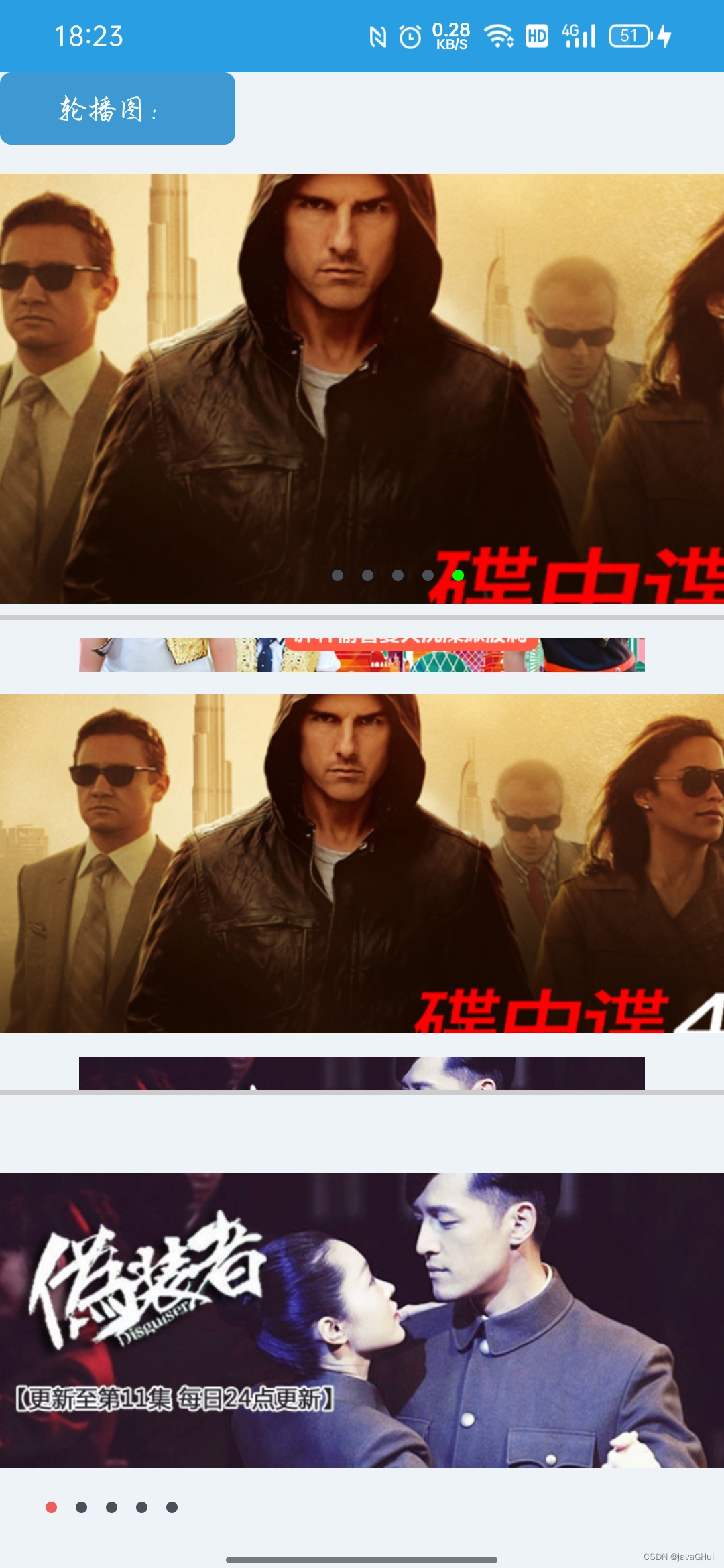
实例图:

1.引用XUI
http://t.csdnimg.cn/Wb4KR
2.创建显示图片布局 banner_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="260dp"
android:layout_height="100dp"
app:cardCornerRadius="5dp">
<ImageView
android:id="@+id/iv_item"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop" />
</LinearLayout>
3.写个适配器继承 RecyclerView BannerAdapter.java
package com.example.xuicarousel.xui.adapter;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import com.example.xuicarousel.R;
import com.xuexiang.xui.widget.imageview.ImageLoader;
public class BannerAdapter extends RecyclerView.Adapter<BannerAdapter.BannerViewHolder> {
private String[] urls;//图片地址
private Context context;
public BannerAdapter(Context context, String[] urls) {
this.urls = urls;
this.context = context;
}
@NonNull
@Override
public BannerViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = LayoutInflater.from(context).inflate(R.layout.banner_item, parent, false);
return new BannerViewHolder(view);
}
@Override
public void onBindViewHolder(@NonNull BannerViewHolder holder, int position) {
ImageView imageView = holder.imageView;
//XUI 的图片加载器
ImageLoader.get().loadImage(imageView, urls[position]);
}
@Override
public int getItemCount() {
return urls.length;
}
class BannerViewHolder extends RecyclerView.ViewHolder {
ImageView imageView;//轮播条的 item 项
public BannerViewHolder(@NonNull View itemView) {
super(itemView);
imageView = itemView.findViewById(R.id.iv_item);
}
}
}
4.主布局xml activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!-- 倒计时button-->
<!--轮播条控件-->
<ScrollView
android:id="@+id/scroll_view"
android:layout_width="match_parent"
android:layout_height="fill_parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.0" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<com.xuexiang.xui.widget.button.CountDownButton
android:id="@+id/bt_countdown4"
style="@style/Button.Blue"
android:text="轮播图:"
tools:ignore="MissingConstraints" />
<!--
可以点进去自行查看 Ctrl +鼠标左键
app:bl_centerScale 图片缩放系数,默认值是1.2。
app:bl_autoPlaying 是否自动滚动,默认为 true。
app:bl_orientation 轮播的方向,有垂直和水平两种方式。
app:bl_indicatorSelectedSrc 小黑点可以为其设置指定的资源文件
app:bl_indicatorSelectedColor 小黑点
索引器的对齐方式,默认left
<attr format="enum" name="bl_indicatorGravity">
轮播间隔,单位ms,默认是4000ms
app:bl_interval="1000"
app:bl_showIndicator="false" 不显示
轮播速度,默认是1.0F
app:bl_moveSpeed="1.8"
-->
<com.xuexiang.xui.widget.banner.recycler.BannerLayout
android:id="@+id/bl"
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_marginTop="8dp"
app:bl_autoPlaying="true"
app:bl_centerScale="1.9"
app:bl_indicatorGravity="center"
app:bl_indicatorSelectedColor="#ff00ff00"
app:bl_itemSpace="10dp"
app:bl_moveSpeed="1.1">
