文章目录
- 效果
- BMap 实现
- vue2 中BMap实现
- vue2 中使用BMapGL实现
参考文章: 百度地图API实时画出动态运行轨迹(一条行驶轨迹),车头实时指向行驶方向,设置角度偏移
下文中可能用到的图片统一放在上面,自取。



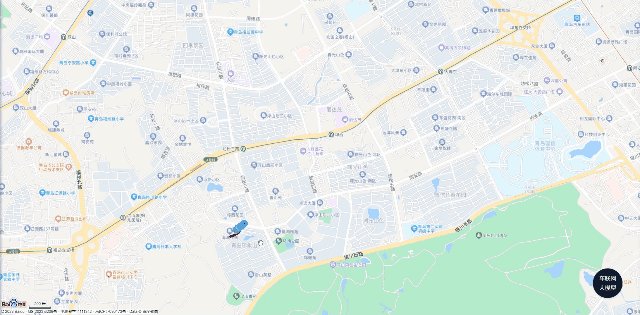
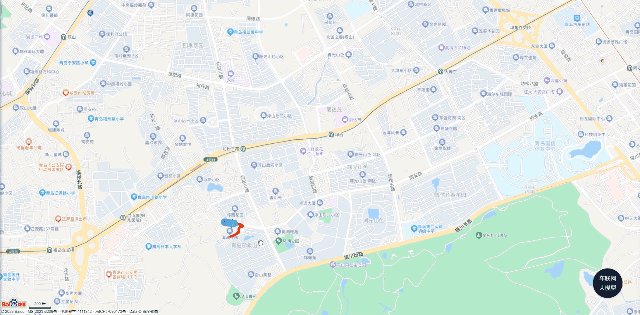
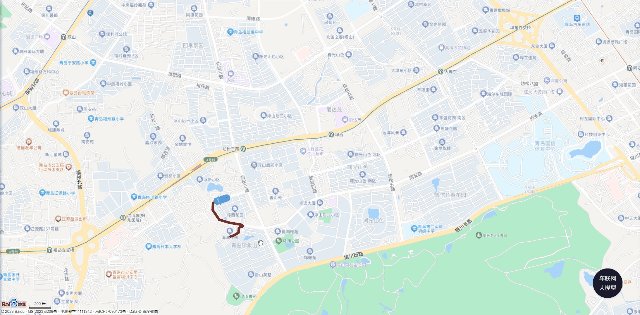
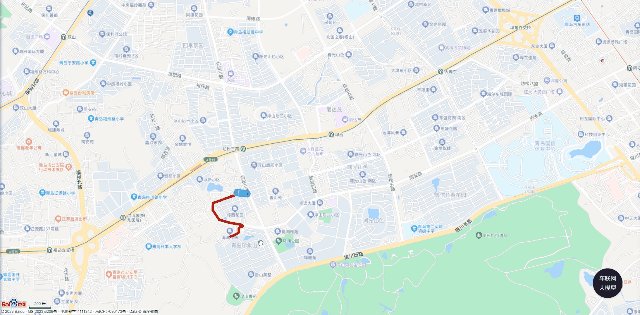
效果
效果基本上都是这样,只是实现方式不同

BMap 实现
新建html文件,粘贴下面代码。粘贴完后保存打开即可看见效果。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>百度地图的动态行驶轨迹</title>
<script type="text/javascript"
src="http://api.map.baidu.com/api?v=2.0&ak=wIt2mDCMGWRIi2pioR8GZnfrhSKQHzLY"></script>
</head>
<body>
<div id="mapId" style="height: 500px;">
<script>
var map = new BMap.Map("mapId");
map.enableScrollWheelZoom(); // 开启鼠标滚轮缩放
map.addControl(new BMap.ScaleControl()); // 添加比例尺控件
// map.centerAndZoom("青岛", 8);
var PointArr = [
{ lat: 36.10339957700999, lng: 120.4207801005104 },
{ lat: 36.10349055332635, lng: 120.42113539348455 },
{ lat: 36.10370795896673, lng: 120.42162977768736 },
{ lat: 36.10411490190429, lng: 120.42166901055167 },
{ lat: 36.104232027406695, lng: 120.42185015059275 },
{ lat: 36.10425620255758, lng: 120.42202022562539 },
{ lat: 36.104265908631284, lng: 120.42208225102176 },
{ lat: 36.104399968669526, lng: 120.42187425183421 },
{ lat: 36.10452708476511, lng: 120.42076268466177 },
{ lat: 36.10480132817409, lng: 120.4196557913201 },
{ lat: 36.10560773716036, lng: 120.418951386886 },
{ lat: 36.10621159088823, lng: 120.41900182905378 },
{ lat: 36.1064641068988, lng: 120.41992809616544 },
{ lat: 36.10679444086644, lng: 120.42102125032955 },
{ lat: 36.107010189089046, lng: 120.42182982905027 },
{ lat: 36.107014665948654, lng: 120.42193587265254 },
{ lng: 120.42201589513277, lat: 36.10700627324672 },
{ lng: 120.42201589513277, lat: 36.10700627324672 },
{ lng: 120.42236704579075, lat: 36.10708566579729 },
{ lng: 120.42269817692573, lat: 36.107201270041955 },
{ lng: 120.42239277578172, lat: 36.10812797579566 },
{ lng: 120.42175457671763, lat: 36.10947659586882 },
{ lng: 120.42144906678747, lat: 36.11028554037044 },
{ lng: 120.4213722360578, lat: 36.110547069787465 },
{ lng: 120.4213722360578, lat: 36.110547069787465 },
{ lng: 120.4213722360578, lat: 36.110547069787465 },
{ lng: 120.4213722360578, lat: 36.110547069787465 },
{ lng: 120.4213722360578, lat: 36.110547069787465 },
{ lng: 120.4213722360578, lat: 36.110547069787465 },
{ lng: 120.4213722360578, lat: 36.110547069787465 },
{ lng: 120.4213722360578, lat: 36.110547069787465 },
{ lng: 120.4213722360578, lat: 36.110547069787465 },
{ lng: 120.42134433787885, lat: 36.110691285540966 },
{ lng: 120.42234193234574, lat: 36.110931417305515 },
{ lng: 120.42374305054953, lat: 36.11109804633305 },
{ lng: 120.42478859440246, lat: 36.111102173671576 },
{ lng: 120.42606467439863, lat: 36.11129314178323 },
{ lng: 120.4274220550685, lat: 36.11148065963647 },
{ lng: 120.42831965719076, lat: 36.111638311669736 },
{ lng: 120.42839951065358, lat: 36.11164240198062 },
