我们需要3个ECS实例,1个RDS MySQL实例和2个域名。我将使用该域作为我的主域和辅助域。sarathy.infosarathy.site
以下架构图左侧所示的两个 ECS 实例将托管我们的主网站。一个ECS实例用于部署WHMCS,另一个实例用于部署WordPress。WordPress 和 WHMCS 都需要 MySQL。因此,我们还将部署一个云数据库RDS版实例。
下图右侧所示的 ECS 实例将用于托管我们客户的站点。我们将使用一种非常流行的软件来自动化一切,称为WHM(虚拟主机管理器)。
注意,阿里云国际通过corebyt注册并充值,首充送50%,具体查看:https://corebyte.com/activity

架构图
先决条件
- 两个在 Ubuntu 18.04 上运行的 ECS 实例和一个在 CentOS 7 上运行的 ECS 实例,至少具有 20 GB 磁盘空间和 1 GB RAM
- 运行最新版MySQL的RDS实例,具有两个数据库和两个用户账号
- 两个域名
步骤 1:配置 DNS
主域的 DNS 配置
| 记录类型 | 主机 | 价值 |
| 一个 | @ | ECS实例的IP(运行WordPress) |
| 一个 | 万维网 | ECS实例的IP(运行WordPress) |
| 一个 | 门户 | ECS 实例的 IP(运行 WHMCS) |
辅助域的 DNS 配置
| 记录类型 | 主机 | 价值 |
| NS系列 | NS1型 | ECS 实例的 IP(运行 WHM) |
| NS系列 | NS2型 | ECS 实例的 IP(运行 WHM) |
第 2 步:WHMCS 服务器设置
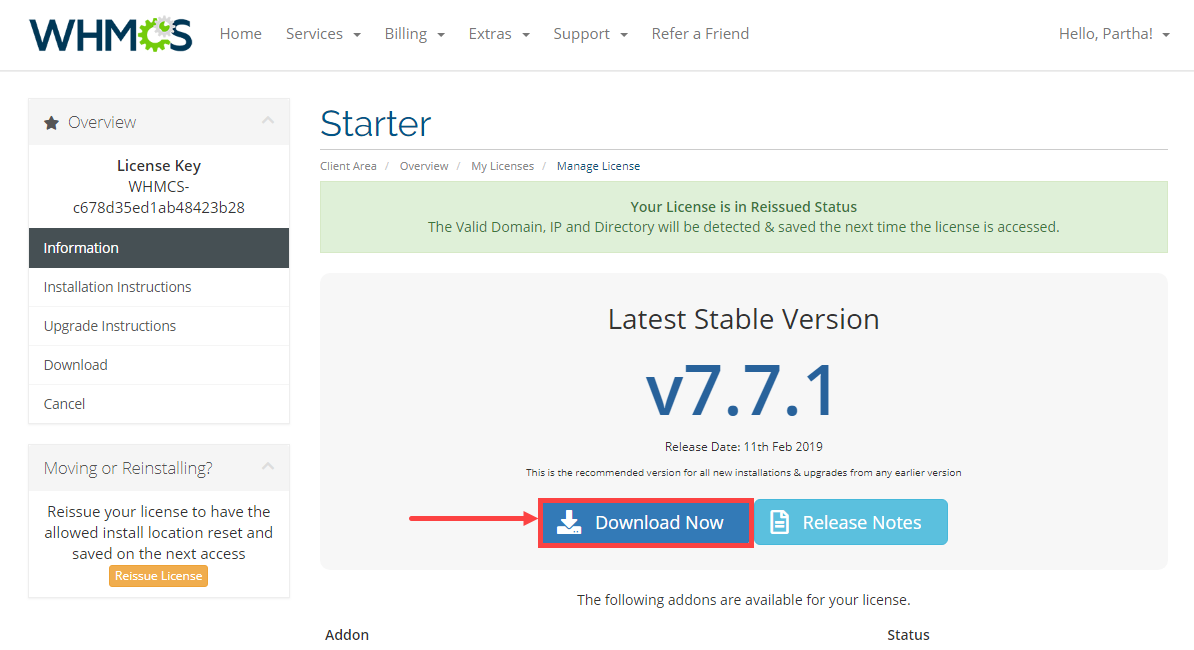
首先,您需要从他们的官方网站下载 WHMCS

