使用手动连接,将登录框中的取消按钮使用qt4版本的连接到自定义的槽函数中,在自定义的槽函数中调用关闭函数
将登录按钮使用qt5版本的连接到自定义的槽函数中,在槽函数中判断ui界面上输入的账号是否为"admin",密码是否为"123456",如果账号密码匹配成功,则输出“登录成功”,并关闭该界面,如果匹配失败,则输出登录失败,并将密码框中的内容清空
头文件:
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QDebug>
#include <QIcon>
#include <QLabel> //标签类
#include <QMovie> //动图类
#include <QLineEdit> //行编辑器类
#include <QPushButton> //按钮类
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
signals:
void my_signal1();
public slots:
void my_slots1();
void my_slots2();
private:
Ui::Widget *ui;
QLabel *lab1;
QLabel *lab2;
QLabel *lab3;
QLineEdit *edit1;
QLineEdit *edit2;
QPushButton *btn1;
QPushButton *btn2;
};
#endif // WIDGET_H
源文件:
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//设置并固定窗口大小
this->setFixedSize(600,500);
// //设置窗口的图片
// this->setWindowIcon(QIcon(":/pictrue/1.jpg"));
// //设置窗口的标题
// this->setWindowTitle("登录账号界面");
this->setWindowFlag(Qt::FramelessWindowHint);
//创建一个标签类指针同时将父对象设为当前this指针指向的对象w
lab1 = new QLabel(this);
//设置标签大小
lab1->resize(600,150);
//创建一个动图类指针接收动图
QMovie *mv = new QMovie(":/pictrue/dt.gif");
//将动图放入标签中
lab1->setMovie(mv);
//让动图动起来
mv->start();
//自动适应lab1
lab1->setScaledContents(true);
//创建一个标签类指针同时将父对象设为当前this指针指向的对象w
lab2 = new QLabel(this);
//设置标签的大小
lab2->resize(50,50);
//移动标签的位置
lab2->move(170,200);
//设置标签的图片
lab2->setPixmap(QPixmap(":/pictrue/2.jpg"));
//自动适应lab2
lab2->setScaledContents(true);
//创建一个标签类指针同时将父对象设为当前this指针指向的对象w
lab3 = new QLabel(this);
//设置标签的大小
lab3->resize(50,50);
//移动标签的位置
lab3->move(170,260);
//设置标签的图片
lab3->setPixmap(QPixmap(":/pictrue/3.jpg"));
//自动适应lab3
