效果如图(背景是动态的)
效果参见: 浅吟清风 的博客园

1、前置操作
1、有一个博客园账号;
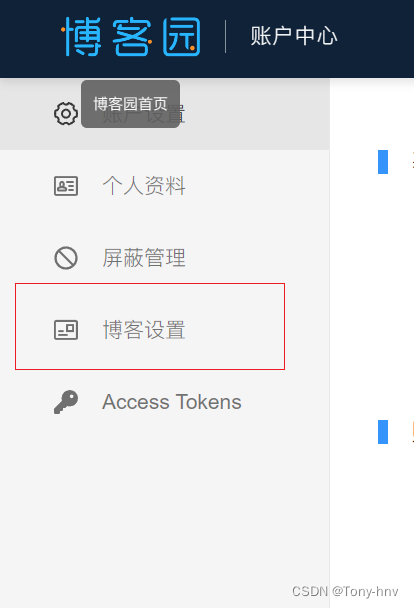
2、 登陆博客园,进入设置;
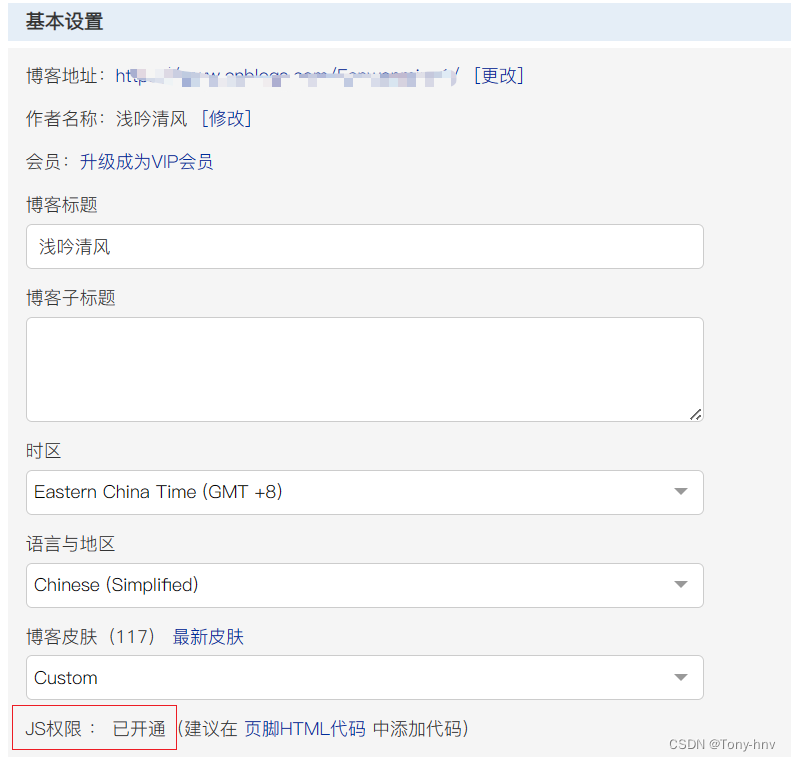
3、 选择“博客设置”-> “博客侧边栏公告”-> 申请JS权限(图片展示的是申请通过后的样子)