接下来,我们必须通过SCP(安全复制)协议将下载的文件复制到我们的服务器
scp -i path-to-ssh-key.pem path-to-whmccs.zip root@instance-ip:/root 现在,WHMCS 安装文件将被复制到我们服务器的 root 用户的主目录 (/root) 中。
让我们登录我们的 ECS 实例来安装 WHMCS
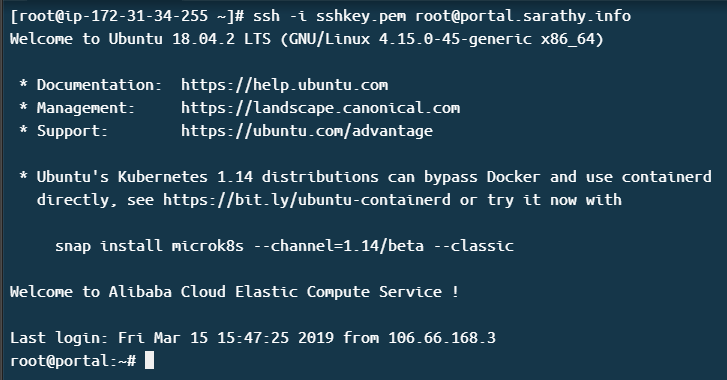
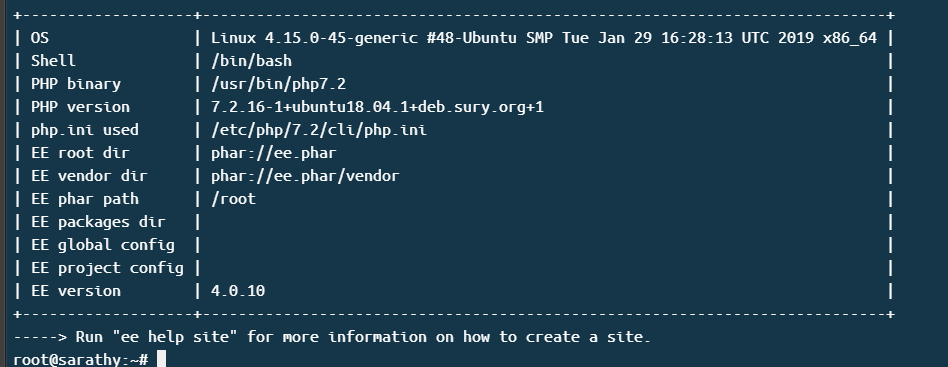
ssh -i path-to-ssh-key.pem root@ecs-instance-ip您将登录ECS实例,如下所示

验证我们是否已成功将 WHMCS 安装文件传输到我们的 ECS 实例中。
ls /root如果您获得以下输出,您就可以开始了!

更新系统
apt update升级系统
apt full-upgrade -y删除不必要的软件包
apt auoremove -y安装所需的组件
apt install unzip sendmail software-properties-common wget -y安装 Apache Web 服务器
apt install apache2 -y通过在 Web 浏览器中访问 ECS 实例的 IP 地址来验证 Apache 服务器的安装

在启动期间启动 Apache
systemctl enable apache2安装 PHP
apt install php-fpm -y安装 WHMCS 所需的 PHP 扩展
apt install php-curl php-gd php-json php-mbstring php-imap php-iconv php-dev php-mysql -y安装 Ioncube 加载器
cd /root
Wget http://downloads3.ioncube.com/loader_downloads/ioncube_loaders_lin_x86-64.tar.gz
tar -xf ioncube*
cp ioncube/ioncube_loader_lin_7.2.so /use/lib/php/20170718/创建自定义 PHP 配置文件
nano /etc/php/7.2/apache2/conf.d/10-custom.ini粘贴以下行
zend_extension="/usr/lib/php/20170718/ioncube_loader_lin_7.2.so"
max_execution_time = 60
max_input_time =60
memory_limit = 512M
max_input_vars = 6000
upload_max_filesize = 512M
post_max_size = 512M重新启动 PHP 和 Apache Web 服务器
systemctl restart php7.2-fpm
systemctl restart apache2删除默认网页
rm -rf /var/www/htm/index.html修改 Apache 的配置文件
vim /etc/apache2/sites-available/000-default.conf添加以下行
ServerName your-primary-domain.tld重新启动 Apache Web 服务器
systemctl restart apache2解压缩WHMCS安装包
cd /root
unzip whmcs_v771_full.zip将安装文件移动到 Web 服务器的根目录
mv whmcs/* /var/www/html创建新的 WHMCS 配置文件
cd /var/www/html
mv configuration.php.new configuration.php更改 Web 服务器根目录的所有权
chown -R www-data:www-data /var/www/html步骤 3:为 WHMCS 部署 HTTPS
HTTPS协议在我们的服务器和客户端之间提供安全的加密连接。我们将从 Let's Encrypt 证书颁发机构安装一个 SSL 证书。我们将使用一个名为 certbot 的程序来自动化颁发 SSL 证书的过程
添加 certbot PPA
apt-add-repository ppa:certbot/certbot更新程序包
apt update安装适用于 Apache Web 服务器的 certbot
apt install python-certbot-apache -y颁发SSL证书
certbot --apache -d portal.your-primary-domaindomain.tld输入您的电子邮件,然后输入 A 同意条款和条件。
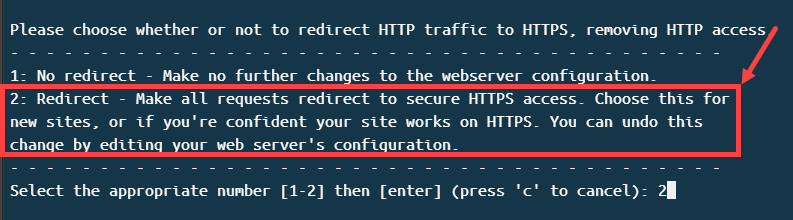
颁发证书后,certbot 将显示两个选项。选择 Redirect all requests to secure HTTPS access (重定向所有请求以保护 HTTPS 访问)