{ lng: 120.42839951065358, lat: 36.11164240198062 },
{ lng: 120.42839951065358, lat: 36.11164240198062 },
{ lng: 120.42839951065358, lat: 36.11164240198062 },
{ lng: 120.42839951065358, lat: 36.11164240198062 },
{ lng: 120.42839951065358, lat: 36.11164240198062 },
{ lng: 120.42839951065358, lat: 36.11164240198062 },
{ lng: 120.42839951065358, lat: 36.11164240198062 },
{ lng: 120.42869196887202, lat: 36.1116737914188 },
{ lng: 120.43031048017785, lat: 36.11190642360766 },
{ lng: 120.43239173942534, lat: 36.11229570404404 },
{ lng: 120.43368467575368, lat: 36.11281195352835 },
{ lng: 120.43371757862009, lat: 36.11284016439977 },
{ lng: 120.43379230066179, lat: 36.11284161798212 },
{ lng: 120.43441423254144, lat: 36.113205746094536 },
{ lng: 120.43549342023326, lat: 36.11391074053337 },
{ lng: 120.43637497341942, lat: 36.11441797319607 },
{ lng: 120.4365024200745, lat: 36.11445405475196 },
{ lng: 120.43670459776231, lat: 36.11458083085174 },
{ lng: 120.43745246924915, lat: 36.11507070008782 },
{ lng: 120.43821097991501, lat: 36.115416050767585 },
{ lng: 120.43821097991501, lat: 36.115416050767585 },
{ lng: 120.43821097991501, lat: 36.115416050767585 },
{ lng: 120.43821097991501, lat: 36.115416050767585 },
{ lng: 120.43821097991501, lat: 36.115416050767585 },
{ lng: 120.43823585473245, lat: 36.11541929557907 },
{ lng: 120.43823585473245, lat: 36.11541929557907 },
{ lng: 120.43823585473245, lat: 36.11541929557907 },
{ lng: 120.43823585473245, lat: 36.11541929557907 },
{ lng: 120.43823585473245, lat: 36.11541929557907 },
{ lng: 120.43823585473245, lat: 36.11541929557907 },
{ lng: 120.43823585473245, lat: 36.11541929557907 },
{ lng: 120.43859812511984, lat: 36.115583971494395 },
{ lng: 120.43901701857004, lat: 36.115714318017346 },
{ lng: 120.43928467292172, lat: 36.11582517772885 },
{ lng: 120.43959708522435, lat: 36.115963587312805 },
{ lng: 120.43986466921422, lat: 36.116047547858166 },
{ lng: 120.44007952157578, lat: 36.11611896447754 },
{ lng: 120.440167025596, lat: 36.11612294605039 },
{ lng: 120.440167025596, lat: 36.11612294605039 },
{ lng: 120.44024360205321, lat: 36.116138815526504 },
{ lng: 120.44024360205321, lat: 36.116138815526504 },
{ lng: 120.44024360205321, lat: 36.116138815526504 },
{ lng: 120.44026150723737, lat: 36.11614702160796 },
{ lng: 120.44027344364953, lat: 36.11615215895656 },
{ lng: 120.44027344364953, lat: 36.11615215895656 },
{ lng: 120.44028836484941, lat: 36.1161593311561 },
{ lng: 120.44034209724579, lat: 36.116201960713745 },
{ lng: 120.44048233691922, lat: 36.116254585044935 },
{ lng: 120.44048233691922, lat: 36.116254585044935 },
{ lng: 120.4405738257871, lat: 36.116276646228826 },
{ lng: 120.44073595695149, lat: 36.11635856195875 },
{ lng: 120.44115463412841, lat: 36.11652357056175 },
{ lng: 120.44118546544034, lat: 36.11653994619434 },
{ lng: 120.44118546544034, lat: 36.11653994619434 },
{ lng: 120.44121529948468, lat: 36.1165533090833 }];
