Web安全架构
- 一、引言
- 二、Web应用程序的生成过程
- 三、程序员是如何开发Web应用程序的
- 1、Web程序的分层结构
- 2、各司其职的程序员
- 3、研究 Web 应用程序的利器
- 3.1 黑盒测试类工具
- 3.2 白盒测试类工具
- 四、小结
一、引言
随着互联网的迅速发展,我们越来越多地使用Web应用程序来完成各种任务。无论是在线学习、购物、支付,还是其他各种操作,我们只需在设备上打开浏览器就能轻松实现。浏览器就像是一扇"任意门”,能让我们进入互联网的世界的任何角落。那么,让这扇门能够完成如此复杂任务的是什么力量呢?
本章将介绍浏览器的工作原理,并详细讨论与之相关的安全问题和解决方案。事实上,我们打开的是Web应用程序。无论是拥有数亿用户的大型应用,还是每天只有几百次访问的小型应用,它们都采用了"客户端 + 服务端"的基本架构。浏览器作为Web应用程序的客户端,而服务端则由"服务器硬件 + 服务器软件 + Web应用程序"组成。
Web应用程序是服务端最核心的组成部分。本章将围绕这个概念展开研究,主要包括以下内容:
- Web应用程序的生成过程;
- 程序员如何开发Web应用程序;
- 研究Web应用程序所用的工具和方法。
二、Web应用程序的生成过程
1973年,美国开始将ARPA网扩展成互联网。当时的互联网与我们现在所熟知的互联网完全不同,它非常原始,传输速度也慢得让人难以忍受。然而,这个时期的互联网已经具备了网络的基本形态和功能。随后,互联网在规模和速度两个方面迅速发展。
如今,我们习以为常的网上购物、支付、浏览信息等操作都离不开互联网的支持。然而,如果当年没有蒂姆·伯纳斯-李构想出万维网的创意,我们现在可能在以其他方式使用互联网,可能绝大多数陪伴我们的Web应用程序也不存在。
互联网最初的目标是实现信息共享,因此通过互联网连接的计算机会共享其存储的文件。人们可以像浏览自己的计算机一样查看其他人的计算机,但是随着计算机中保存的内容越来越多,这变得非常困难,就像在春运期间的火车站里寻找一个走丢的同伴一样令人苦恼。
蒂姆·伯纳斯-李不愿意进行这种重复的工作,于是他记录了计算机中重要文档的地址,并以超文本的形式保存成了一个程序。这样,人们只需要浏览这个程序,就能了解他的计算机中都有哪些文件以及这些文件的位置。不过,这个程序还无法通过互联网访问。