选择上述选项后,HTTPS 将成功部署。
Let's Encrypt CA 提供的证书有效期仅为 90 天。
因此,您必须每 3 个月登录一次服务器并输入以下命令来续订证书
certbot renew第 4 步:安装 WHMCS
到目前为止,我们已经完成了安装 WHMCS 的所有必要步骤。现在是时候开始安装过程了
从网络浏览器转到 https://portal.your-rimarydomain.tld/install/install.php
阅读条款和条件后,单击“同意”

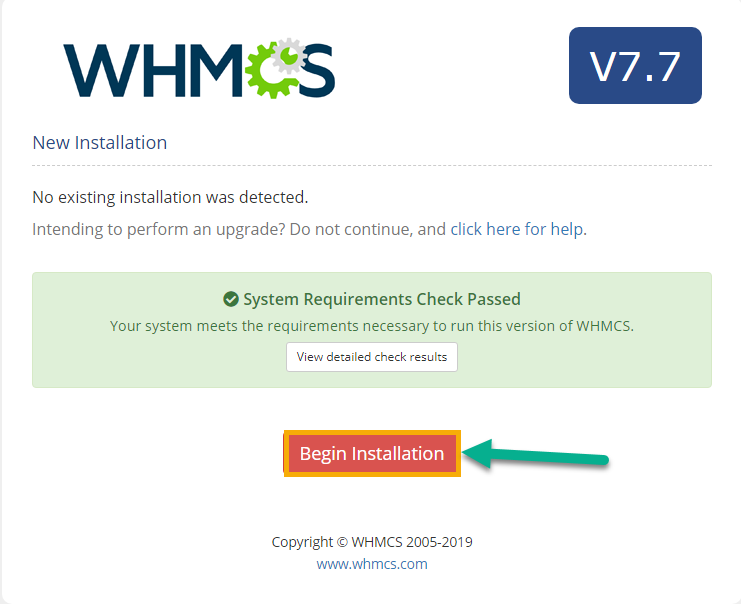
WHMCS将检查所有基本要求。如果满足要求,则可以继续安装。否则,WHMCS 会让您知道缺少的要求
单击“开始安装”

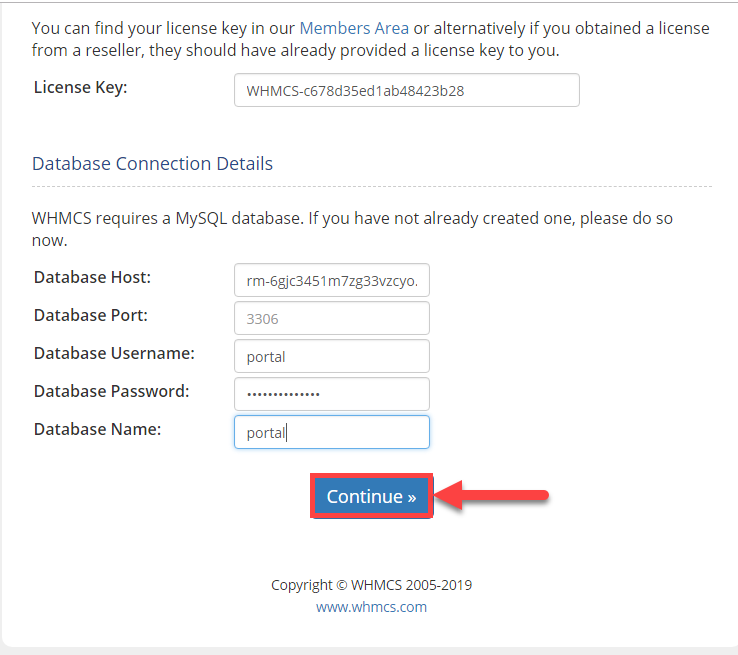
您将被要求输入您的许可证密钥和数据库详细信息。您可以从WHMCS仪表板获取许可证密钥。有关数据库详细信息,请输入您的 RDS 实例详细信息。输入详细信息后,单击“继续”