map.centerAndZoom(PointArr, 13);// 根据经纬度显示地图的范围
map.setViewport(PointArr);// 根据提供的地理区域或坐标设置地图视野
addStartMarker(new BMap.Point(PointArr[0].lng, PointArr[0].lat), '起点', map);
var carMk;//先将终点坐标展示的mark对象定义
//小车行驶图标
var drivingPoint = new BMap.Icon('http://developer.baidu.com/map/jsdemo/img/car.png', new BMap.Size(52, 26), {
anchor: new BMap.Size(27, 13),
imageSize: new BMap.Size(52, 26)
});
//终点图标
var terminalPoint = new BMap.Icon('endMap.png', new BMap.Size(45, 45), {
anchor: new BMap.Size(20, 45),
imageSize: new BMap.Size(45, 45)
});
var i = 0;
var interval = setInterval(function () {
if (i >= PointArr.length) {
clearInterval(interval);
return;
}
drowLine(map, PointArr[i], PointArr[i + 1]);//画线调用
i = i + 1;
}, 1000);
// 划线
function drowLine(map, PointArr, PointArrNext) {
if (PointArrNext != undefined) {
var polyline = new BMap.Polyline(
[
new BMap.Point(PointArr.lng, PointArr.lat),
new BMap.Point(PointArrNext.lng, PointArrNext.lat)
],
{
strokeColor: "red",
strokeWeight: 7,
strokeOpacity: 1
}); //创建折线
map.addOverlay(polyline);
addMarkerEnd(new BMap.Point(PointArrNext.lng, PointArrNext.lat), '小车行驶', map, PointArrNext, new BMap.Point(PointArr.lng, PointArr.lat));//添加图标
} else {
addMarkerEnd(new BMap.Point(PointArr.lng, PointArr.lat), '终点', map);//添加终点图标
}
}
//添加起始图标
function addStartMarker(point, name, mapInit) {
if (name == "起点") {
var myIcon = new BMap.Icon("startMap.png", new BMap.Size(45, 45), {
anchor: new BMap.Size(20, 45),//这句表示图片相对于所加的点的位置mapStart
imageSize: new BMap.Size(45, 45)//图标所用的图片的大小,此功能的作用等同于CSS中的background-size属性。可用于实现高清屏的高清效果
// offset: new BMap.Size(-10, 45), // 指定定位位置
// imageOffset: new BMap.Size(0, 0 - 10 * 25) // 设置图片偏移
});
window.marker = new BMap.Marker(point, { icon: myIcon }); // 创建标注
mapInit.addOverlay(marker); // 将标注添加到地图中
//marker.setAnimation(BMAP_ANIMATION_BOUNCE); //跳动的动画
}
}
//添加行驶和终点图标
function addMarkerEnd(point, name, mapInit, trackUnit, prePoint) {
if (name == "小车行驶") {
if (carMk) {//先判断第一次进来的时候这个值有没有定义,有的话就清除掉上一次的。然后在进行画图标。第一次进来时候没有定义也就不走这块,直接进行画图标
mapInit.removeOverlay(carMk);
}
carMk = new BMap.Marker(point, { icon: drivingPoint }); // 创建标注
carMk.setRotation(trackUnit.route);//trackUnit.route
//getAngle(point,prePoint);// js求解两点之间的角度
carMk.setRotation(getAngle(point, prePoint) - 90);// 旋转的角度
mapInit.addOverlay(carMk); // 将标注添加到地图中
//carMk.setAnimation(BMAP_ANIMATION_BOUNCE); //跳动的动画
} else {
mapInit.removeOverlay(carMk);
carMk = new BMap.Marker(point, { icon: terminalPoint }); // 创建标注
mapInit.addOverlay(carMk);
}
}
//获得角度的函数
function getAngle(n, next) {
var ret
var w1 = n.lat / 180 * Math.PI
var j1 = n.lng / 180 * Math.PI
var w2 = next.lat / 180 * Math.PI
var j2 = next.lng / 180 * Math.PI
ret = 4 * Math.pow(Math.sin((w1 - w2) / 2), 2) - Math.pow(Math.sin((j1 - j2) / 2) * (Math.cos(w1) - Math.cos(w2)), 2);
ret = Math.sqrt(ret);
// var temp = Math.sin(Math.abs(j1 - j2) / 2) * (Math.cos(w1) + Math.cos(w2));
