目录
设置路由默认跳转
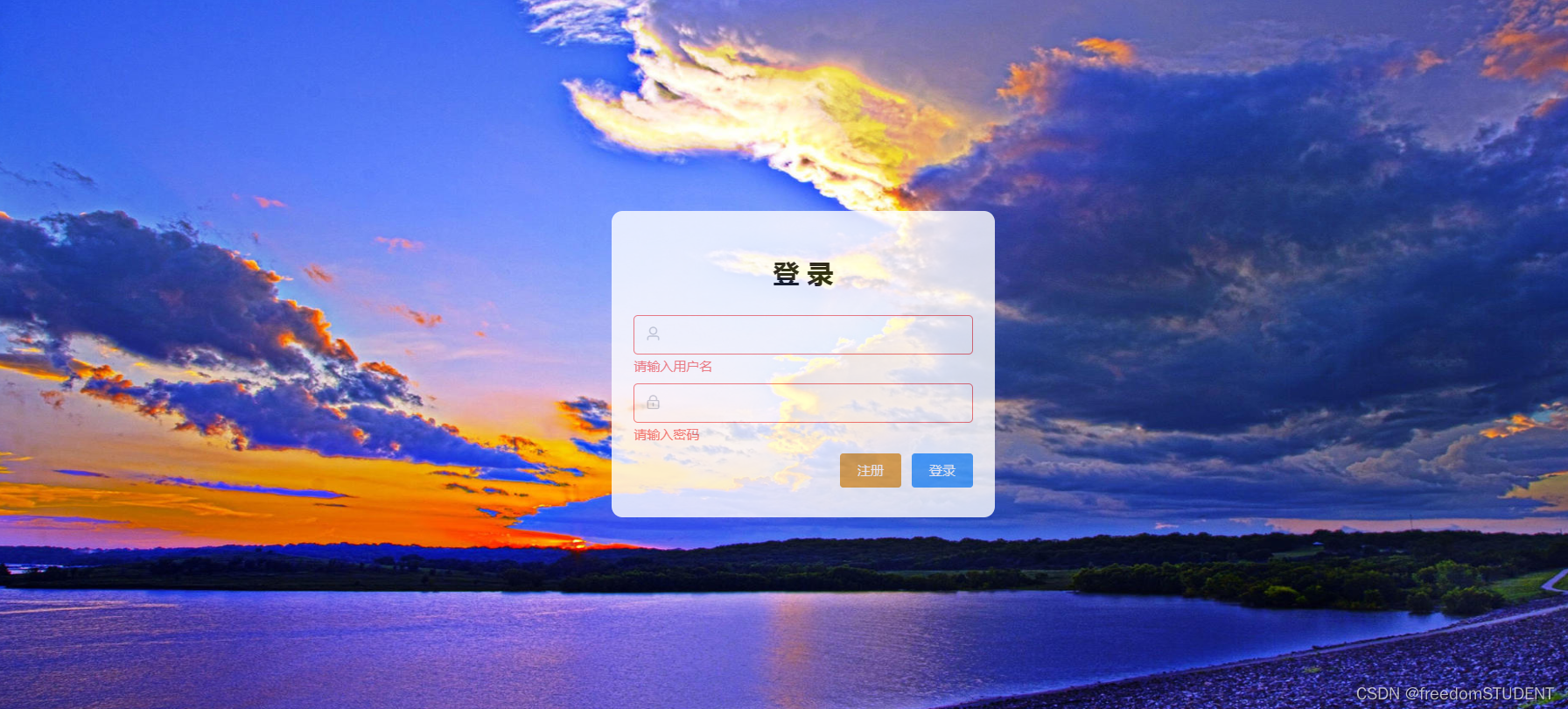
上一篇: 登录注册界面制作
https://blog.csdn.net/m0_67930426/article/details/134895214?spm=1001.2014.3001.5502
以这篇文章为例
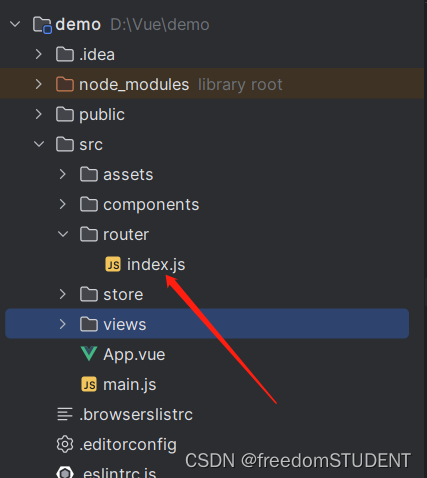
首先我们要了解一下vue项目的router包的作用