安装几乎完成。我们只需要添加一个 cronjob 并删除安装文件夹
登录ECS实例并执行以下命令
crontab -e添加以下行
*/5 * * * * /usr/bin/php -q /var/www/html/crons/cron.php删除安装目录
rm -rf /var/www/html/install转到 https://portal.your-primary-domain.tld/admin 登录 WHMCS
第 5 步:安装 WordPress
通过SSH登录Ubuntu 18.04操作系统的ECS实例
ssh -i path-to-public-key.pem root@ecs-instance-ip安装 EasyEngine
wget -qO ee rt.cx/ee4 && bash ee安装完成后,你将获得类似于下图的安装摘要

让我们部署我们的 WordPress 网站
ee site create YOUR-PRIMARY-DOMAIN.TLD \
--cache \
--type=wp \
--admin-user=YOUR-WORDPRESS-USERNAME \
--admin-pass=YOUR-WORDPRESS_PASSWORD \
--admin-email=YOUR WORDPRESS EMAIL \
--dbname=YOUR DB NAME \
--dbuser=YOUR DB USERNAME \
--dbhost=YOUR RDS INSTANCE HOSTNAME \
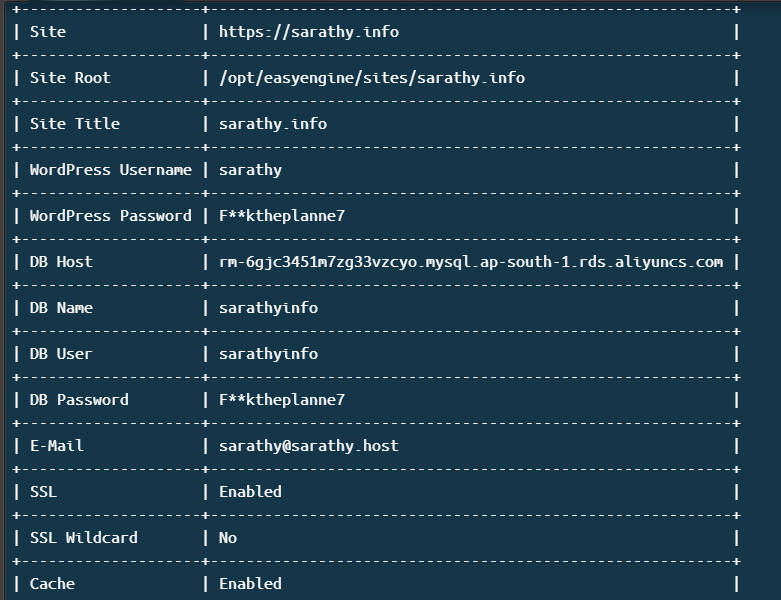
--ssl=le部署站点后,你将获得类似于下图的已部署网站的摘要

现在转到 https://your-primary-domain.tld/wp-admin
第 6 步:安装 WHM
通过SSH方式登录CentOS 7操作系统的弹性云服务器
ssh -i path-to-public-key.pem root@ecs-instance-ip更新系统
yum update设置完全限定的 Damion 名称 (FQDN)
echo "server.your-primary-domain.tld" > /etc/hostname
hostname -F /etc/hostname禁用防火墙
iptables.save > ~/firewall.rules
systemctl stop firewalld.service
systemctl disable firewalld.service禁用网络管理器
systemctl stop NetworkManager.service
systemctl disable NetworkManager.service下载并安装 WHM
cd /home
curl -o latest -L https://securedownloads.cpanel.net/latest
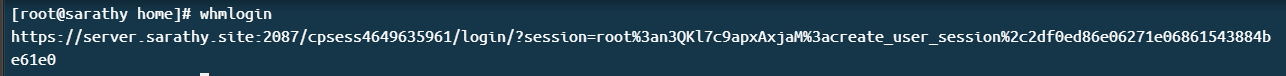
sh latest安装最多需要 45 分钟才能完成。安装结束后,使用以下命令获取 WHM 登录 URL。
Whmlogin
转到显示的登录 URL 并完成安装
第 6 步:集成 WordPress 和 WHMCS
登录WordPress
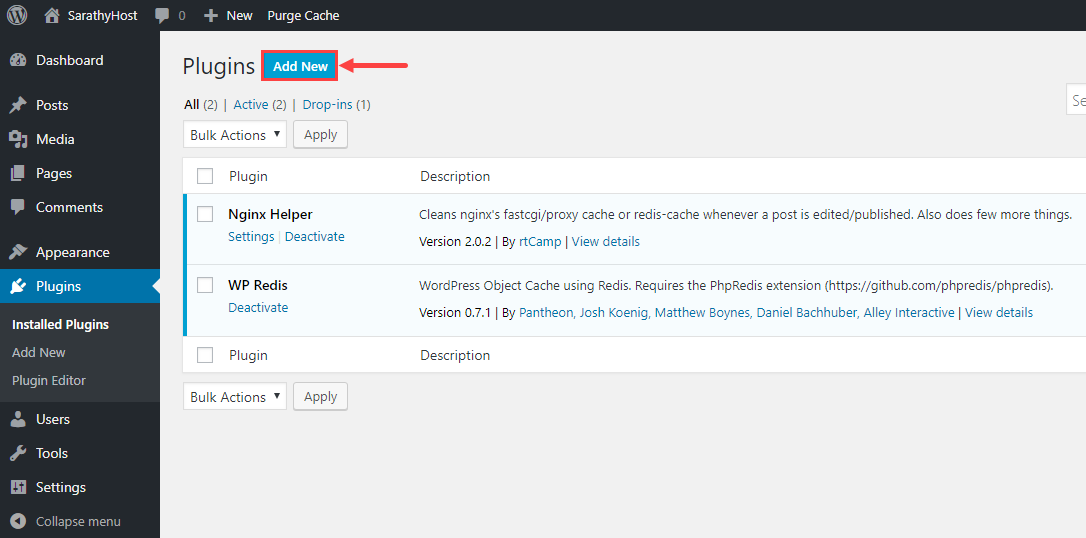
转到插件>>添加新的插件

