1. 深入对象
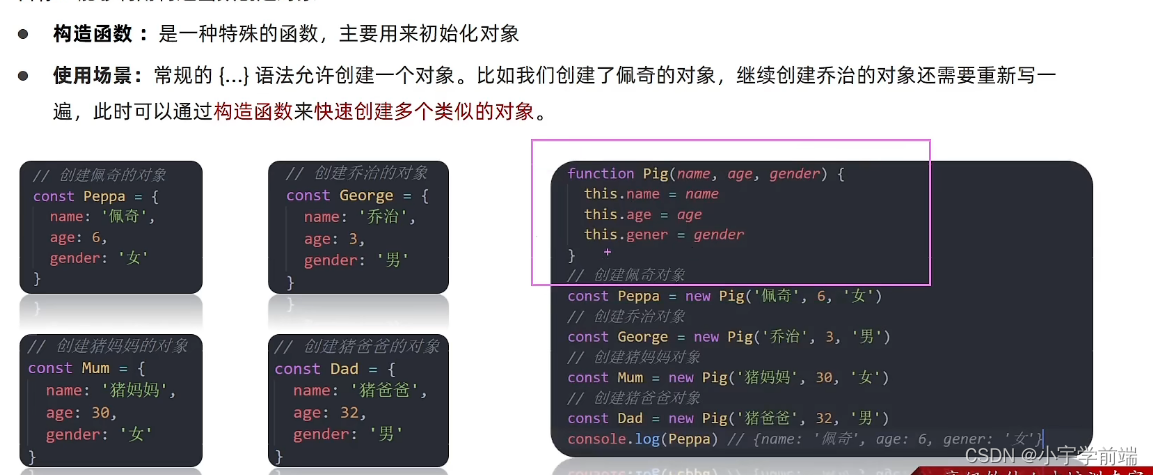
1.1 创建对象的三种方式


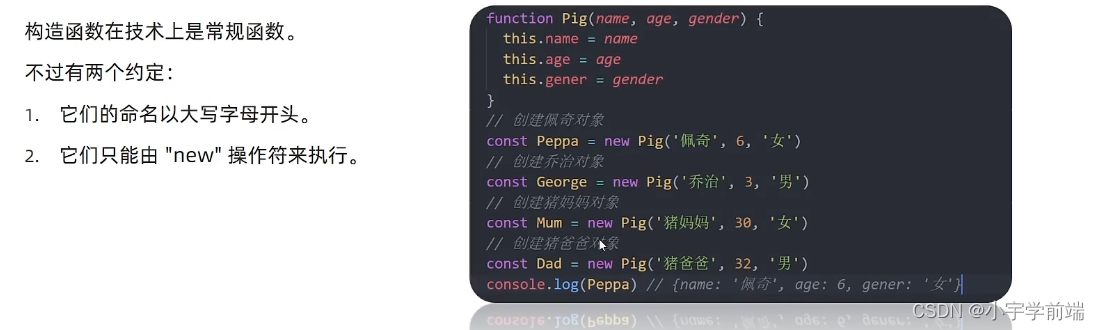
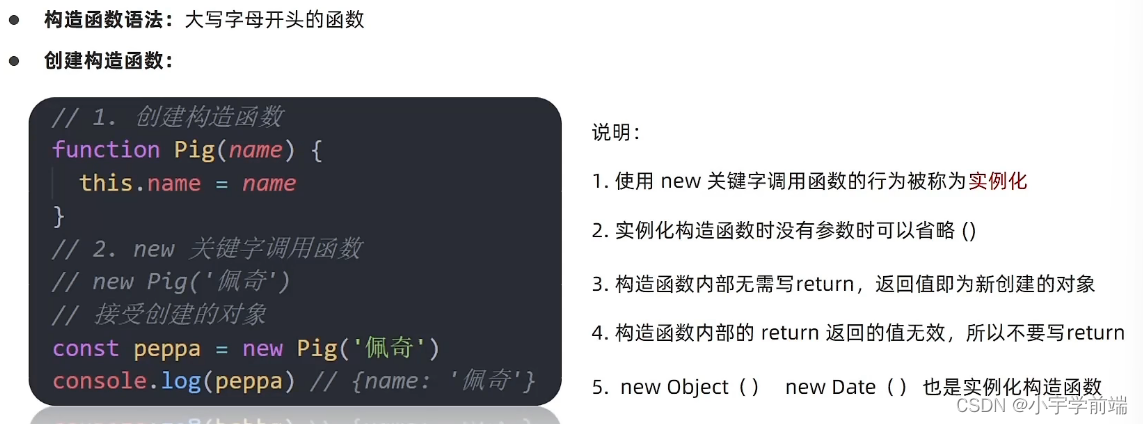
1.2 构造函数