lab3->setScaledContents(true);
//创建一个行编辑器类的指针同时将父对象设为当前this指针指向的对象w
edit1 = new QLineEdit(this);
//设置行编辑器的大小
edit1->resize(200,50);
//移动行编辑器的位置
edit1->move(220,200);
//占位
edit1->setPlaceholderText("账号");
//创建一个行编辑器类的指针同时将父对象设为当前this指针指向的对象w
edit2 = new QLineEdit(this);
//设置行编辑器的大小
edit2->resize(200,50);
//移动行编辑器的位置
edit2->move(220,260);
//占位
edit2->setPlaceholderText("密码");
//设置显示模式
edit2->setEchoMode(QLineEdit::Password);
//创建一个按钮类的指针同时设置文本并将父对象设为当前this指针指向的对象w
btn1 = new QPushButton("登录",this);
//设置按钮大小
btn1->resize(140,50);
//移动按钮的位置
btn1->move(150,350);
//设置按钮的颜色
btn1->setStyleSheet("background-color:rgb(40,200,250)");
//创建一个按钮类的指针同时设置文本并将父对象设为当前this指针指向的对象w
btn2 = new QPushButton("取消",this);
//设置按钮大小
btn2->resize(140,50);
//移动按钮的位置
btn2->move(300,350);
//设置按钮的颜色
btn2->setStyleSheet("background-color:rgb(40,200,250)");
//手动连接信号和自定义的槽函数 基于qt4版的连接 btn2发信号给当前窗口
connect(btn2,SIGNAL(clicked()),this,SLOT(my_slots1()));
//手动连接信号和自定义的槽函数 基于qt5版的连接 btn1发信号给当密码编辑器
connect(btn1,&QPushButton::clicked,this,&Widget::my_slots2);
}
Widget::~Widget()
{
delete ui;
}
//自定义的槽函数
void Widget::my_slots1()
{
//关闭当前窗口
this->close();
}
void Widget::my_slots2()
{
//检查账号密码是否正确
if(edit1->text() == "admin" && edit2->text() == "123456")
{
qDebug() << "登录成功";
//成功则关闭窗口
this->close();
}else{
qDebug() << "登录失败";
//失败则清空密码编辑器的内容
edit2->setText("");
}
}
主函数文件:
#include "widget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}
运行结果:

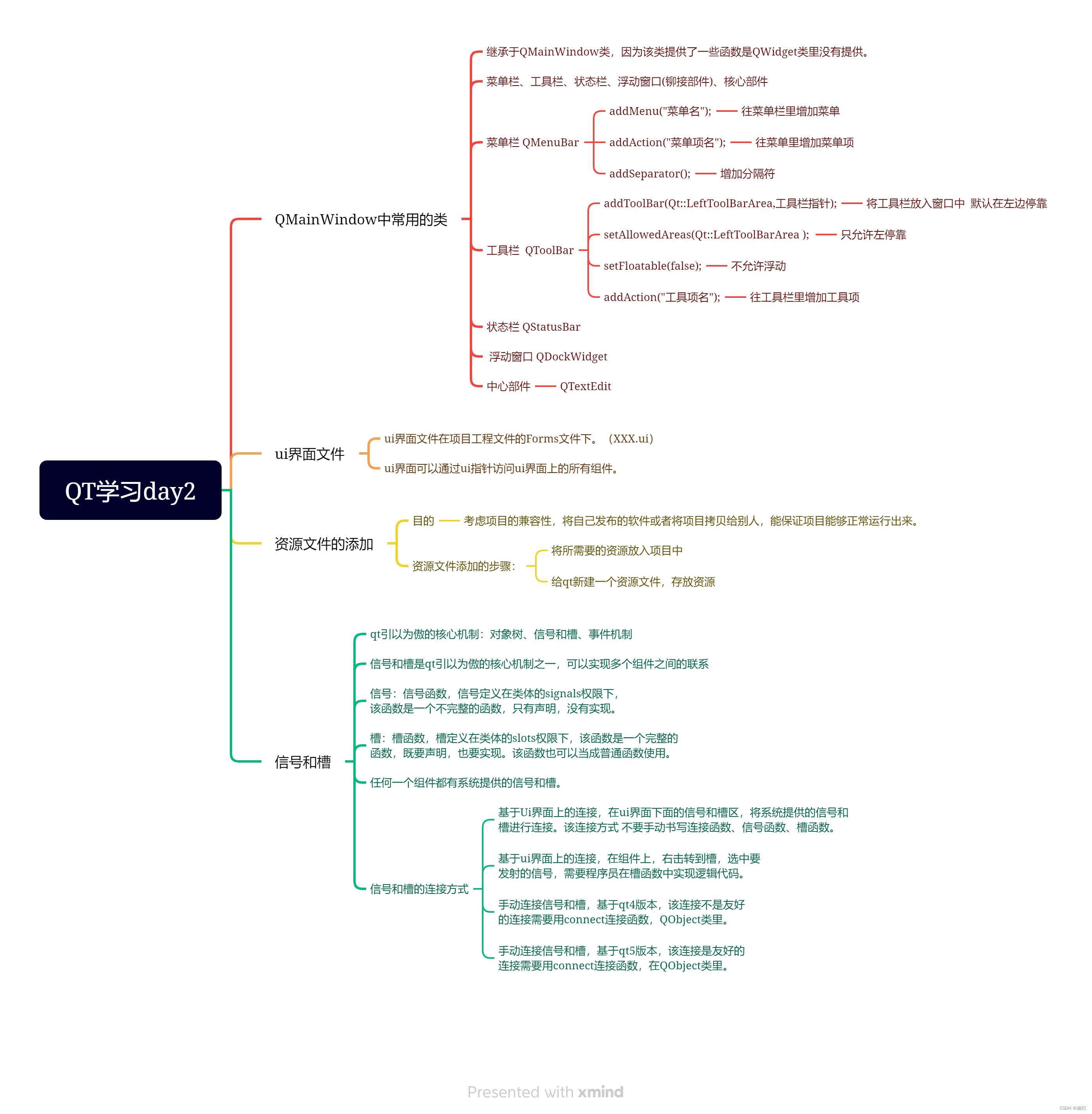
思维导图:















![[渗透测试学习] Devvortex - HackTheBox](https://img-blog.csdnimg.cn/direct/e7c929f4dc8d421f823b7fbf1c9714d3.png)