目录
- 报错截图
- 问题解决
- 其他问题 npm : 无法将“npm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确,然后再试一次。
- 问题解决
- 更改环境变量
- 新建系统变量
- 其他问题 错误解决Error: error:0308010C:digital envelope routines::unsupported
- 问题原因
- 问题解决
- 方案1:打开IDEA 终端,直接输入
- 方案2:打开IDEA 终端,直接输入(问题解决)
- 方案3:卸载Node.js17+版本,安装Node.js17-版本(一劳永逸,本人太懒就没尝试)
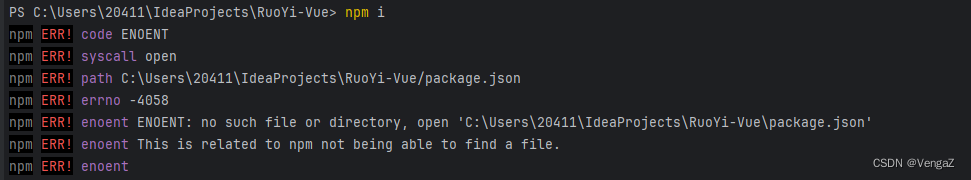
报错截图

问题解决
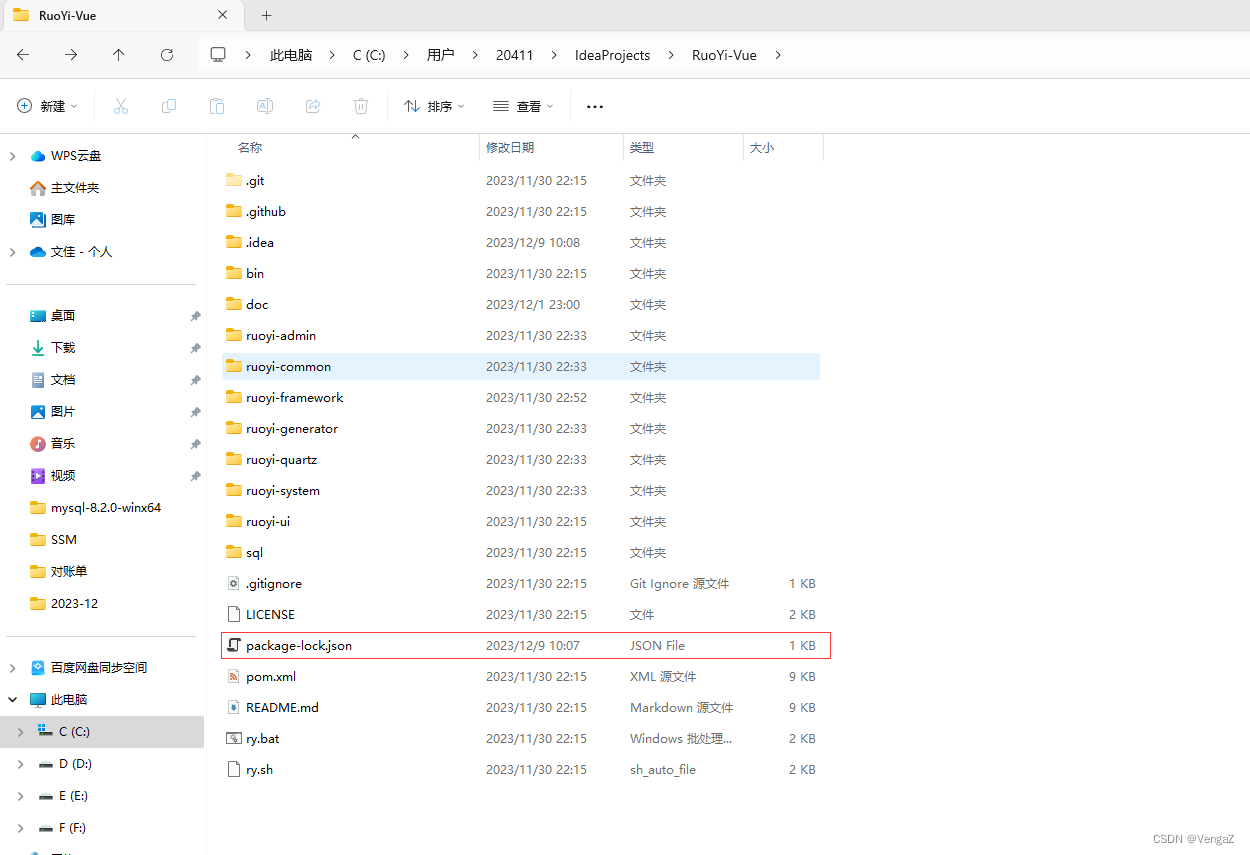
发现是提示没有找到叫做package,.json的文件,但是我们到若依框架相关的文档中查找

