一、仅需实现在线预览,且文件地址公网可访问
(一)微软office免费预览(推荐)
支持doc/docx/xls/xlsx/ppt/pptx等多种office文件格式的免费预览
//示例代码
//在https://view.officeapps.live.com/op/view.aspx?src=后面拼接需要预览的地址,如下:\
let url="http://xxx.com/files/demo.doc"
window.open("https://view.officeapps.live.com/op/view.aspx?src="+encodeURIComponent(url))
(二)XDOC文档预览云服务
移动端和PC端无插件预览PDF、OFD、Word、WPS等多种格式文档

//示例
let url="http://xxx.com/files/demo.doc"
window.open("https://view.xdocin.com/view?src=" + encodeURIComponent(url))二、本地及非公网文件在线预览
本地或内网预览需要借助插件实现,pdf、mp3、mp4等主要靠原生标签或浏览器自带功能,尽量减少了插件的安装
(一)pdf、txt
直接使用ifrem嵌入页面,用浏览器自带预览功能满足基本需求,其他也可以试试vue-office的pdf插件
pdf预览效果

txt预览效果

(二)mp3、mp4
使用原生audio和video标签能满足基本需求,如有其他功能的需要可以使用video.js等插件
mp3预览效果

mp4预览效果

(三)docx、xlsx
vue-office/docx和vue-office/excel对docx和xlsx文件预览,个人感觉实现上更方便,更多实现方式也可自行查询,案例很多此处就不再列出示例代码
docx预览效果

xlsx预览效果

pdf/txt/mp3/mp4/docx/xlsx及图片示例代码:
<template>
<div>
<el-button @click="getSrc">点击获取后台文件并预览</el-button>
<input type="file" @change="uploadFile($event)" />
<!-- pdf/text -->
<iframe v-if="['pdf', 'text'].includes(type)" :src="src"></iframe>
<!-- mp3、ogg、wav -->
<audio
v-if="['mp3', 'ogg', 'wav'].includes(type)"
controls
:src="src"
></audio>
<!-- mp4、webm、ogv -->
<video
v-if="['mp4', 'webm', 'ogv'].includes(type)"
controls
:src="src"
></video>
<!-- docx -->
<vue-office-docx
v-if="type == 'docx'"
:src="src"
@rendered="fileRendered"
@error="fileError"
/>
<!-- xlsx -->
<vue-office-excel
v-if="type == 'xlsx'"
:src="src"
@rendered="fileRendered"
@error="fileError"
/>
<!-- 图片 -->
<img v-if="['jpg', 'png'].includes(type)" :src="src" />
<!-- doc -->
<!-- doc等格式文件的预览需要后台处理成html后使用vue自带v-html进行展示 -->
<!-- <div class="docHtml" v-html="html"></div> -->
</div>
</template>
<script lang="ts" setup>
import { ref } from "vue";
import { getImgPath } from "@/api/testApi";
import VueOfficeDocx from "@vue-office/docx"; //引入docx预览插件
import "@vue-office/docx/lib/index.css"; //docx预览插件样式
import VueOfficeExcel from "@vue-office/excel"; //引入excel预览插件
import "@vue-office/excel/lib/index.css"; //引入excel预览插件样式
const src = ref("");
const type = ref("");
// 获取后台文件,根据实际接口处理数据
const getSrc = async () => {
await getImgPath().then((res: any) => {
let imgBlob = new Blob([res]);
src.value = URL.createObjectURL(imgBlob);
});
};
// 本地上传的文件
const uploadFile = (ev: any) => {
let file = ev.target.files[0];
if (file.name) {
src.value = URL.createObjectURL(file);
}
};
// vueOffice渲染完成的回调
const fileRendered = (e: any) => {
console.log("渲染完成了", e);
};
// vueOffice渲染出错的回调
const fileError = (e: any) => {
console.log("渲染出错了", e);
};
</script>
<style lang="scss" scoped>
</style>(三)pptx
pptx预览使用的是pptx.js文件
1.在pptx.js官网下载压缩包
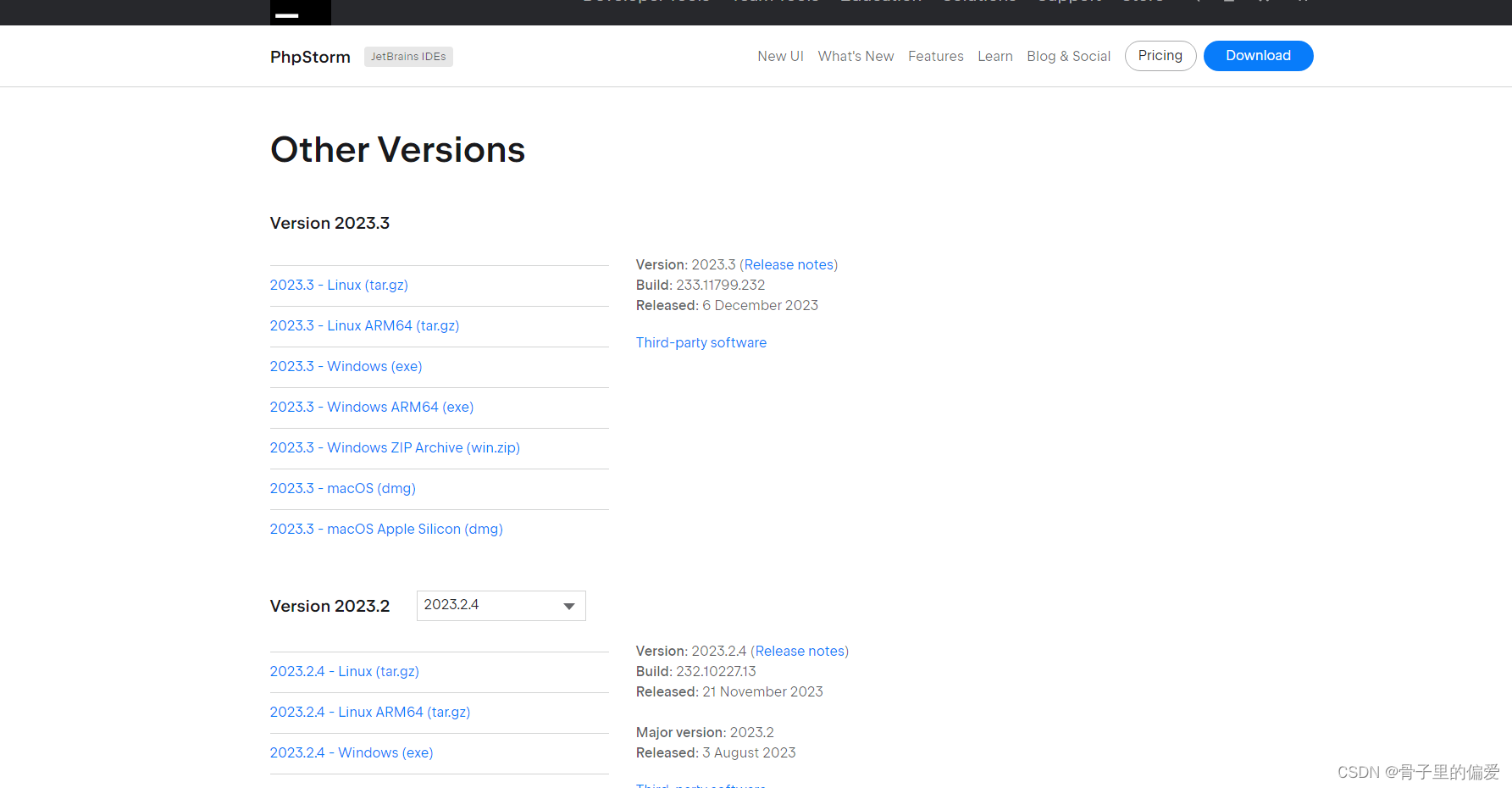
PPTXjs![]() https://pptx.js.org/index.html
https://pptx.js.org/index.html
(1)进入官网点击下载按钮

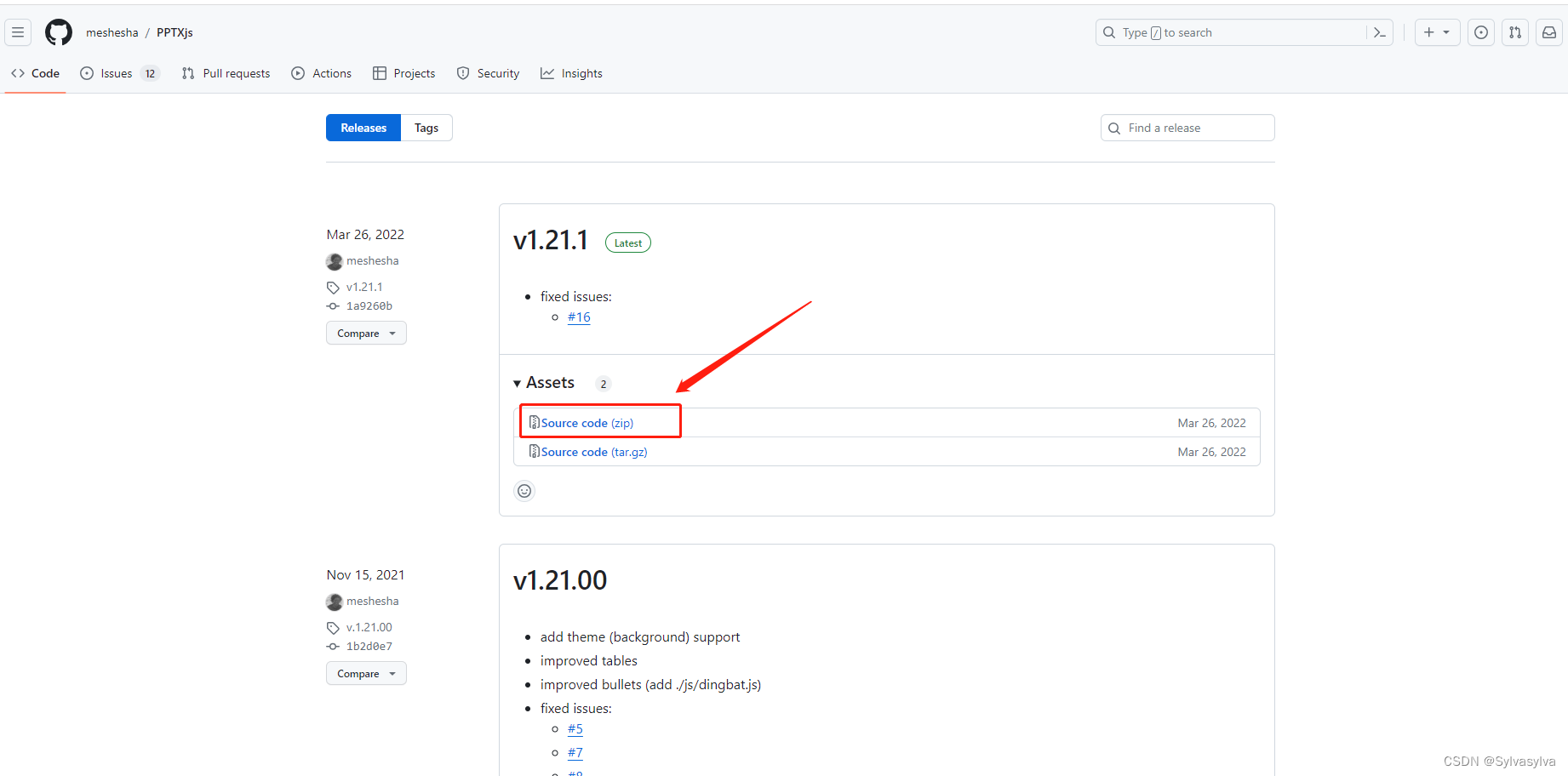
(2)选择版本下载

2.在public文件夹中添加pptxjs依赖文件
3.在index.html中引入
<link rel="stylesheet" href="/PPTXjs/css/pptxjs.css" />
<link rel="stylesheet" href="/PPTXjs/css/nv.d3.min.css" />
<!-- for charts graphs -->
<script
type="text/javascript"
src="/PPTXjs/js/jquery-1.11.3.min.js"
></script>
<script type="text/javascript" src="/PPTXjs/js/jszip.min.js"></script>
<!-- v2.. , NOT v.3.. -->
<script type="text/javascript" src="/PPTXjs/js/filereader.js"></script>
<!--https://github.com/meshesha/filereader.js -->
<script type="text/javascript" src="/PPTXjs/js/d3.min.js"></script>
<!-- for charts graphs -->
<script type="text/javascript" src="/PPTXjs/js/nv.d3.min.js"></script>
<!-- for charts graphs -->
<script type="text/javascript" src="/PPTXjs/js/pptxjs.js"></script>
<script type="text/javascript" src="/PPTXjs/js/divs2slides.js"></script>
<!-- for slide show -->4.在页面中使用
<template>
<div id="pptx"></div>
</template>
<script lang="ts" setup>
const pptxShow = (src: any) => {
nextTick(() => {
$("#pptx").pptxToHtml({
pptxFileUrl: src, //pptx文件地址
slidesScale: "100%",
});
});
</script>
<style lang="scss" scoped>
</style>pptx预览效果

pptx预览时注意:页面报Uncaught (in promise) TypeError: $(...).pptxToHtml is not a function的错误,检查在index.html中引入的jequry版本是否与项目中其他地方使用的版本冲突导致,选择保留一个版本即可。
如果以上内容对你有帮助,就点个赞加入收藏吧~~
















![laravel DB::connection 报错 Database connection [{$name}] not configured](https://img-blog.csdnimg.cn/direct/3b51198e3e83445d9ecac0a6729c278e.png)