vssue使用
https://vssue.js.org/



按照文档 https://vssue.js.org/zh/guide/github.html (opens new window) 操作
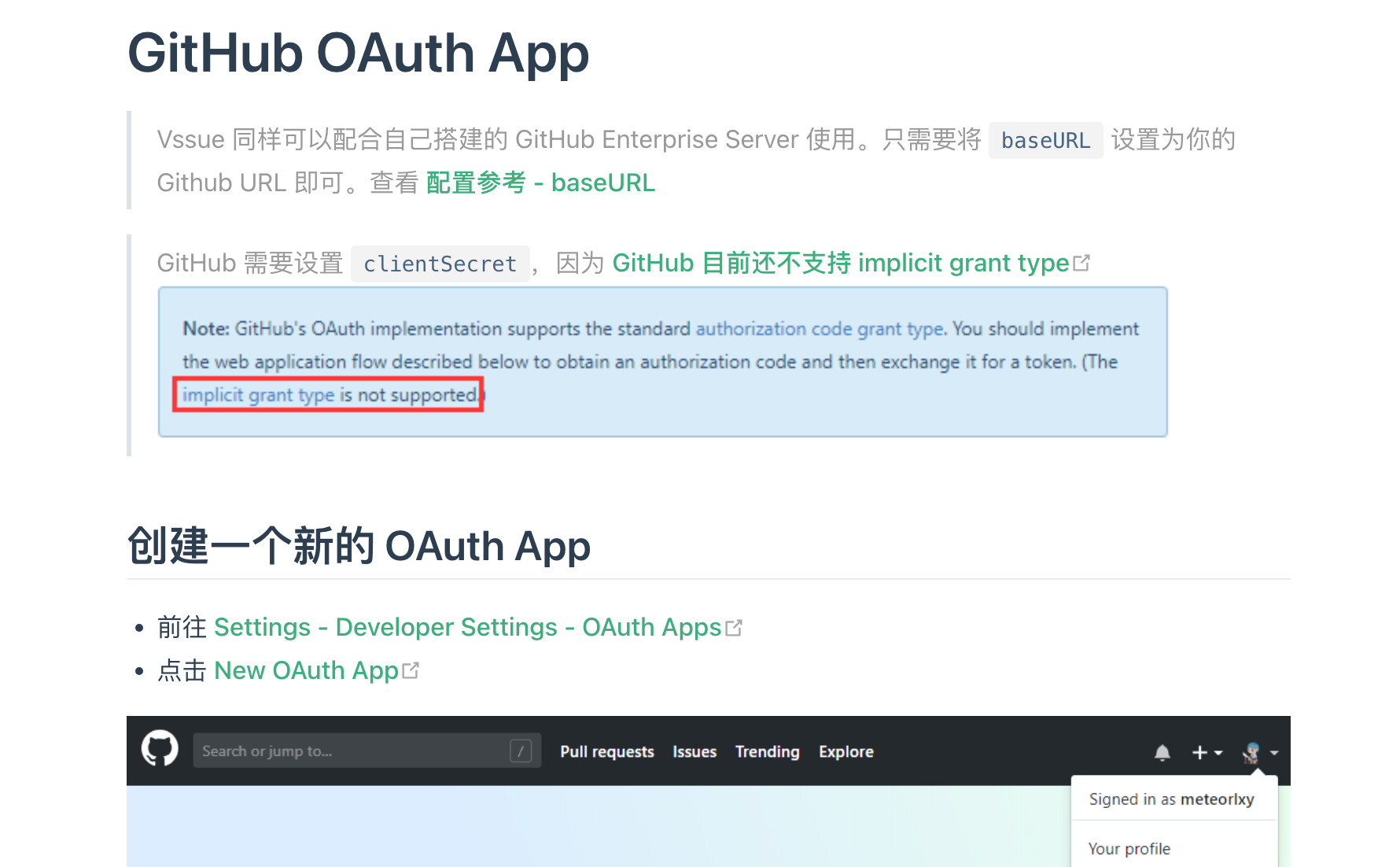
