基础应用
- 代码分离
- 常用的代码分离方法
- 方法一:配置入口节点
- 方法二:防止重复
- 方法三:动态导入
- 缓存
-
- 缓存第三方库
-
- 将所有js文件单独存放文件夹
- 拆分开发环境和生产环境配置
-
- 拆分配置文件
- 开发环境下,webpack.config.dev.js文件内容
- 生产环境下,webpack.config.build.js文件内容
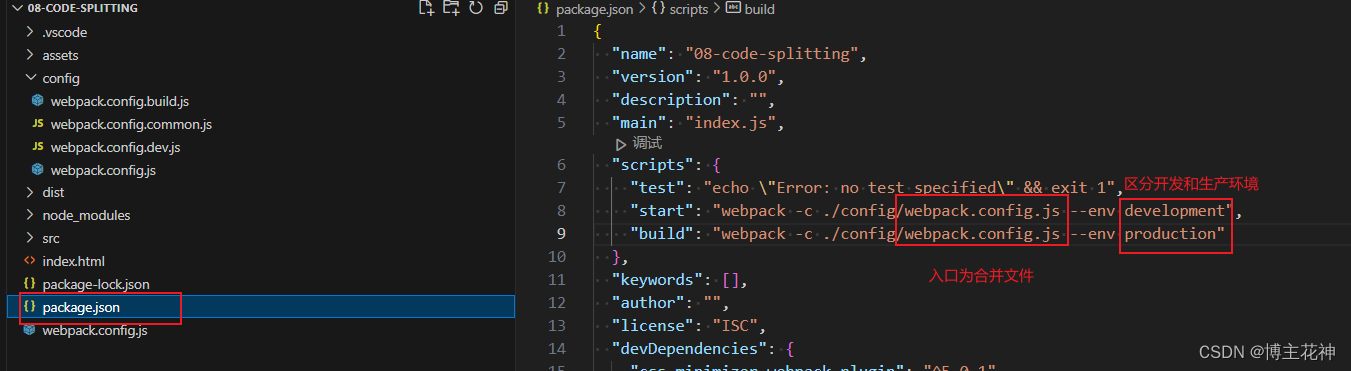
- npm 脚本
-
- 提取公共配置
- 合并配置文件
-
代码分离
- 代码分离用于获取更小的打包文件
- 还可以控制资源加载的优先级
常用的代码分离方法
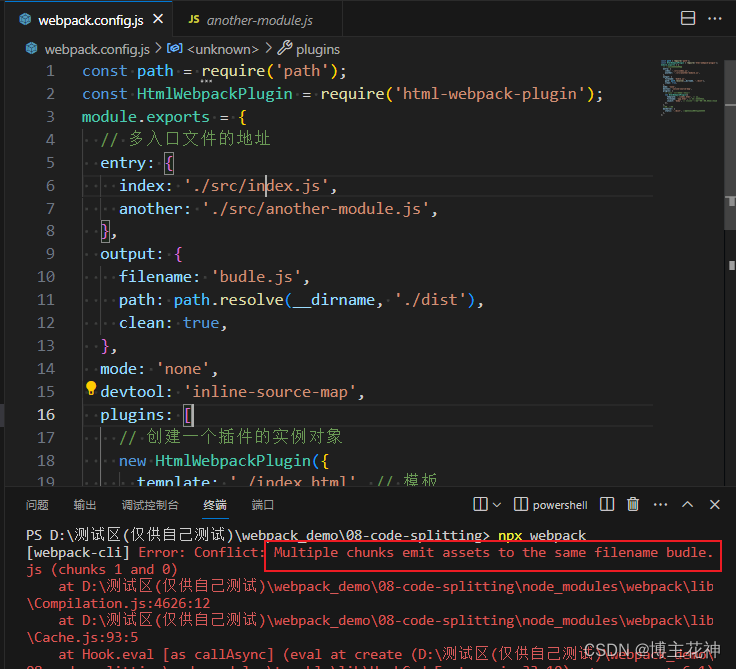
方法一:配置入口节点
- 使用entry配置手动地分离代码
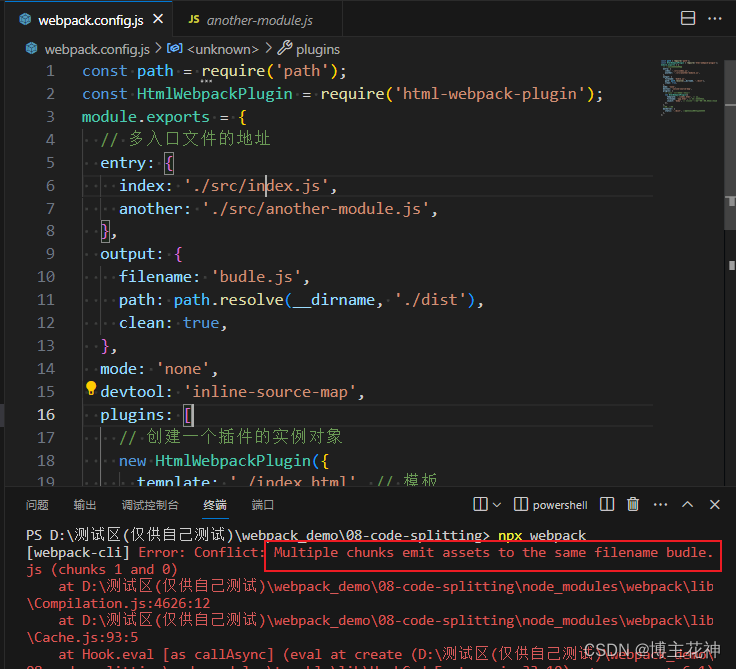
- 问题:如果有多个入口,那么这些多个入口共享的文件会分别在每个包里重复打包
- 产生如下报错,提示一个出口对应多个入口

