1. `grep` 简介
`grep` 是一款命令行工具,它的任务是在文件中搜索特定的文本模式。在 Windows 上,我们可以通过安装 Chocolatey 包管理器来安装 `grep`。
2. 在 Windows 上安装 `grep`
打开 Windows PowerShell

首先,我们需要确保你已经安装了 Chocolatey 包管理器。打开 PowerShell 作为管理员,并运行以下命令安装 Chocolatey:
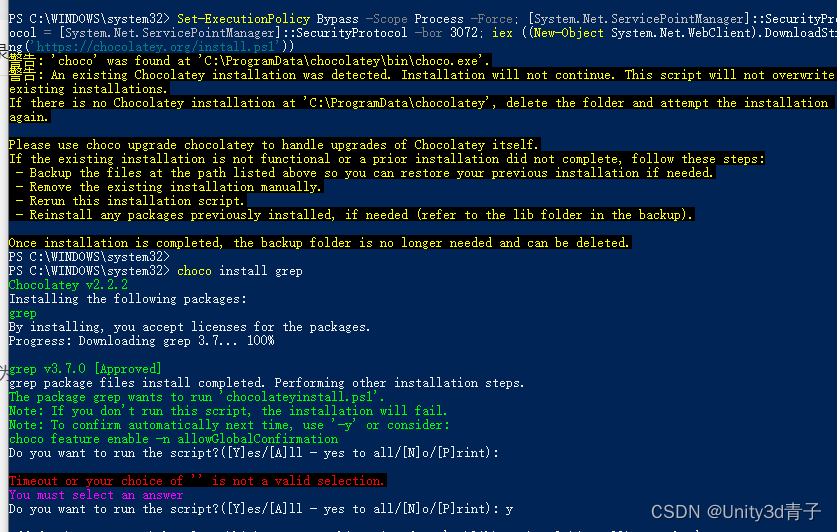
Set-ExecutionPolicy Bypass -Scope Process -Force; [System.Net.ServicePointManager]::SecurityProtocol = [System.Net.ServicePointManager]::SecurityProtocol -bor 3072; iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))
安装完成后,我们可以使用 Chocolatey 来安装 `grep`。在 PowerShell 中执行以下命令:
choco install grep

如果你已经安装了 Chocolatey,你可以跳过第一个步骤,直接执行第二个命令。
3. 常用命令
现在 `grep` 安装好了,在cmd 中输入
where grep

让我们来看看它的一些常用命令:
3.1. 基本搜索命令
要在文件中搜索特定文本,假设你有一个文件叫做 `example.txt`:
grep "pattern" example.txt
3.2. 忽略大小写搜索
有时候我们不区分大小写地搜索更方便:
grep -i "pattern" example.txt
3.3. 显示行号
有时候我们想知道匹配的文本在文件中的行号:
grep -n "pattern" example.txt
4. 实战案例:寻找日志中的错误信息
假设我们有一个日志文件 `app_logs.txt`,我们要找出所有包含 "ERROR" 的行:
grep "ERROR" app_logs.txt
5. 总结
`grep` 是一个强大的命令行工具,它可以帮助你在文件中快速搜索文本模式。通过上面的步骤,你可以在 Windows 上轻松安装并使用它了。
嘿嘿,这样更详细些!我希望这次的解释能帮到你更好地理解和使用 `grep`。试试看吧,你也能成为命令行大师!🚀