到了1990年,伯纳斯-李将CERN(欧洲核子研究中心,他当时工作的地方)的电话号码簿制作成了第一个Web应用程序,并在自己的计算机上运行。网络上的用户都可以访问伯纳斯-李的计算机,查询每个研究人员的电话号码。这个在今天看起来平淡无奇的想法实际上是改变了人类命运的伟大发明。伯纳斯-李将其发明命名为万维网(World Wide Web,WWW),而他的计算机也成为了世界上第一台Web服务器。从此,万维网开始走上历史舞台。
在接下来的1991年,伯纳斯-李又发明了万维网的三项关键技术:
- 超文本标记语言(HTML)
- 统一资源标识符(URI)
- 超文本传输协议(HTTP)
伯纳斯-李制定的这些规范至今仍然发挥着重要作用。当然,仅仅有这三项技术还不能实现我们现在的Web应用程序,但在万维网刚刚诞生时,它们已经足够使用了。
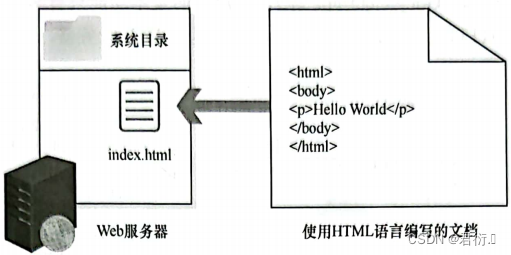
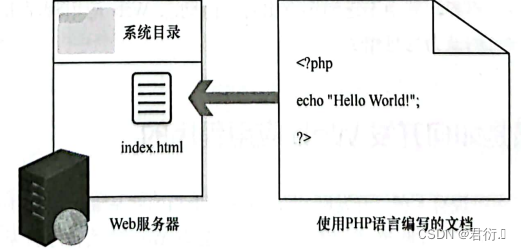
如今的Web应用程序分为静态和动态两种类型,而在最初的万维网时期,只有静态技术可用。当时的Web应用工作原理非常简单:首先,程序员使用HTML语言编写静态页面,然后将其放置在Web服务器中。HTML(超文本标记语言的缩写)是一种非常简单易学的标记语言,它不是一种编程语言,而是一种依靠标记标签来描述网页的标记语言。
举个例子,在用户需要访问Web服务器中的index.html文件时,需要在自己的浏览器中输入目标的URI。这里的URI是统一资源标识符(Uniform Resource Identifier)的缩写,它是用于标识互联网上某一资源名称的字符串。Web服务器上的每种资源(如HTML文档、图像、视频片段、程序等)都可以通过一个URI进行定位。我们通常使用的URL(统一资源定位符)是URI的一种实现,一个简单的URL由以下三部分组成:
- 用于访问资源的协议(如HTTP)
- 要与之通信的Web服务器的地址
- 主机上资源的路径

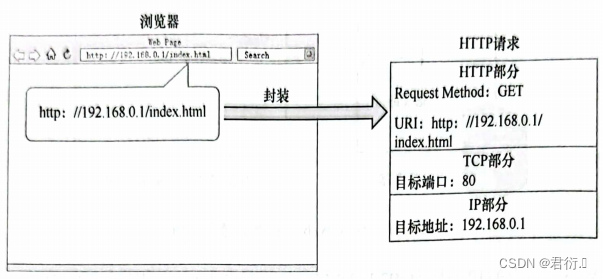