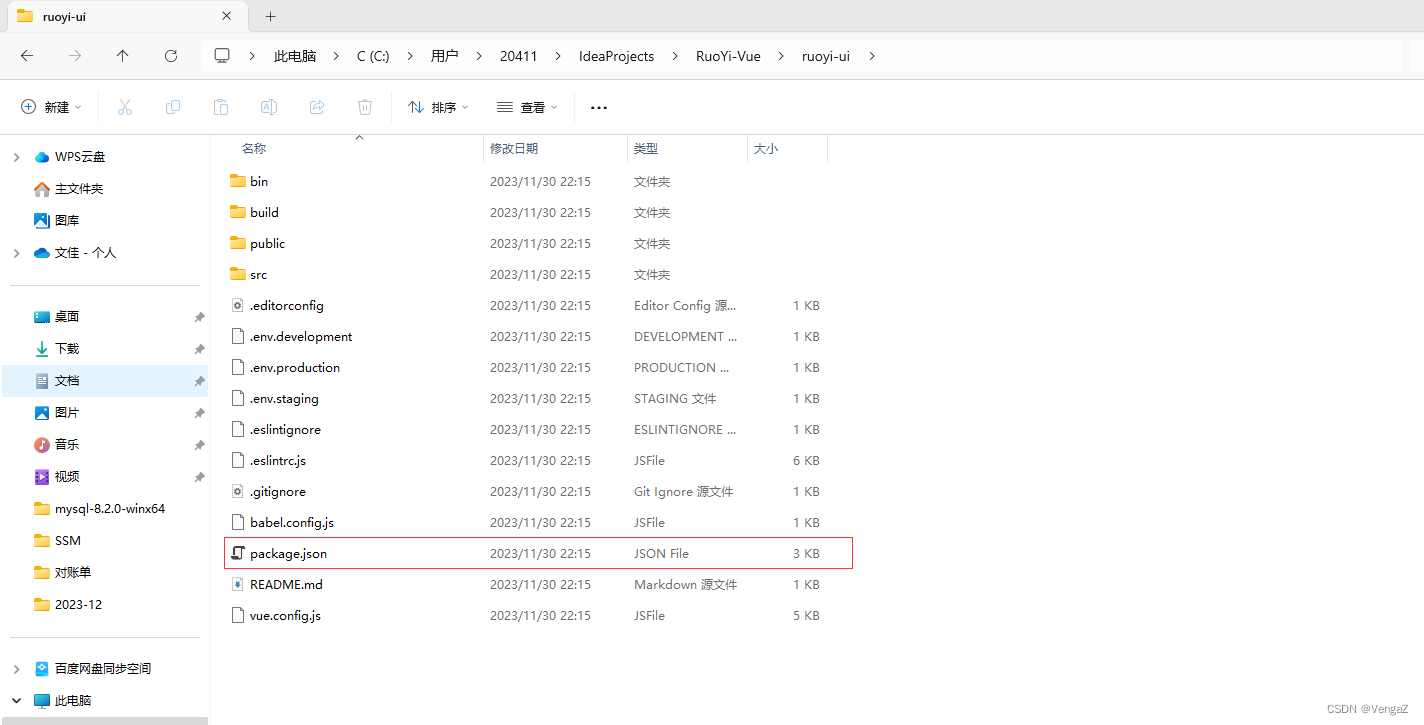
发现在ruoyi-Vue的文件中只有这一个,但是考虑到我们现在要启动的是前端相关的页面,所以我们到Ruoyi-Ui这个文件夹去寻找

