结构伪类选择器
基本的结构伪类选择器
可以根据元素的结构关系来查找元素

比如列标签 li,使用 li:first-child { background-color: green; }就可以选中第一个该标签。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
li:first-child {
background-color: green;
}
li:last-child {
background-color: red;
}
li:nth-child(2) {
background-color: yellow;
}
</style>
</head>
<body>
<ol>
<li>li1</li>
<li>li2</li>
<li>li3</li>
</ol>
</body>
</html>

利用 nth-child( 公式 )
可以通过书写公式来查找符合这个公式的多个元
伪元素选择器
创建虚拟的元素(伪元素),用来摆放装饰性的内容

注意点:
- 必须设置 content 属性,用来设置伪元素的内容,如果没有内容引号引号后面不用写内容,不写的话整个伪元素都不会生效
- 伪元素默认是行内显示模式,通过 disply: 来修改
- 权重和标签选择器相同(复合选择器)
PxCook
PxCook(像素大厨),是一款切图设计工具软件。支持 PSD 文件的文字、颜色、距离的自动识别。
有两个模式,开发模式和设计模式,开发模式会自动智能识别,设计模式需要手动测量,当开发模式无法自动识别的时候可以使用测量模式的工具来手动测量内容。
PxCook 官方网站:https://fancynode.com.cn/pxcook
盒子模型
盒子模型-组成
- 内容区域:width & height
- 内边距:padding (出现在内容和盒子边缘之间的距离)
- 边框线:border
- 外边距:margin
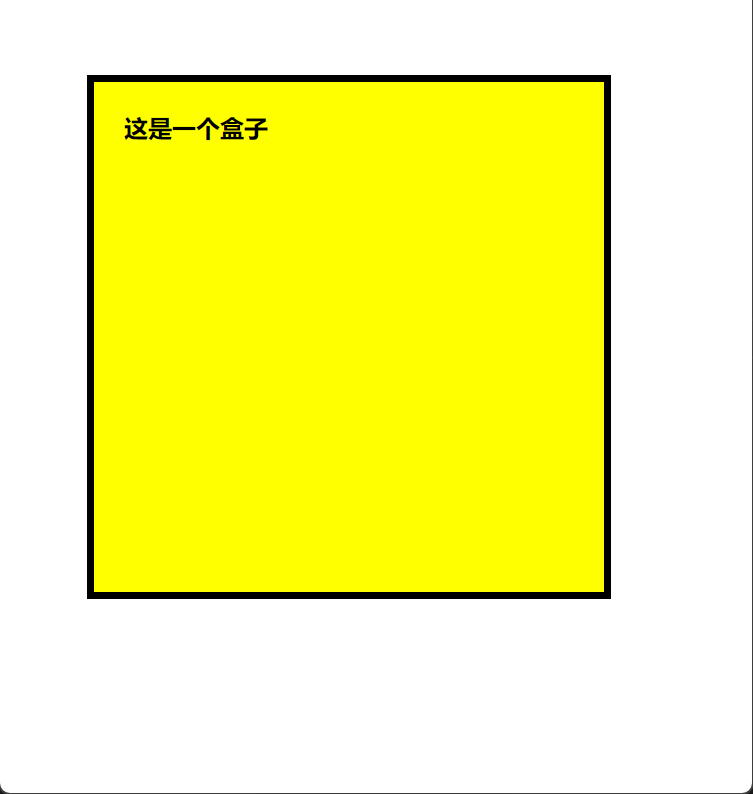
下面来看一下这几个部分出现的位置 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
height: 300px;
width: 300px;
font-weight: 700;
background-color: yellow;
/* 边框 */
border: 5px solid black;
/* 内边距 */
padding: 20px;
/* 外边距 */
margin: 50px;
}
</style>
</head>
<body>
<div>这是一个盒子</div>
</body>
</html>

盒子模型-边框线
属性名:border
属性值:边框线粗细 线条样式 颜色(不区分顺序)