语法约定:


总结
- 构造函数可以快速创建多个对象
- 大写字母开头的函数
- 使用new关键字将对象实例化
- 构造函数不需要返回值自动返回新的对象
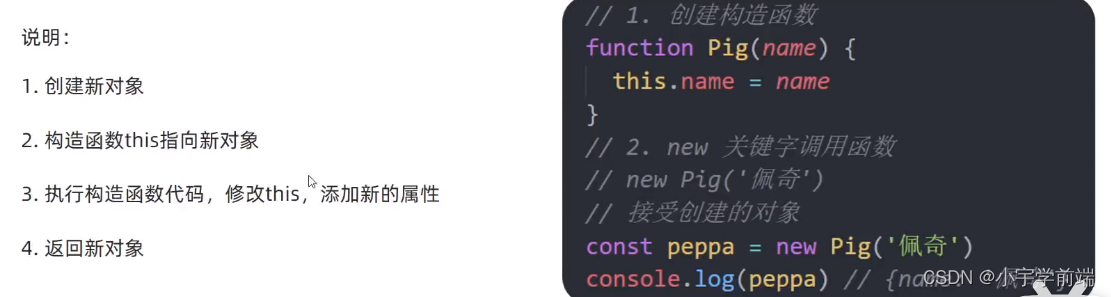
new实例化的执行过程

- 创建空对象
- this指向对象
- 执行代码,追加新的属性
- 返回新对象
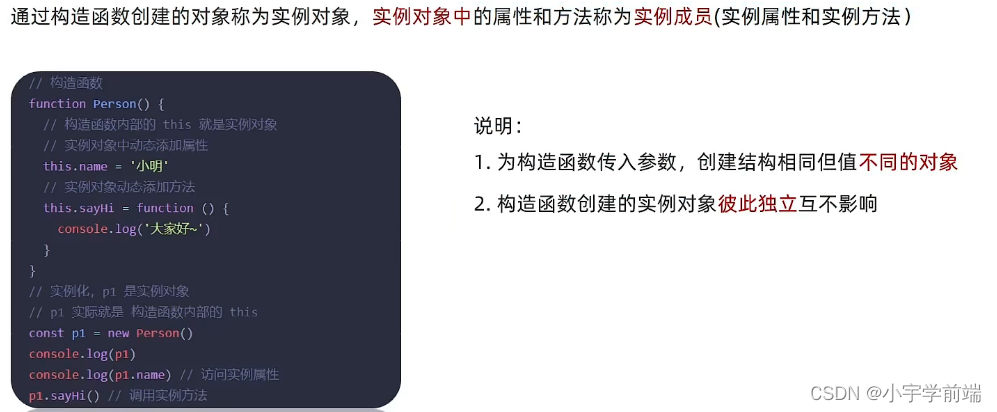
1.3 实例成员&静态成员
实例成员

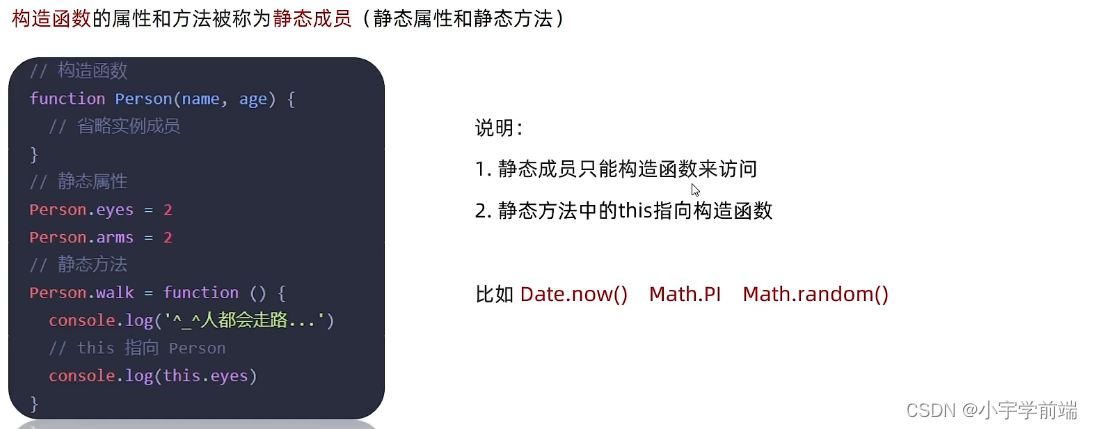
静态成员

总结
- 实例对象的属性和方法为实例成员
- 实例对象是相互独立的,实例成员当前实例对象可以使用
- 构造函数的属性和方法称为静态成员
- 静态成员只能构造函数访问
2. 内置构造函数

