今天开始带大家开发一款属于自己的校园跑腿同城跑腿小程序。
-
第一章讲技术点和效果图,如果你看完效果图觉得不错,可以认真跟着石头哥学习。
-
第二章教大家如何快速部署项目,如果你只是为了部署源码只需要学习第二章即可。
-
第三章开始就是带着大家从零开始一行行的敲代码,相信你跟着石头哥也可以开发一款属于自己的校园跑腿同城跑腿小程序。
-
如果你是只想获取源码并快速部署使用,看第二章就行了。如果是想自己跟着石头哥一行行的敲代码,可以跳过第二章,直接从第三章开始学习即可。我后面也会录制相关的讲解和敲代码视频出来,带着大家一行行的把代码敲出来。
一,技术点和效果图
1,技术点
小程序前端
- wxml
- css
- JavaScript
- MINA原生小程序框架
数据库
- 云开发
- 云数据库
- 云存储
云数据库是云开发自带的数据库(json类型的弱关系型的基于MongoDB的数据库)
后台(云开发)
- 基于小程序官方自研的云开发和云函数实现后台数据的管理
2,效果图
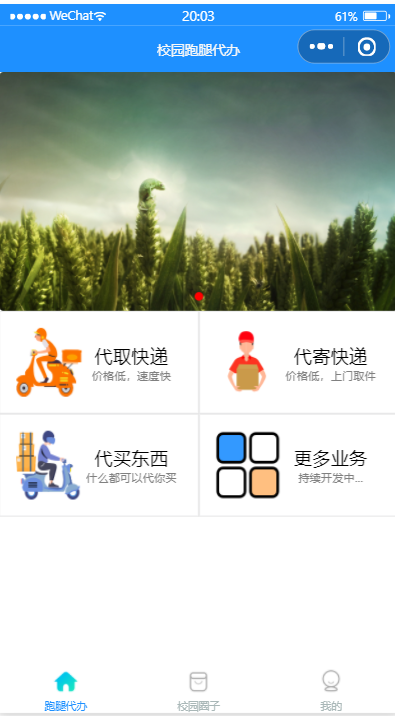
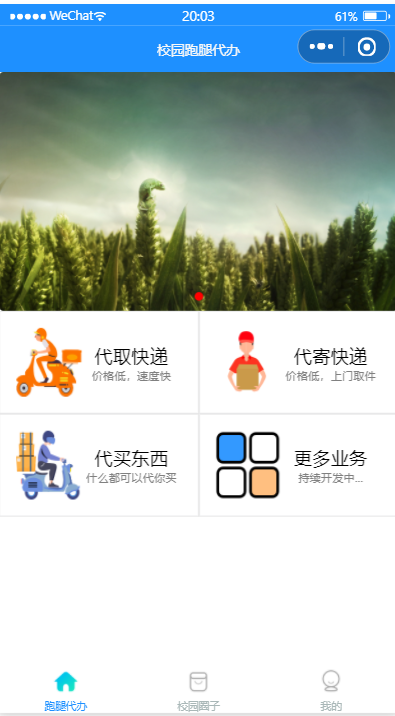
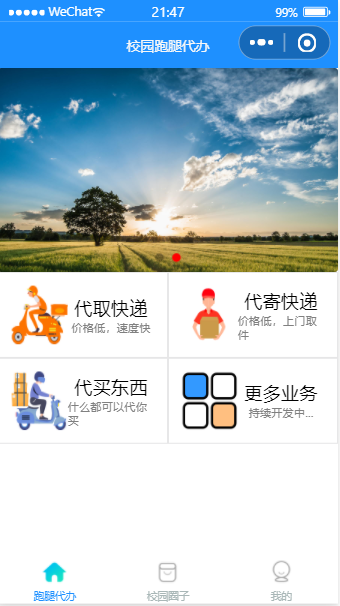
小程序首页