2、开始简单的设置
1、 选择博客皮肤“Custom”(其他的应该也可以,只是代码可能要改)
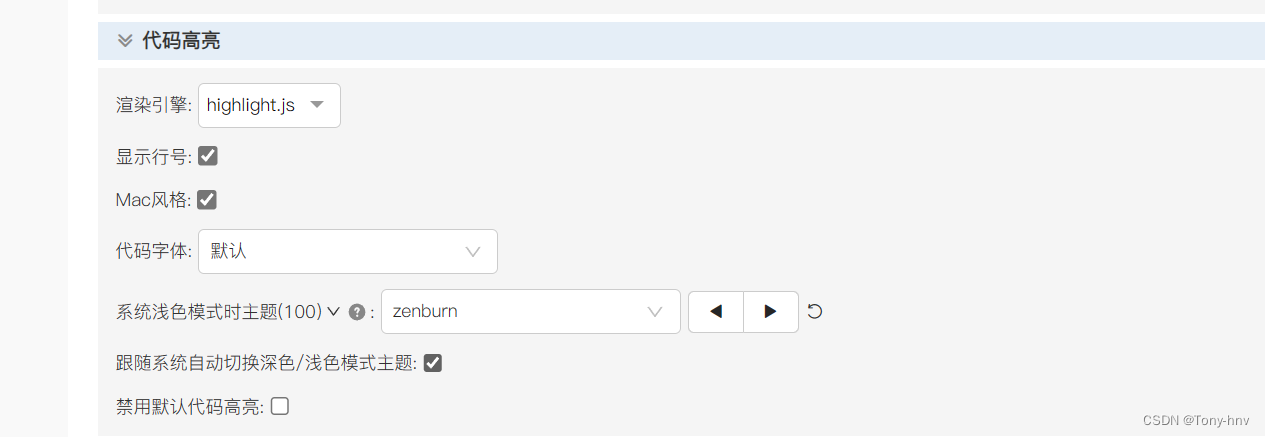
2、代码风格设置,这部分随意,我贴下我的

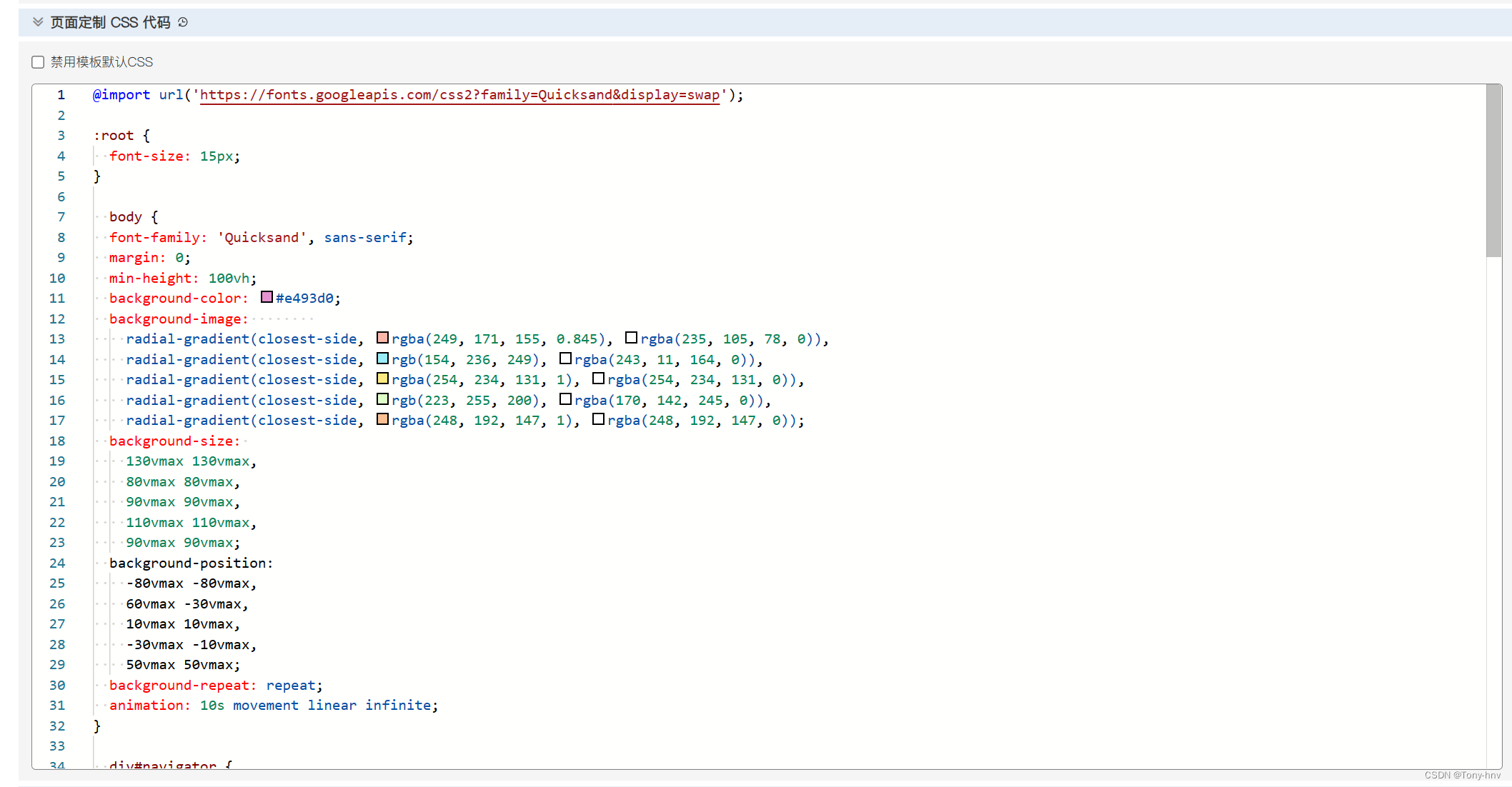
3、最后一步(最重要):粘贴代码(此处只改了css样式,所以只粘贴了CSS代码,js和html也同理)