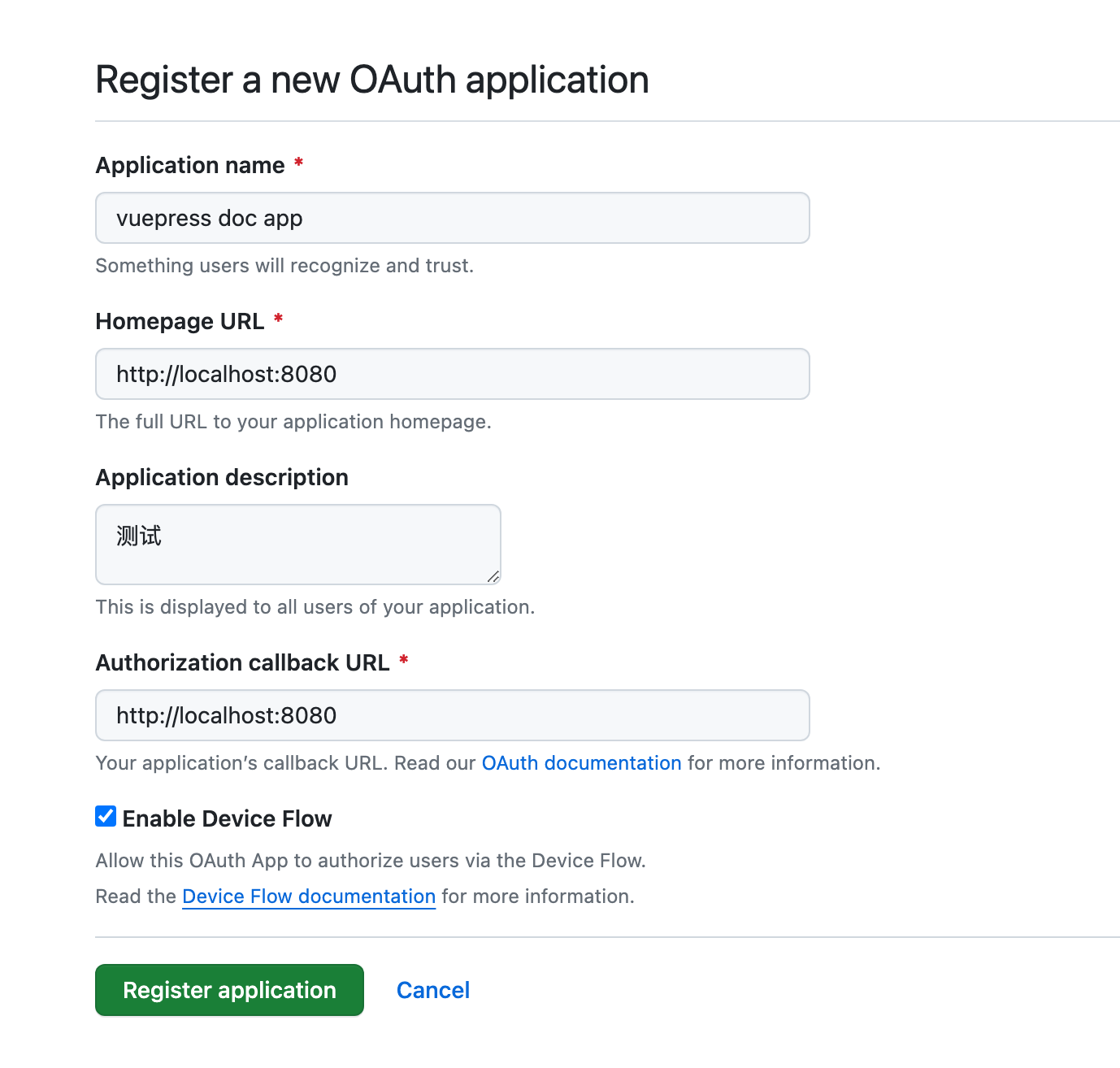
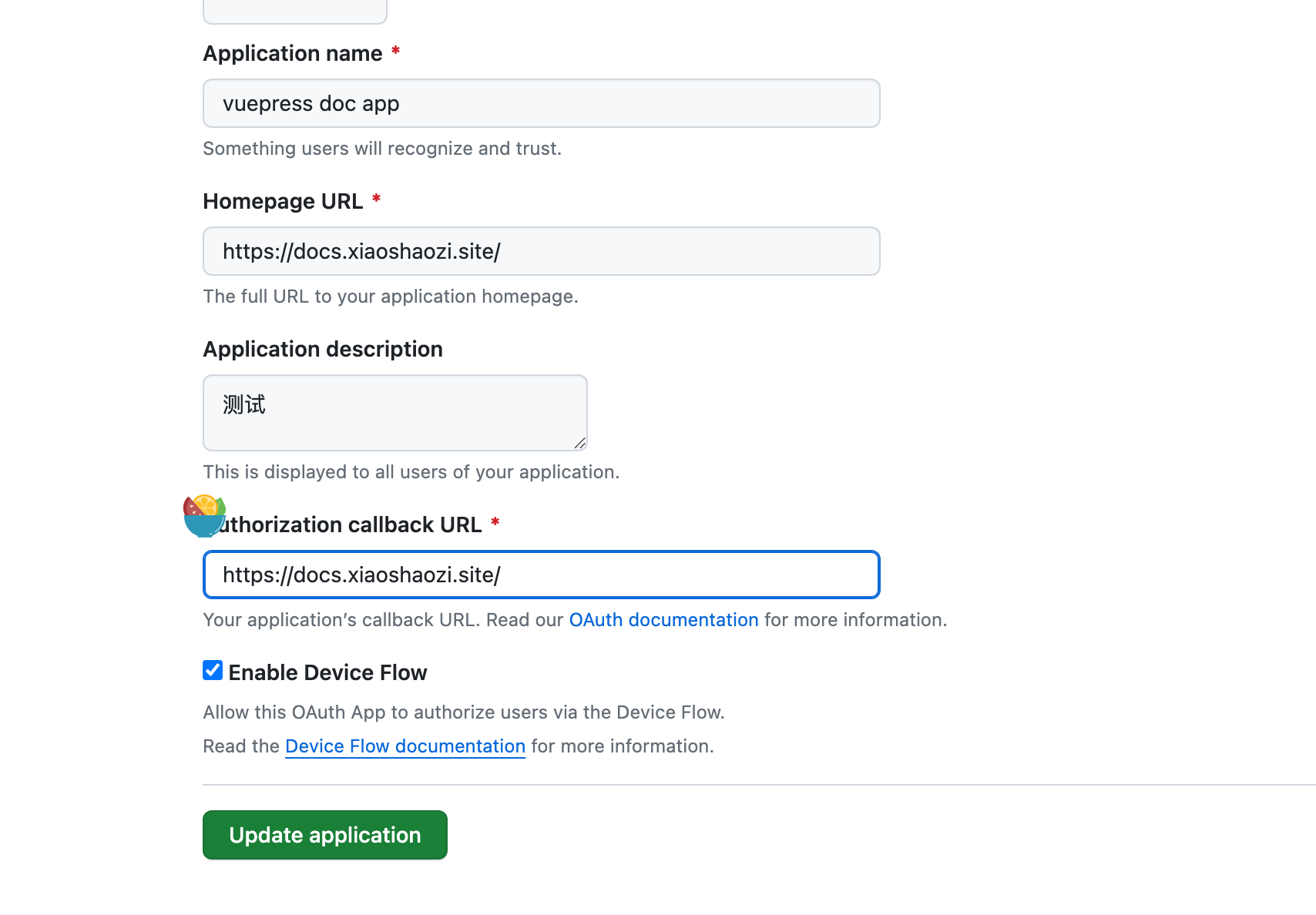
# 1、创建 OAuth application