上一篇文章里,创建了登录注册页面
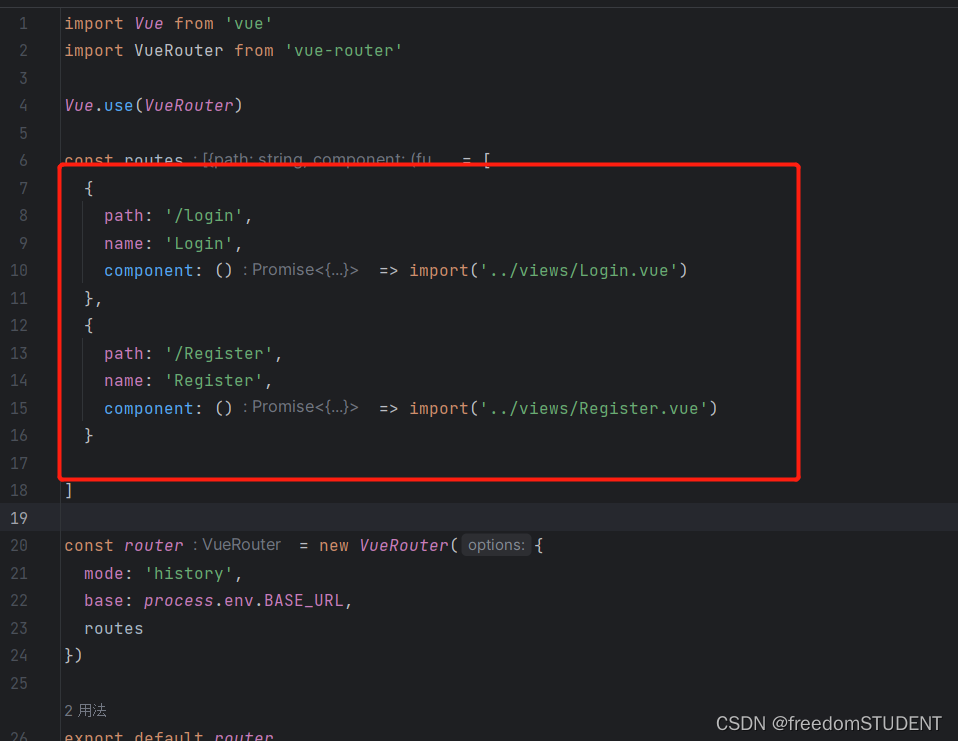
如果我们要访问它,需要在router包的index.js文件去配置路径


const routes = [
{
path: '/login',
name: 'Login',
component: () => import('../views/Login.vue')
},
{
path: '/Register',
name: 'Register',
component: () => import('../views/Register.vue')
}
]
当我们使用 cnpm run serve 运行vue项目的时候
运行成功会得到一个http链接

我这里是在idea里运行的,只要需要点击该链接就能跳转到浏览器

这时我们需要手动加/login才能到登录界面或者注册界面


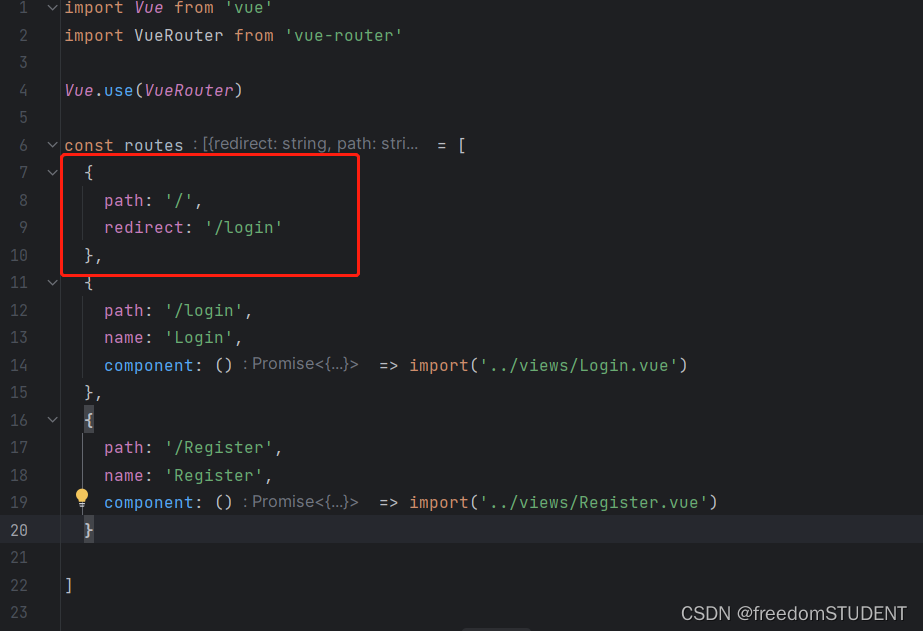
设置路由默认跳转
将登录页面设置为跳转页面,当我们点击链接的时候,就直接跳到登录界面,就不需要手动
输入/login
{
path: '/',
redirect: '/login'
}, 
然后点击链接


















![[报错]记录IDEA远程开发报错:java: Cannot run program.....](https://img-blog.csdnimg.cn/direct/c42b89a25c5f45e599eb90696c45c44f.png)