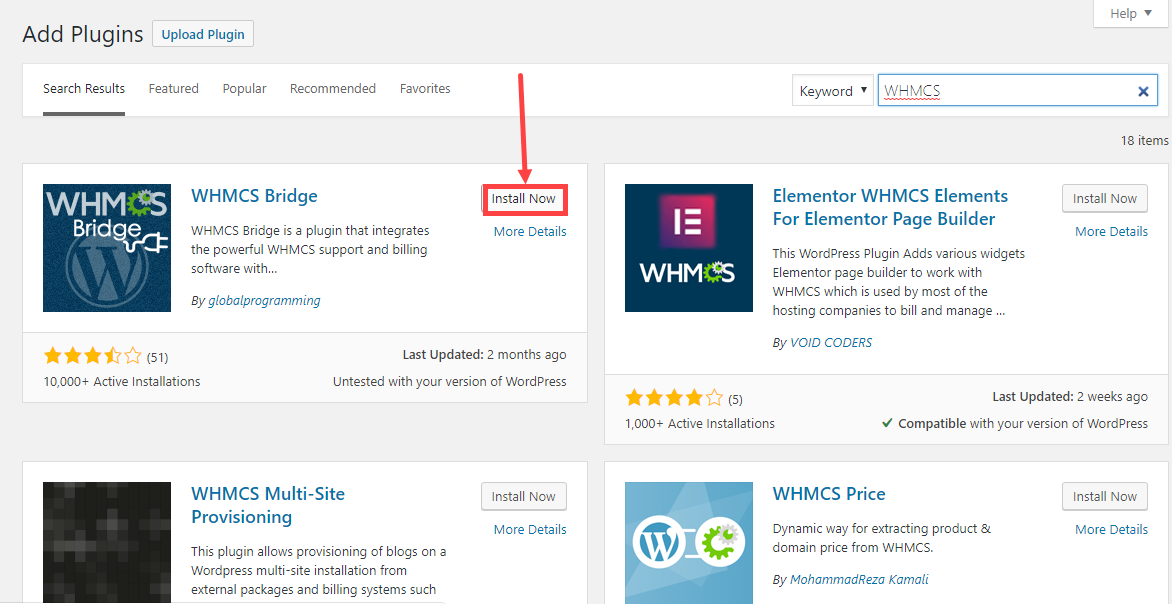
搜索 WHMCS Bridge
找到后单击立即安装

单击“激活”按钮以激活插件
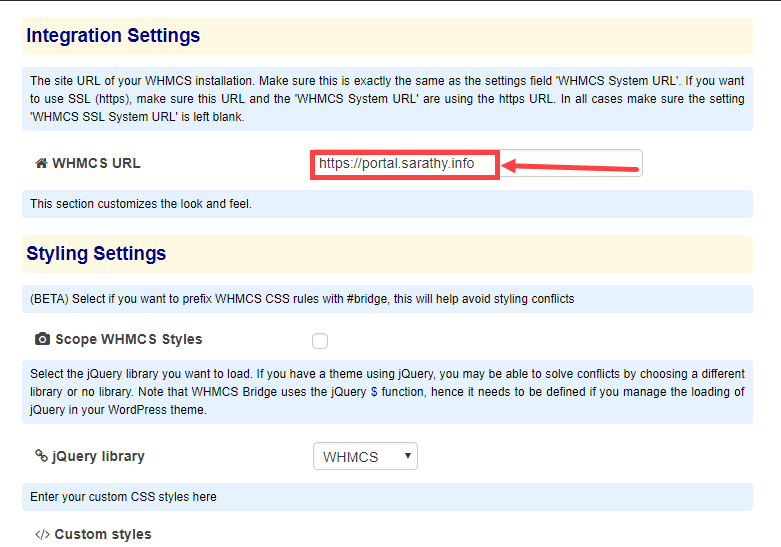
转到 WHMCS Bridge >>设置
输入您的 WHMCS URL

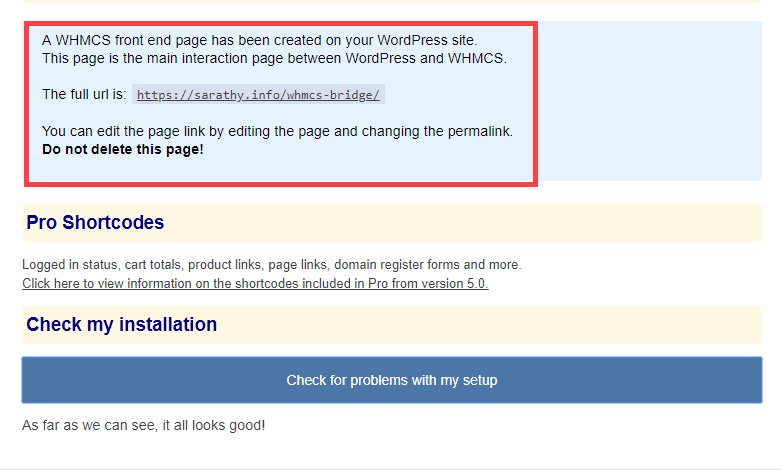
单击“检查我的安装”
如果集成成功,将显示一条成功消息,如下所示