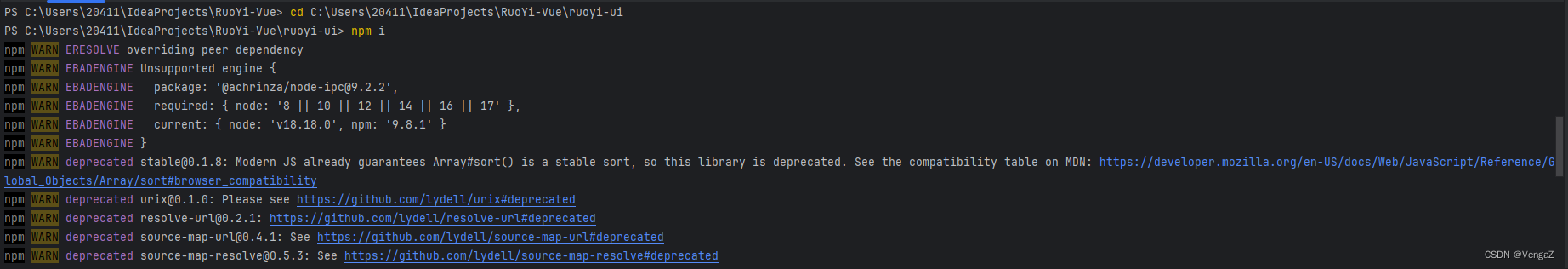
如愿寻找到了相关的文件,最后我们只需要在IDEA的控制台中去cd到这个文件夹再执行指令下载相关依赖即可(如若还不行,就使用管理员打开IDEA再次下载)
使用指令 npm i正常下载中

最后 npm run dev 正常启动前端

其他问题 npm : 无法将“npm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确,然后再试一次。
问题解决
这个考虑是我们node没有安装好的情况
大致意思就是识别不了npm命令是干啥的
解决方案:
1.首先确定是不是软件没有获得管理员权限运行,右键程序选择管理员权限运行
2.如果管理员权限运行后依然出现错误,检查node的配置文件
找到你node的安装目录 命令: where node

