
html:
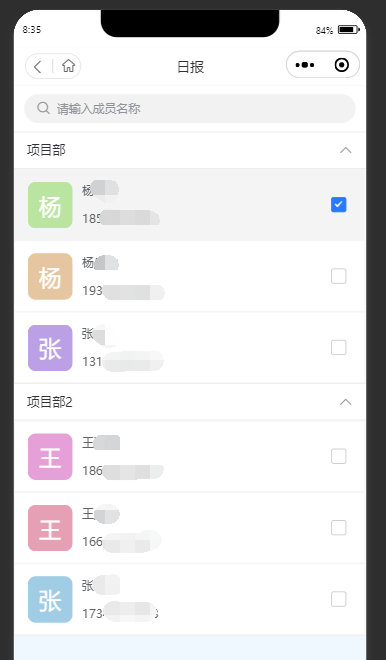
<view class="search">
<view class="search_padding">
<u-search @change="search" placeholder="请输入成员名称" v-model="keyword"></u-search>
</view>
</view>
<view class="" style="background-color: #ffffff;">
<u-collapse>
<u-collapse-item :open="item.open" @change="clicks(e)" :title="item.type_title"
v-for="(item, index) in itemList" v-if="item.data.length != 0" :key="index">
<view class="list" :style="items.status ? 'background-color: #F4F4F4;':''"
v-for="(items,indexs) in item.data" :key="indexs" @click="click(index,indexs)">
<image :src="items.img" mode="">
</image>
<view class="" style="line-height: 60rpx;text-align: start;width: 80%;">
<p>{{items.note}}</p>
<p>{{items.tel}}</p>
</view>
<u-checkbox-group>
<u-checkbox :checked="items.status"></u-checkbox>
</u-checkbox-group>
</view>
</u-collapse-item>
</u-collapse>
</view>js:
itemList: [],css:
.search {
width: 100%;
background-color: #ffffff;
}
.search_padding {
width: 94%;
margin-left: 3%;
padding: 10px 0px;
}
.u-search__action {
display: none !important;
}
.list {
width: 92%;
display: flex;
align-items: center;
border: 1px solid #f4f4f4;
padding: 8px 15px;
justify-content: space-between;
}
.list image {
width: 100rpx;
height: 100rpx;
border-radius: 10px;
margin-right: 20rpx;
}
.u-collapse-item__content__text {
padding: 0 !important;
}