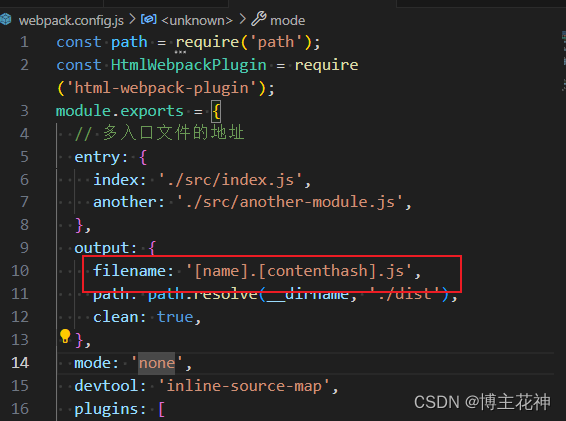
- 解决方法,出口写活
- 这个[name]会自动对应入口文件名

- 展示缺点
- 类似这个lodash如果在多个入口文件都有引入,到时候打包的时候的出口文件就会多次重复打包这个插件
- 这样就会造成打完的包体积变大!

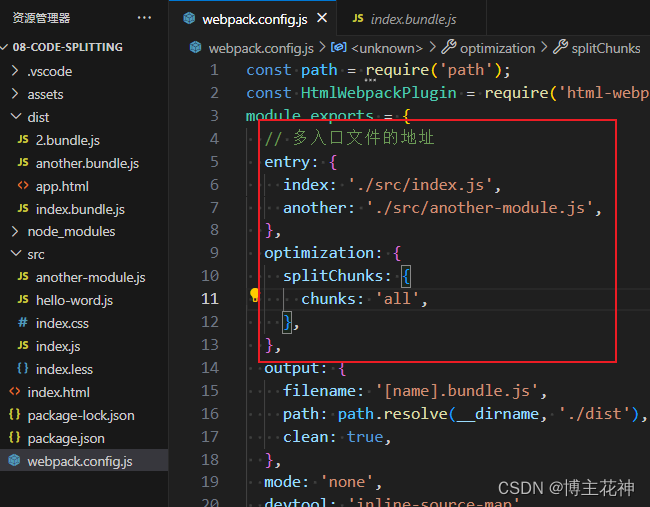
方法二:防止重复
- 使用entry dependencies或者通过splitChunksPlugin去重和分离代码
- entry dependencies,将共用的抽离出来单独打包