当该Web服务器的IP 地址为192.168.0.1时,这里用户就可以使用http://192.168.0.1/index.html 这个URL 来获取这个资源。这里面的index.html 就是主机上资源的路径。这个路径看起来有些复杂,但是实际上与操作系统的目录是相互关联的。

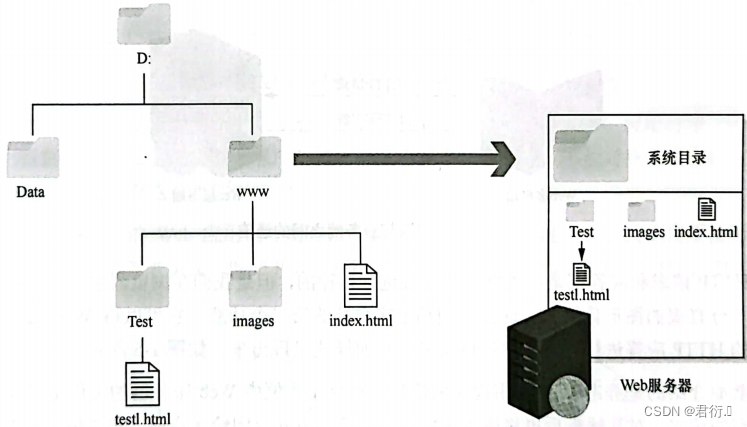
在Windows操作系统的例子中,安装了Web服务器软件后,这个系统就变成了一个Web服务器。以一个实例为例,假设将Windows操作系统D盘下的www文件夹设置为Web发布目录,并对这个目录进行映射。通过访问http://192.168.0.1/,相当于在Windows系统中访问D:\www\。因此,客户端同样可以使用http://192.168.0.1/Test/test1.html的方式来访问操作系统中的test1.html文件。需要注意的是,Windows约定使用反斜线(\)作为路径中的分隔符,而UNIX和Web应用则使用正斜线(/)。
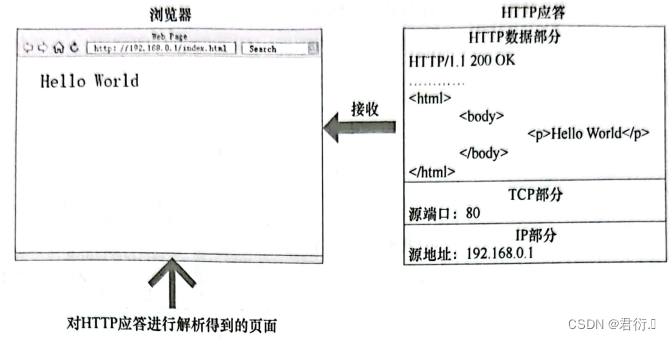
Web服务器已经准备就绪,现在我们从客户端的角度切换,万维网的客户端就是常用的浏览器,例如火狐、Google Chrome等。客户端的基本功能主要有两个,第一个功能是将用户的请求按照HTTP协议的标准封装成报文,然后发送给Web服务器。

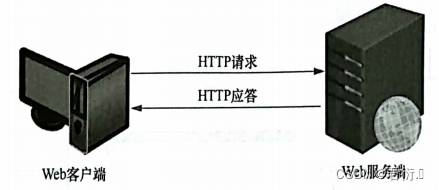
Web 服务器在收到这个请求之后,会对其进行解析,并将其请求的资源返回给客户端:

HTTP请求和应答都是以数据包的形式进行传输的,但是由于客户端的第二个功能,即将Web服务器返回的HTTP应答进行解析和呈现,我们在浏览器中看到的是直观的图形化页面。
在静态Web应用程序的情况下,Web服务器接收来自客户端的请求,对其进行解析,然后以应答的方式返回请求的资源给客户端。在这种情况下,Web服务器面临的主要安全威胁来自操作系统和Web服务器程序的漏洞以及错误的配置。由于静态页面由HTML语言编写,并不会存在自身的漏洞。同时,静态内容并不涉及身份验证机制,所以服务器发布的内容可以被任何人访问,并且不会保存用户的任何信息,因此不存在信息泄露的危险。
