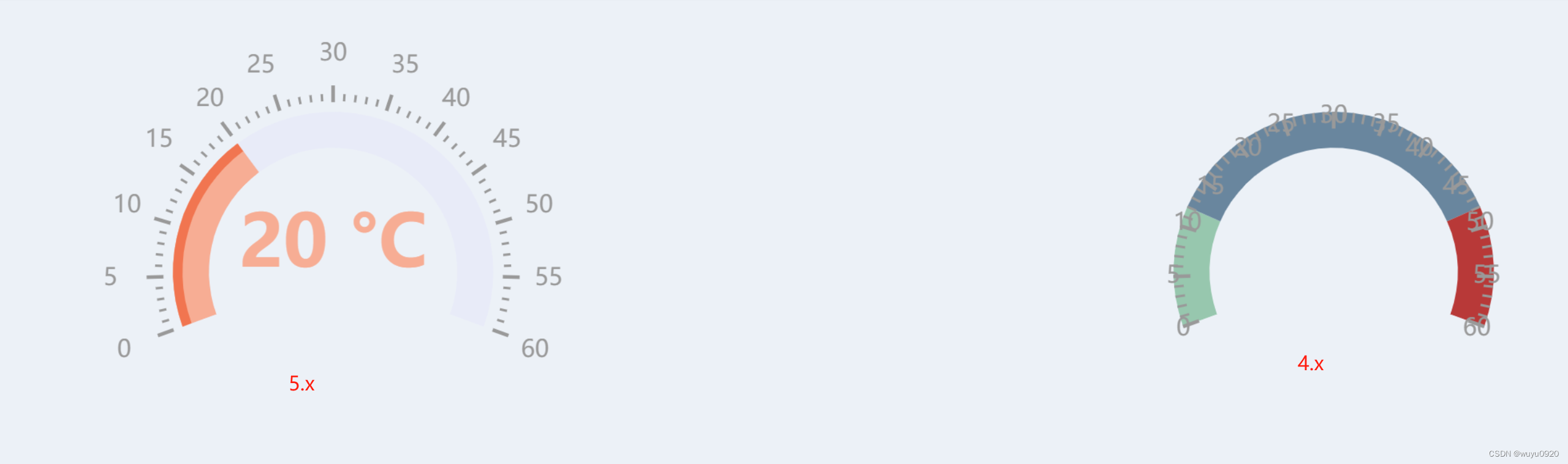
最近在大屏展示的时候,用到了百度的echarts图表库,看完效果图后,又浏览了一下echarts官网案例,大同小异。但是搬砖过程中发现实际效果和demo相差甚远,一番折腾发现,项目中安装的是echarts4.x版本,而这次需要用到的echarts5.x版本的。由于echarts关联的其他模块已经上线,echart图表稳步运行中,echarts4.x和echarts5.x 在引用方式也不相同,升级版本是不可能的,代价太大,当时在想一个项目是否可以安装多个版本的依赖包呢?事实情况是可以的。
一个项目echarts安装多个版本,其实就是给不同版本的包起别名,这样就避免了在package.json文件中出现覆盖情况。
npm 安装别名官网文档介绍
别名 <alias>@npm:<name>
主要由 npm install 之类的命令和 package.json 的依赖部分使用,this 通过别名引用包。 <alias> 是在 node_modules 文件夹中具体化的包的名称,而 <name> 指的是在配置的注册表中找到的包名称。
Primarily used by commands like npm install and in the dependency sections in the package.json, this refers to a package by an alias. The <alias> is the name of the package as it is reified in the node_modules folder, and the <name> refers to a package name as found in the configured registry.
官网给的例子
Examples:
- semver:@npm:@npmcli/semver-with-patch
- semver:@npm:semver@7.2.2
- semver:@npm:semver@legacy
在这里 semver: 就是别名了
如果你用的yarn 基本上是和npm是一样的
yarn 安装别名官网文档介绍
yarn add <alias-package>@npm:<package>
这将在自定义别名下安装一个包。 别名允许安装同一依赖的多个版本,每个版本都通过给定的别名包名称进行引用。 例如,yarn add my-foo@npm:foo 将在你的 dependencies 中以指定的别名 my-foo 安装软件包 foo(最新版本)。 此外,yarn add my-foo@npm:foo@1.0.1 允许安装特定版本的 foo。
This will install a package under a custom alias. Aliasing, allows multiple versions of the same dependency to be installed, each referenced via the alias-package name given. For example, yarn add my-foo@npm:foo will install the package foo (at the latest version) in your dependencies under the specified alias my-foo. Also, yarn add my-foo@npm:foo@1.0.1 allows a specific version of foo to be installed.