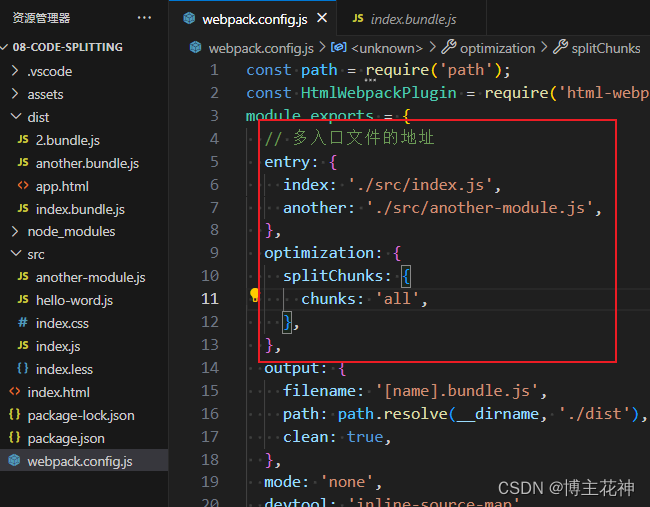
- splitChunksPlugin ,实现代码分割,将公共的代码抽离到一个单独的文件
optimization: {
splitChunks: {
chunks:'all'
}
},

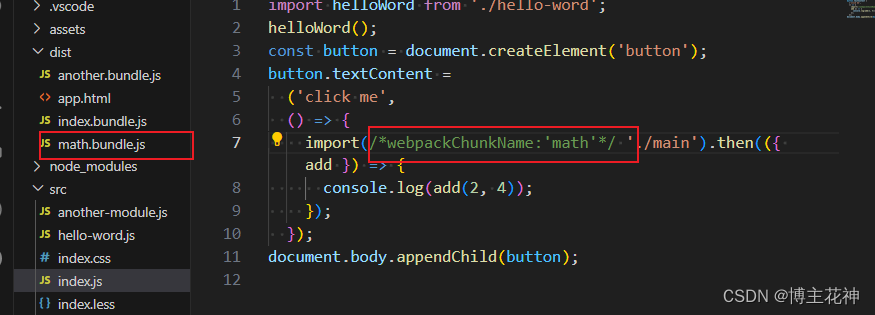
方法三:动态导入
- 通过模块的内联函数调用来分离代码
- 懒加载,也叫按需加载,在使用的时候加载模块

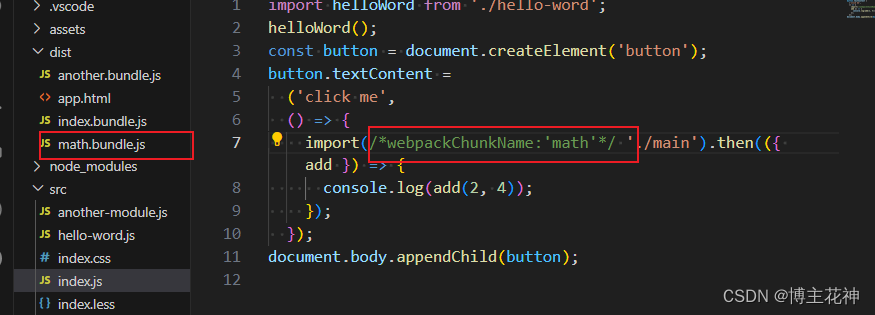
- 预获取/预加载模块
- 打出的包看不出区别,但游览器上有区别
- 这个预获取prefetch是指在首页加载完毕后,网络有空闲的时候,加载我们的math.bundle