在这种情况下,对Web服务器进行安全维护相对较容易。攻击者所能造成的破坏仅限于对Web应用程序中页面进行篡改或使Web应用程序服务器无法访问。然而,这并不意味着静态Web应用程序是完全没有安全风险的,因为即使是静态页面,如果服务器操作系统或Web服务器程序存在漏洞,攻击者仍有可能利用这些漏洞进行攻击。因此,及时更新操作系统和Web服务器的安全补丁以及正确配置它们仍然是重要的安全维护措施。

随着互联网的不断发展,传统的静态网页已经无法满足用户对Web应用程序的需求。静态网页的主要缺陷包括以下三个方面:
- 扩展性差:静态网页的修改需要重新编写代码,这对于更改和增加功能来说是非常不便的。对于大型的Web应用程序,静态技术无法提供良好的扩展性,难以应对不断变化的需求。
- 内存占用大:在存储信息方面,纯静态的Web应用程序需要占用大量的内存空间。每个页面都是独立的文件,其中包含了重复的代码和数据,导致存储空间的浪费。
- 无法实现交互:纯静态的Web应用程序只能提供读取信息的功能,无法实现与用户的交互。这意味着用户无法进行下单购物、评论商品等交互操作,限制了用户体验和功能的拓展。
尤其是最后一点,如果现在流行的Web应用程序如淘宝只能展示商品信息,而无法提供购物和评论功能,那么它的影响力将大大降低,用户可能会转向其他提供交互功能的平台。
为了解决这些问题,人们开发了基于动态技术的Web应用程序。动态技术依赖于服务器端编程语言,如PHP、JSP、ASP.net等。使用这些技术,可以在服务器端根据用户请求和数据动态生成网页内容,实现与用户的交互和个性化功能。动态Web应用程序具有良好的扩展性,可以根据需求进行灵活的修改和功能拓展,同时也节省了存储空间,使网页加载更快速和高效。

在Web应用程序中,除了使用Web服务器软件来响应客户端请求外,还需要一个专门处理服务器端编程语言的解释器以及可能需要用于存储数据的数据库。由于不同的Web应用程序使用不同的编程语言,因此服务器端的结构也会有所不同。
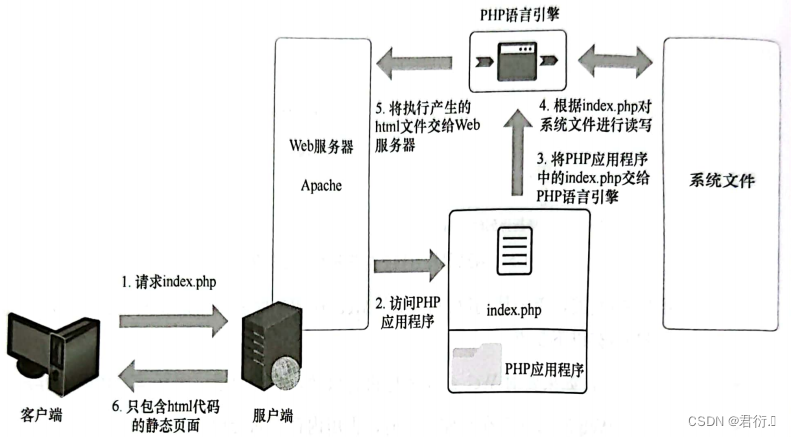