以echarts为例,目前项目中已经安装了4.x并运行上线了

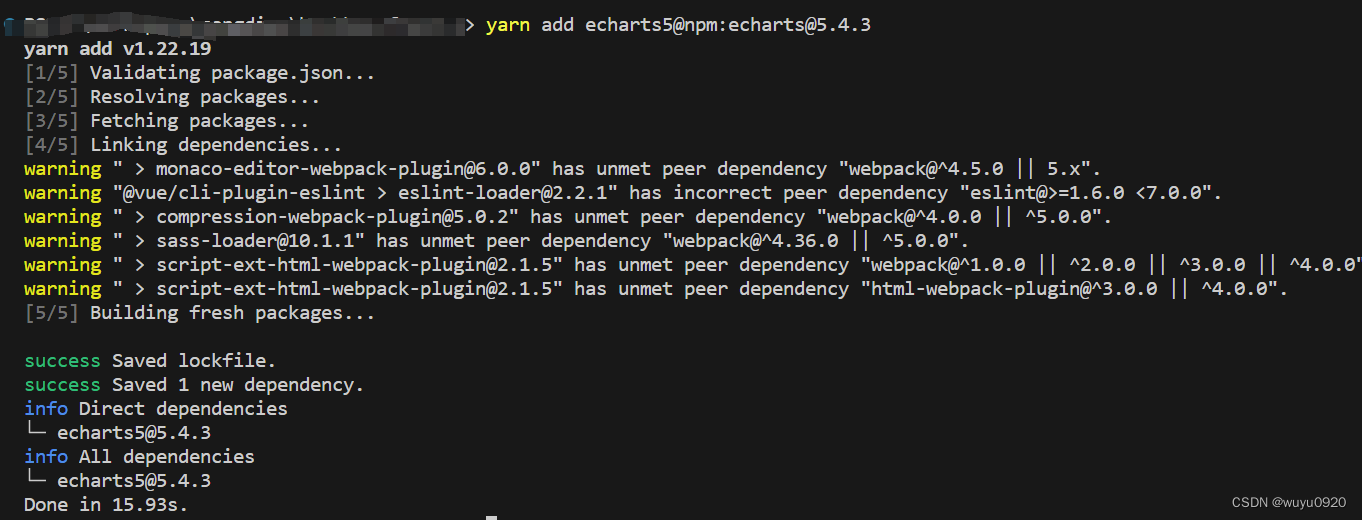
安装echarts5.4.3版本,我项目用的是yarn,所以控制台输入
yarn add echarts5@npm:echarts@5.4.3
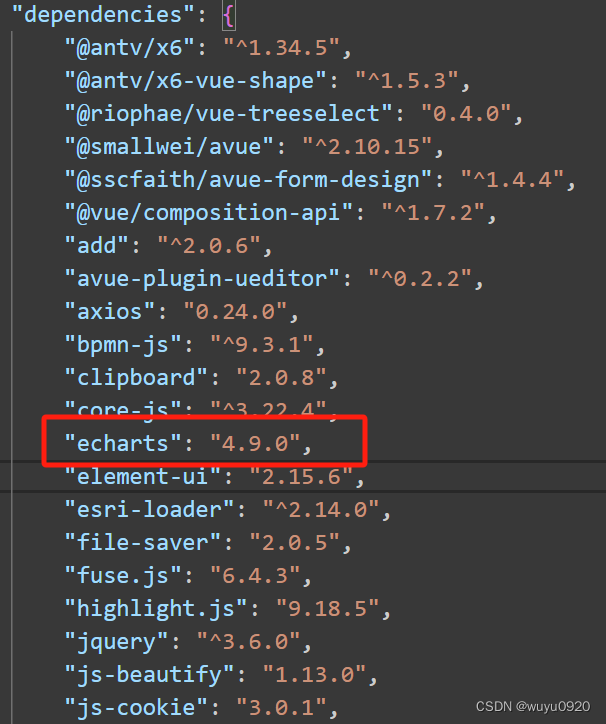
安装成功后看到package.json

echarts5.x版本引用方式
import * as echarts from 'echarts5';当前安装echarts4.x和5.x两个版本,分别为两种命名,在引用时分别引用对应的别名即可。
其他:
一个vue组件中是否可以同时引用echarts4.x 和 echarts5.x 呢,特意试了一下,没有问题,可以同时展示两种。
找了个仪表盘的demo同时在一个组件中实现: