目录
学习目标:
学习内容:
学习时间:
学习讲解:
深入对象
创建对象三种方式
构造函数
练习
实例化执行过程
说明:1. 创建新对象2. 构造函数this指向新对象3. 执行构造函数代码,修改this,添加新的属性4. 返回新对象编辑
实例成员&静态成员
内置构造函数
• Object
• Array
练习编辑
编辑
• String
练习:
• Number
综合案例
学习目标:
- 掌握基于构造函数创建对象,理解实例化过程
- 掌握对象数组字符数字等类型的常见属性和方法,便捷完成功能
学习内容:
- 深入对象
- 内置构造函数
- 综合案例
学习时间:
这里可以根据你们自己时间进行学习
- 周一至周五晚上 7 点—晚上9点
- 周六上午 9 点-上午 11 点
- 周日下午 3 点-下午 6 点
学习讲解:
深入对象
-
创建对象三种方式
目标:了解创建对象有三种方式
1. 利用对象字面量创建对象

2. 利用 new Object 创建对象

3. 利用构造函数创建对象
构造函数
目标:能够利用构造函数创建对象
构造函数 :是一种特殊的函数,主要用来初始化对象
使用场景:常规的 {...} 语法允许创建一个对象。比如我们创建了佩奇的对象,继续创建乔治的对象还需要重新写一
遍,此时可以通过构造函数来快速创建多个类似的对象。
在 JavaScript 中,构造函数是一种特殊的函数,它可以用来创建对象。构造函数的定义方式与普通函数相同,但约定构造函数的名称应该以大写字母开头,以便与普通函数区分开来。
构造函数通常用于定义一种对象类型,该类型具有某些共同的特征和行为。当我们创建一个对象时,可以使用构造函数来初始化对象的属性和方法,这样可以确保对象的特征和行为始终保持一致。
下面是一个简单的构造函数示例:
// 定义构造函数
function Person(name, age, gender) {
this.name = name;
this.age = age;
this.gender = gender;
this.getInfo = function() {
return `${this.name} is a ${this.age}-year-old ${this.gender}.`;
};
}
// 创建对象实例
let person1 = new Person("John", 30, "male");
let person2 = new Person("Jane", 25, "female");
// 输出对象属性和方法
console.log(person1.name); // 输出 "John"
console.log(person2.getInfo()); // 输出 "Jane is a 25-year-old female."
在这个例子中,我们定义了一个名为 Person 的构造函数,它有三个参数:name、age 和 gender。在构造函数中使用 this 关键字定义对象的属性和方法。然后,我们可以使用 new 关键字来创建两个 Person 对象,即 person1 和 person2,并将参数传递给构造函数。最后,我们可以使用点号语法来访问对象的属性和方法,比如调用 getInfo 方法。
总的来说,构造函数是一种创建对象的方法,它通常用于定义一种对象类型,并在对象创建时初始化对象的属性和方法。
构造函数在技术上是常规函数。
不过有两个约定:
1. 它们的命名以大写字母开头。
2. 它们只能由 "new" 操作符来执行。
说明:
1. 使用 new 关键字调用函数的行为被称为实例化
2. 实例化构造函数时没有参数时可以省略 ()
3. 构造函数内部无需写return,返回值即为新创建的对象
4. 构造函数内部的 return 返回的值无效,所以不要写return
5. new Object() new Date() 也是实例化构造函数
练习
需求:
①:写一个Goods构造函数
②:里面包含属性 name 商品名称 price 价格 count 库存数量
③:实例化多个商品对象,并打印到控制台,例如
苹果 1999 20
香蕉 3999 59
橘子 1888 100
实例化执行过程
说明:
1. 创建新对象
2. 构造函数this指向新对象
3. 执行构造函数代码,修改this,添加新的属性
4. 返回新对象