例如,如果在服务器端运行使用PHP语言编写的Web应用程序,其组织结构可能如下所示:
- Web服务器:负责接收并处理来自客户端的HTTP请求。
- PHP解释器:用于解析和执行使用PHP编写的服务器端代码。它会根据请求和数据生成动态的HTML或其他格式的响应。
- 数据库:如果应用程序需要存储和检索数据,可能会使用数据库来进行数据管理和持久化存储。常见的数据库例如MySQL、PostgreSQL等。

这种组织结构可以使服务器端能够根据客户端请求动态地生成响应,并通过与数据库的交互实现数据的读取和存储。不同的编程语言和技术栈可能有不同的服务器端结构和组织方式,但总的目标是处理客户端请求并提供相应的动态内容和功能。
然而,引入了PHP语言引擎、数据库和动态Web应用程序后,导致服务端受到攻击的情况变得更加严重,尤其是在动态Web应用程序领域。当前,用于开发动态Web应用程序的语言多达数十种,仅在国内就有成千上万的动态Web应用程序发布到互联网上,这些程序的代码质量良莠不齐,其中有很多存在着各种漏洞。而动态Web应用程序的安全性往往与编写代码的程序员的能力密切相关。
三、程序员是如何开发Web应用程序的
在日常生活中,我们经常听到有人说他们在"开发网站",实际上指的就是编写Web应用程序。前面提到过,Web应用程序可以分为两类,即静态和动态。静态Web应用程序是指仅使用HTML编写的程序,而动态Web应用程序则是指使用PHP、ASP.NET、ASP等语言编写的程序。相对而言,静态Web应用程序的开发较为简单。
1、Web程序的分层结构
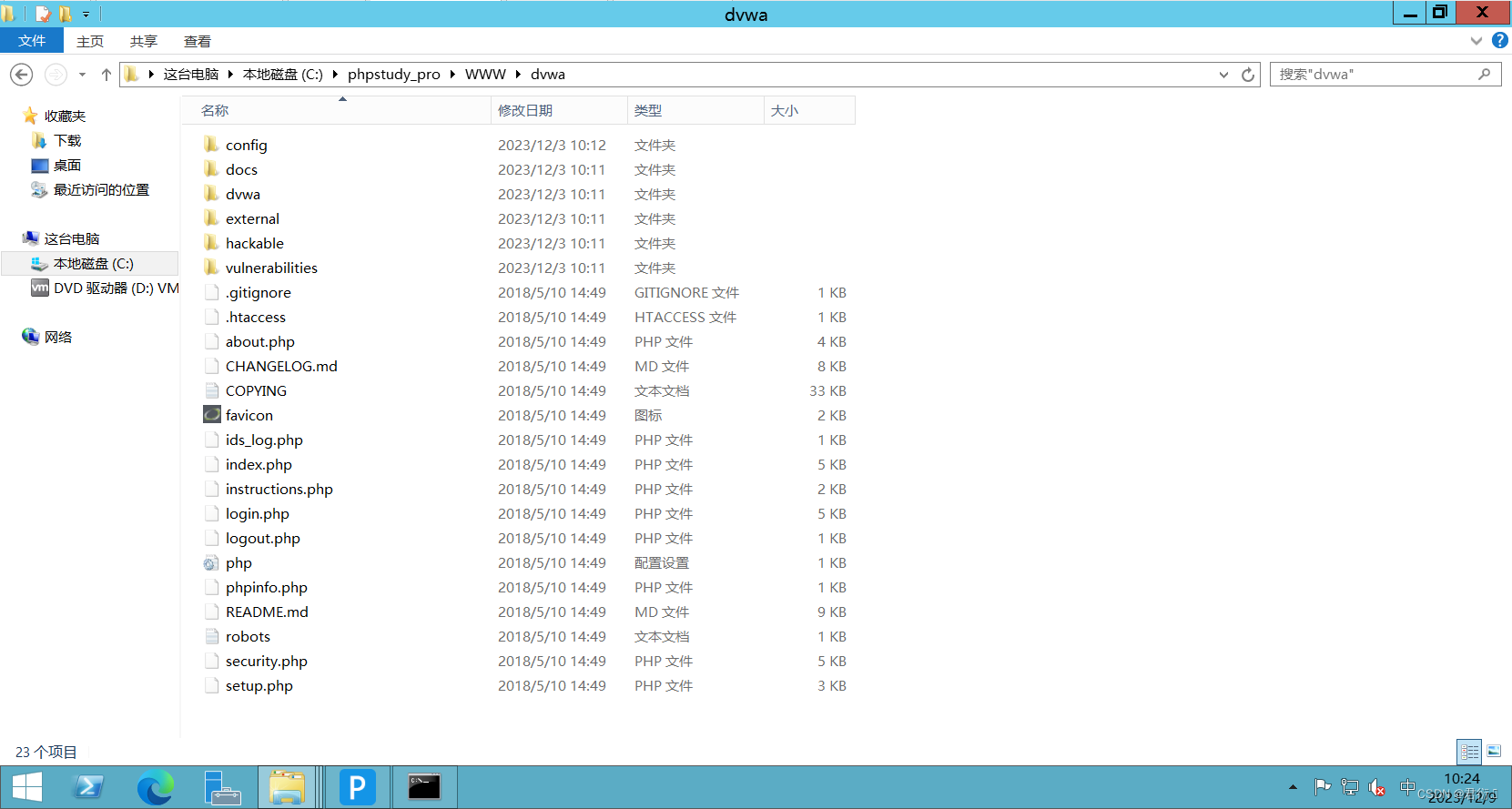
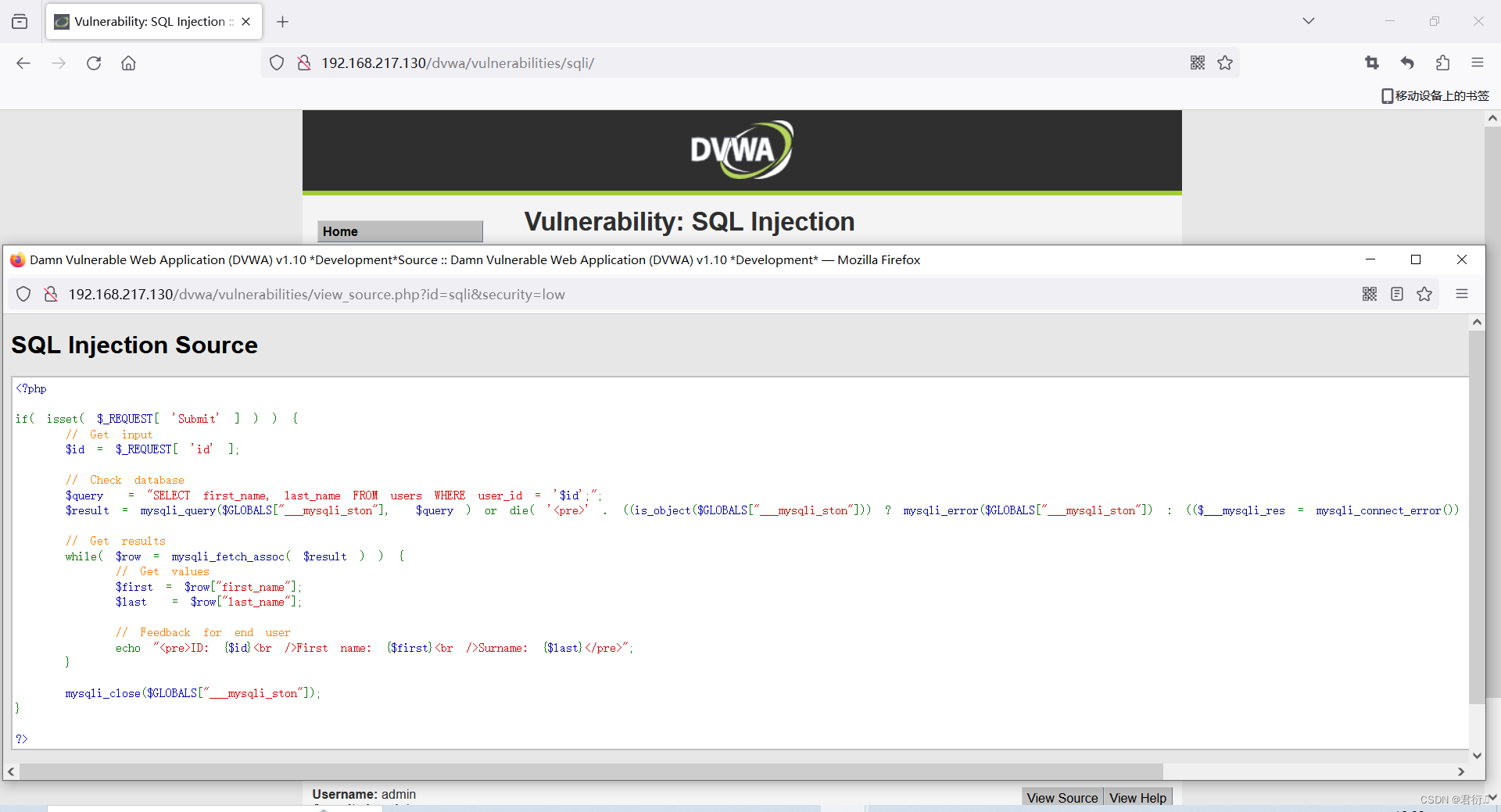
图中给出了一个使用PHP 语言编写的动态应用程序DVWA的内容,你可以看到这和 静态页面不同,动态应用程序的结构要复杂很多。

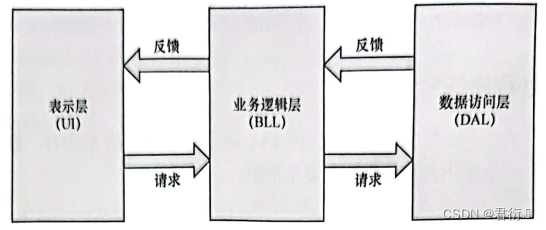
动态Web应用程序的开发是一项复杂的任务。因此,在开发动态应用程序时,通常会对代码编写工作进行分工。从功能上划分,动态Web应用程序的代码编写可以分为三个层次。
- 表示层(UI):这一层的代码用于在浏览器中显示数据和接收用户输入的数据,提供用户所见所得的交互界面。
- 业务逻辑层(BLL):这一层的代码在服务器端实现验证、计算和业务规则等业务逻辑。它在整个体系架构中承上启下,在数据交换过程中起到关键作用。
- 数据访问层(DAL):这一层的代码用于与数据库进行交互操作,主要实现数据的查询、插入、更新和删除。它负责将存储在数据库中的数据提交给业务逻辑层,并将业务逻辑层处理的数据保存到数据库。简单来说,它实现了对数据表的选择、插入、更新和删除操作。
尽管并非所有动态Web应用程序的开发过程都会遵循这种分层结构,但研究分层结构可以帮助我们更好地理解来自Web应用程序代码的安全威胁。例如,最著名的SQL注入攻击与数据访问层(DAL)的设计密切相关。

2、各司其职的程序员
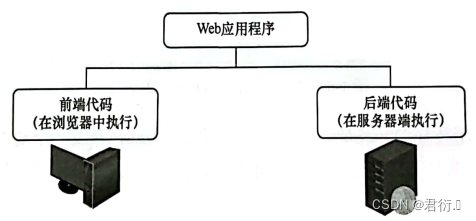
在前面介绍中,我们了解到如何将复杂的Web应用程序抽象为多个三层结构。在Web应用程序刚刚出现的时候,程序员通常没有分工的概念,他们是全栈工程师,几乎可以独自完成整个Web应用程序的开发。然而,随着用户对Web应用程序要求的提升,单打独斗的编程方式已经无法满足用户的需求。根据代码功能的不同,一个Web应用程序所使用的技术可以分为前端和后端。

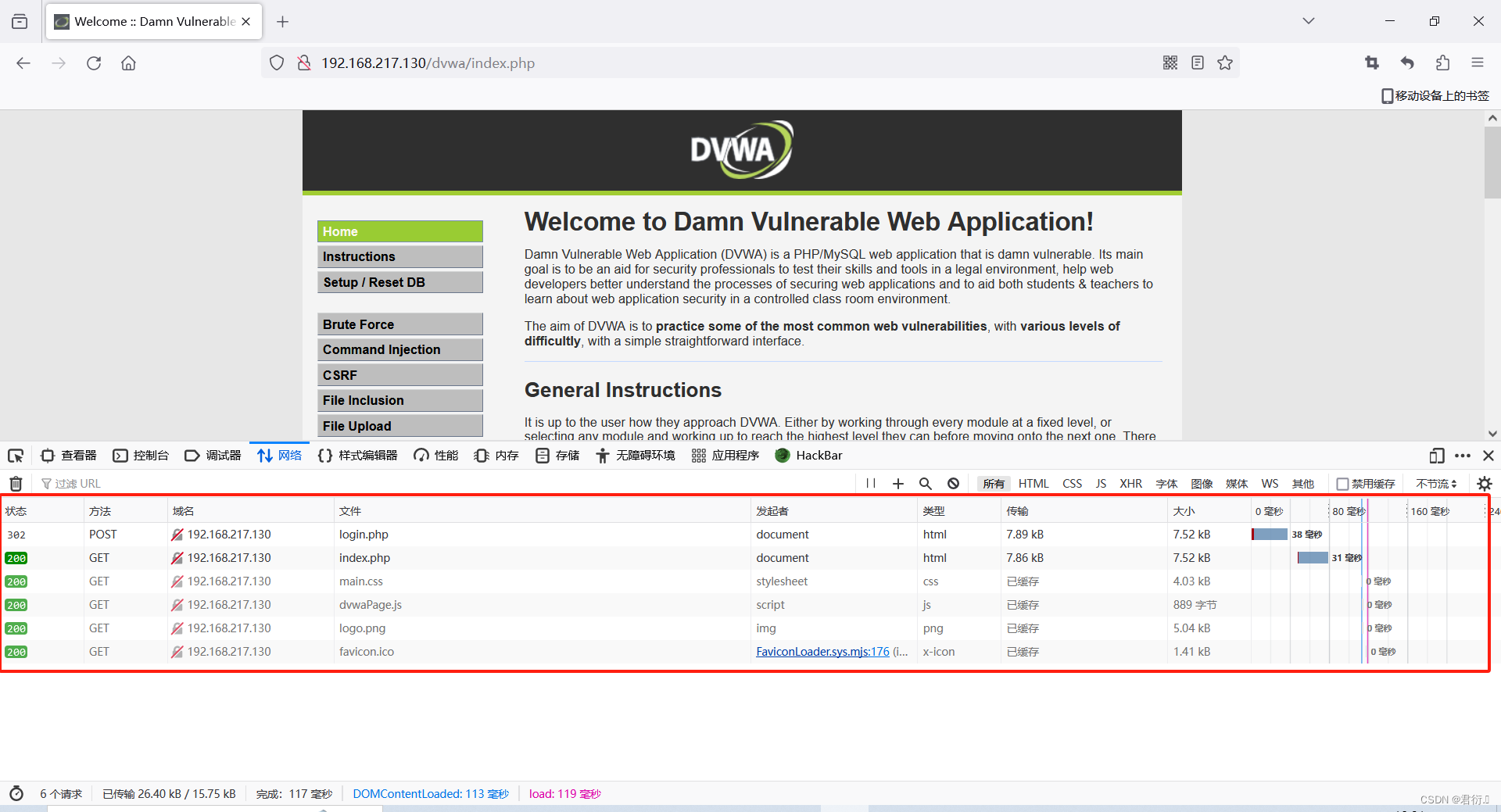
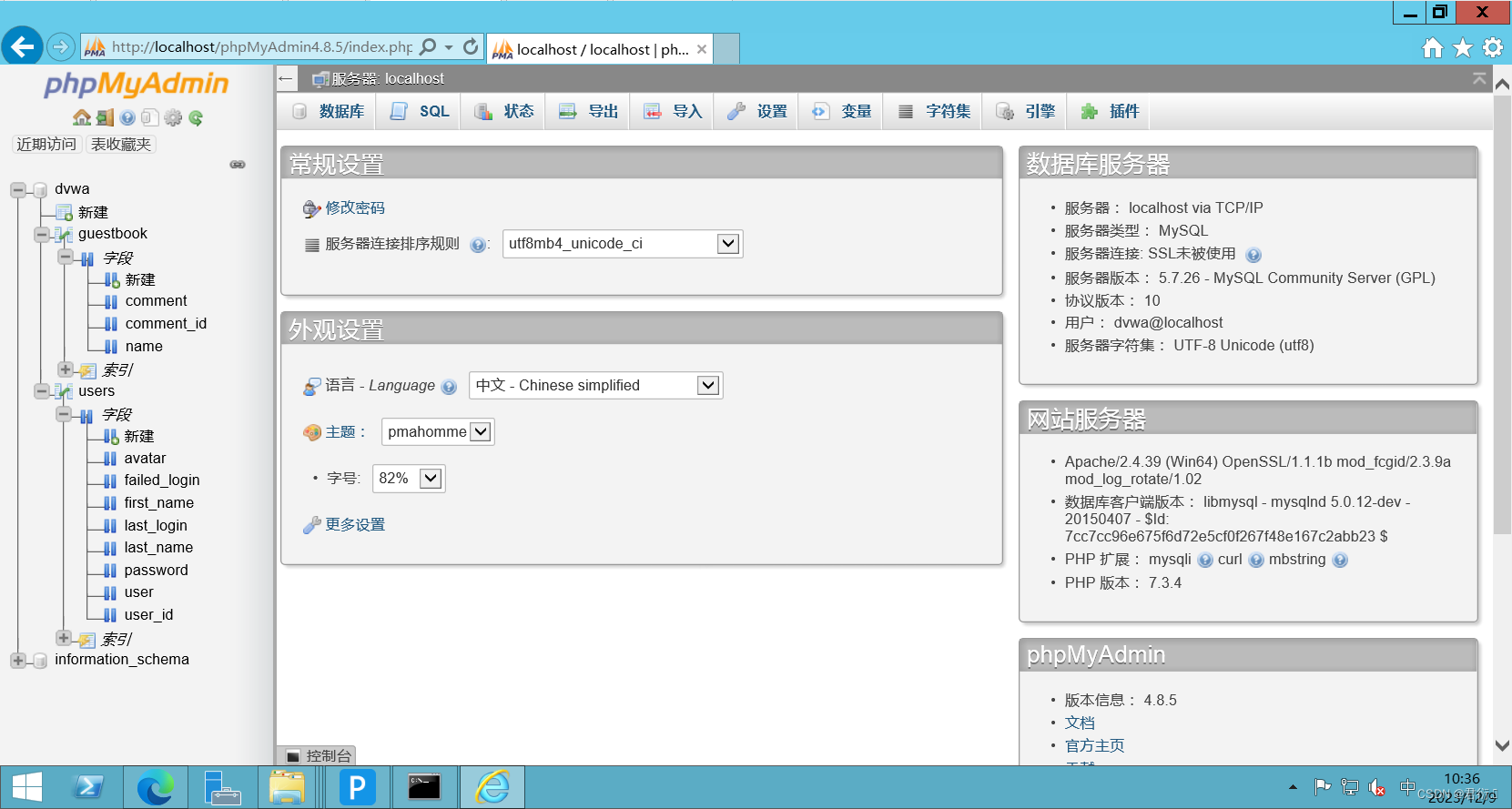
前端程序员的责任是通过编程实现前面提到的三层架构中的表示层,编写的代码通过网络下载到客户端,然后由浏览器进行解释和执行。在访问Web应用程序(如DVWA)时,服务器向浏览器传输了前端代码,图1-11展示了这个过程。
浏览器从服务器端下载了index.php、main.css、dvwaPage.js以及一些图片文件。重要的一点是,下载到浏览器的index.php并不是服务器上的原始index.php文件,实际上,它是经过PHP语言引擎处理过的HTML页面。这个页面中的数据来自于PHP应用程序,而结构则由HTML代码决定。刚刚下载的三个文件(除去图片)的类型正是前端程序员需要掌握的编程技能,即HTML、CSS和JS。