https://github.com/settings/applications/new (opens new window)

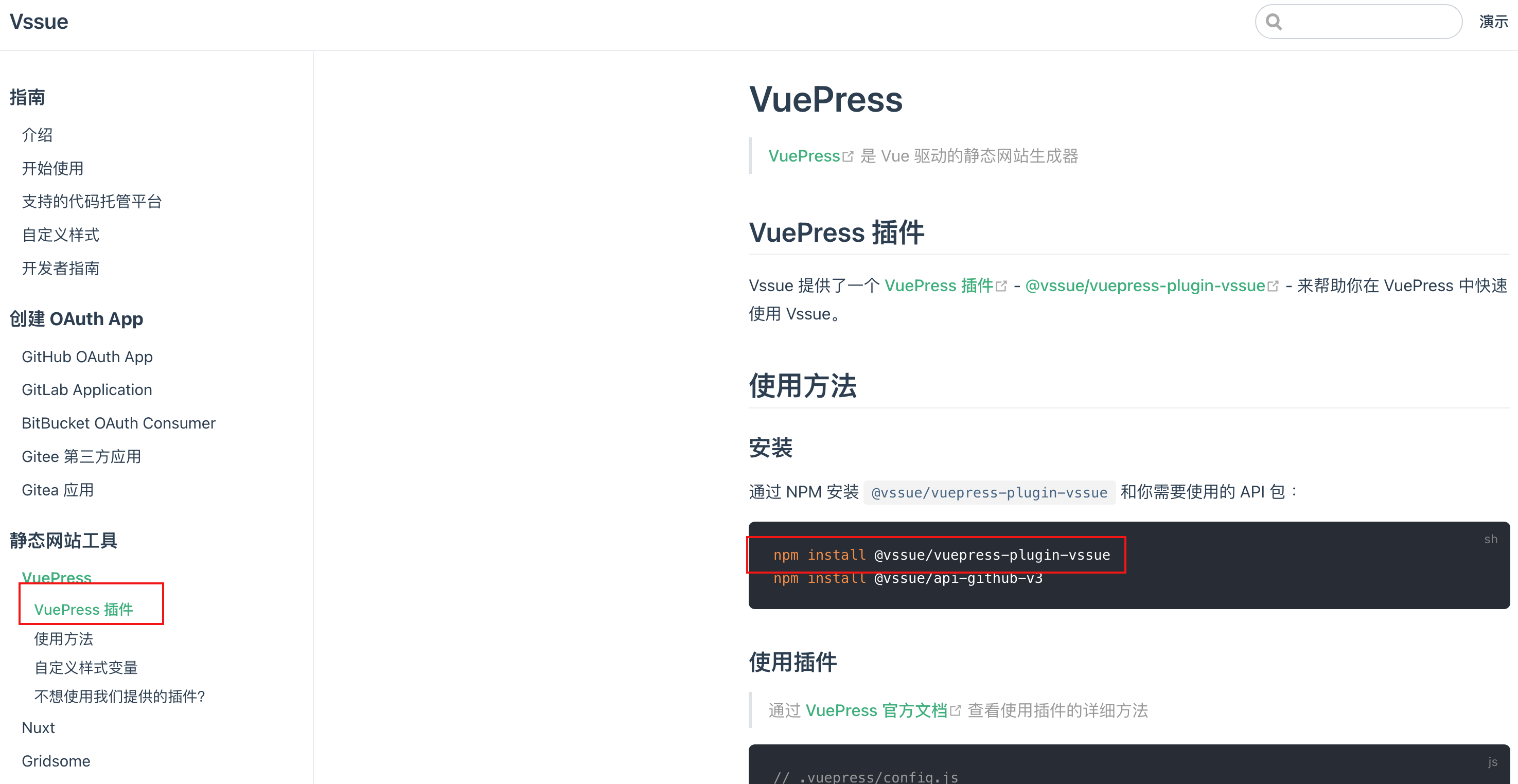
# 2、安装插件

yarn add @vssue/vuepress-plugin-vssue
# 这里安装的是v4后面配置时需要注意
yarn add @vssue/api-github-v4
# 3、插件使用
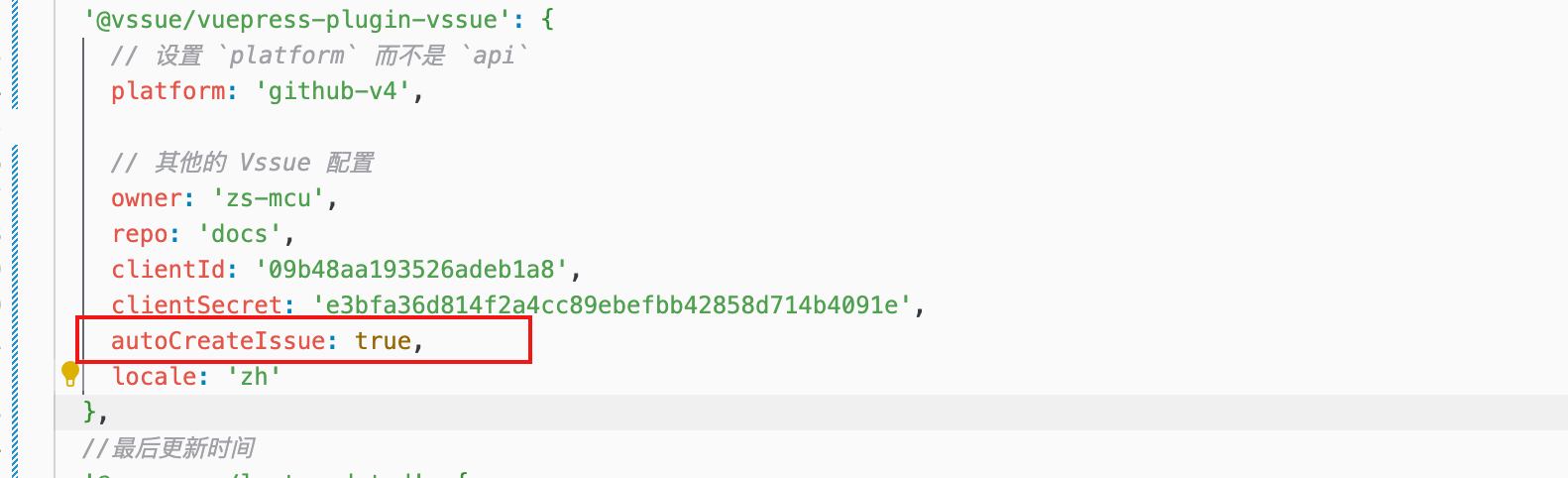
'@vssue/vuepress-plugin-vssue': {
// 设置 `platform` 而不是 `api`
platform: 'github-v4',//这里需要加-v4来使用v4版本的api
// 其他的 Vssue 配置
//GitHub账号名称
owner: 'zs-mcu',
//仓库名称
repo: 'docs',
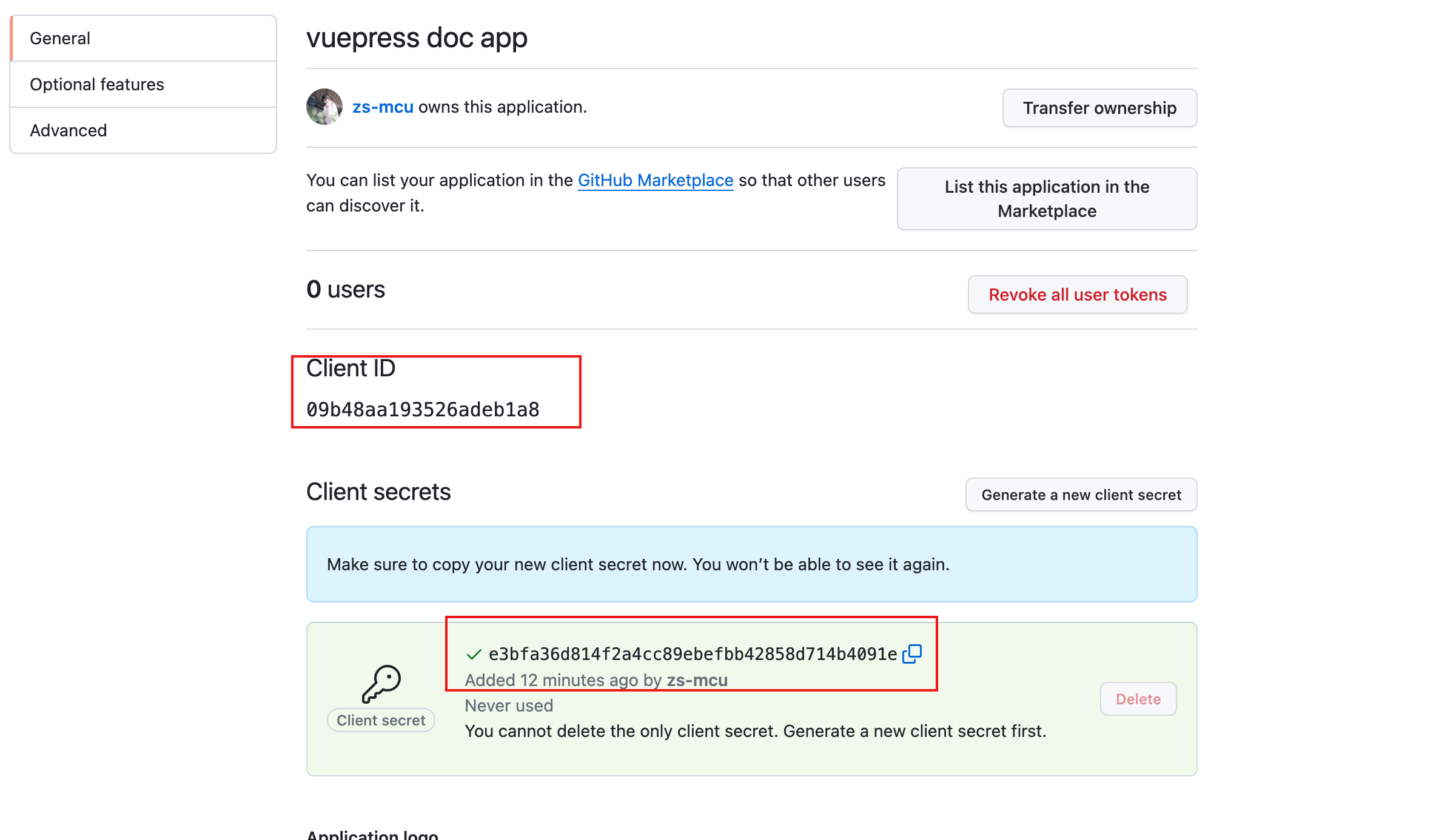
//Oauth信息
clientId: '09b48aa193526adeb1a8',
clientSecret: 'e3bfa36d814f2a4cc89ebefbb42858d714b4091e',
},
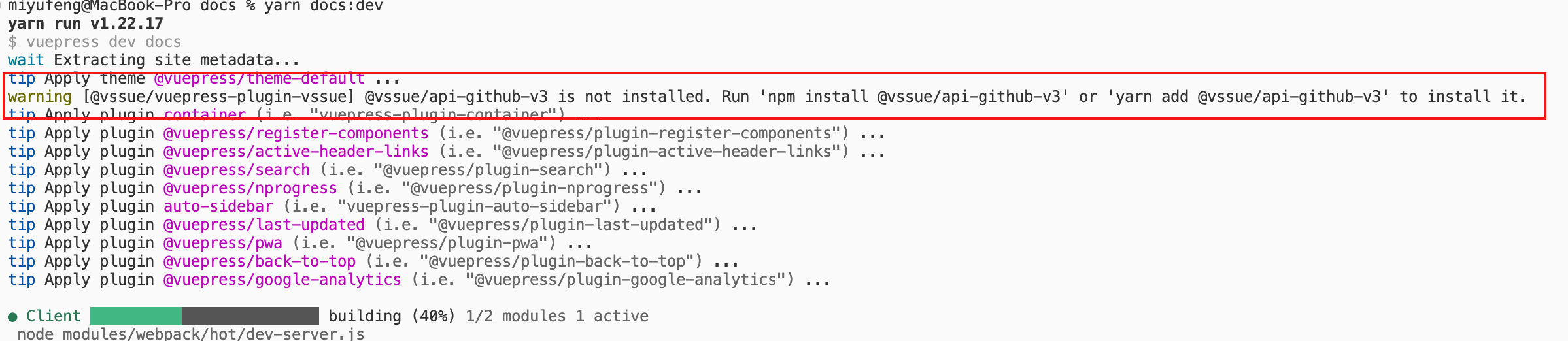