var temp = Math.sin((j1 - j2) / 2) * (Math.cos(w1) + Math.cos(w2));
console.log(temp)
ret = ret / temp;
ret = Math.atan(ret) / Math.PI * 180;
ret += 90;
// 这里用如此臃肿的if..else是为了判定追踪单个点的具体情况,从而调整ret的值
if (j1 - j2 < 0) {
// console.log('j1<j2')
if (w1 - w2 < 0) {
// console.log('w1<w2')
ret;
} else {
// console.log('w1>w2')
ret = -ret + 180;
}
} else {
// console.log('j1>j2')
if (w1 - w2 < 0) {
// console.log('w1<w2')
ret = 180 + ret;
} else {
// console.log('w1>w2')
ret = -ret;
}
}
return ret;
}
</script>
</body>
</html>
vue2 中BMap实现
关于vue2 中使用BMap就不详细介绍了,直接放代码。
<template>
<div class="demo">
<baidu-map id="bd_map_d" @ready="initMap1"></baidu-map>
<!-- @ready="initMap1" -->
</div>
</template>
<script
type="text/javascript"
src="http://api.map.baidu.com/api?v=2.0&ak=wIt2mDCMGWRIi2pioR8GZnfrhSKQHzLY"
></script>
<script>
export default {
data() {
return {
setHeading: 64.5, // 旋转角度
setTilt: 73, // 倾斜角度
// baiduMap
BMap: "",
map: "",
center: { lng: 0, lat: 0 },
zoom: 3,
carMk: "",
drivingPoint: "",
terminalPoint: "",
myIcon: "https://www.picb.cc/image/iy7YSK",
interval: null,
PointArr: [
{ lat: 36.10339957700999, lng: 120.4207801005104 },
{ lat: 36.10349055332635, lng: 120.42113539348455 },
{ lat: 36.10370795896673, lng: 120.42162977768736 },
{ lat: 36.10411490190429, lng: 120.42166901055167 },
{ lat: 36.104232027406695, lng: 120.42185015059275 },
{ lat: 36.10425620255758, lng: 120.42202022562539 },
{ lat: 36.104265908631284, lng: 120.42208225102176 },
{ lat: 36.104399968669526, lng: 120.42187425183421 },
{ lat: 36.10452708476511, lng: 120.42076268466177 },
{ lat: 36.10480132817409, lng: 120.4196557913201 },
{ lat: 36.10560773716036, lng: 120.418951386886 },
{ lat: 36.10621159088823, lng: 120.41900182905378 },
{ lat: 36.1064641068988, lng: 120.41992809616544 },
{ lat: 36.10679444086644, lng: 120.42102125032955 },
{ lat: 36.107010189089046, lng: 120.42182982905027 },
{ lat: 36.107014665948654, lng: 120.42193587265254 },
{ lng: 120.42201589513277, lat: 36.10700627324672 },
{ lng: 120.42236704579075, lat: 36.10708566579729 },
{ lng: 120.42269817692573, lat: 36.107201270041955 },
{ lng: 120.42239277578172, lat: 36.10812797579566 },
{ lng: 120.42175457671763, lat: 36.10947659586882 },
{ lng: 120.42144906678747, lat: 36.11028554037044 },
{ lng: 120.4213722360578, lat: 36.110547069787465 },
{ lng: 120.42134433787885, lat: 36.110691285540966 },
{ lng: 120.42234193234574, lat: 36.110931417305515 },
{ lng: 120.42374305054953, lat: 36.11109804633305 },
{ lng: 120.42478859440246, lat: 36.111102173671576 },
{ lng: 120.42606467439863, lat: 36.11129314178323 },
{ lng: 120.4274220550685, lat: 36.11148065963647 },
{ lng: 120.42831965719076, lat: 36.111638311669736 },
{ lng: 120.42839951065358, lat: 36.11164240198062 },
{ lng: 120.42869196887202, lat: 36.1116737914188 },
{ lng: 120.43031048017785, lat: 36.11190642360766 },
{ lng: 120.43239173942534, lat: 36.11229570404404 },
{ lng: 120.43368467575368, lat: 36.11281195352835 },
{ lng: 120.43371757862009, lat: 36.11284016439977 },
{ lng: 120.43379230066179, lat: 36.11284161798212 },
{ lng: 120.43441423254144, lat: 36.113205746094536 },
{ lng: 120.43549342023326, lat: 36.11391074053337 },
{ lng: 120.43637497341942, lat: 36.11441797319607 },
{ lng: 120.4365024200745, lat: 36.11445405475196 },
{ lng: 120.43670459776231, lat: 36.11458083085174 },
{ lng: 120.43745246924915, lat: 36.11507070008782 },
{ lng: 120.43821097991501, lat: 36.115416050767585 },
{ lng: 120.43823585473245, lat: 36.11541929557907 },
{ lng: 120.43859812511984, lat: 36.115583971494395 },
{ lng: 120.43901701857004, lat: 36.115714318017346 },
{ lng: 120.43928467292172, lat: 36.11582517772885 },
{ lng: 120.43959708522435, lat: 36.115963587312805 },
{ lng: 120.43986466921422, lat: 36.116047547858166 },
{ lng: 120.44007952157578, lat: 36.11611896447754 },
{ lng: 120.440167025596, lat: 36.11612294605039 },
{ lng: 120.44024360205321, lat: 36.116138815526504 },
{ lng: 120.44026150723737, lat: 36.11614702160796 },
{ lng: 120.44027344364953, lat: 36.11615215895656 },
{ lng: 120.44028836484941, lat: 36.1161593311561 },
{ lng: 120.44034209724579, lat: 36.116201960713745 },
{ lng: 120.44048233691922, lat: 36.116254585044935 },
{ lng: 120.4405738257871, lat: 36.116276646228826 },
{ lng: 120.44073595695149, lat: 36.11635856195875 },
{ lng: 120.44115463412841, lat: 36.11652357056175 },
{ lng: 120.44118546544034, lat: 36.11653994619434 },
{ lng: 120.44121529948468, lat: 36.1165533090833 },
],
};
},
methods: {
initMap1({ BMap, map }) {
this.BMap = BMap;
this.map = map;
this.center.lng = 116.404;
this.center.lat = 39.915;
this.zoom = 15;
this.map = new BMap.Map("bd_map_d");
this.map.enableScrollWheelZoom(); // 开启鼠标滚轮缩放
this.map.addControl(new BMap.ScaleControl()); // 添加比例尺控件
// map.centerAndZoom("青岛", 8);
this.map.centerAndZoom(this.PointArr, 13); // 根据经纬度显示地图的范围
this.map.setViewport(this.PointArr); // 根据提供的地理区域或坐标设置地图视野
//小车行驶图标
this.drivingPoint = new BMap.Icon(
"http://developer.baidu.com/map/jsdemo/img/car.png",
new BMap.Size(52, 26),
{
anchor: new BMap.Size(27, 13),
imageSize: new BMap.Size(52, 26),
}
);
var i = 0;
this.interval = setInterval(() => {
if (i >= this.PointArr.length) {
clearInterval(this.interval);
return;
}
this.drowLine(this.map, this.PointArr[i], this.PointArr[i + 1]); //画线调用
i = i + 1;
}, 1000);
//终点图标
this.terminalPoint = new BMap.Icon(
"@/assets/bus/end.png",
new BMap.Size(45, 45),
{
anchor: new BMap.Size(20, 45),
imageSize: new BMap.Size(45, 45),
}
);
},
// 划线
drowLine(map, PointArr, PointArrNext) {
if (PointArrNext != undefined) {
var polyline = new BMap.Polyline(
[
new BMap.Point(PointArr.lng, PointArr.lat),
new BMap.Point(PointArrNext.lng, PointArrNext.lat),
],
{
strokeColor: "red",
strokeWeight: 7,
strokeOpacity: 1,
}
); //创建折线
map.addOverlay(polyline);
this.addMarkerEnd(