- HTML决定页面的结构和内容。
- CSS决定页面的样式。
- JS决定页面的行为。

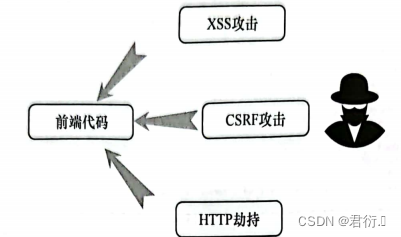
长期以来,许多人对前端程序员的工作存在一个误解,即认为前端代码与Web应用程序的安全无关。然而,事实并非如此。随着前端技术的发展,黑客攻击的范围已经扩大到了前端代码,他们利用不安全的前端代码来实现恶意目的。目前存在许多种针对前端代码的攻击手段,其中最为著名的包括XSS攻击、CSRF攻击和HTTP劫持。
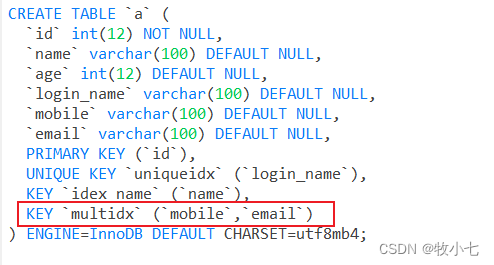
后端代码是在服务器端解释和执行的代码,这些代码不会传输到用户的浏览器中。常见的后端编程语言包括PHP、JSP、ASP.NET等,使用这些语言编写应用程序的开发人员被称为后端程序员。与前端程序员注重界面布局、交互效果、页面加载速度等因素不同,后端程序员需要考虑业务逻辑、数据库表结构设计、服务器配置、负载均衡、数据存储等方面的内容。图给出了一段使用PHP编写的代码,该代码通过PHP语言和SQL查询语句共同完成,实现了业务逻辑层和数据访问层的功能。


此外,后端程序员还需要设计用于保存数据的数据库。相较于前端,后端采用的技术更为复杂,因为它要负责将用户的隐私信息安全地存储在数据库中,因此面临着更多的安全威胁。
攻击者对后端代码的攻击主要集中在利用编码漏洞,以实现信息盗取、获取控制权限等目的。由于后端涉及到敏感数据的处理,确保代码的安全性变得尤为关键。在设计数据库时,需要考虑防范各种类型的攻击,例如SQL注入、跨站脚本(XSS)等。这些攻击可能导致严重的安全问题,因此后端程序员通常需要采取严格的安全措施来保护用户数据和系统的完整性。

3、研究 Web 应用程序的利器
HTTP协议的开放性使得互联网上的公开Web应用程序随时都可能受到来自全球各地的攻击。现今的Web应用程序变得越来越复杂,通常是由团队共同开发的。由于程序员的技能和对项目的理解存在差异,编写的代码中常常会存在漏洞。若Web应用程序存在漏洞,这可能导致之前所有安全部署工作都付诸东流。但如何发现这些漏洞以避免造成损失呢?