就是这样!
第 7 步:集成 WHM 和 WHMCS
登录WHMCS
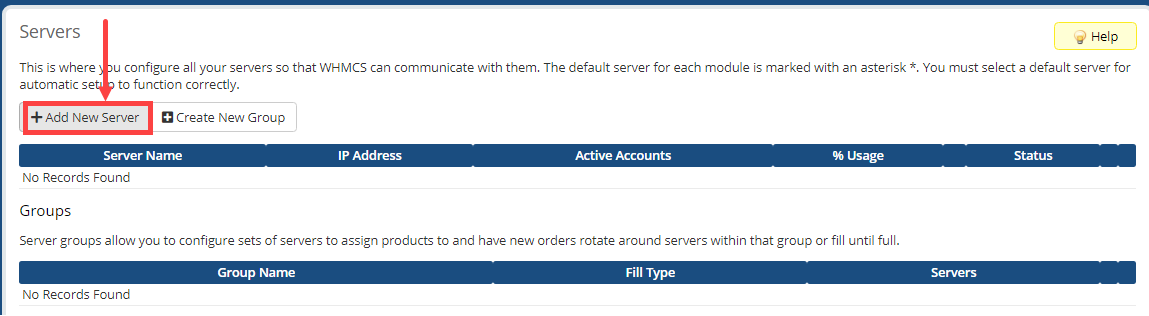
转到“设置”>>产品/服务>>服务器
单击“添加新服务器”

输入服务器名称、IP 地址、网络主机名等
然后,登录 WHM
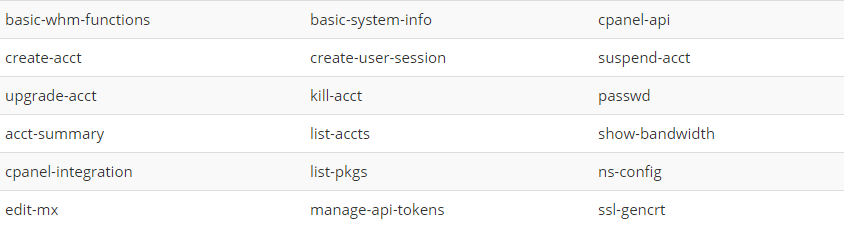
转到开发>>管理 API 令牌
单击 Generate Token