除了设置整体的边框线,我们还可以设置某个方向的边框线
属性名:border-方位名词
属性值:边框线粗细 线条样式 颜色(不区分顺序)
盒子模型-内边距
可以设置内容和盒子的边缘的距离,显示效果更好
和上面的边框线一样,我们也可以设置整体的内边距或者某一个方向的内边距
属性名:padding / padding-方位名词
.example {
padding-top: 10px; /* 顶部10像素的内边距 */
padding-right: 15px; /* 右侧15像素的内边距 */
padding-bottom: 20px; /* 底部20像素的内边距 */
padding-left: 5px; /* 左侧5像素的内边距 */
}
内边距的多值写法
当你希望一次性设置元素的上、右、下、左四个方向的内边距时,可以使用 padding 属性的多值写法,即按照顺时针方向设置内边距值;也可以设置仅有两个值(上下 / 左右)或三个值(上 / 左右 / 下)。
比如:
.example {
padding: 10px 20px 15px 25px; /* 上 右 下 左 */
}
.example {
padding: 10px 20px; /* 上下 左右 */
}
.example {
padding: 10px 20px 15px; /* 上 左右 下 */
}
盒子模型-尺寸计算
盒子尺寸 = 内容尺寸 + border 尺寸 + 内边距尺寸
所以不论是给盒子加上 border / padding 会撑大盒子,如果我们想要获取规定的盒子的大小
解决方式
手动解决:在内容尺寸中剪掉增加的border和 padding 的属性
内减模式:浏览器自动执行上面的步骤:box-size:border-box
盒子模型-外边距
可以拉开两个盒子之间的距离
属性名:margin
和 padding 的属性值写法和含义完全相同
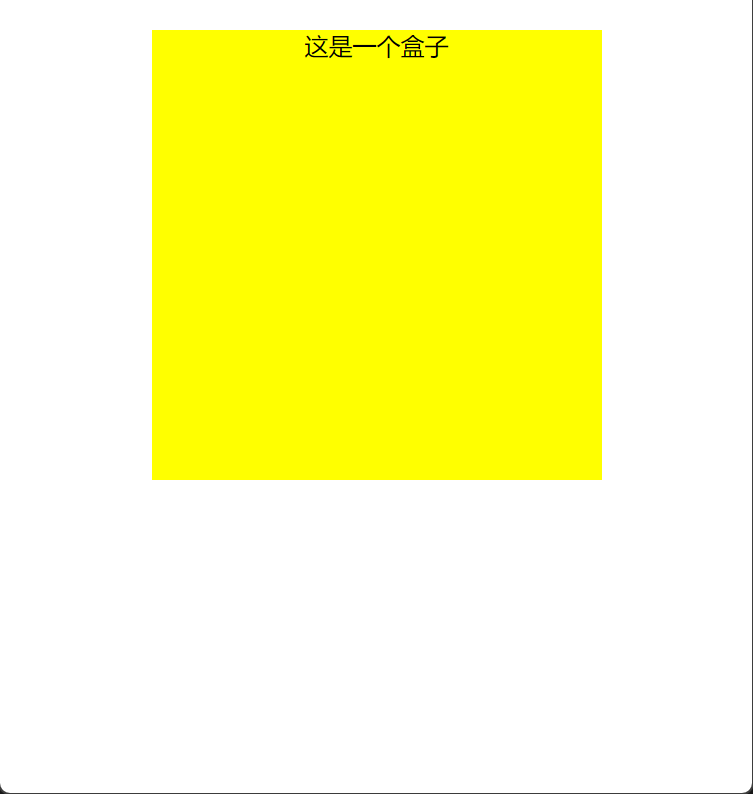
下面我们利用外边距实现一个版心居中的效果,将方向的属性设置为 auto会自动居中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 300px;
height: 300px;
background-color: yellow;
margin: 20px auto;
text-align: center;
}
</style>
</head>
<body>
<div>这是一个盒子</div>
</body>
</html>