2-1,用户端
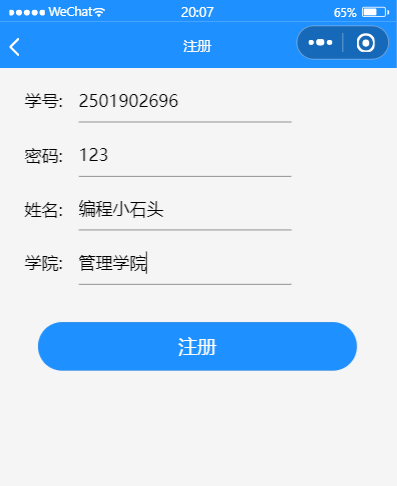
用户注册

用户登录

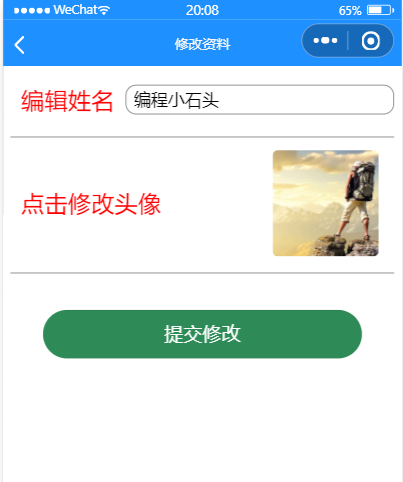
修改资料,修改姓名和头像上传

代取快递下单

代寄快递下单

代买下单

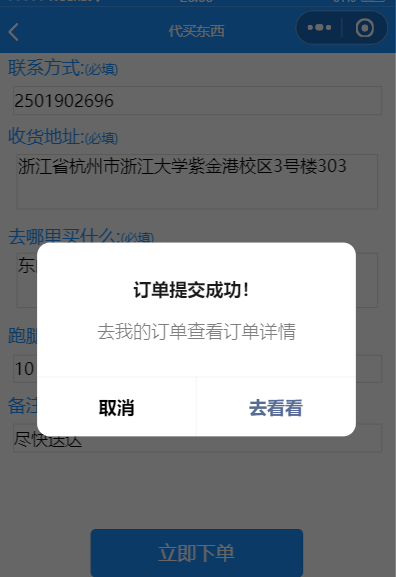
下单成功提示

个人中心未登录

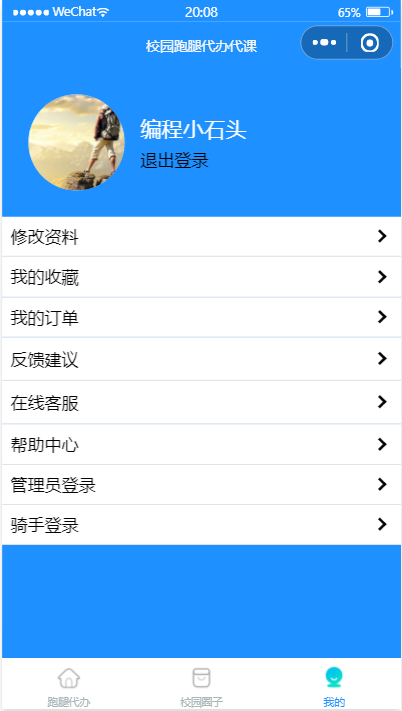
个人中心已登录

帮助中心

联系客服
这里要注意的是,联系客服功能模拟器里没法查看,必须在手机上才可以查看

反馈与建议,这里要注意的是,反馈与建议功能模拟器里没法查看,必须在手机上才可以查看

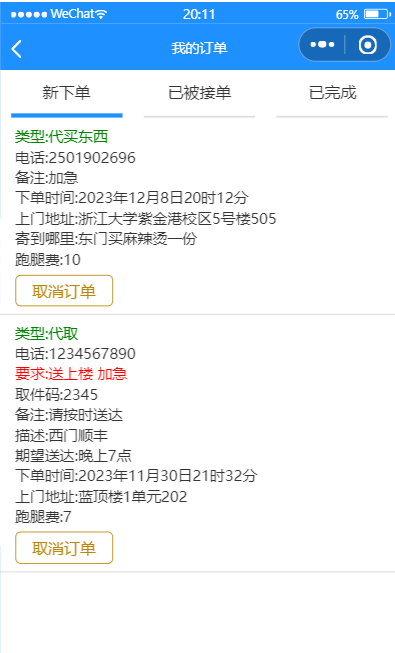
我的订单,新下单还未有骑手抢单

确认收货,也可以投诉骑手

我的收藏

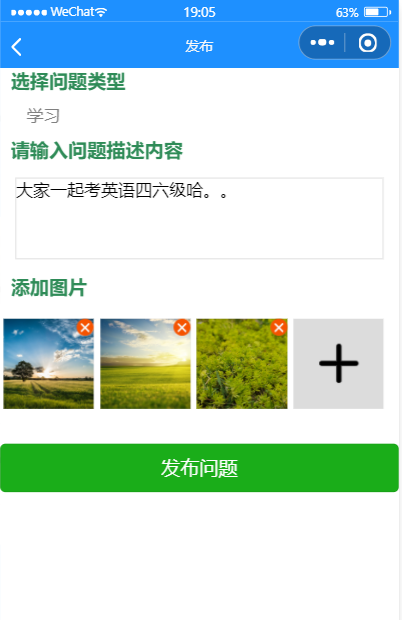
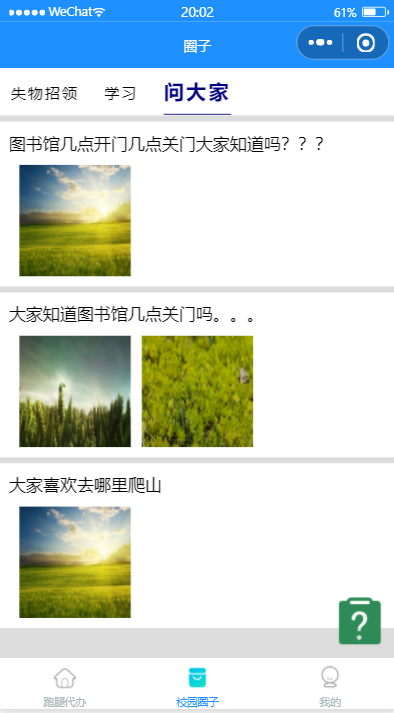
校园圈子发布帖子