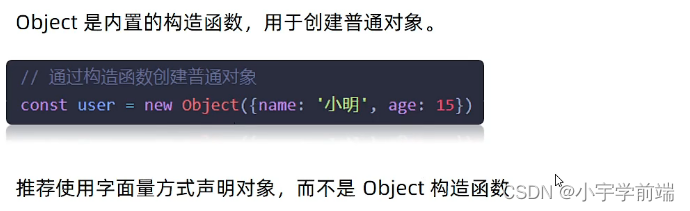
2.1 Object

三个常用静态方法(只有Object可以调用)
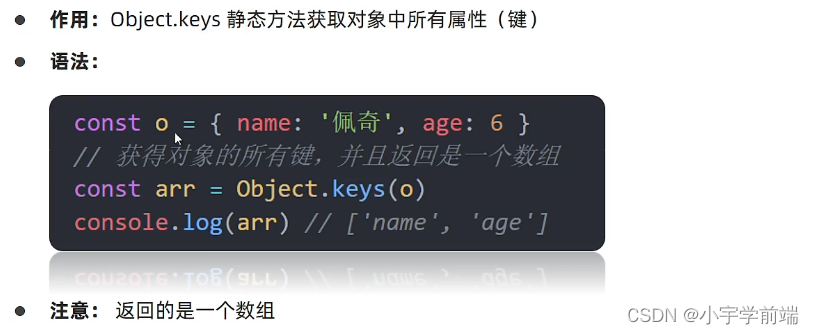
1. Object.keys

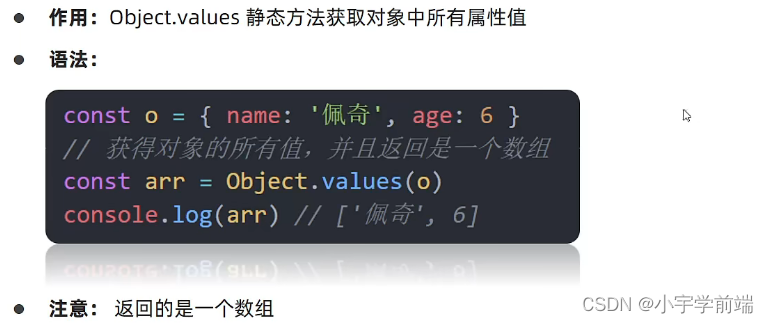
2. Object.values

3. Object.assign

// 获得所有属性名
console.log(Object.keys(o));
// 获得所有属性值
console.log(Object.values(o));
// 对象的拷贝
const oo = {}
Object.assign(oo, o)
console.log(oo);
// 给对象追加新属性
Object.assign(o, { gender: '你爹' })
2.2 Array
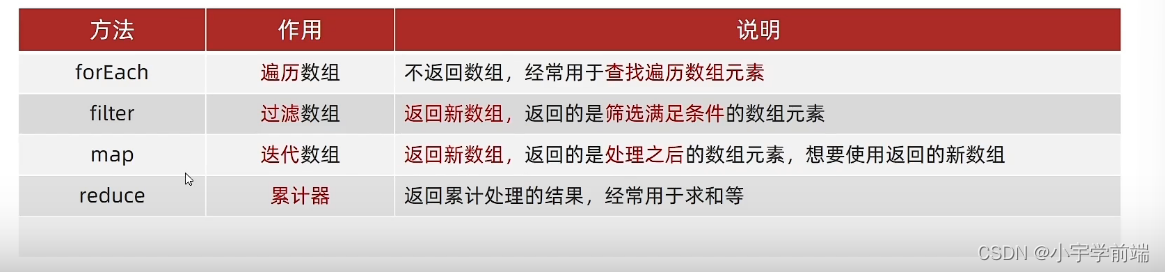
2.2.1 数组常见实例方法