清除默认样式
通过在控制工具中查看,我们发现比如标题标签,段落标签都是由内外边距的,我们可以将这些边距清除掉,,然后根据我们的需要去设置这些样式
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
</style>
将这些设置写在通配符中,可以控制整个界面的效果
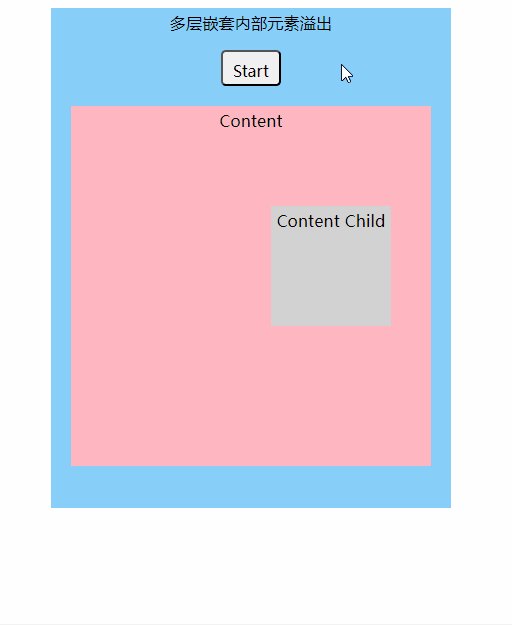
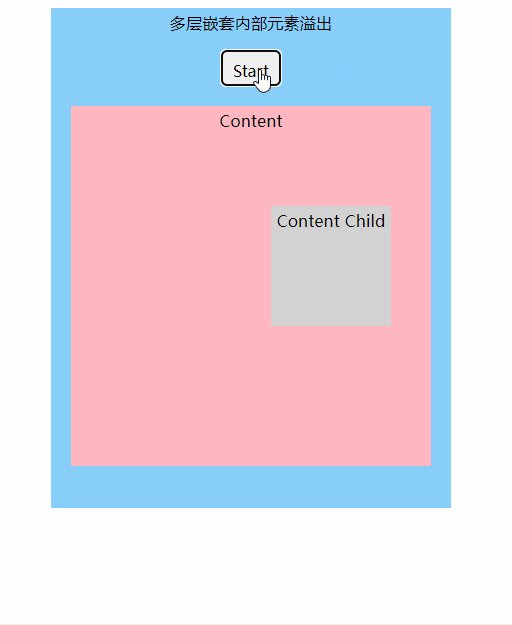
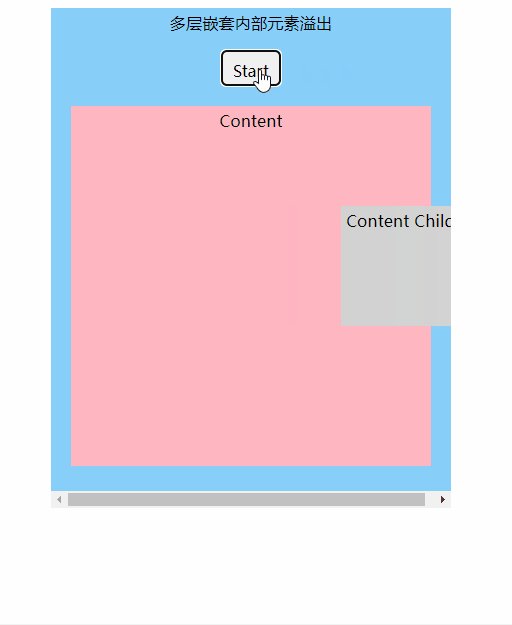
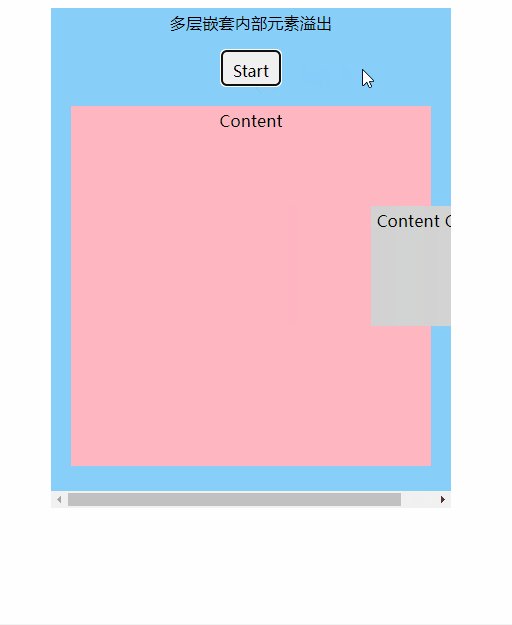
盒子模型-元素溢出
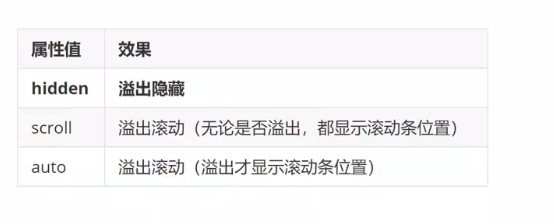
控制当内容区域超出盒子区域的显示方式
属性名:overflow

外边距特性
外边距合并问题
垂直排列的兄弟元素,上下设置 margin 的话,这个 margin 会合并,取得两个 margin 中的较大值生效
外边距塌陷问题
父子级标签,子级加 上外边距 会产生塌陷问题,导致父级一起移动
解决办法:取消父级的 margin,给父级加上内边距 padding
父级设置:overflow:hidden
父级设置:border-top
行内元素的内外边距问题
发给行内元素添加 margin 和 padding 都无法改变元素的垂直位置,通过加行高可以实现垂直方向的变化
盒子模型-圆角
可以设置内容的外边框为圆角效果
属性名:border-radius
属性值:数字 + px / 百分比
属性值就是圆角的半径,可以给不同的角设不同的值,设置的顺序为从左上角开始顺时针,没有设置的会和对角相同,比如 border-radius: 10px 80px是这样的效果
 ,同理可以推出从 1 到 3 的效果
,同理可以推出从 1 到 3 的效果
圆角常见的案例有正圆形或者胶囊形状


分别通过设置圆角属性为宽高的一半和圆角属性为高度的一半即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
height: 300px;
width: 300px;
background-color: yellow;
border-radius: 50%;
text-align: center;
line-height: 300px;
}
</style>
</head>
<body>
<div>
圆角的盒子
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
height: 160px;
width: 300px;
background-color: yellow;
border-radius: 80px;
text-align: center;
line-height: 160px;
}
</style>
</head>
<body>
<div>
圆角的盒子
</div>
</body>
</html>

盒子模型-阴影效果
给元素设置阴影效果
属性名:box-shadow
属性值:x 轴偏移 y 轴编译 模糊半径 扩散半径 颜色 内外阴影
注意:
X 和 Y 轴的偏移量必须书写
默认是外阴影,内阴影需要设置 inset