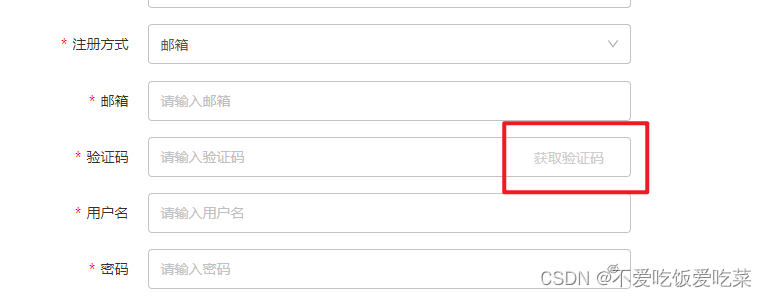
按钮禁止点击状态:
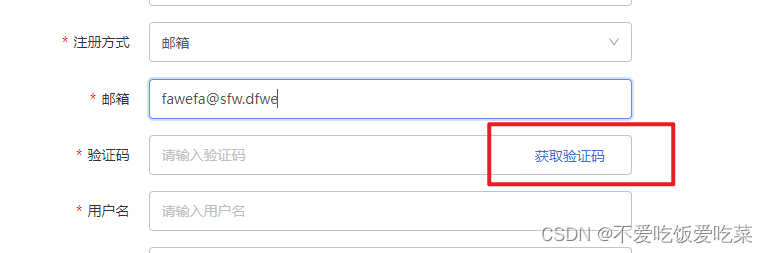
按钮能够点击状态:
我采用的方式是监听手机号/邮箱输入框的输入事件,即实判断用户输入的数据是否满足规则,如果满足手机号/邮箱规则,则激活“获取验证码”按钮。
话不多说,上代码
样式:
<!-- 注册方式 -->
<a-form-model-item prop="accountType">
<a-select
v-model="form.accountType"
@change="switchHandle" //切换手机号/邮箱进行的操作
:getPopupContainer="triggerNode => triggerNode.parentNode"
>
<!-- 邮箱 -->
<a-select-option style="font-size: 14px" value="3">
{{ $t("word68") }}
</a-select-option>
<!-- 手机号 -->
<a-select-option style="font-size: 14px" value="2">
{{ $t("plant_detail259") }}
</a-select-option>
</a-select>
</a-form-model-item>
<!-- 手机号 -->
<a-form-model-item
prop="phoneNumber"
v-if="!flag" //判断是手机号/邮箱
>
<a-input
class="spacial-input"
:placeholder="$t('user29')"
v-model="form.phoneNumber" //手机号
:maxLength="45"
@input="getVal(1)" //监听输入事件!!!这里重要
/>
</a-form-model-item>
<!-- 邮箱 -->
<a-form-model-item
ref="email"
prop="email"
v-if="flag"
>
<a-input
v-model="form.email" // 邮箱
key="email"
@input="getVal(2)" //监听输入事件!!!这里重要
:maxLength="256"
:placeholder="$t('wyf_731_register_info_21')"
/>
</a-form-model-item>
<!-- 验证码 -->
<a-form-model-item v-bind="formItemLayout" prop="checkNum">
<!-- 请输入验证码 -->
<a-input
style="width: 100%"
onkeyup="this.value=this.value.replace(/[, ]/g,'')"
:maxLength="50"
v-model="form.checkNum"
:placeholder="$t('wyf_731_register_info_17')"
>
<template>
<a-button
slot="suffix"
class="sendCheck fr"
:class="sendCheckBtnFlag ? 'btnActiveStyle' : ''"// 根据禁用or激活状态,更改样式
ref="sendCheck"
@click="sendCheckHandle"
:disabled="!sendCheckBtnFlag" // 判断禁用or激活状态
>
<!-- 获取验证码 -->
{{ timer ? num : $t("wyf_731_register_info_4") }} //倒计时or发送验证码
</a-button>
</template>
</a-input>
</a-form-model-item>
方法:
/**
* 切换邮箱或者手机
*/
switchHandle(value) {
if (value == "3") {
this.flag = true
} else {
this.flag = false
}
// 输入框的值清空
this.form.email = ""
this.form.phoneNumber = ""
this.form.checkNum = ""
// 验证码按钮禁用
this.sendCheckBtnFlag = false
// 禁用下一步按钮
this.registerBtnFlag = false
// 清除校验
this.$refs["registForm"].clearValidate(["email", "phoneNumber"]) //清除校验信息
localStorage.setItem("defaultActiveInput", this.flag ? "3" : "2")
},
// 接收input框内的值 !!!!!!!!!
getVal(num) {
if (num == "2") {
// 校验邮箱是否输入正确
this.$refs.registForm.validateField(["email"], error => {
if (error != "") {
this.sendCheckBtnFlag = false
}
// 输入正确且验证码倒计时为空,则激活 验证码 按钮
else if (error == "" && this.timer == null) {
this.sendCheckBtnFlag = true
}
})
} else if (num == 1) {
// 校验手机号是否输入正确
this.$refs.registForm.validateField(["phoneNumber"], error => {
if (error != "") {
this.sendCheckBtnFlag = false
}
// 输入正确且验证码倒计时为空,则激活 验证码 按钮
else if (error == "" && this.timer == null) {
this.sendCheckBtnFlag = true
}
})
}
},