小程序首页

查看公告

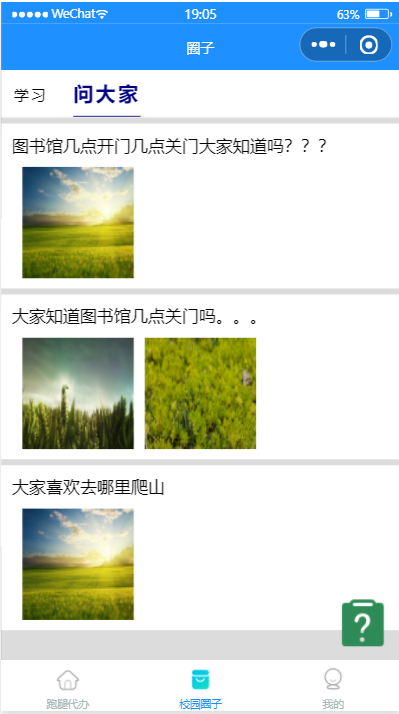
校园圈子列表页,帖子列表

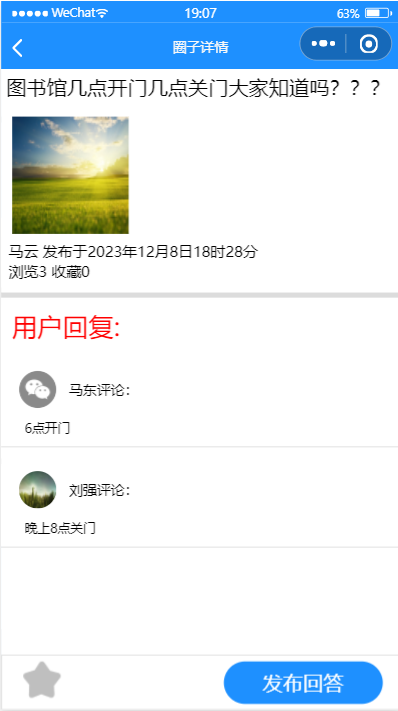
帖子详情

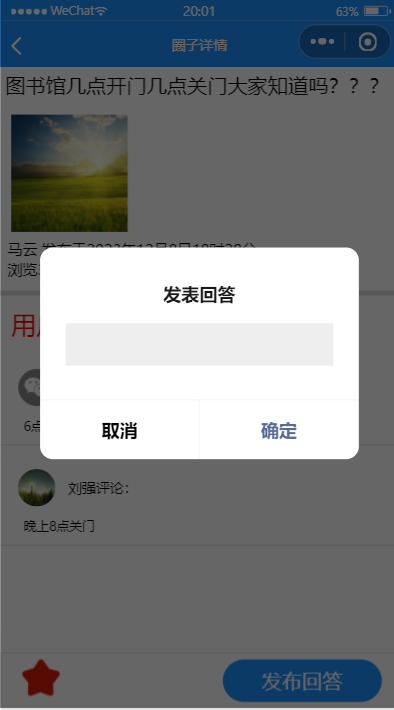
收藏帖子,发表评论

失物招领与学习交流

发布公告

如果被管理员禁言就无法发布帖子了

2-2,管理员端
管理员登录

管理员页

管理员发布公告

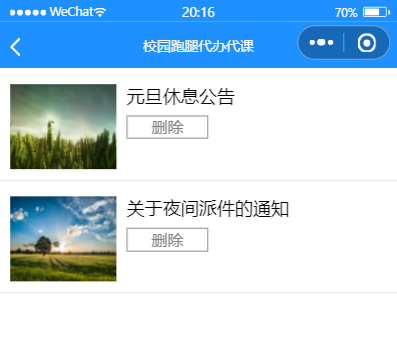
管理公告

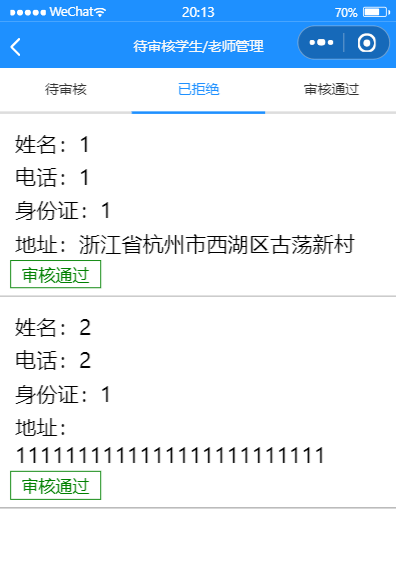
审核新注册的骑手

对违规的用户进行禁言和解除禁言

可以模糊搜索用户

2-3,骑手端
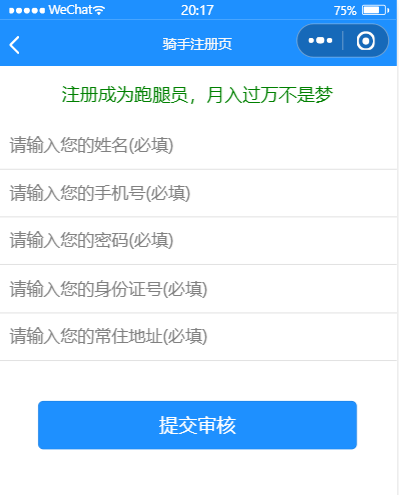
注册骑手

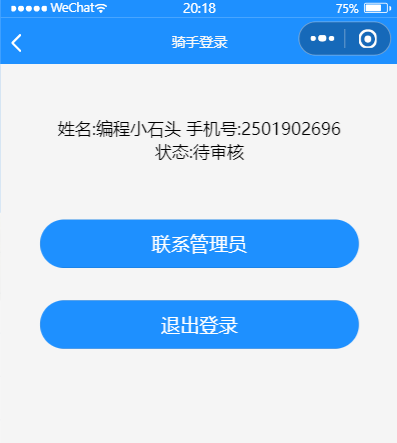
骑手注册以后待管理员审核

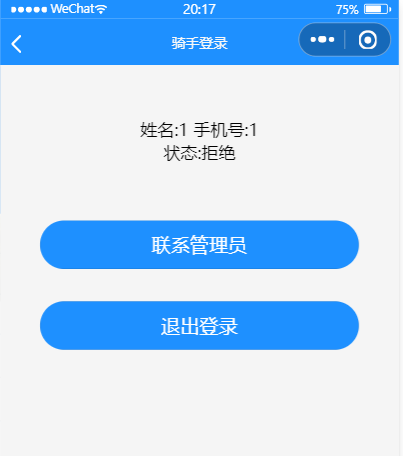
骑手被禁止抢单

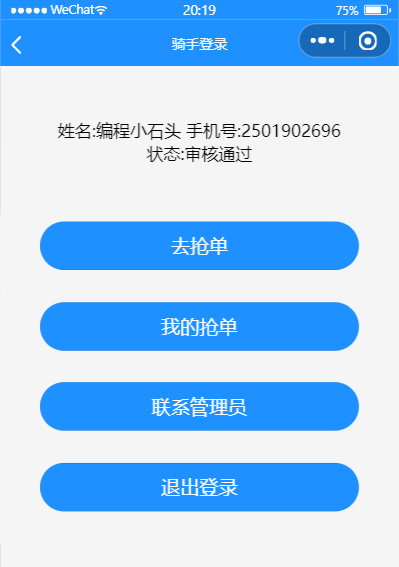
骑手审核通过可以抢单

骑手去抢单大厅抢单,代取快递,代寄快递,代买东西的订单都可以抢

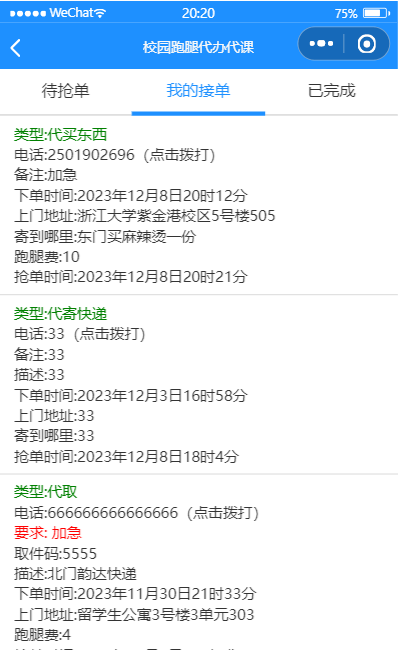
骑手抢到的订单

2-4,数据库数据表和后台

我们这里用的是小程序官方自研的json数据库。
后台用的是官方自研的云开发和云函数

二,源码与数据的导入
如果你是只想获取源码并快速部署使用,看第二章就行了。如果是想自己跟着石头哥一行行的敲代码,可以跳过第二章,直接从第三章开始学习即可。
2-1,去网盘下载源码并解压


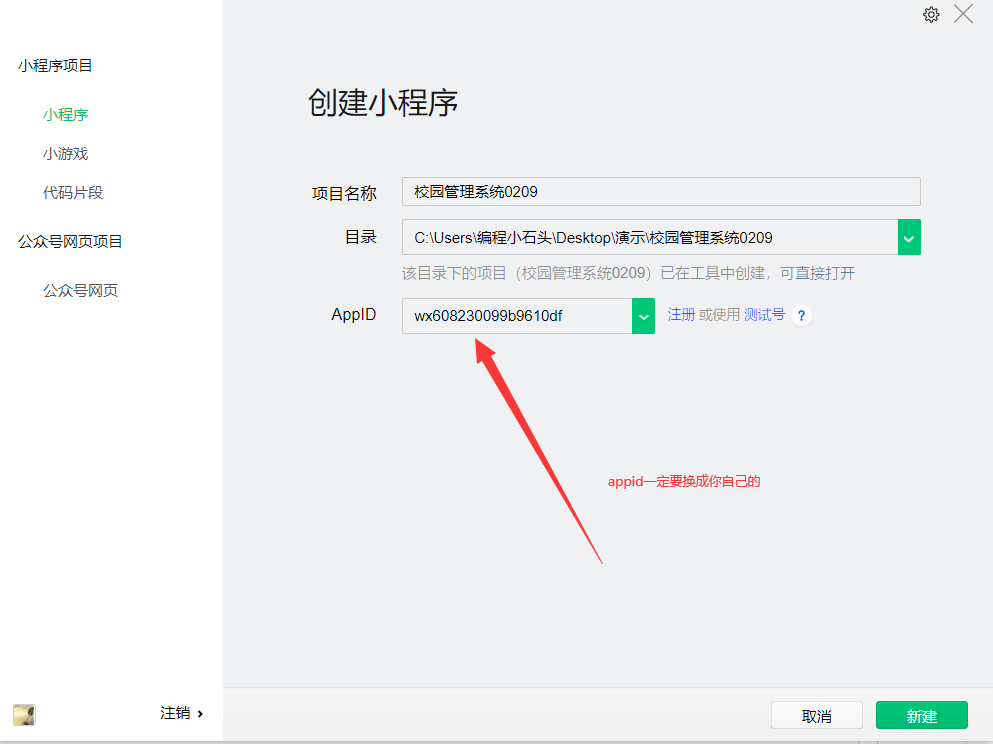
2-2,导入源码到小程序开发者工具
注意:导入的时候appid一定要换成你自己的。这一点很重要,所以自己要先注册一个正式的小程序。