- 预加载,效果和懒加载效果差不多,在使用的时候再加载

缓存
原因
- 1,webpack打包我们的模块化应用程序,会生成一个可以部署的dist目录
- 2,然后webpack把打包好的内容放置在这个dist目录中
- 3,我们将这个目录放置在serve中,也就是服务器中
- 4,这样游览器就能访问我们的资源了
- 5,获取资源比较耗费时间,所以游览器会采取缓存技术
- 6,通过命中缓存以降低网络流量,使网站加载速度更快
- 7,但当部署资源的时候,不更改资源的文件名,游览器会认为没有更新,就会使用缓存版本
- 8,所以,导致,新代码的获取有点困难!
解决思路
- 1,确保webpack编译生成的文件能够被客户端缓存
- 2,而在文件发生变化的时候,又能够请求的新的文件
-
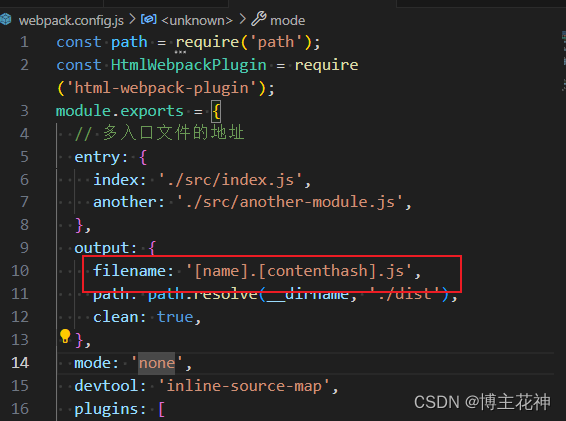
- 采取命名改变

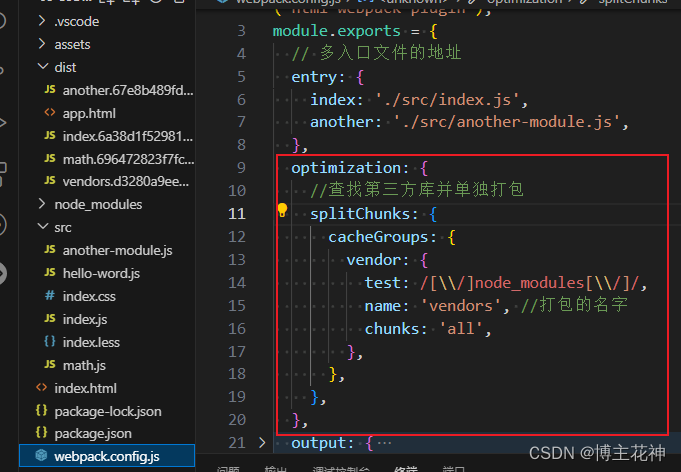
缓存第三方库
原因
解决思路
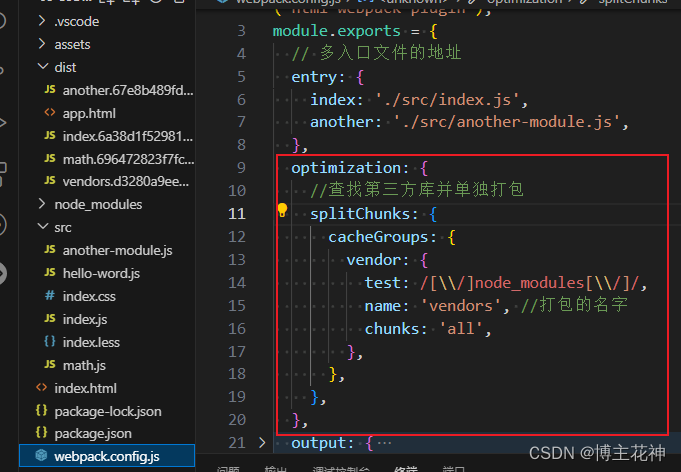
- 将第三方库单独vendor chunk文件中
- 利用client长效缓存机制,命中缓存来消除请求,减少向服务器获取资源,并且还能保证代码一致

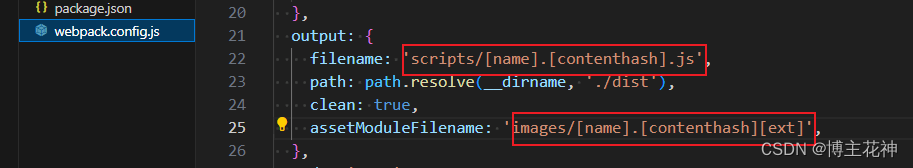
将所有js文件单独存放文件夹
- 目的,将打包好的文件打包在一个文件里


拆分开发环境和生产环境配置
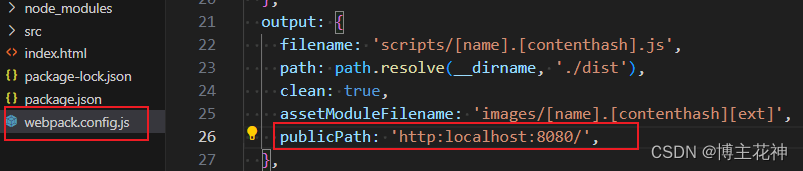
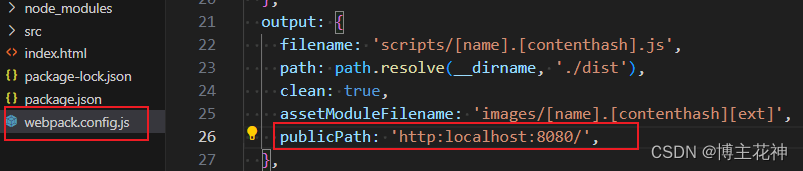
公共路径
- publicPath配置选项
- 通过它来指定应用程序中所有资源的基础路径
- 代码位置

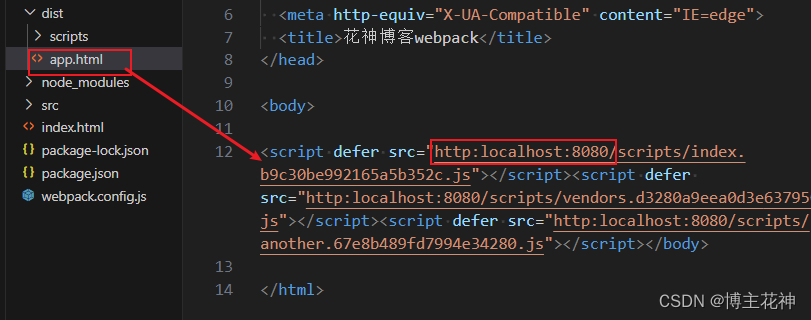
- 实现效果

环境变量和区分环境代码压缩
- 目的:想要消除web.config.js在开发环境和生产环境之间的差异
- 用户可以设置: npx webpack --env production

- 按道理我们可以使用webpack开箱即用的terser那个插件,可以生效的,目前为什么没有生效
- 原因:之前有写css压缩,配置了这个,terser配置就得单独配置一下

- 安装:npm install terser-webpack-plugin -D

- 因为这个在生产环境压缩,开发环境不执行压缩
- 然后运行 npx webpack --env production
- 注意哈:必须 --env production
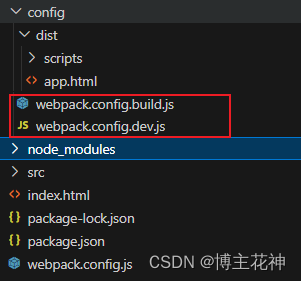
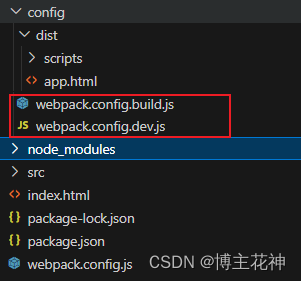
拆分配置文件
- 先新建两个文件区分不同环境

开发环境下,webpack.config.dev.js文件内容
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: {
index: './src/index.js',
another: './src/another-module.js',
},
optimization: {
splitChunks: {
cacheGroups: {
vendor: {
test: /[\\/]node_modules[\\/]/,
name: 'vendors',
chunks: 'all',
},
},
},
},
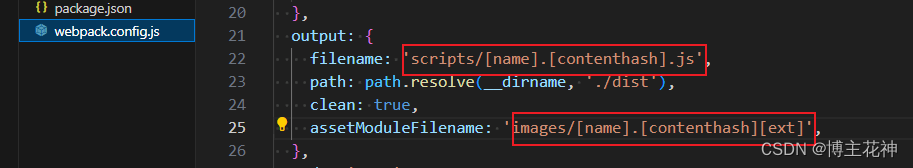
output: {
filename: 'scripts/[name].js',
path: path.resolve(__dirname, '../dist'),
clean: true,
assetModuleFilename: 'images/[name].[contenthash][ext]',
},
mode: 'development',
devtool: 'inline-source-map',
plugins: [
new HtmlWebpackPlugin({
template: './index.html',
filename: 'app.html',
inject: 'body',
}),
],
devServer: {
static: '../dist',
},
};
- 使用这个打包:npx webpack -c ./config/webpack.config.dev.js
- 所以,就会在开发环境下,无域名,js代码无压缩