我的nodejs的安装目录是:E:\NodeJs
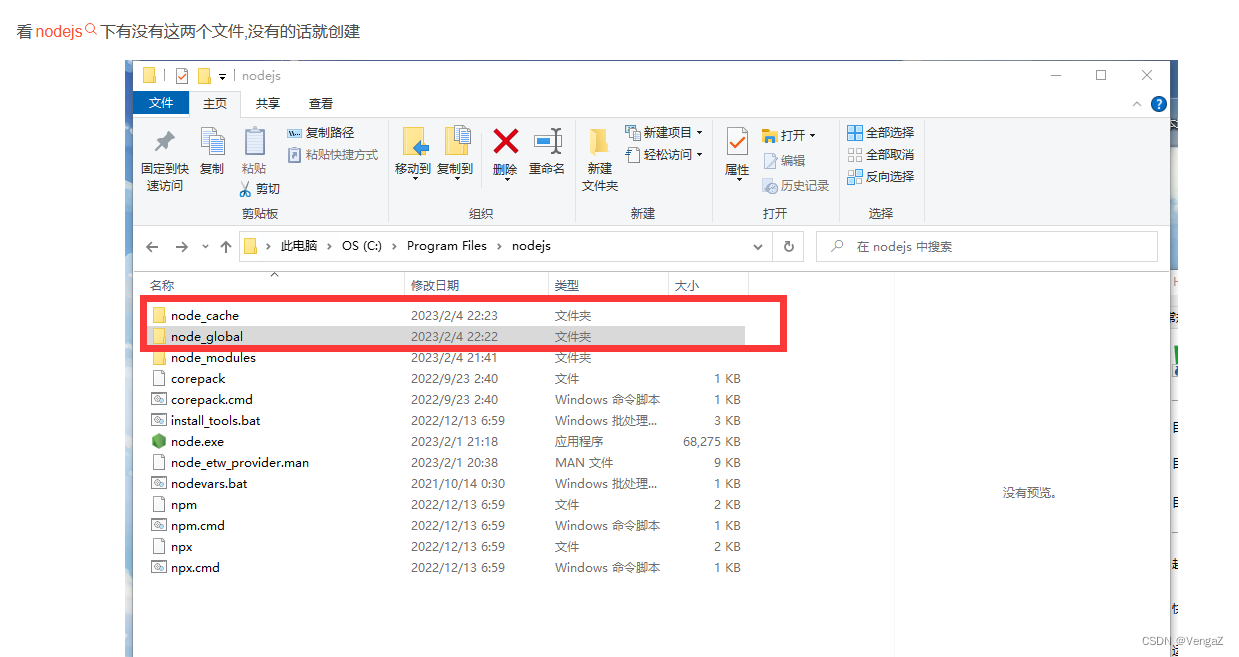
首先在E:\NodeJs下新建两个文件夹
node_global
node_cache

命令行输入指令
npm config set prefix "E:\NodeJs\node_global"
这里需要把""中的地址改为自己的node_global的地址
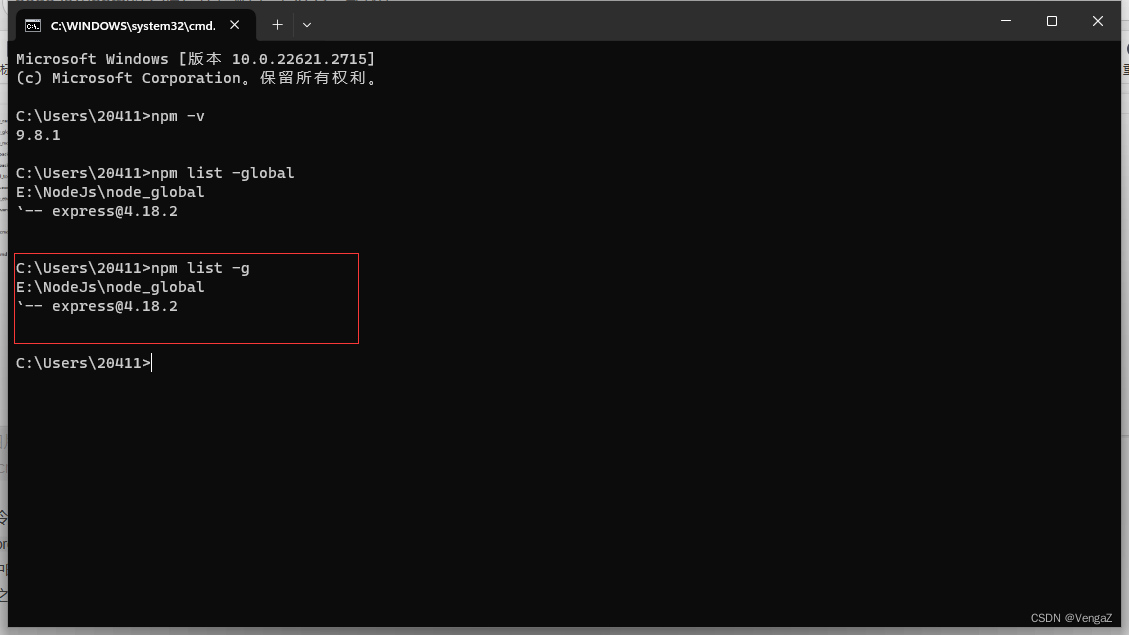
指令执行结束之后使用npm list -g查看是否更改成功