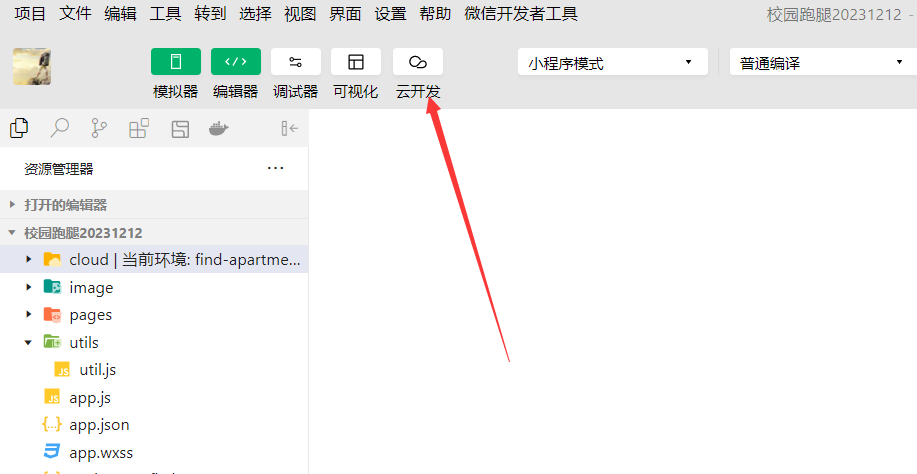
2-3,初始化云开发环境
导入小程序源码以后,记得开通下云开发

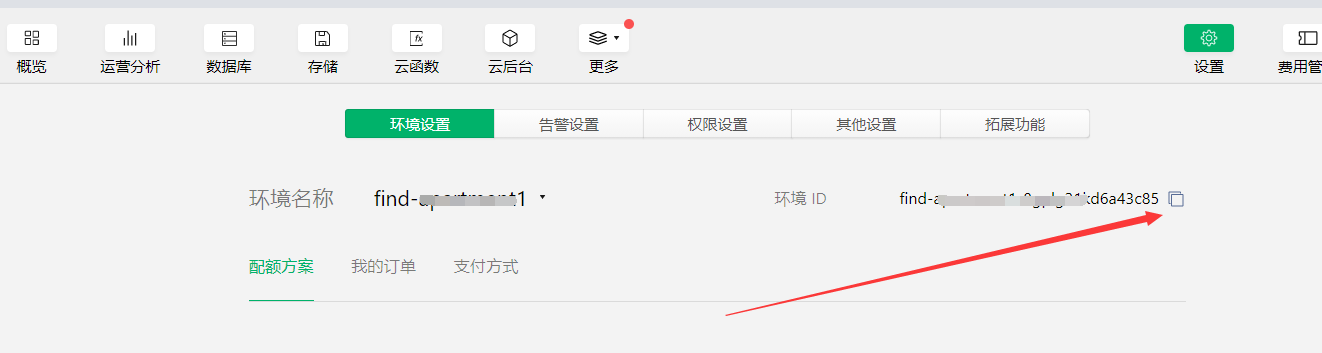
开通完云开发以后,就可以进行初始化配置了。
-
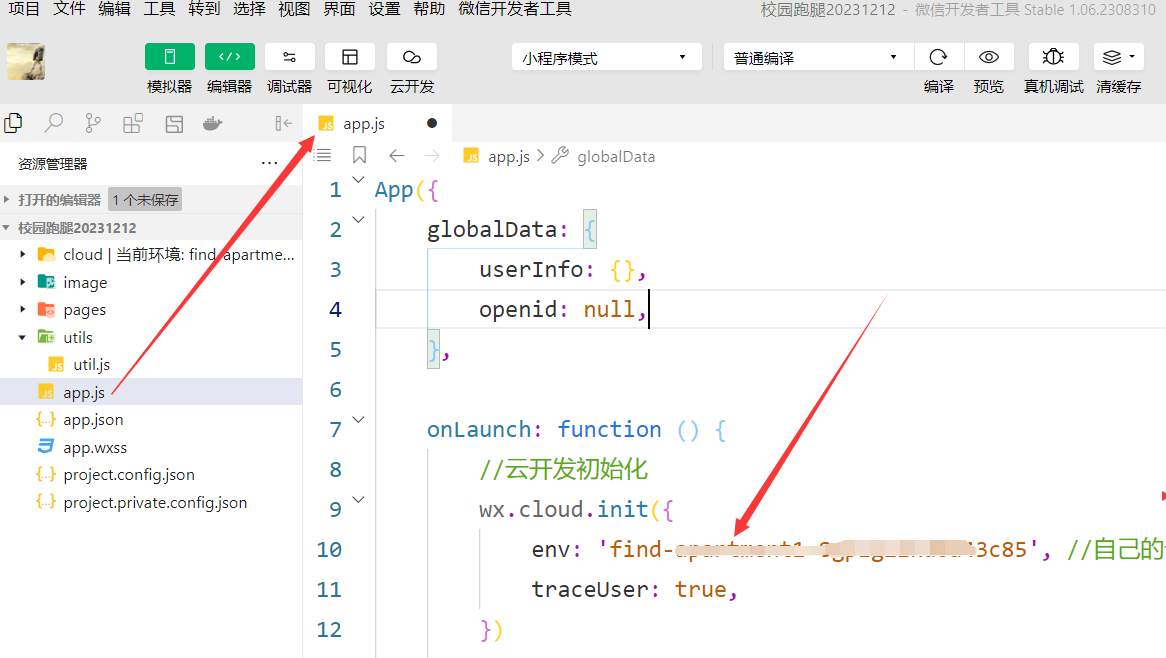
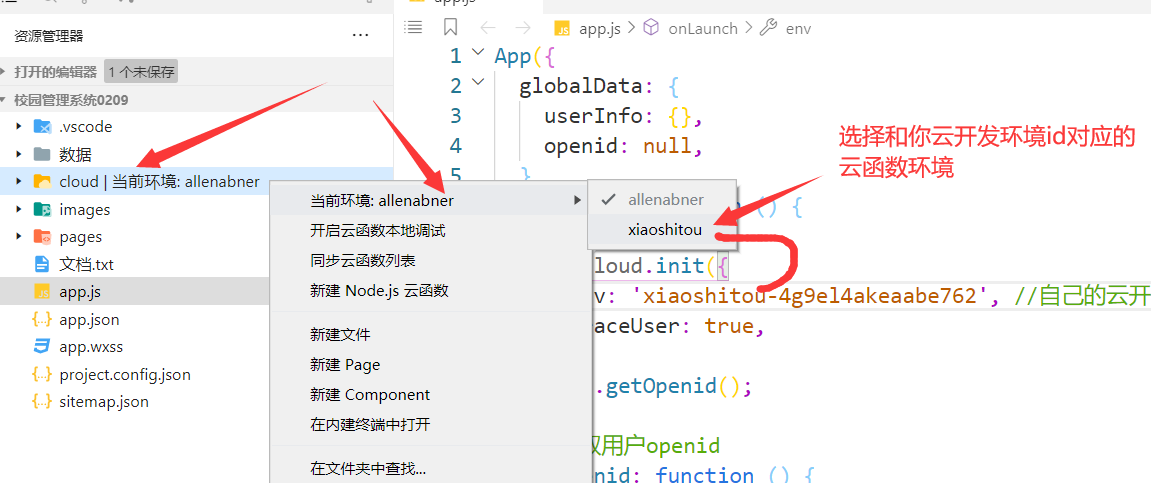
1,在app.js里把env换成你自己的云开发环境id