new BMap.Point(PointArrNext.lng, PointArrNext.lat),
"小车行驶",
map,
PointArrNext,
new BMap.Point(PointArr.lng, PointArr.lat)
); //添加图标
} else {
}
},
//添加行驶和终点图标
addMarkerEnd(point, name, mapInit, trackUnit, prePoint) {
if (name == "小车行驶") {
if (this.carMk) {
mapInit.removeOverlay(this.carMk);
}
this.carMk = new BMap.Marker(point, { icon: this.drivingPoint }); // 创建标注
this.carMk.setRotation(trackUnit.route); //trackUnit.route
this.carMk.setRotation(this.getAngle(point, prePoint) - 90); // 旋转的角度
mapInit.addOverlay(this.carMk); // 将标注添加到地图中
} else {
mapInit.removeOverlay(this.carMk);
this.carMk = new BMap.Marker(point, { icon: this.terminalPoint }); // 创建标注
mapInit.addOverlay(this.carMk);
}
},
//获得角度的函数
getAngle(n, next) {
var ret;
var w1 = (n.lat / 180) * Math.PI;
var j1 = (n.lng / 180) * Math.PI;
var w2 = (next.lat / 180) * Math.PI;
var j2 = (next.lng / 180) * Math.PI;
ret =
4 * Math.pow(Math.sin((w1 - w2) / 2), 2) -
Math.pow(Math.sin((j1 - j2) / 2) * (Math.cos(w1) - Math.cos(w2)), 2);
ret = Math.sqrt(ret);
var temp = Math.sin((j1 - j2) / 2) * (Math.cos(w1) + Math.cos(w2));
ret = ret / temp;
ret = (Math.atan(ret) / Math.PI) * 180;
ret += 90;
if (j1 - j2 < 0) {
if (w1 - w2 < 0) {
ret;
} else {
ret = -ret + 180;
}
} else {
if (w1 - w2 < 0) {
ret = 180 + ret;
} else {
ret = -ret;
}
}
return ret;
},
},
mounted() {
// this.initMap()
// this.initMap1();
},
beforeDestroy() {
clearInterval(this.interval);
},
};
</script>
<style lang="scss" scoped>
.demo {
height: calc(100vh - 4.60417vw);
width: 100%;
#bd_map_d {
height: 100%;
width: 100%;
}
}
</style>
vue2 中使用BMapGL实现
<template>
<div class="demo1">
<div id="bd_map_d"></div>
</div>
</template>
<script>
export default {
data() {
return {
map: null,
setHeading: 64.5, // 旋转角度
setTilt: 73, // 倾斜角度
PointArr: [
{ lat: 36.10339957700999, lng: 120.4207801005104 },
{ lat: 36.10349055332635, lng: 120.42113539348455 },
{ lat: 36.10370795896673, lng: 120.42162977768736 },
{ lat: 36.10411490190429, lng: 120.42166901055167 },
{ lat: 36.104232027406695, lng: 120.42185015059275 },
{ lat: 36.10425620255758, lng: 120.42202022562539 },
{ lat: 36.104265908631284, lng: 120.42208225102176 },
{ lat: 36.104399968669526, lng: 120.42187425183421 },
{ lat: 36.10452708476511, lng: 120.42076268466177 },
{ lat: 36.10480132817409, lng: 120.4196557913201 },
{ lat: 36.10560773716036, lng: 120.418951386886 },
{ lat: 36.10621159088823, lng: 120.41900182905378 },
{ lat: 36.1064641068988, lng: 120.41992809616544 },
{ lat: 36.10679444086644, lng: 120.42102125032955 },
{ lat: 36.107010189089046, lng: 120.42182982905027 },
{ lat: 36.107014665948654, lng: 120.42193587265254 },
{ lng: 120.42201589513277, lat: 36.10700627324672 },
{ lng: 120.42236704579075, lat: 36.10708566579729 },
{ lng: 120.42269817692573, lat: 36.107201270041955 },
{ lng: 120.42239277578172, lat: 36.10812797579566 },
{ lng: 120.42175457671763, lat: 36.10947659586882 },
{ lng: 120.42144906678747, lat: 36.11028554037044 },