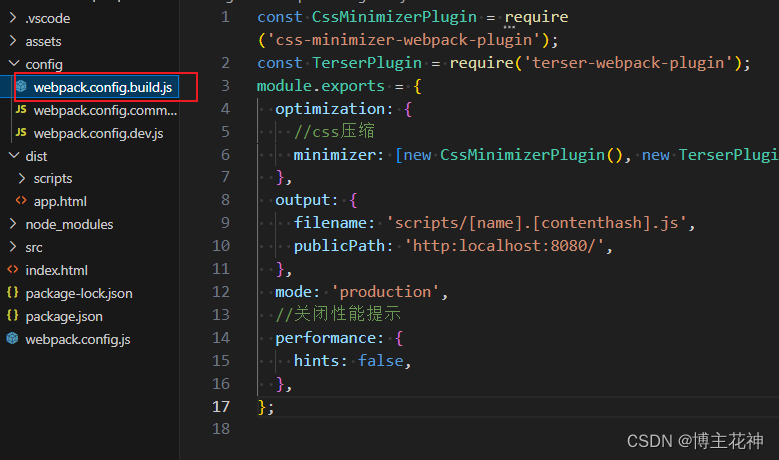
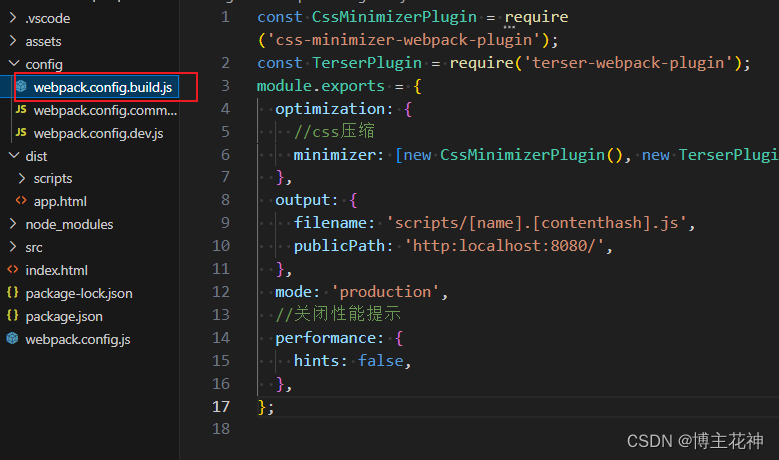
生产环境下,webpack.config.build.js文件内容
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const CssMinimizerPlugin = require('css-minimizer-webpack-plugin');
const TerserPlugin = require('terser-webpack-plugin');
module.exports = {
entry: {
index: './src/index.js',
another: './src/another-module.js',
},
optimization: {
minimizer: [new CssMinimizerPlugin(), new TerserPlugin()],
splitChunks: {
cacheGroups: {
vendor: {
test: /[\\/]node_modules[\\/]/,
name: 'vendors',
chunks: 'all',
},
},
},
},
output: {
filename: 'scripts/[name].[contenthash].js',
path: path.resolve(__dirname, '../dist'),
clean: true,
assetModuleFilename: 'images/[name].[contenthash][ext]',
publicPath: 'http:localhost:8080/',
},
mode: 'production',
plugins: [
new HtmlWebpackPlugin({
template: './index.html',
filename: 'app.html',
inject: 'body',
}),
],
};
- 所以,npx webpack -c ./config/webpack.config.build.js
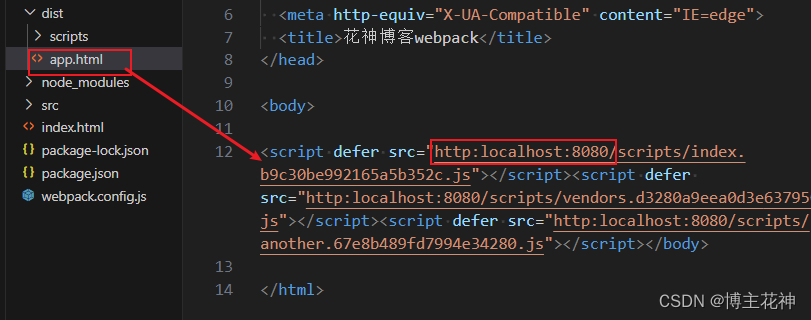
- 这个命令下,代码会压缩,会带域名