</com.xuexiang.xui.widget.banner.recycler.BannerLayout>
<View
android:id="@+id/view"
android:layout_width="match_parent"
android:layout_height="2dp"
android:background="#ccc" />
<com.xuexiang.xui.widget.banner.recycler.BannerLayout
android:id="@+id/bltwo"
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_marginTop="8dp"
app:bl_autoPlaying="true"
app:bl_centerScale="1.5"
app:bl_interval="1000"
app:bl_itemSpace="10dp"
app:bl_moveSpeed="1.1"
app:bl_orientation="vertical"
app:bl_showIndicator="false" />
<View
android:id="@+id/view2"
android:layout_width="match_parent"
android:layout_height="2dp"
android:background="#ccc" />
<com.xuexiang.xui.widget.banner.recycler.BannerLayout
android:id="@+id/blthree"
android:layout_width="match_parent"
android:layout_height="200dp"
app:bl_autoPlaying="true"
app:bl_centerScale="1.3"
app:bl_itemSpace="10dp"
app:bl_moveSpeed="1.1">
</com.xuexiang.xui.widget.banner.recycler.BannerLayout>
</LinearLayout>
</ScrollView>
</androidx.constraintlayout.widget.ConstraintLayout>5.MainActivity.java
package com.example.xuicarousel;
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import com.example.xuicarousel.xui.adapter.BannerAdapter;
import com.xuexiang.xui.widget.banner.recycler.BannerLayout;
public class MainActivity extends AppCompatActivity {
private BannerAdapter mAdapter;
private BannerLayout mBl, mBlTwo, mBlThree;
public String[] urls = new String[]{//轮播图片地址
"http://photocdn.sohu.com/tvmobilemvms/20150907/144160323071011277.jpg",
"http://photocdn.sohu.com/tvmobilemvms/20150907/144158380433341332.jpg",
"http://photocdn.sohu.com/tvmobilemvms/20150907/144160286644953923.jpg",
"http://photocdn.sohu.com/tvmobilemvms/20150902/144115156939164801.jpg",
"http://photocdn.sohu.com/tvmobilemvms/20150907/144159406950245847.jpg",
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mAdapter = new BannerAdapter(this, urls);
mBl = findViewById(R.id.bl);
mBl.setAdapter(mAdapter);
mBlTwo = findViewById(R.id.bltwo);
mBlTwo.setAdapter(mAdapter);
mBlThree = findViewById(R.id.blthree);
mBlThree.setAdapter(mAdapter);
/*
// 事件
mBlThree.setOnIndicatorIndexChangedListener(new BannerLayout.OnIndicatorIndexChangedListener() {
@Override
public void onIndexChanged(int position) {
Toast.makeText(MainActivity.this,"轮播到了第 "+position+" 个" ,Toast.LENGTH_SHORT).show();
}
});
*/
}
}6.其他配置
AndroidMainifest.xml 中
联网权限:
<uses-permission android:name="android.permission.INTERNET"/>
//
上网配置
<application
...
android:usesCleartextTraffic="true"
...
>
buid.gradle 中:导入
dependencies {
//Xui
implementation 'com.github.xuexiangjys:XUI:1.1.5'
...
//解决加载图片报错
implementation 'com.github.bumptech.glide:glide:4.11.0'
implementation 'com.github.bumptech.glide:compiler:4.11.0'
...
}