欢迎来到程序小院
球上进攻
玩法:点击鼠标走动躲避滚动的球球,球球碰到即为游戏结束,看看你能坚持多久,快去玩吧^^。
开始游戏![]() https://www.ormcc.com/play/gameStart/214
https://www.ormcc.com/play/gameStart/214

html
<div id="game" class="game" style="margin: 0 auto;text-align: center;"></div>
css
.game {
position: absolute;
top: 0; left: 0; bottom: 0; right: 0;
background-color: #fff;
}
js
// 为了地震效果,将world的边界扩张一下
var margin = 50;
// 四边都增加一个margin
var x = -margin;
var y = -margin;
var w = game.world.width + margin * 2;
var h = game.world.height + margin * 2;
// 设置游戏区域
game.world.setBounds(x, y, w, h);
game.physics.startSystem(Phaser.Physics.ARCADE);
// 背景
var bg = game.add.image(0, 0, 'bg');
// 地
this.land = game.add.sprite(0, HEIGHT - 204, 'land' + this.landIndex);
game.physics.arcade.enable(this.land);
this.land.body.setSize(1216, 184, 0, 20);
this.land.body.immovable = true;
// 小人
this.hero = game.add.sprite(WIDTH / 2, HEIGHT - 204 + 20);
// 小人 spine
var stickman = game.add.spine(0, 0, 'stickman');
stickman.scale.setTo(1.5, 1.5);
stickman.setAnimationByName(0, 'Idle', true);
this.hero.stickman = stickman;
this.hero.addChild(stickman);
// 影子
this.shadow = game.add.sprite(0, stickman.bottom, 'shadow');
this.shadow.anchor.setTo(0.5, 0.5);
this.shadow.scale.x = stickman.width / this.shadow.width;
this.hero.addChild(this.shadow);
this.hero.dir = 0;
game.physics.arcade.enable(this.hero);
this.hero.anchor.setTo(0.5, 0.5);
this.hero.body.setSize(80, 80, -40, -80);
// tap数组
this.hero.taps = [];
game.input.onDown.add(this.tapDown, this);
game.input.onUp.add(this.tapUp, this);
// 球们
this.balls = game.add.group();
this.balls.enableBody = true;
this.ballTimer = game.time.events.loop(Phaser.Timer.SECOND * 1, this.generateBall, this);
this.leftBall = true;
// 加分数字们
this.numberItems = game.add.group();
this.balls.enableBody = true;
this.numberTimer = game.time.events.loop(Phaser.Timer.SECOND * 5, this.generateNumber,
this);
// 时间条
this.gauge = game.add.sprite(0, 0, 'gauge');
this.gauge.count = 0;
this.gauge.scale.x = this.game.width / this.gauge.width;
this.gauge.tint = Math.random() * 0xffffff;
this.gaugeCropRect = new Phaser.Rectangle(0, 0, 0, this.gauge.height);
this.gauge.crop(this.gaugeCropRect);
this.gaugeHead = game.add.sprite(0, 0, 'gaugeHead');
game.time.events.loop(Phaser.Timer.SECOND * 0.1, function() {
this.gaugeHead.tint = Math.random() * 0xffffff;
}, this);
this.timeTimer = game.time.events.loop(Phaser.Timer.SECOND * 0.1, function() {
this.gauge.count++;
this.updateTimeNumber();
}, this);
// 时间数字
this.timeIntegerText = game.add.bitmapText(this.gaugeHead.x, this.gaugeHead.bottom,
'numberTime', '0', 32);
this.timeIntegerText.tint = 0x000000;
this.dot = game.add.image(this.timeIntegerText.right + 2, this.gaugeHead.bottom +
this.timeIntegerText.height - 5, 'white4');
this.dot.tint = 0x000000;
this.timeDecimalText = game.add.bitmapText(this.dot.right, this.gaugeHead.bottom,
'numberTime', '00', 32);
this.timeDecimalText.tint = 0x000000;
// 更改大地颜色
this.floorTimer = game.time.events.loop(Phaser.Timer.SECOND * 10, function() {
this.land.loadTexture("landWhite");
game.time.events.repeat(Phaser.Timer.SECOND * 0.1, 10, function() {
this.land.tint = Math.random() * 0xffffff;
}, this);
game.time.events.add(Phaser.Timer.SECOND * 1, function() {
this.land.loadTexture("land" + game.rnd.integerInRange(0, 5));
}, this);
}, this);
源码
需要源码请关注添加好友哦^ ^
转载:欢迎来到本站,转载请注明文章出处
https://ormcc.com/











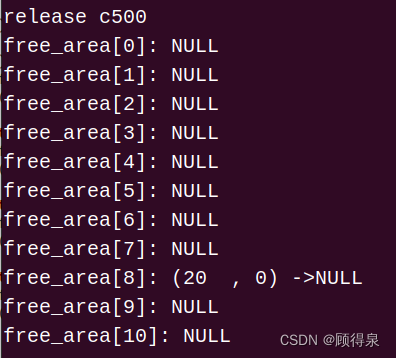
![[数据启示录 02] 堆栈](https://img-blog.csdnimg.cn/direct/452c2848b4364804a89119b2e99ba876.png)