我的项目前端使用的vben-admin框架。现在有个需求需要在列表中显示一个自定义链接
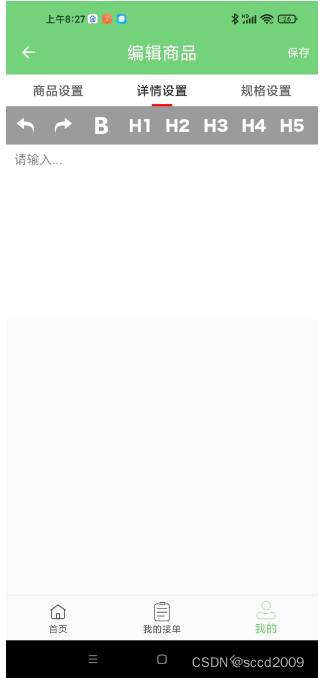
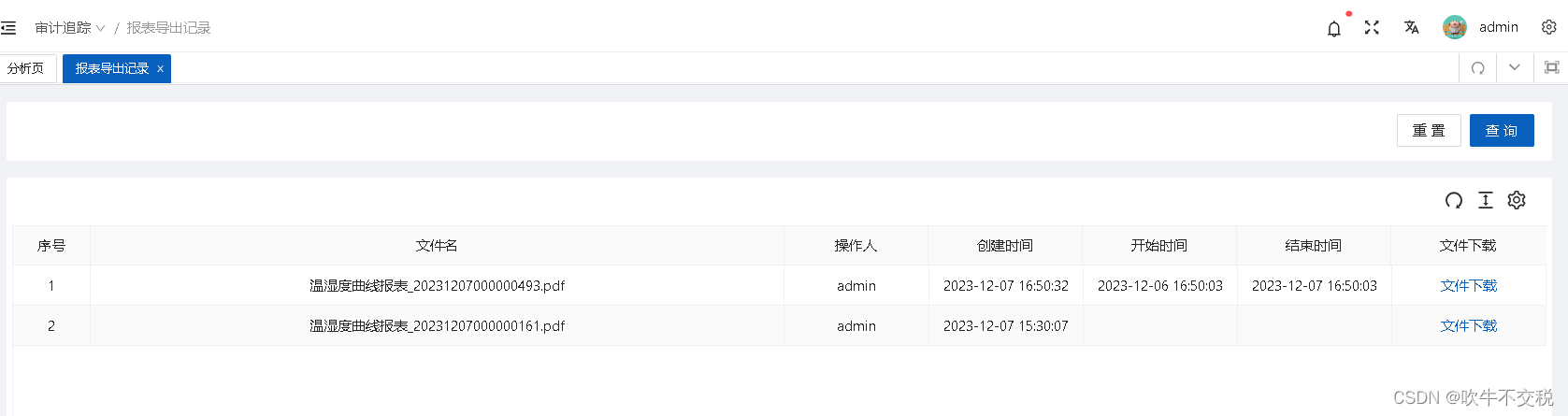
先贴出做成功的效果如下图。


在做之前通过咨询和搜索得知 可以用vue的h函数来返回一个dom。
那我就去看vue官网对于h函数的说明和示例,大致浏览了一页,感觉还是有点迷糊。然后就搜索查别人使用的示例了。
首先我们需要 知道的是如何在列表中自定义渲染一个列, vbenadmin是基于 ant-design-vue
封装的, ant-design-vue里面有个customRender属性是用来在列表里返回自定义渲染效果的。
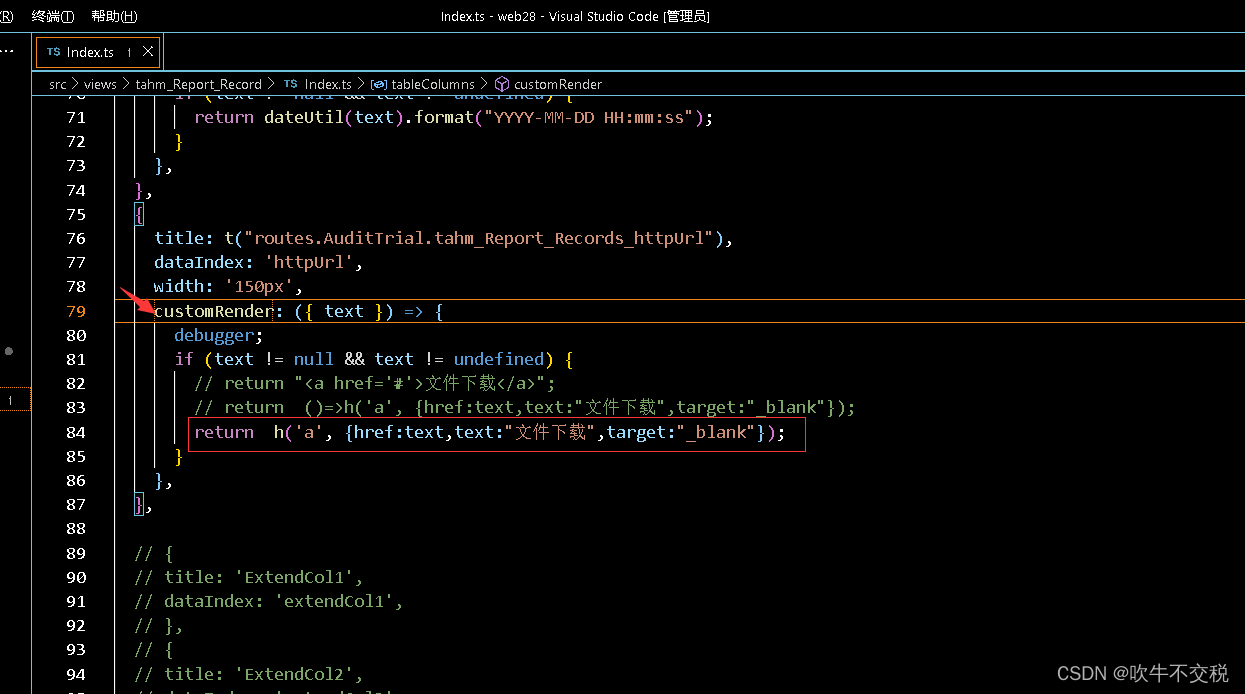
然后在customRender函数中使用vue的h函数,我尝试过如下几种写法,最后成功的就是
return h('a', {href:text,text:"文件下载",target:"_blank"});
其他尝试的写法:
return ()=>h('a', text,"文件下载");
return ()=>h('a', {text},"文件下载");
return h('a', {href:text},() =>"文件下载");
return h('a', {href:text},"文件下载");
return () =>h('a', {href:text},"文件下载");