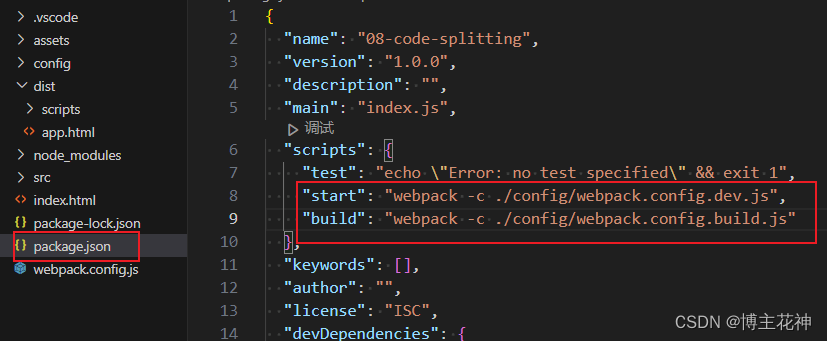
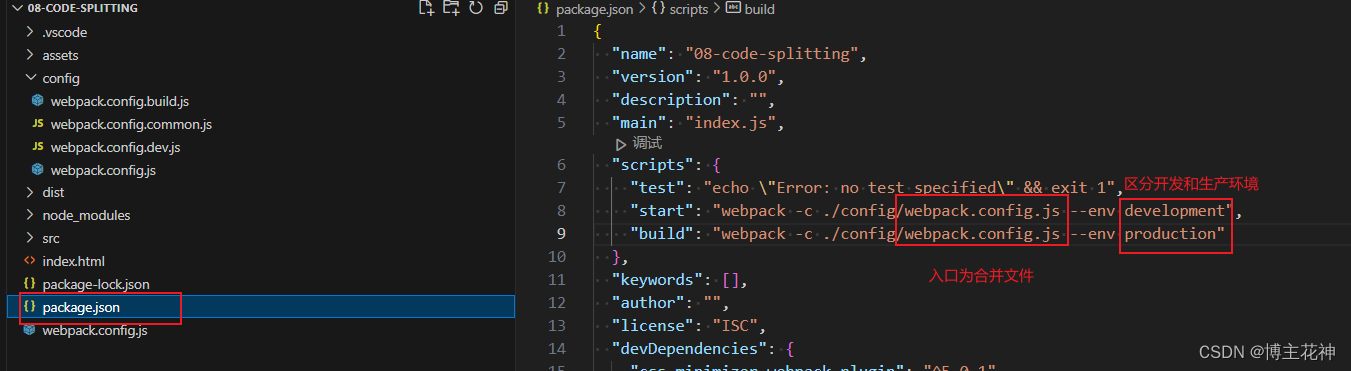
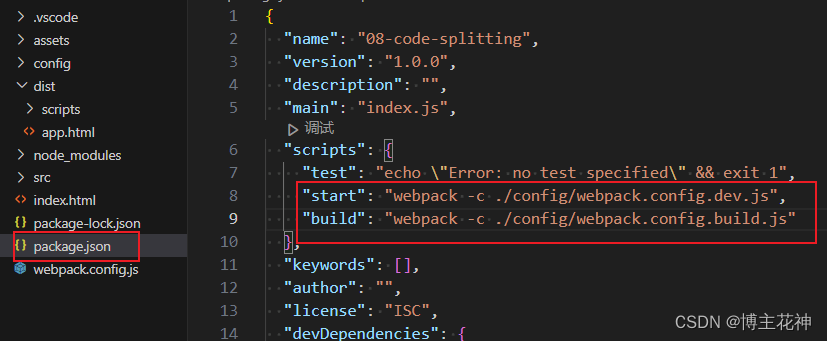
npm 脚本
- 每次打包或者启动服务,都需要在命令行里面输入一长串命令
- 例如:上面的npx webpack -c./config/webpack.config.build.js这些,很麻烦!
- 所以配置npm 脚本来简化命令行的输入

