//获取“角色”实体的所有实例。
async getRoleList() {
let res = await axios.get('https://localhost:7043/Role/GetRoleList');
//console.log(res.data);
this.roleAllList = res.data;
},
//以“GET”方式获取角色实体的1个指定实例。
async GetRoleSingle() {
let para = {
id: 10,
};
let res = await axios.get('https://localhost:7043/Role/GetRoleSingle', {
params: para
});
console.log("GetRoleSingle-----", res.data);
},
async PostAddRoleTestModel() {
//"axios.post"方式直接加载“headers”参数实例,访问后端的POST-API,否则会出现:"HTTP:415"错误。
let para1 = {
"name": "CCCCC",
"IsActive": false,
"Remark": "DDDDD"
};
let res1 = await axios.post('https://localhost:7043/Role/PostAddRoleTestModel', JSON.stringify(
para1), {
headers: {
"Content-Type": "application/json"
}
});
console.log("PostAddRoleTestModel-----res1-----", res1.data);
//"axios.post"方式没有加载“headers”参数实例,需要在后端进行相应的配置,否则访问后端的POST-API,否则会出现:"HTTP:415"错误。
let para2 = {
"name": "AAAAA",
"IsActive": true,
"Remark": "BBBBB"
};
console.log("PostAddRoleTestModel-----res2------");
let res2 = await axios.post('https://localhost:7043/Role/PostAddRoleTestModel', JSON.stringify(
para2));
console.log(res2.data);
},
async PutUpdateRole() {
//"axios.post"方式直接加载“headers”参数实例,访问后端的POST-API,否则会出现:"HTTP:415"错误。
let para1 = {
"Id": 10,
"name": "CCCCCUpdate",
"IsActive": false,
"Remark": "DDDDDUpdate"
};
let res1 = await axios.put('https://localhost:7043/Role/PutUpdateRole', JSON.stringify(
para1), {
headers: {
"Content-Type": "application/json"
}
});
console.log("PutUpdateRole-----res1-----", res1.data);
//"axios.post"方式没有加载“headers”参数实例,需要在后端进行相应的配置,否则访问后端的POST-API,否则会出现:"HTTP:415"错误。
let para2 = {
"Id": 10,
"name": "AAAAAUpdate",
"IsActive": true,
"Remark": "BBBBBUpdate"
};
console.log("PutUpdateRole-----res2------");
let res2 = await axios.put('https://localhost:7043/Role/PutUpdateRole', JSON.stringify(
para2));
console.log(res2.data);
},
async DeleteRoleSingle() {
let para = {
"Id": 608
};
let res = await axios.delete('https://localhost:7043/Role/DeleteRoleSingle', {
params: para
});
console.log("DeleteRoleSingle-----res-----", res.data);
},
async DeleteRoleArray() {
let para = {
"idArray": "545,546,547"
};
let res = await axios.delete('https://localhost:7043/Role/DeleteRoleArray', {
params: para
});
console.log("DeleteRoleArray-----res-----", res.data);
},
async PostRolePageByFromBody() {
//"axios.post"方式直接加载“headers”参数实例,访问后端的POST-API,否则会出现:"HTTP:415"错误。
let para = {
PageIndex: 2,
PageSize: 5,
OrderByFiled: "{\"Filed\":\"id\",\"Type\":\"desc\"}",
QueryCondition: "{\"Name\":\"张\",\"IsActive\":true}"
};
let res1 = await axios.post('https://localhost:7043/Role/PostRolePageByFromBody', JSON.stringify(
para), {
headers: {
"Content-Type": "application/json"
}
});
console.log("PostRolePageByFromBody-----res1-----", res1.data);
console.log("PostRolePageByFromBody-----res2------");
//"axios.post"方式没有加载“headers”参数实例,需要在后端进行相应的配置,否则访问后端的POST-API,否则会出现:"HTTP:415"错误。
let res2 = await axios.post('https://localhost:7043/Role/PostRolePageByFromBody', JSON.stringify(
para));
console.log(res2.data);
},
async GetRolePageByFromQuery() {
//"axios.get"方式需要直接加载“headers”参数实例,访问后端的GET-API,也不会出现:"HTTP:415"错误,同理也不必在端进行相应的配置。
let para = {
PageIndex: 2,
PageSize: 5,
OrderByFiled: "{\"Filed\":\"id\",\"Type\":\"desc\"}",
QueryCondition: "{\"Name\":\"张\",\"IsActive\":true}"
};
let res1 = await axios.get('https://localhost:7043/Role/GetRolePageByFromQuery', {
params: para
});
console.log("GetRolePageByFromQuery-----res1-----", res1.data);
},
},
mounted() {
//this.getRoleList();
//this.GetRoleSingle();
//this.PostAddRoleTestModel();
//this.PutUpdateRole();
//this.DeleteRoleSingle();
//this.DeleteRoleArray();
this.PostRolePageByFromBody();
//this.GetRolePageByFromQuery();
}
});
</script>
对以上功能更为具体实现和注释见:
1、221230_006ShopDemo(前端调用POST-Api注意事项)
2、221230_004shopvue(前端调用POST-Api注意事项)






![[极客大挑战 2019]Secret File(BUUCTF)](https://img-blog.csdnimg.cn/c0ac03c8b7894819bbbfc9eac18820a5.png)