在app.js里把env替换为你自己的云开发环境id就可以了

-
2,选择和云开发环境id对应的云函数环境

2-4,添加数据表
这里需要自己在云开发控制台的数据库里添加以下几个数据表
admin 管理员表
answer 论坛帖子回答
collect 收藏表
forum 论坛帖子
news 校园新闻公告表
order 代取订单表,骑手接单表
runner 骑手表
user 用户表

2-5,别忘记改表权限
其中有以下几个表,需要把表权限改为:
所有用户可读,仅创建者可读写
admin
forum
news
user

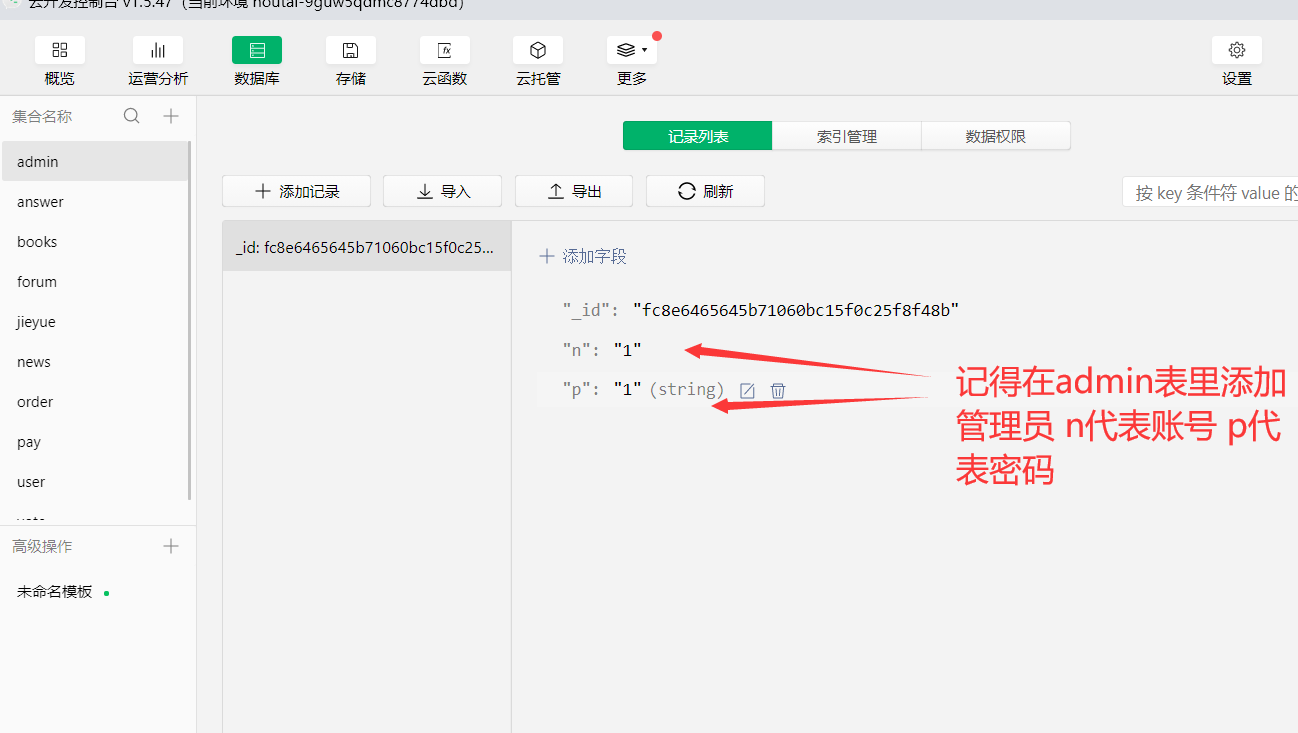
2-6,添加管理员
改完权限,记得添加一个默认的管理员到admin表