reduce方法

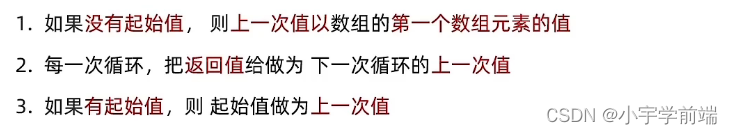
reduce执行过程

const arr = [1, 2, 3]
// 无初始值情况
const total = arr.reduce(function (prev, curr) {
return prev + curr
})
console.log(total);
// pre cur return for
// 1 2 3 1
// pre cur return for
// 3 3 6 2
// 有初始值情况
const total = arr.reduce((pre, cur) => pre + cur, 10)
console.log(total);
// pre cur return for
// 10 1 11 1
// pre cur return for
// 11 2 13 2
// pre cur return for
// 13 3 16 3
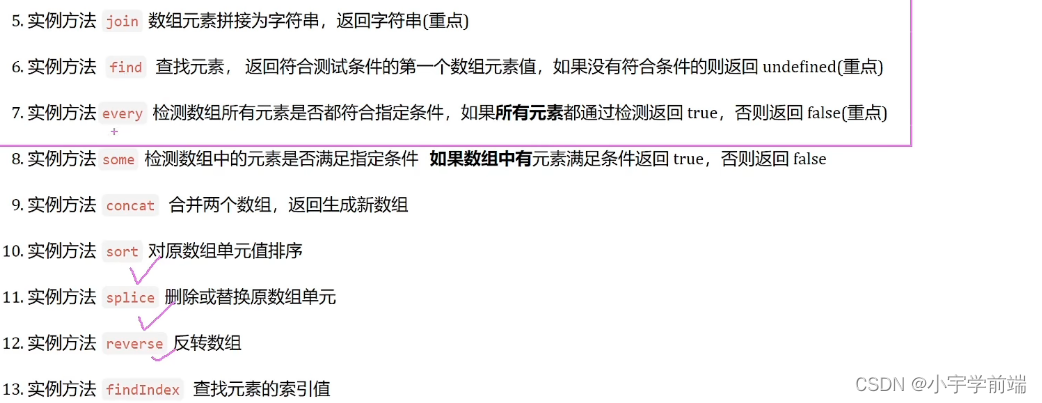
其他常见方法


const arr = [
{
name: 'mi',
price: 20
},
{
name: 'hw',
price: 30
}
]
//直接返回对应的对象
console.log(arr.find(item => item.name === 'mi'));
// every需要所有元素都满足条件,则返回true
console.log(arr.every(item => item.price >= 20));
// some只要有一个元素满足条件,则返回true
console.log(arr.some(item => item.name === 'mi'));
2.2.2 伪数组转换为真数组
静态方法Array.from
const lis = document.querySelectorAll('li')
console.log(lis);
const liss = Array.from(lis)
liss.pop()
console.log(liss);
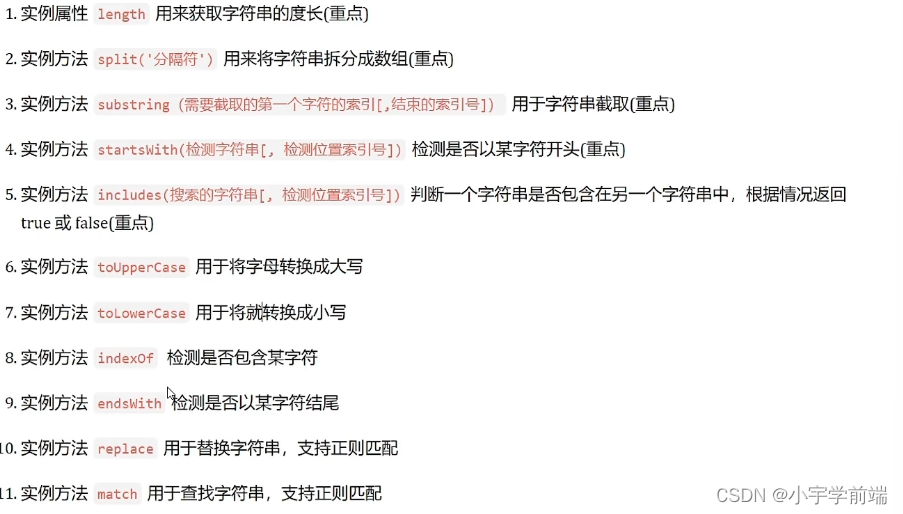
2.3 String

2.3.1 常见示例方法

substring
const str = '0123456'
console.log(str.substring(1));//没有第二个参数,直接取到最后一个
console.log(str.substring(1, 4));//左闭右开
startsWith
const str = '0123456'
console.log(str.startsWith('0'));//是否以参数开头,结果返回布尔值
console.log(str.startsWith('0', 2));//第二个参数代表在字符串中的起始位置
includes
const str = '我是你爹'
console.log(str.includes('爹'));//在字符串中寻找是否含有要找的字符串
console.log(str.includes('爹', 2));//第二个参数代表索引的起始位置
2.4 Number

// toFIxed让数字保留指定小数位数
const num = 1.222
console.log(num.toFixed(1));
const num1 = 10
console.log(num1.toFixed(2));