检查以下权限并单击保存

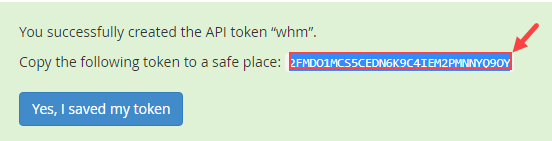
复制生成的 API 令牌

返回 WHMCS。填写以下详细信息
- 服务器类型:CPanel
- 用户名:root
- 密码:您的WHM密码
- API 令牌:粘贴从 WHM 复制的令牌
单击保存更改
现在我们已经成功地集成了WHMCS和WHM
第 8 步:将 PayPal 与 WHMCS 集成
我们将使用 PayPal 接收客户的付款。
转到 PayPal.Com 并注册企业帐户。如果您已经拥有PayPal个人帐户,则可以选择将其升级到企业帐户,如下所示
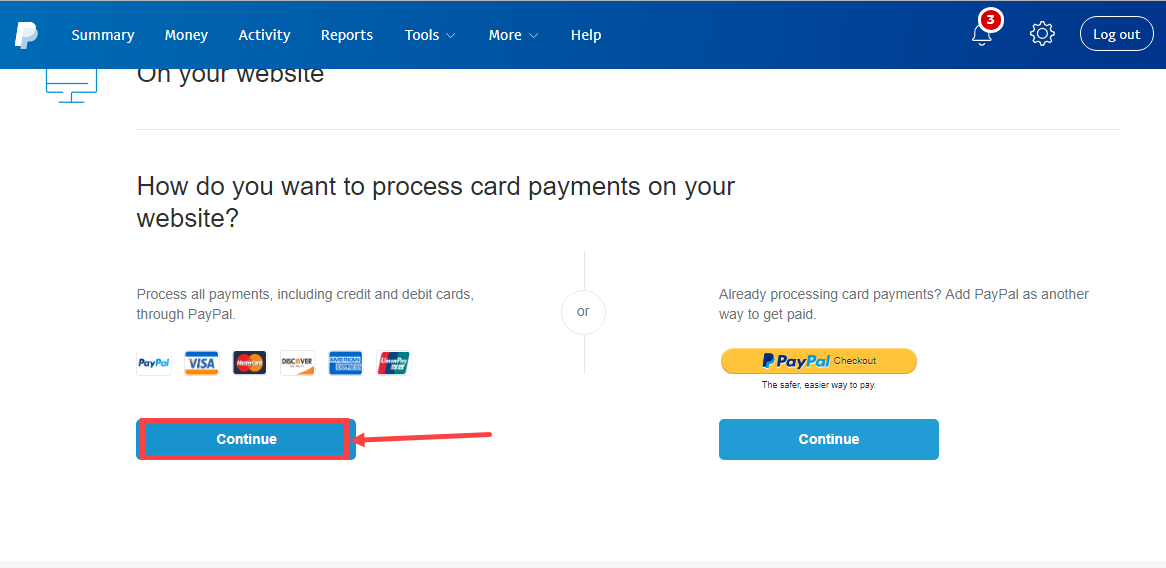
创建企业帐户后,转到网站上>>工具>>企业设置>>付款设置
单击“通过 PayPal 处理所有付款(包括信用卡和借记卡)”下的“继续”按钮

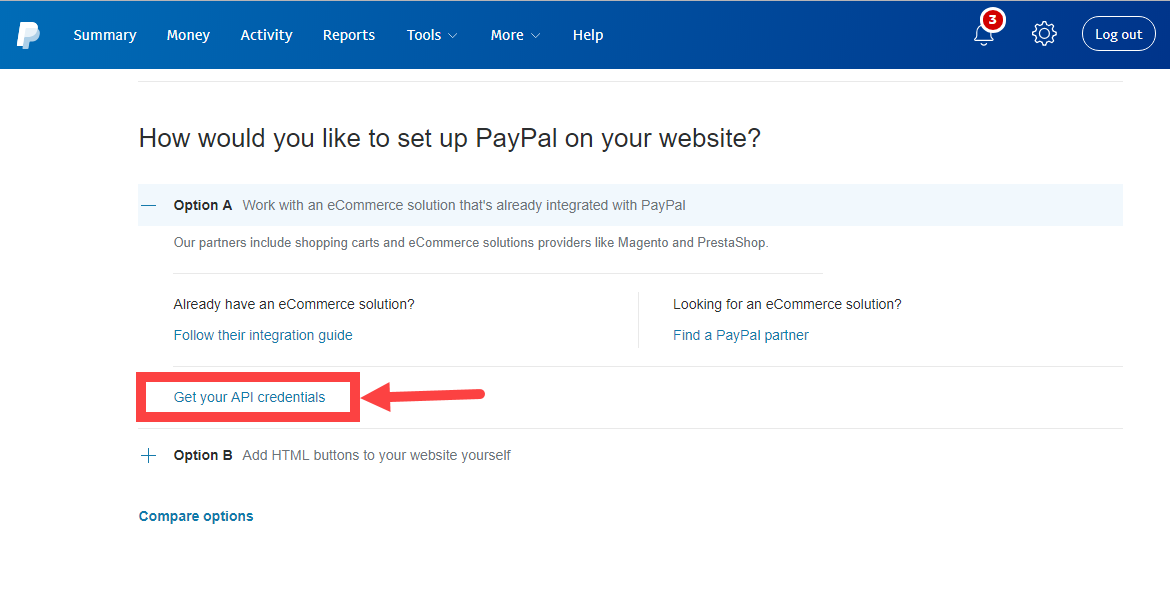
单击“获取您的 API 凭据”