{ lng: 120.4213722360578, lat: 36.110547069787465 },
{ lng: 120.42134433787885, lat: 36.110691285540966 },
{ lng: 120.42234193234574, lat: 36.110931417305515 },
{ lng: 120.42374305054953, lat: 36.11109804633305 },
{ lng: 120.42478859440246, lat: 36.111102173671576 },
{ lng: 120.42606467439863, lat: 36.11129314178323 },
{ lng: 120.4274220550685, lat: 36.11148065963647 },
{ lng: 120.42831965719076, lat: 36.111638311669736 },
{ lng: 120.42839951065358, lat: 36.11164240198062 },
{ lng: 120.42869196887202, lat: 36.1116737914188 },
{ lng: 120.43031048017785, lat: 36.11190642360766 },
{ lng: 120.43239173942534, lat: 36.11229570404404 },
{ lng: 120.43368467575368, lat: 36.11281195352835 },
{ lng: 120.43371757862009, lat: 36.11284016439977 },
{ lng: 120.43379230066179, lat: 36.11284161798212 },
{ lng: 120.43441423254144, lat: 36.113205746094536 },
{ lng: 120.43549342023326, lat: 36.11391074053337 },
{ lng: 120.43637497341942, lat: 36.11441797319607 },
{ lng: 120.4365024200745, lat: 36.11445405475196 },
{ lng: 120.43670459776231, lat: 36.11458083085174 },
{ lng: 120.43745246924915, lat: 36.11507070008782 },
{ lng: 120.43821097991501, lat: 36.115416050767585 },
{ lng: 120.43823585473245, lat: 36.11541929557907 },
{ lng: 120.43859812511984, lat: 36.115583971494395 },
{ lng: 120.43901701857004, lat: 36.115714318017346 },
{ lng: 120.43928467292172, lat: 36.11582517772885 },
{ lng: 120.43959708522435, lat: 36.115963587312805 },
{ lng: 120.43986466921422, lat: 36.116047547858166 },
{ lng: 120.44007952157578, lat: 36.11611896447754 },
{ lng: 120.440167025596, lat: 36.11612294605039 },
{ lng: 120.44024360205321, lat: 36.116138815526504 },
{ lng: 120.44026150723737, lat: 36.11614702160796 },
{ lng: 120.44027344364953, lat: 36.11615215895656 },
{ lng: 120.44028836484941, lat: 36.1161593311561 },
{ lng: 120.44034209724579, lat: 36.116201960713745 },
{ lng: 120.44048233691922, lat: 36.116254585044935 },
{ lng: 120.4405738257871, lat: 36.116276646228826 },
{ lng: 120.44073595695149, lat: 36.11635856195875 },
{ lng: 120.44115463412841, lat: 36.11652357056175 },
{ lng: 120.44118546544034, lat: 36.11653994619434 },
{ lng: 120.44121529948468, lat: 36.1165533090833 },
],
myIcon: "https://www.picb.cc/image/iy7YSK",
drivingPoint: "",
terminalPoint: "",
interval: null,
carMk: "",
};
},
methods: {
// 初始化地图
initMap() {
// 一、创建Map实例
this.map = new BMapGL.Map("bd_map_d"); // 创建Map实例
this.map.centerAndZoom(new BMapGL.Point(120.422138, 36.102203), 18);
this.map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
// this.map.setHeading(this.setHeading); // 设置地图旋转角度
// this.map.setTilt(this.setTilt); // 设置地图倾斜角度
// 二、添加城市列表控件
const cityCtrl = new BMapGL.CityListControl("this.map");
this.map.addControl(cityCtrl);
// 三、添加比例尺控件
const scaleCtrl = new BMapGL.ScaleControl();
this.map.addControl(scaleCtrl);
// 四、添加缩放控件并放到右上角
const zoomCtrl = new BMapGL.ZoomControl({
anchor: BMAP_ANCHOR_TOP_RIGHT,