4、点击最下方的“保存”,刷新首页后就会生效

附 完整CSS代码
@import url('https://fonts.googleapis.com/css2?family=Quicksand&display=swap');
:root {
font-size: 15px;
}
body {
font-family: 'Quicksand', sans-serif;
margin: 0;
min-height: 100vh;
background-color: #e493d0;
background-image:
radial-gradient(closest-side, rgba(249, 171, 155, 0.845), rgba(235, 105, 78, 0)),
radial-gradient(closest-side, rgb(154, 236, 249), rgba(243, 11, 164, 0)),
radial-gradient(closest-side, rgba(254, 234, 131, 1), rgba(254, 234, 131, 0)),
radial-gradient(closest-side, rgb(223, 255, 200), rgba(170, 142, 245, 0)),
radial-gradient(closest-side, rgba(248, 192, 147, 1), rgba(248, 192, 147, 0));
background-size:
130vmax 130vmax,
80vmax 80vmax,
90vmax 90vmax,
110vmax 110vmax,
90vmax 90vmax;
background-position:
-80vmax -80vmax,
60vmax -30vmax,
10vmax 10vmax,
-30vmax -10vmax,
50vmax 50vmax;
background-repeat: repeat;
animation: 10s movement linear infinite;
}
div#navigator {
background: rgba(217, 217, 217, 0.024);
}
div.blogStats {
color: rgb(6, 3, 0) !important;
}
a {
color: rgb(6, 3, 0) !important;
}
td.CalTodayDay {
/* color: rgb(96, 207, 190) !important; */
font-size: 17px !important;
font-weight: 100 !important;
}
@keyframes movement {
0%, 100% {
background-size:
130vmax 130vmax,
80vmax 80vmax,
90vmax 90vmax,
110vmax 110vmax,
90vmax 90vmax;
background-position:
-80vmax -80vmax,
60vmax -30vmax,
10vmax 10vmax,
-30vmax -10vmax,
50vmax 50vmax;
}
25% {
background-size:
100vmax 100vmax,
90vmax 90vmax,
100vmax 100vmax,
90vmax 90vmax,
60vmax 60vmax;
background-position:
-60vmax -90vmax,
50vmax -40vmax,
0vmax -20vmax,
-40vmax -20vmax,
40vmax 60vmax;
}
50% {
background-size:
80vmax 80vmax,
110vmax 110vmax,
80vmax 80vmax,
60vmax 60vmax,
80vmax 80vmax;
background-position:
-50vmax -70vmax,
40vmax -30vmax,
10vmax 0vmax,
20vmax 10vmax,
30vmax 70vmax;
}
75% {
background-size:
90vmax 90vmax,
90vmax 90vmax,
100vmax 100vmax,
90vmax 90vmax,
70vmax 70vmax;
background-position:
-50vmax -40vmax,
50vmax -30vmax,
20vmax 0vmax,
-10vmax 10vmax,
40vmax 60vmax;
}
}