实例成员&静态成员
在 JavaScript 中,成员可以分为实例成员和静态成员。
实例成员是指在创建对象时,每个对象都有自己独立的属性和方法。每个对象的属性和方法的值都是独立的,互相之间不会影响。
静态成员是指在创建对象时,所有对象都共享的属性和方法。所有对象的静态属性和方法的值都相同,互相之间互相影响。
下面的示例演示了如何在 JavaScript 中创建实例成员和静态成员:
// 构造函数
function MyClass(name) {
// 实例属性
this.name = name;
// 实例方法
this.getName = function() {
return this.name;
}
}
// 静态属性
MyClass.count = 0;
// 静态方法
MyClass.showCount = function() {
return this.count;
}
// 创建对象实例
let obj1 = new MyClass("John");
let obj2 = new MyClass("Jane");
// 访问实例属性和方法
console.log(obj1.name); // 输出 "John"
console.log(obj2.getName()); // 输出 "Jane"
// 访问静态属性和方法
console.log(MyClass.count); // 输出 0
console.log(MyClass.showCount()); // 输出 0
在这个例子中,我们定义了一个名为 MyClass 的构造函数,并在构造函数中定义了一个实例属性 name 和一个实例方法 getName。然后,我们在构造函数外部定义了一个静态属性 count 和一个静态方法 showCount。最后,我们创建了两个对象实例,并分别访问了它们的实例属性和方法,以及访问了静态属性和方法。
总的来说,实例成员是每个对象独立的属性和方法,而静态成员是所有对象共享的属性和方法。在实际开发中,我们可以根据需求选择合适的成员类型来实现面向对象编程。
总结:
什么是实例成员?
实例对象的属性和方法即为实例成员
2. 什么是静态成员?
构造函数的属性和方法被称为静态成员
内置构造函数
• Object
在 JavaScript 中最主要的数据类型有 6 种:
基本数据类型:
字符串、数值、布尔、undefined、null
引用类型:
对象
但是,我们会发现有些特殊情况:

其实字符串、数值、布尔、等基本类型也都有专门的构造函数,这些我们称为包装类型。
JS中几乎所有的数据都可以基于构成函数创建。
引用类型
Object,Array,RegExp,Date 等
包装类型
String,Number,Boolean 等
Object 是内置的构造函数,用于创建普通对象。
推荐使用字面量方式声明对象,而不是 Object 构造函数
学习三个常用静态方法(静态方法就是只有构造函数Object可以调用的)
作用:Object.keys 静态方法获取对象中所有属性(键)
语法:

注意: 返回的是一个数组
• Array
Array 是内置的构造函数,用于创建数组

创建数组建议使用字面量创建,不用 Array构造函数创建
Array
1. 数组常见实例方法-核心方法
| 方法 | 作用 | 说明 |
| forEach | 遍历数组 | 不返回,用于不改变值,经常用于查找打印输出值 |
| filter | 过滤数组 | 筛选数组元素,并生成新数组 |
| map | 迭代数组 | 返回新数组,新数组里面的元素是处理之后的值,经常用于处理数据 |
| reduce | 累计器 | 返回函数累计处理的结果,经常用于求和等 |
concat():连接两个或更多的数组,并返回新数组。join():把数组的所有元素放入一个字符串。pop():删除并返回数组的最后一个元素。push():向数组的末尾添加一个或更多元素,并返回新的长度。shift():删除并返回数组的第一个元素。unshift():向数组的开头添加一个或更多元素,并返回新的长度。slice():从指定的开始索引开始提取若干个元素。splice():删除元素,并向数组添加新元素。
var arr1 = [1, 2, 3];
var arr2 = [4, 5, 6];
var arr3 = arr1.concat(arr2); // [1, 2, 3, 4, 5, 6]
var arr4 = arr3.join(','); // "1,2,3,4,5,6"
var last = arr4.pop(); // "6", arr4 变成了 [1, 2, 3, 4, 5]
arr4.push(6); // arr4 变成了 [1, 2, 3, 4, 5, 6]
var first = arr4.shift(); // 1, arr4 变成了 [2, 3, 4, 5, 6]
arr4.unshift(1); // arr4 变成了 [1, 2, 3, 4, 5, 6]
var arr5 = arr4.slice(1, 4); // [2, 3, 4]
var removed = arr4.splice(2, 1, 9, 10); // 返回 [3],arr4 变成了 [1, 2, 9, 10, 4, 5, 6]
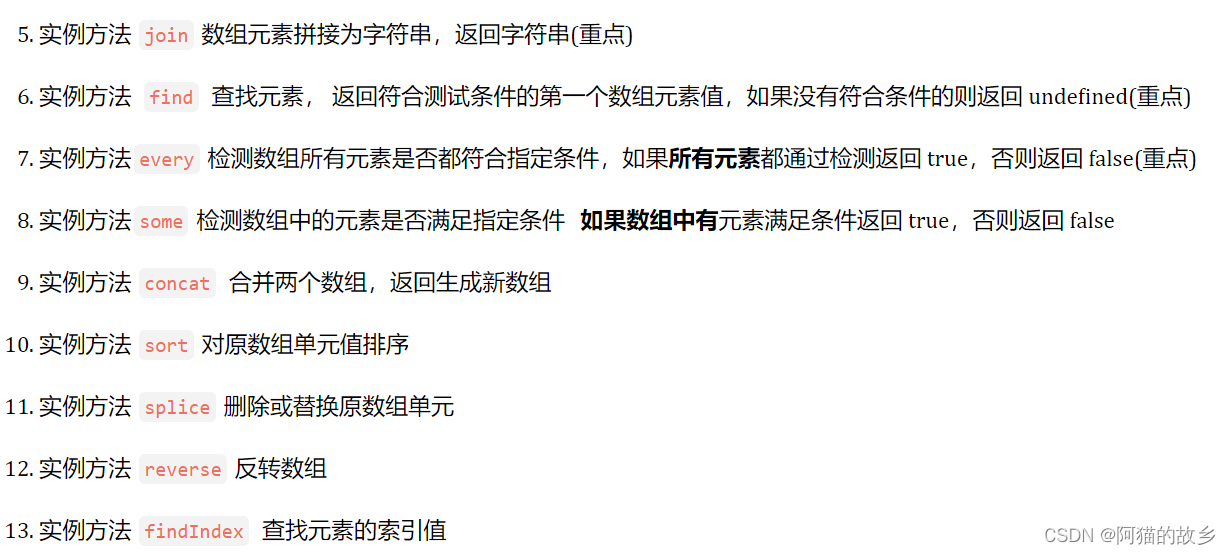
数组常见的方法-其他方法

练习

• String
在 JavaScript 中的字符串、数值、布尔具有对象的使用特征,如具有属性和方法

之所以具有对象特征的原因是字符串、数值、布尔类型数据是 JavaScript 底层使用 Object 构造函数“包装”来的,被
称为包装类型。
练习:
显示赠品练习
思路:
①:把字符串拆分为数组,这样两个赠品就拆分开了 用那个split(‘,)
②:利用map遍历数组,同时把数组元素生成到span里面,并且返回
③:因为返回的是数组,所以需要 转换为字符串, join()
④:p的innerHTML 存放刚才的返回值
• Number
Number 是内置的构造函数,用于创建数值
常用方法:
toFixed() 设置保留小数位的长度
-
综合案例
购物车展示
需求:
根据后台提供的数据,渲染购物车页面

分析业务模块:
①:渲染图片、标题、颜色、价格、赠品等数据
②:单价和小计模块
③:总价模块
分析业务模块:
①:把整体的结构直接生成然后渲染到大盒子.list 里面
②:那个方法可以遍历的同时还有返回值
③:最后计算总价模块,那个方法可以求和?
map 方法
reduce 方法
分析业务模块:
①:先利用map来遍历,有多少条数据,渲染多少相同商品
②:里面更换各种数据,注意使用对象解构赋值
③:利用reduce计算总价















![laravel DB::connection 报错 Database connection [{$name}] not configured](https://img-blog.csdnimg.cn/direct/3b51198e3e83445d9ecac0a6729c278e.png)