(正常情况下是出现empty的,但是由于博主以及全部配置好了就显示这样)

命令行中输入:npm config set cache "E:\NodeJs\node_cache"
更改默认缓存位置
更改结束之后,下面我们运行npm install express -g来测试一下(如果安装报错,请使用管理员身份打开命令行进行安装)

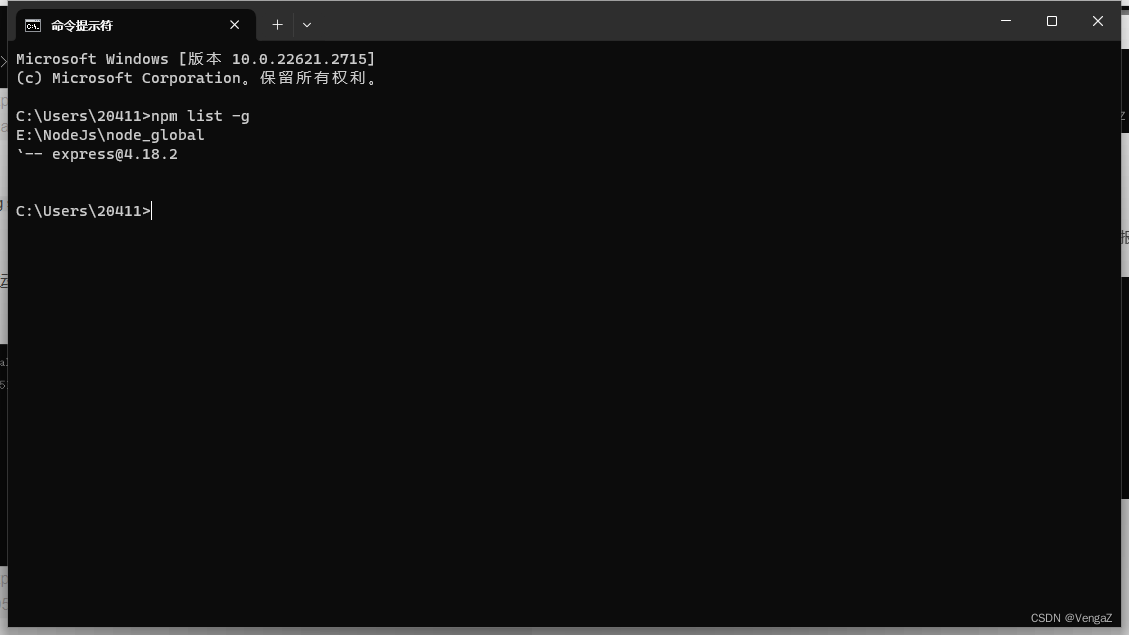
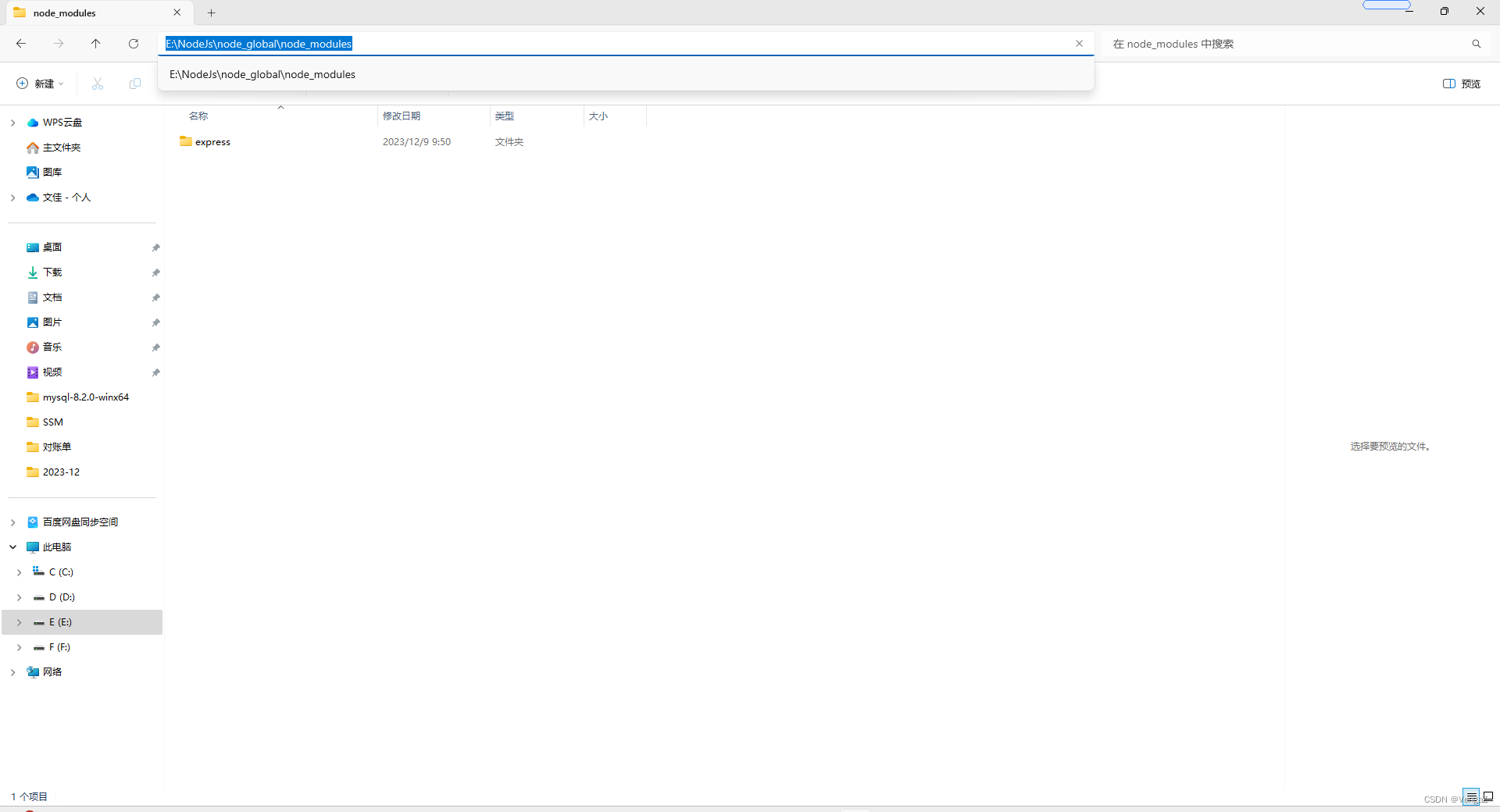
再次输入npm list -g

新目录下也出现了express

更改环境变量
接下来就要更改环境变量了
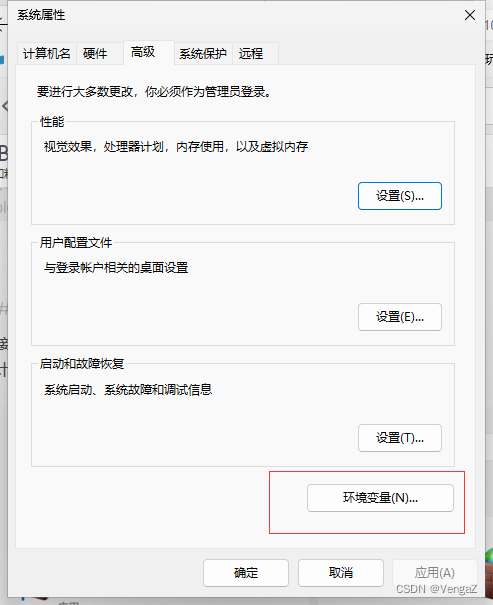
计算机右键点击属性,找到高级系统设置,点开。


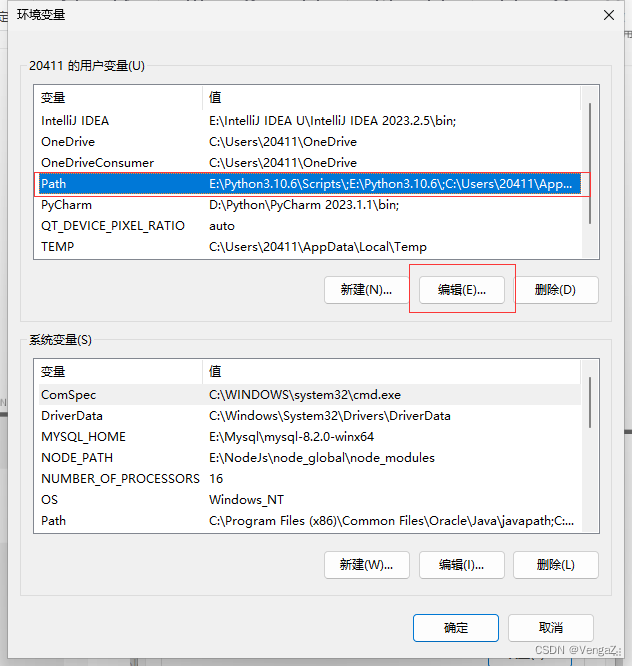
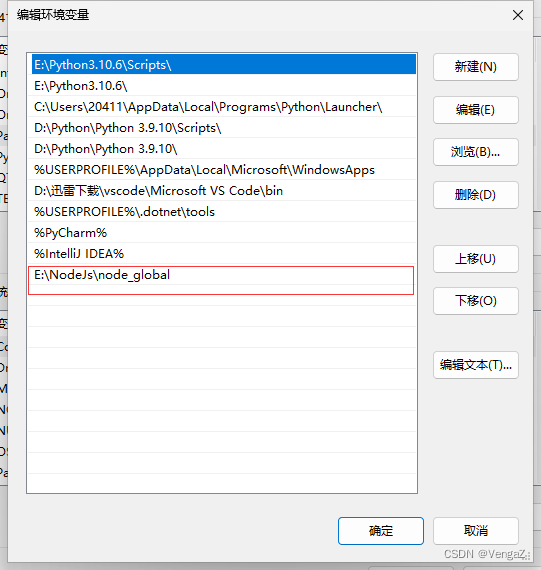
选中path,点击编辑