- npx 可以省略

- 然后运行npm run start打测试包或者npm run build打正式包即可
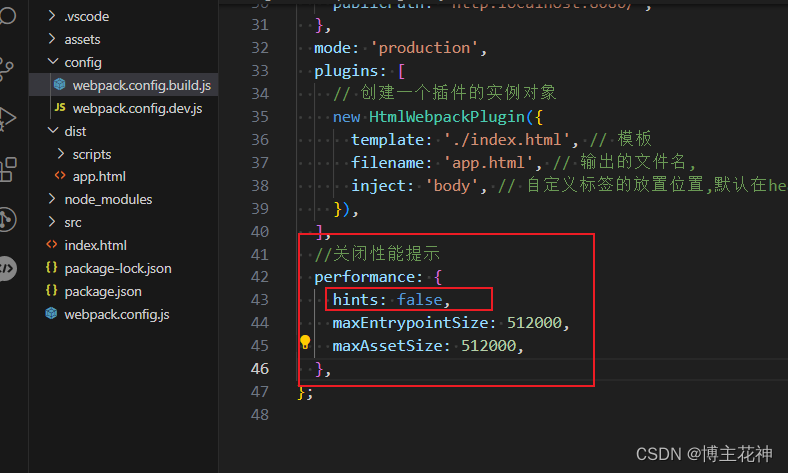
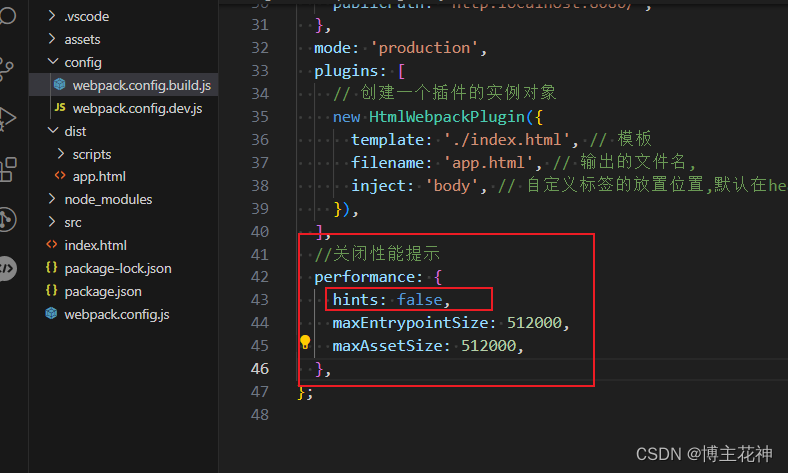
关闭性能提示
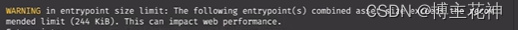
- 有时候会有一些包超出的警告


提取公共配置
- 我们发现开发环境和生产环境下的配置文件里有大量重复代码
- 可以手动将重复的代码单独提前到一个文件里
- 创建 webpack.config.common.js,存放共有的配置
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: {
index: './src/index.js',
another: './src/another-module.js',
},
optimization: {
splitChunks: {
cacheGroups: {
vendor: {
test: /[\\/]node_modules[\\/]/,
name: 'vendors',
chunks: 'all',
},
},
},
},
output: {
path: path.resolve(__dirname, './dist'),
clean: true,
assetModuleFilename: 'images/[name].[contenthash][ext]',
},
plugins: [
new HtmlWebpackPlugin({
template: './index.html',
filename: 'app.html',
inject: 'body',
}),
],
};
- 删除其余配置文件中和公共配置相同的内容,只保留不同内容


合并配置文件
- npm install webpack-merge

通过 --env来传递环境变量