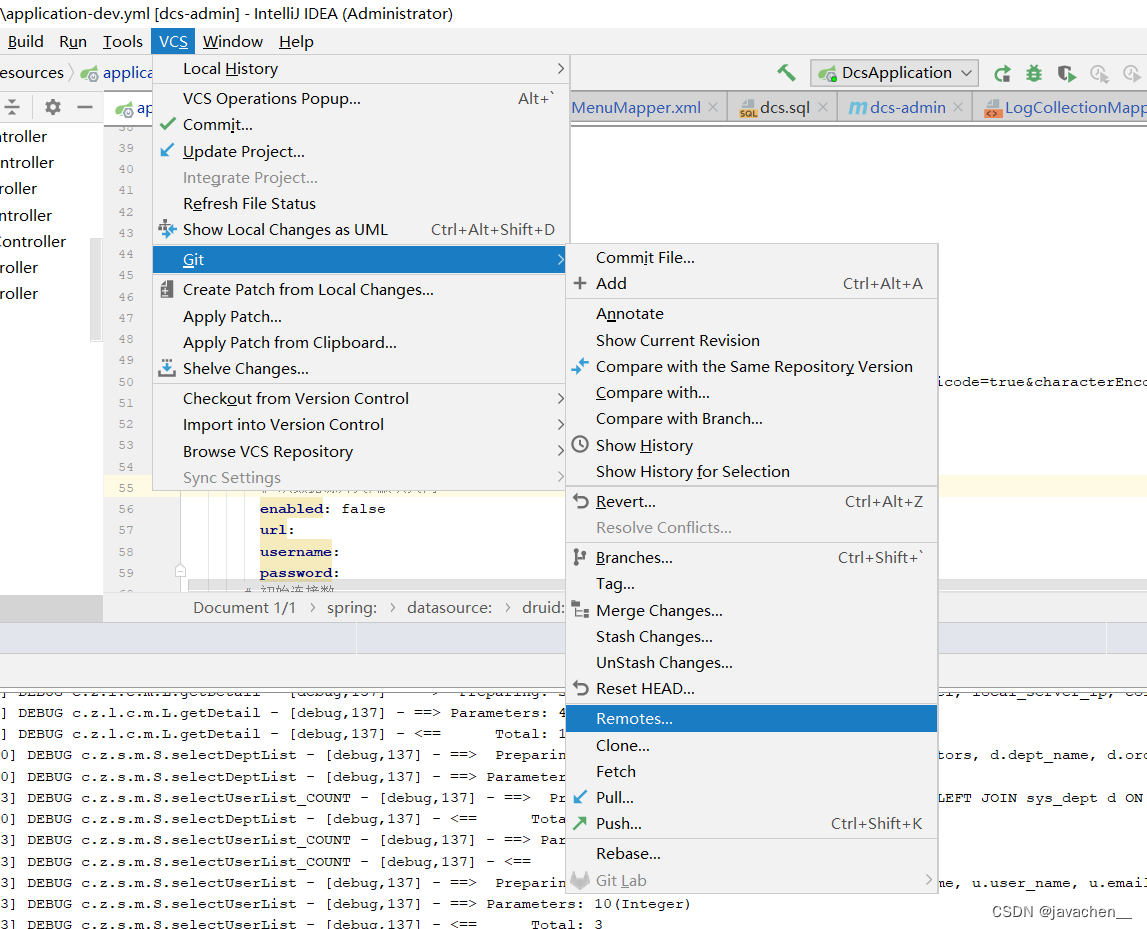
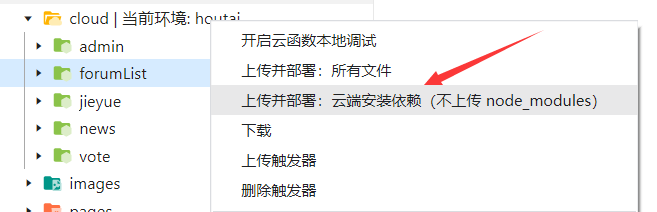
2-7,别忘记部署云函数

三,项目创建与首页的开发
如果你只是想获取源码并快速部署,只需要看第二章即可。如果想跟着石头哥写代码,从这一章开始就要认真的一点点的学习了。
3-1,项目的创建
今天我们就来正式的开始手把手的开发了。后面的每一节都很重要,希望大家好好听。
首先是创建新项目,这里一定要记得用自己的appid,所以你要提前去注册一个属于自己的小程序,小程序的注册我小程序基础课里有讲过。
《10小时零基础入门小程序开发》
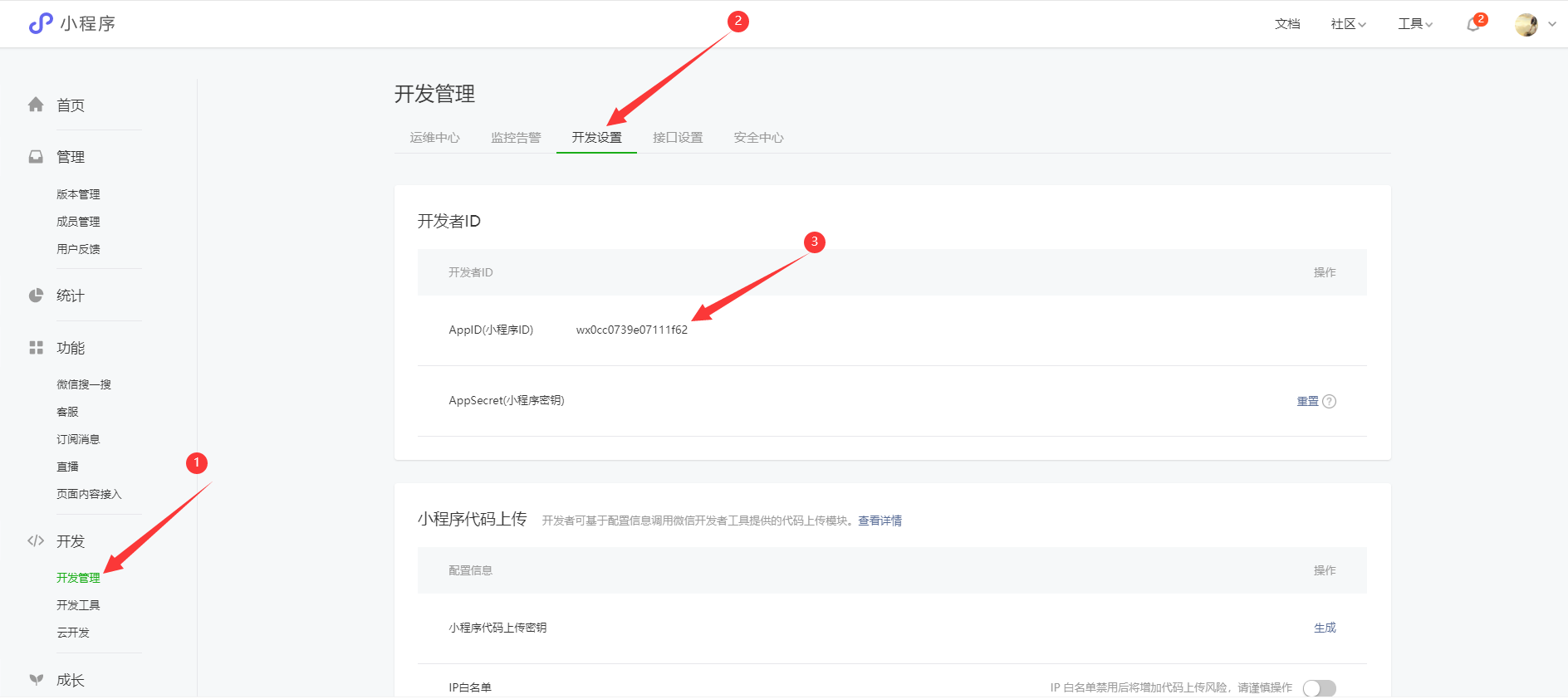
3-1-1,获取appid
- appid获取的位置如下图