将原来的C:\Users\用户名\AppData\Roaming\npm更改为新的地址,确认。

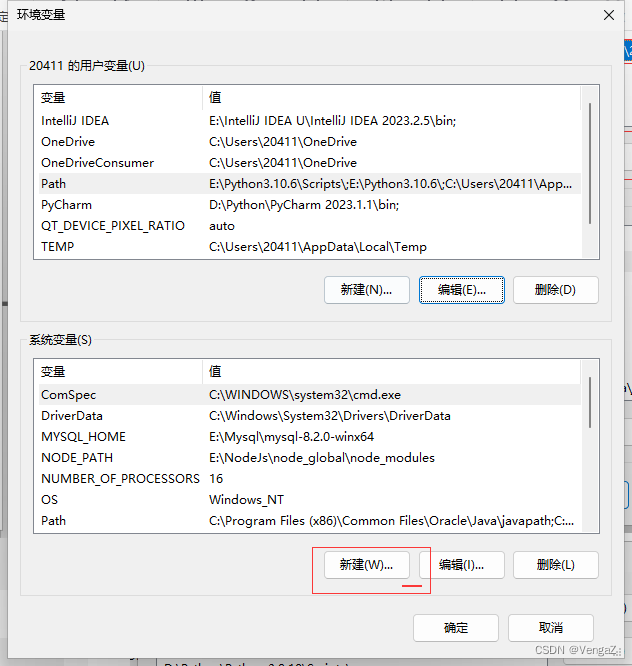
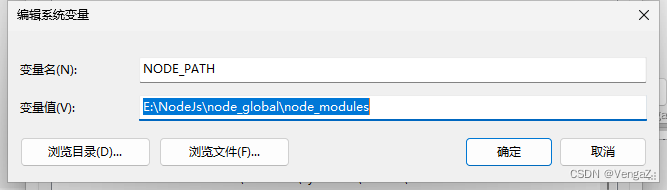
新建系统变量


这里修改为自己的modules地址

配置node的详情参考我的另一篇文章:点击
其他问题 错误解决Error: error:0308010C:digital envelope routines::unsupported
前端使用指令npm run dev报错
INFO Starting development server...
95% emitting CompressionPlugin ERROR Error: error:0308010C:digital envelope routines::unsupported
Error: error:0308010C:digital envelope routines::unsupported
at new Hash (node:internal/crypto/hash:69:19)
at Object.createHash (node:crypto:133:10)
at C:\Users\20411\IdeaProjects\RuoYi-Vue\ruoyi-ui\node_modules\compression-webpack-plugin\dist\index.js:243:42
at CompressionPlugin.compress (C:\Users\20411\IdeaProjects\RuoYi-Vue\ruoyi-ui\node_modules\compression-webpack-plugin\dist\index.js:284:9)
at C:\Users\20411\IdeaProjects\RuoYi-Vue\ruoyi-ui\node_modules\compression-webpack-plugin\dist\index.js:305:12
at _next1 (eval at create (C:\Users\20411\IdeaProjects\RuoYi-Vue\ruoyi-ui\node_modules\tapable\lib\HookCodeFactory.js:33:10), <anonymous>:14:17)
at eval (eval at create (C:\Users\20411\IdeaProjects\RuoYi-Vue\ruoyi-ui\node_modules\tapable\lib\HookCodeFactory.js:33:10), <anonymous>:33:1)
at C:\Users\20411\IdeaProjects\RuoYi-Vue\ruoyi-ui\node_modules\copy-webpack-plugin\dist\index.js:91:9
问题原因
查了下原因,主要是 nodeJs V17 版本发布了 OpenSSL3.0 对算法和秘钥大小增加了更为严格的限制,nodeJs v17 之前版本没影响,但 V17 和之后版本会出现这个错误。 我的node版本是v18.12.1
问题解决
方案1:打开IDEA 终端,直接输入
Linux & Mac OS:
export NODE_OPTIONS=--openssl-legacy-provider
Windows:
set NODE_OPTIONS=--openssl-legacy-provider
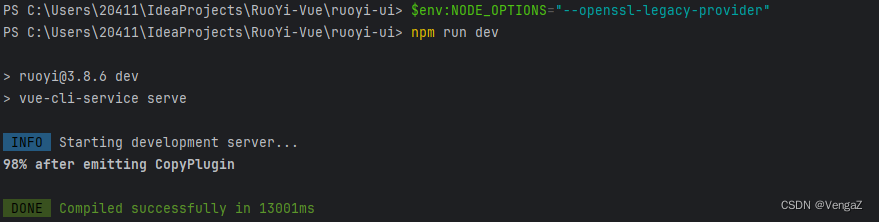
方案2:打开IDEA 终端,直接输入(问题解决)
$env:NODE_OPTIONS="--openssl-legacy-provider"