用了上面这么多写法测试,都没有成功,最后再仔细看搜索h用法的示例中别人的说明,包括vue文档的说明,有一段重要的解释:
第一个参数既可以是一个字符串 (用于原生元素) 也可以是一个 Vue 组件定义。第二个参数是要传递的 prop,第三个参数是子节点。
当创建一个组件的 vnode 时,子节点必须以插槽函数进行传递。如果组件只有默认槽,可以使用单个插槽函数进行传递。否则,必须以插槽函数的对象形式来传递。
为了方便阅读,当子节点不是插槽对象时,可以省略 prop 参数。
按照上面的解释,第一个参数是原生元素字符串,比如"input" "div"。 我需要用连接就是'a',这个是没错的,那第二个参数是要传递的属性,我开始以为只要传递属性值就可以了,然后仔细看示例发现人家是花括号里面成键值对的描述属性值的,所以我的第二个参数关于链接属性值应该写成 {href:text,text:"文件下载",target:"_blank"}。 而第三个参数说的是子节点,我这里都没有子节点,所以第三个参数不应该出现。
最后结果应该是 return h('a', {href:text,text:"文件下载",target:"_blank"});
还有一点,不太明确的。为什么我开始在h前面加() => 没用呢, 是不是因为外层customRender 他也是函数,所以里面不能再用() =>表达了。





![[渗透测试学习] Devvortex - HackTheBox](https://img-blog.csdnimg.cn/direct/e7c929f4dc8d421f823b7fbf1c9714d3.png)