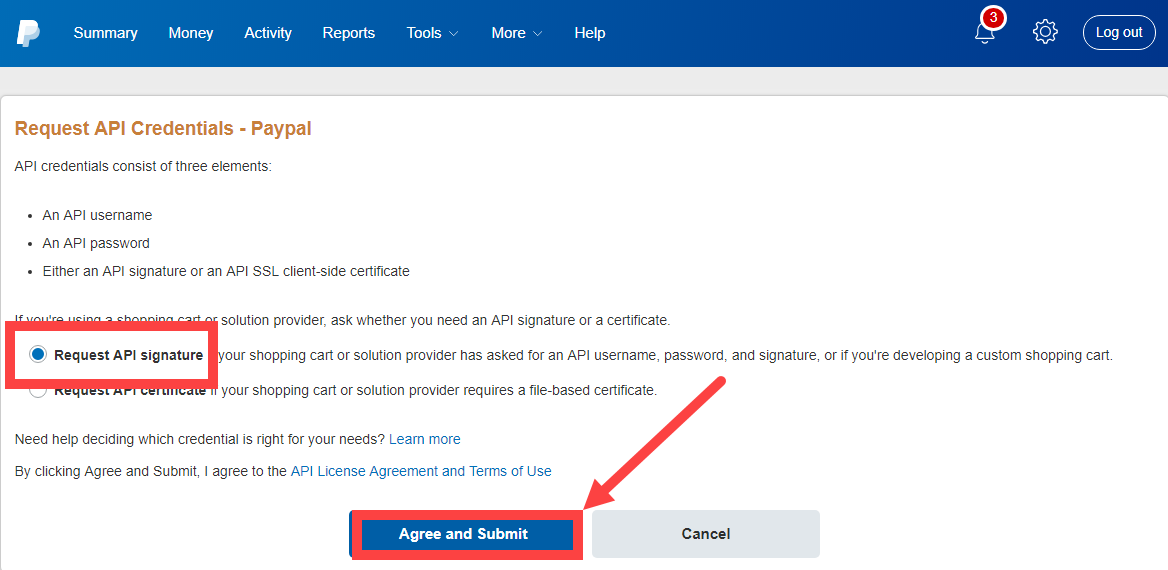
选择“请求 API 签名”,然后单击“同意并提交”

复制 API 用户名、API 密码、API 签名
登录WHMCS
转到 Payment Gateways >> PayPal Express Checkout >>付款>>付款设置
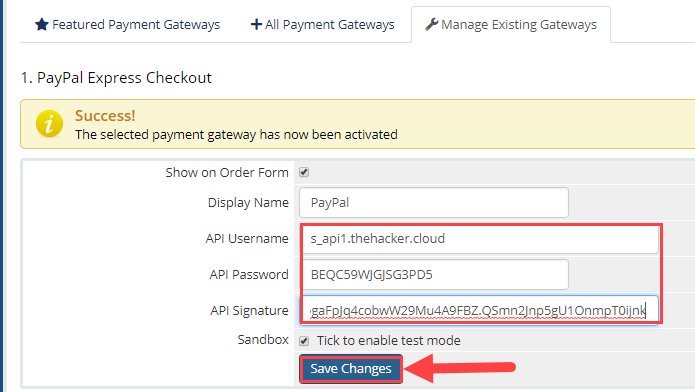
粘贴复制的 API 用户名、API 密码和 API 签名。
然后单击“保存更改”

我们现在已经成功地将PayPal与WHMCS集成在一起!












![二叉树的层序遍历[中等]](https://img-blog.csdnimg.cn/direct/28fbc84b21fa4685ad55efbcf90b82b1.png)
![【算法每日一练]-图论(保姆级教程篇12 tarjan篇)#POJ3352道路建设 #POJ2553图的底部 #POJ1236校园网络 #缩点](https://img-blog.csdnimg.cn/f68d05a84ef541f595c0886ca4d6a348.png)
![[ndss 2023]确保联邦敏感主题分类免受中毒攻击](https://img-blog.csdnimg.cn/direct/8163200e253d4d4ca31a599048128579.png)