offset: new BMapGL.Size(13, 105),
});
this.map.addControl(zoomCtrl);
// 五、添加3D控件
const navi3DCtrl = new BMapGL.NavigationControl3D({
offset: new BMapGL.Size(0, 5),
});
this.map.addControl(navi3DCtrl);
// 六、添加定位控件
const localCtrl = new BMapGL.LocationControl();
this.map.addControl(localCtrl);
this.carDrawFn();
},
carDrawFn() {
// 第一条线路
var i = 0;
this.interval = setInterval(() => {
if (i >= this.PointArr.length) {
clearInterval(this.interval);
return;
}
this.drowLine(this.map, this.PointArr[i], this.PointArr[i + 1]); //画线调用
// this.drowLine(this.map, this.PointArr1[i], this.PointArr1[i + 1]); //画线调用
i = i + 1;
}, 1000);
},
// 第一条 划线
drowLine(map, PointArr, PointArrNext) {
this.drivingPoint = new BMapGL.Icon(
// "@/assets/bus/car.png",
require("@/assets/bus/bus1.png"),
new BMapGL.Size(52, 26),
{
anchor: new BMapGL.Size(27, 13),
imageSize: new BMapGL.Size(70, 35),
}
);
//终点图标
this.terminalPoint = new BMapGL.Icon(
require("@/assets/bus/end.png"),
new BMapGL.Size(45, 45),
{
anchor: new BMapGL.Size(20, 45),
imageSize: new BMapGL.Size(45, 45),
}
);
if (PointArrNext != undefined) {
var polyline = new BMapGL.Polyline(
[
new BMapGL.Point(PointArr.lng, PointArr.lat),
new BMapGL.Point(PointArrNext.lng, PointArrNext.lat),
],
{
strokeColor: "red",
strokeWeight: 7,
strokeOpacity: 1,
}
); //创建折线
map.addOverlay(polyline);
this.addMarkerEnd(
new BMapGL.Point(PointArrNext.lng, PointArrNext.lat),
"小车行驶",
map,
PointArrNext,
new BMapGL.Point(PointArr.lng, PointArr.lat)
); //添加图标
} else {
return;
}
},
// 第一条 添加行驶和终点图标
addMarkerEnd(point, name, mapInit, trackUnit, prePoint) {
if (name == "小车行驶") {
if (this.carMk) {
mapInit.removeOverlay(this.carMk);
}
// debugger;
this.carMk = new BMapGL.Marker(point, { icon: this.drivingPoint }); // 创建标注
this.carMk.setRotation(trackUnit.route); //trackUnit.route
this.carMk.setRotation(this.getAngle(point, prePoint) - 90); // 旋转的角度
this.map.addOverlay(this.carMk); // 将标注添加到地图中
} else {
mapInit.removeOverlay(this.carMk);
this.carMk = new BMapGL.Marker(point, { icon: this.terminalPoint }); // 创建标注
mapInit.addOverlay(this.carMk);
}
},
//获得角度的函数
getAngle(n, next) {
var ret;
var w1 = (n.lat / 180) * Math.PI;
var j1 = (n.lng / 180) * Math.PI;
var w2 = (next.lat / 180) * Math.PI;
var j2 = (next.lng / 180) * Math.PI;
ret =
4 * Math.pow(Math.sin((w1 - w2) / 2), 2) -
Math.pow(Math.sin((j1 - j2) / 2) * (Math.cos(w1) - Math.cos(w2)), 2);
ret = Math.sqrt(ret);
var temp = Math.sin((j1 - j2) / 2) * (Math.cos(w1) + Math.cos(w2));
ret = ret / temp;
ret = (Math.atan(ret) / Math.PI) * 180;
ret += 90;
if (j1 - j2 < 0) {
if (w1 - w2 < 0) {
ret;
} else {
ret = -ret + 180;
}
} else {
if (w1 - w2 < 0) {
ret = 180 + ret;
} else {
ret = -ret;
}
}
return ret;
},
},
mounted() {
this.initMap();
},
beforeDestroy() {
clearInterval(this.interval);
},
};
</script>
<style lang="scss" scoped>
.demo1 {
height: 600px;
#bd_map_d {
height: 100%;
width: 1200px;
}
}
</style>