

注意网段:(计算机与设备同一网段才可以通信)
1.LS28接收机使用的网段是192.168.16.X,所以电脑应该同样设置
2.WTW天线使用网段192.168.98.X
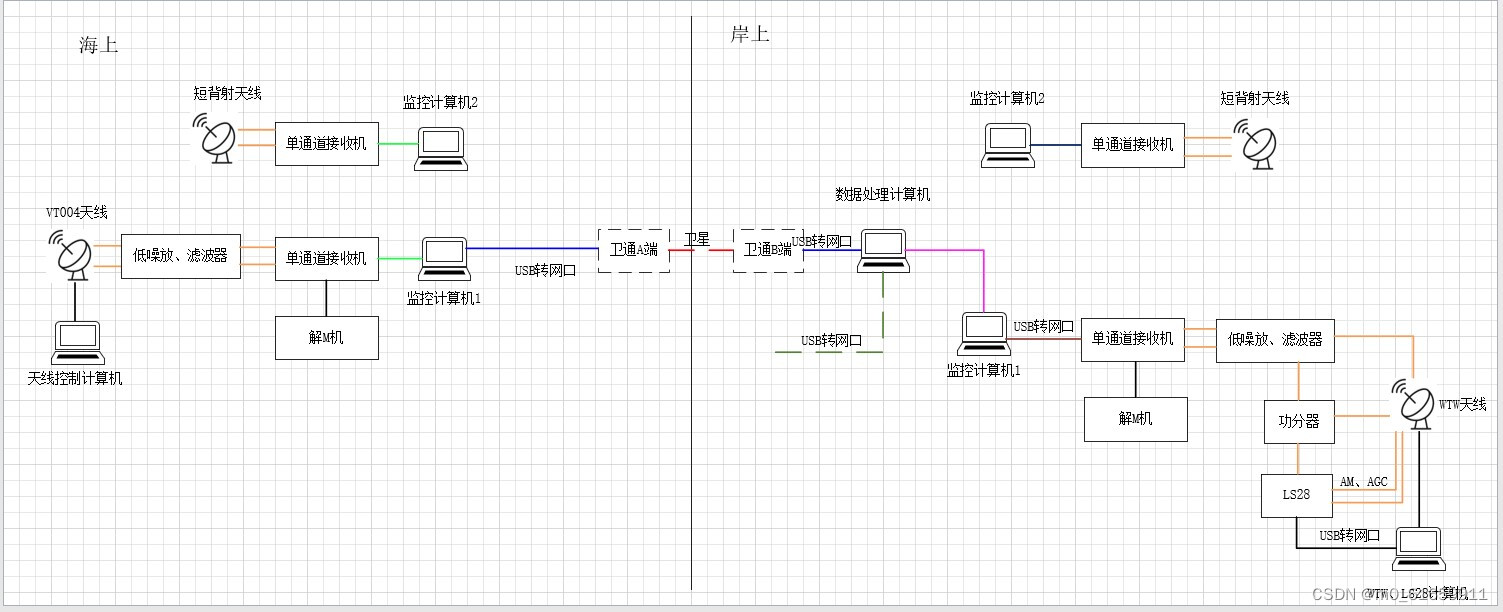
0.WTW使用原理
1.计算机控制LS28(接收机),WTW天线。
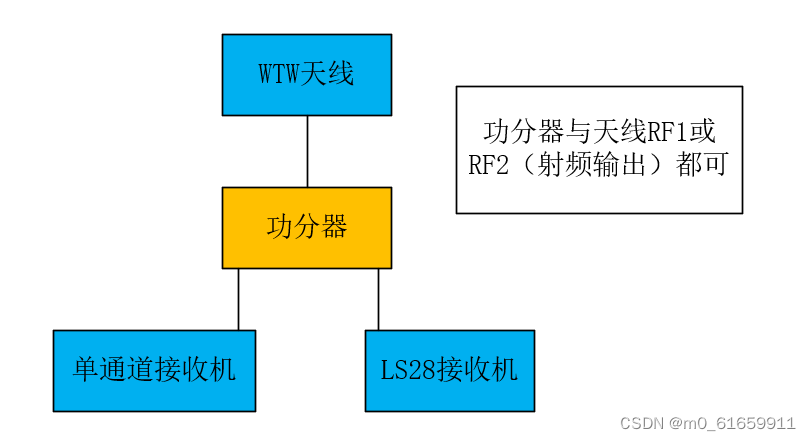
2.功分器作用:
接受WTW天线的数据,把数据发送给低噪放(后单通道接收机)与LS28.
3.LS28作用:
从功分器接受数据后,把数据从AGC与AM口发送给WTW(发送的是信号强度信息),通过这种方式实现WTW天线自跟踪。
注意:
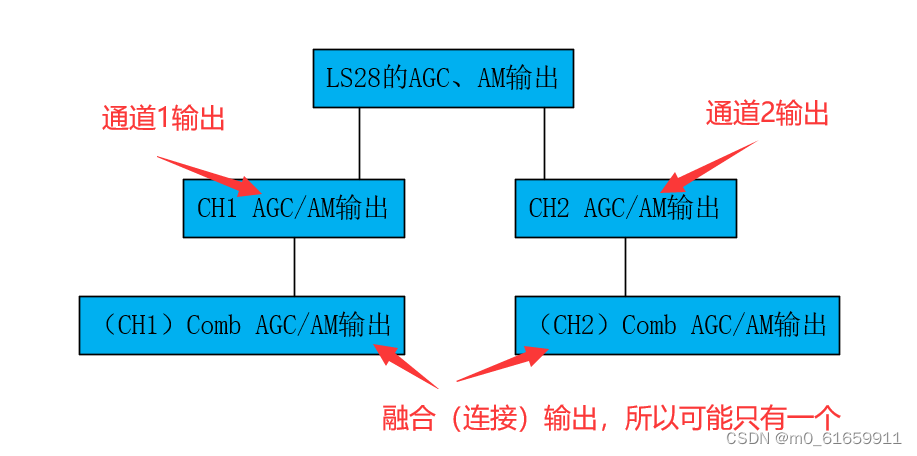
LS28有CH1与CH2两个输出口,输出方式有CH1 AGC/AM、CH2 AGC/AM与COMB AGC(连接/融合combine),所以LS28至少有三种向WTW输出方式。
1.WTW天线的使用方式