在将Web应用程序部署到互联网之前,务必对其进行安全性测试。仅仅依靠人工进行安全检测需要耗费大量时间和资源,因此我们可以借助一些专业工具来辅助。根据测试方法的不同,这些工具可以分为两种类别——黑盒测试类工具和白盒测试类工具。
黑盒测试类工具会模拟攻击者的角色,对Web应用程序进行测试,但不了解其内部结构和代码细节。这种测试方法旨在模拟真实的攻击场景,以发现应用程序暴露的漏洞。
白盒测试类工具则更加深入,通过检查代码和应用程序的内部结构来进行测试。这些工具能够发现特定的代码漏洞或安全弱点,提供更加详细和全面的安全检测。
3.1 黑盒测试类工具
对Web应用程序进行黑盒测试是指将整个服务器模拟为不可见的“黑盒”。通过在浏览器端输入数据,观察数据的输出结果,以检查Web应用程序的功能是否正常。
Burp Suite是一个著名的Web应用程序安全测试平台,其中包含许多工具。Burp Suite为这些工具提供了许多接口,以加快对Web应用程序进行安全测试的过程。Burp Suite以代理的模式进行测试。它是一个拦截HTTP/HTTPS流量的代理服务器,充当浏览器和Web应用程序之间的“中间人”,允许测试人员拦截、查看和修改数据流的两个方向上的原始数据。
通过Burp Suite的代理功能,测试人员可以捕获请求和响应数据,修改数据并观察应用程序的行为。这有助于发现潜在的安全漏洞和脆弱点,以提高Web应用程序的安全性。

Burp Suite是一款出色的Web应用程序手动测试工具,它能够帮助测试人员有效地结合手动和自动化技术,并提供有关测试的Web应用程序的详细信息和分析结果。Burp Suite使用Java语言开发,可以在Windows、Linux等操作系统上运行。目前,它提供商业化的企业版本和专业版,同时也提供免费使用的社区版本。
与此相比,AppScan是一款纯商业化的自动化测试工具,主要用于执行动态应用程序安全测试 (DAST) 和交互式应用程序安全测试 (IAST)。AppScan能够发现Web应用程序中存在的漏洞,并提供详细的漏洞公告和修复建议。
3.2 白盒测试类工具
白盒测试指的是“盒子”是可视的,即清楚盒子内部的东西以及其内部的运作方式。在进行白盒测试时,测试者可以查看Web应用程序的全部源代码。白盒测试的工具主要是代码审计工具,它们有助于安全测试者提高漏洞分析和代码挖掘的效率。
RIPS是一个使用PHP语言开发的审计工具。只要有可以运行PHP的环境,就可以轻松实现对PHP代码的审计。RIPS能够在Web应用程序的代码中检测各种漏洞类型,包括但不限于XSS、SQL注入、文件泄露、本地/远程文件包含、远程命令执行等。
RIPS是一款免费开源的产品,截至本书编写时的最新版本为0.55。这个程序非常小巧,仅有不到500KB的大小。其中的PHP语法分析非常精准,用户界面简单易懂,因此受到许多安全研究人员的喜爱。然而,需要注意的是,目前该工具已经停止更新。
Fortify SCA是一款用于扫描Web应用程序源码安全性的商业化工具。它能够帮助程序员分析源代码漏洞。一旦检测出安全问题,安全编码规则包将提供有关问题的信息,使开发人员能够计划并实施修复工作。这种方式相较于深入研究问题的安全细节更为有效。提供的信息包括问题类别的具体信息、攻击者如何利用该问题,以及开发人员如何确保代码不受此漏洞威胁等。
四、小结
Web服务端由服务器硬件、服务器软件和Web应用程序共同组成。要研究Web服务的安全性,需要同时考虑这三个部分。如果其中任何一个环节存在安全性缺失,都可能导致整个系统的崩溃。
Web应用程序是Web服务端最核心的部分,重点介绍了Web应用程序及其工作原理。同时还介绍了在Web应用程序开发中程序员的分工,以及用于研究Web应用程序的工具等内容。