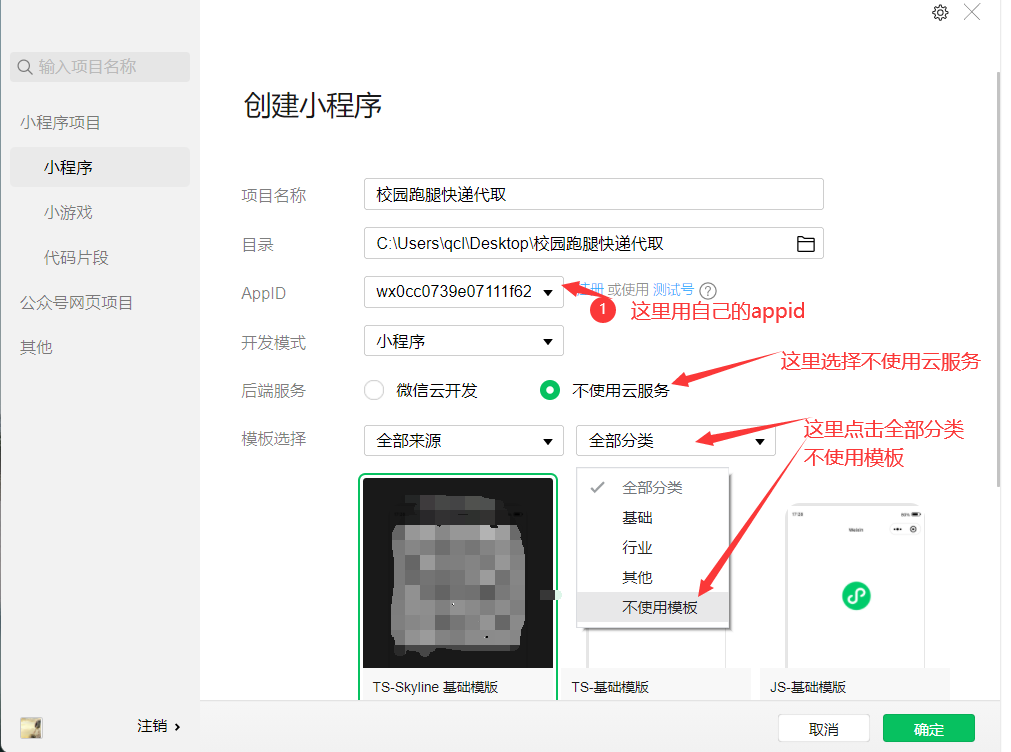
3-1-2,创建项目
注意事项:
一定要用自己的appid
后端服务选择不使用云服务
模板选择 全部来源,然后点击全部分类,选择里面的不使用模板。

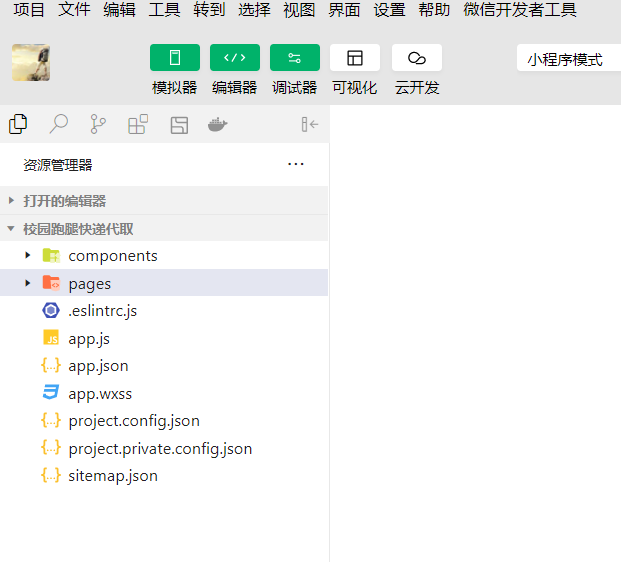
3-1-3,删除无用文件
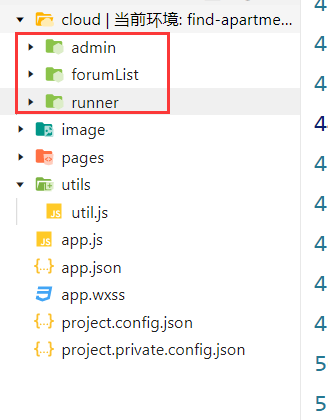
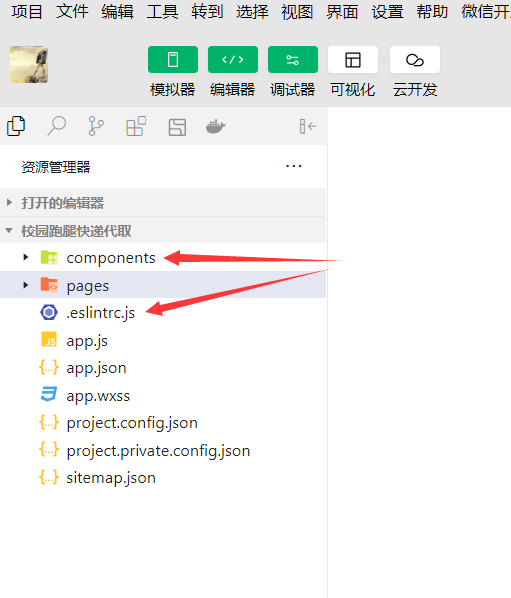
我们创建好以后的项目目录如下,有些我们用不到,可以直接删除了。

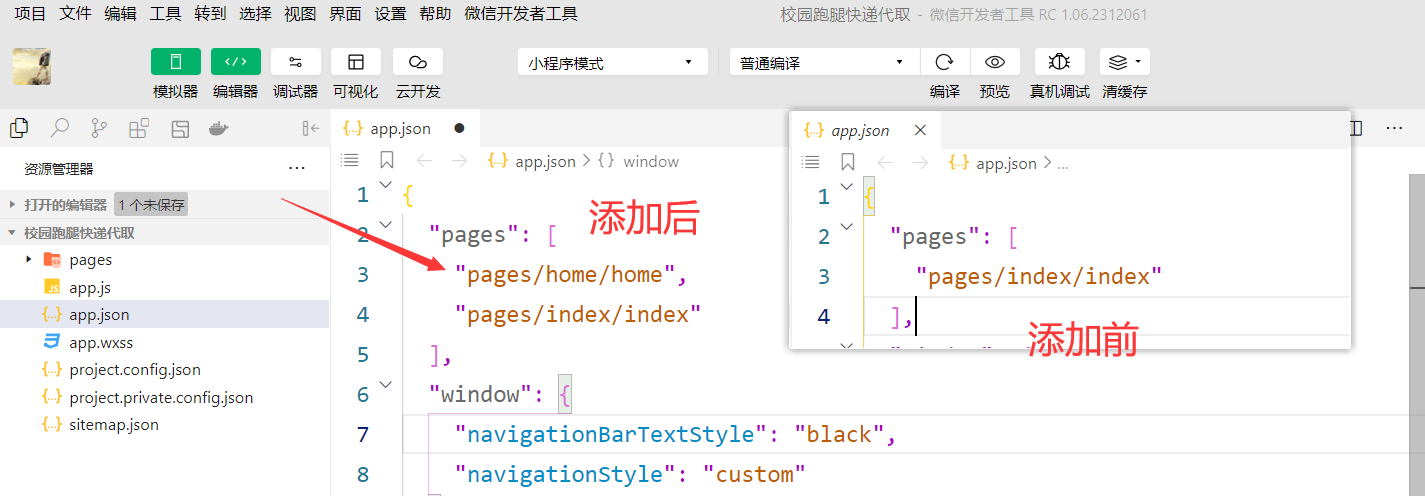
箭头所指的两个删除了

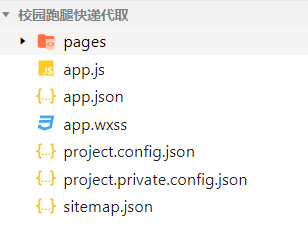
删除后如下

3-1-4,创建home页面
我们在app.json里添加home页面如下

添加以后点击编译,就可以自动生成home页面了

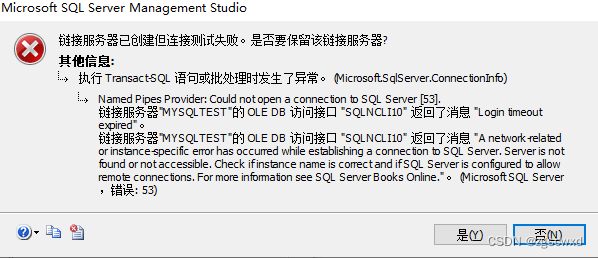
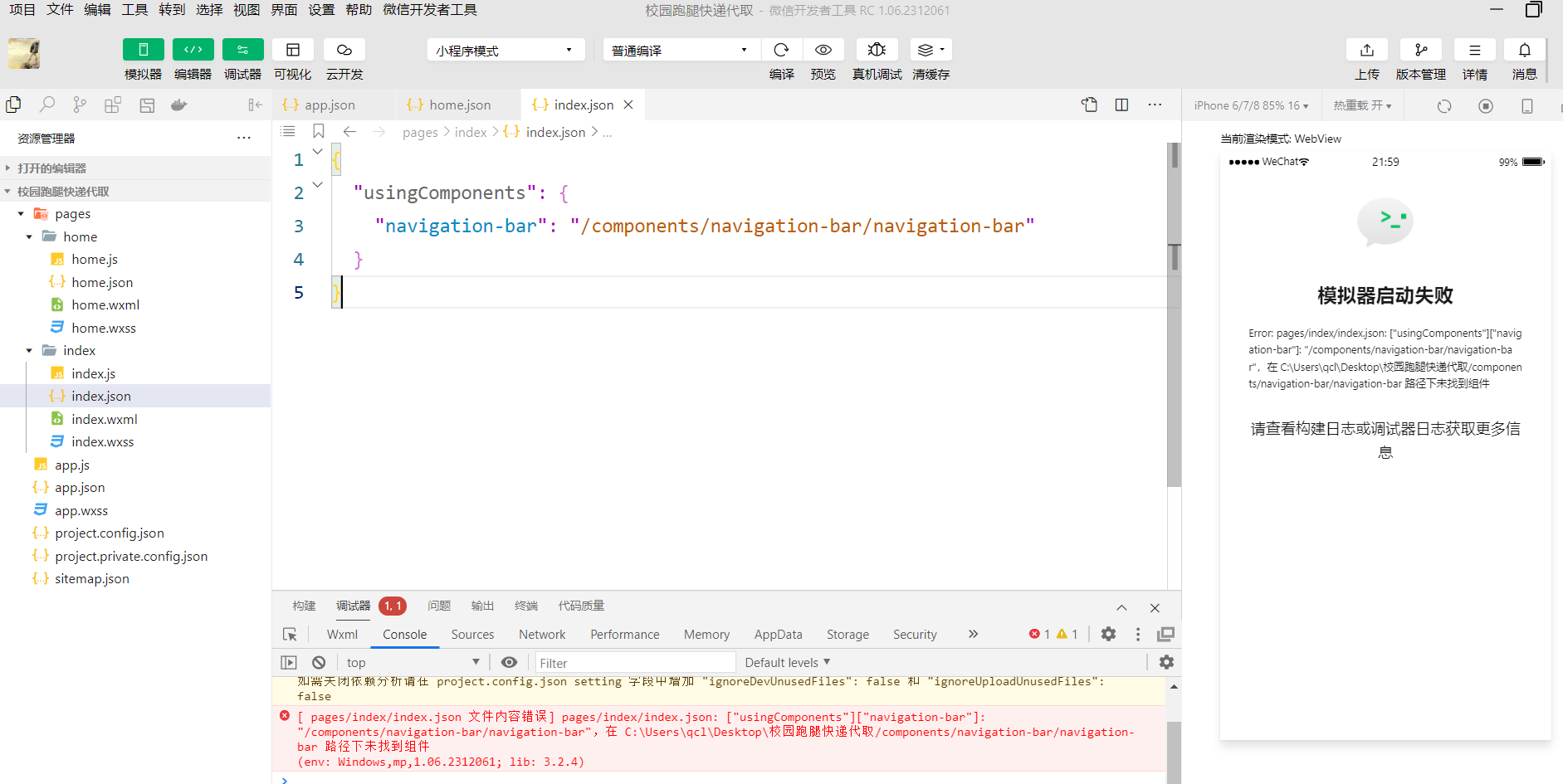
有的同学编译后会报如下错误

我会在讲解视频里教大家如何修复这个错误。
3-2 ,首页轮播图的开发
要实现的效果图

本节知识点
- swiper组件
- swiper-item组件
- image组件
- wx:for列表循环
- 云数据库请求数据
- 轮播图的增删改查
这些知识点在我会在视频里带着大家一行行的敲出来。
对应文档
- swiper组件文档
https://developers.weixin.qq.com/miniprogram/dev/component/swiper.html - swiper-item组件
https://developers.weixin.qq.com/miniprogram/dev/component/swiper-item.html - image组件
https://developers.weixin.qq.com/miniprogram/dev/component/image.html
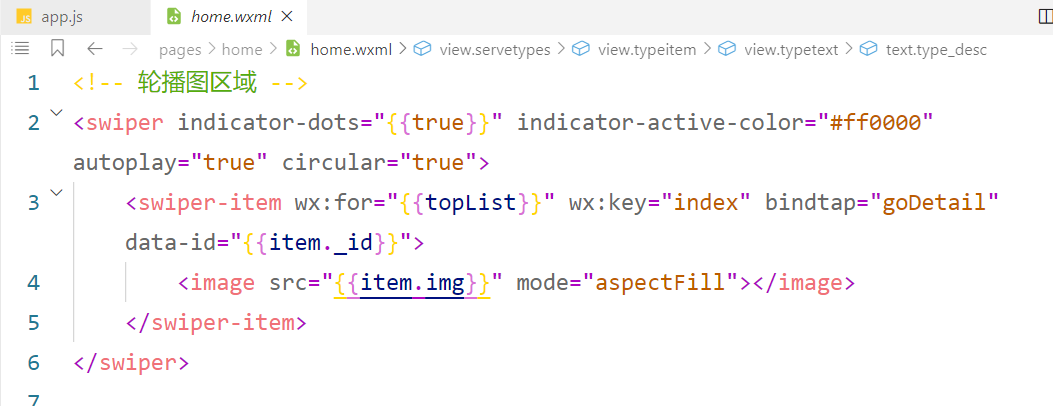
代码缩影

样式代码