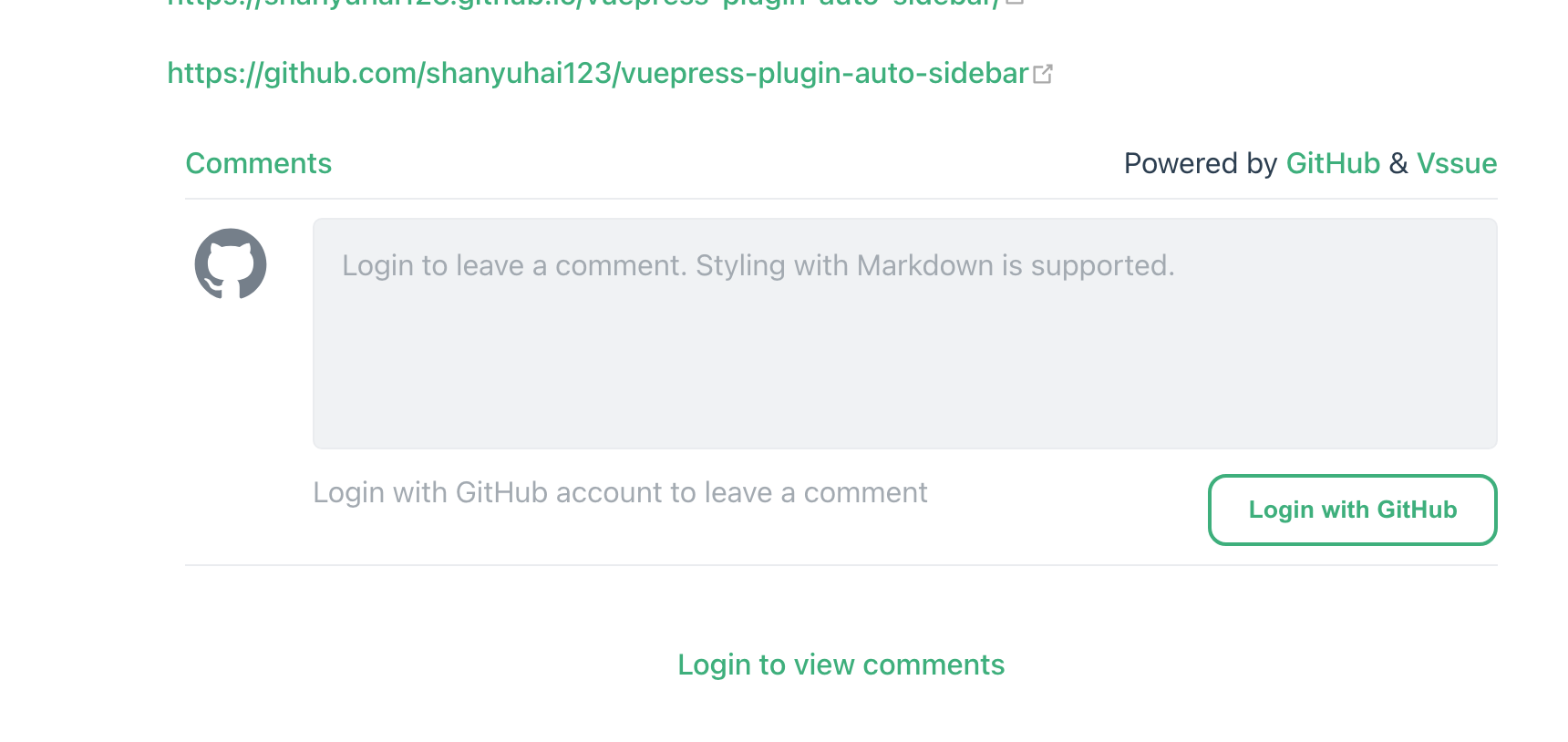
不然会出现下面提示

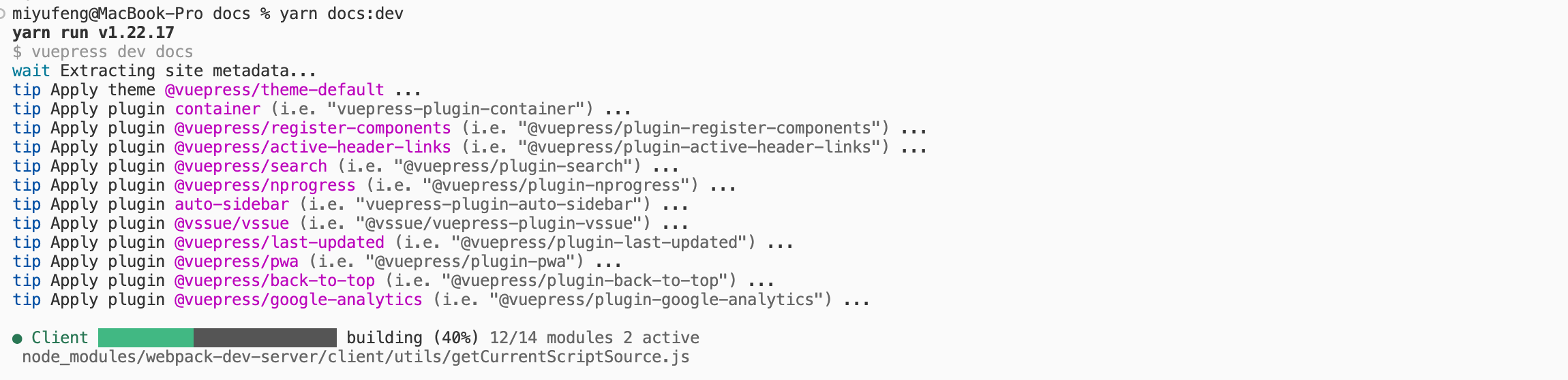
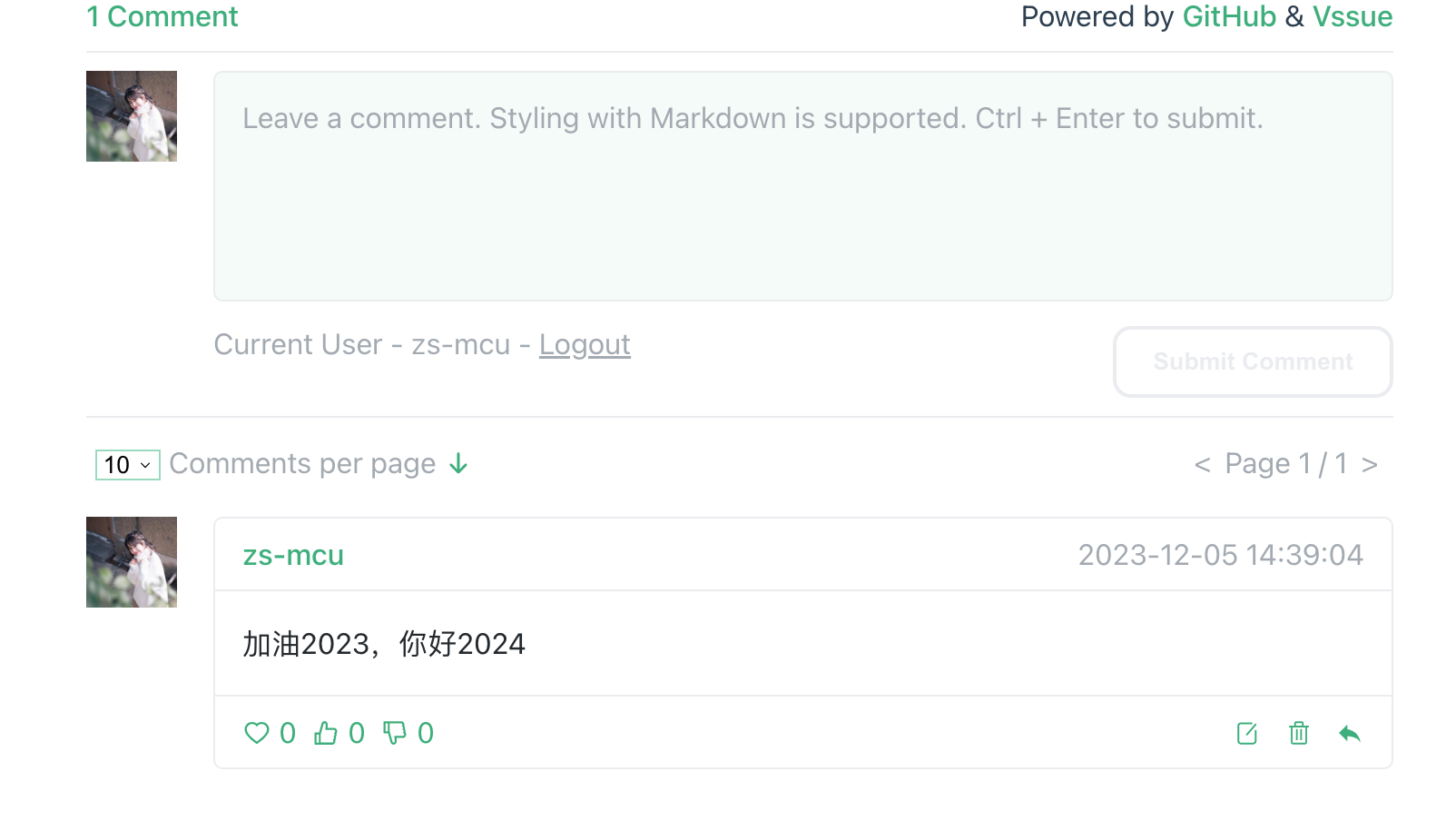
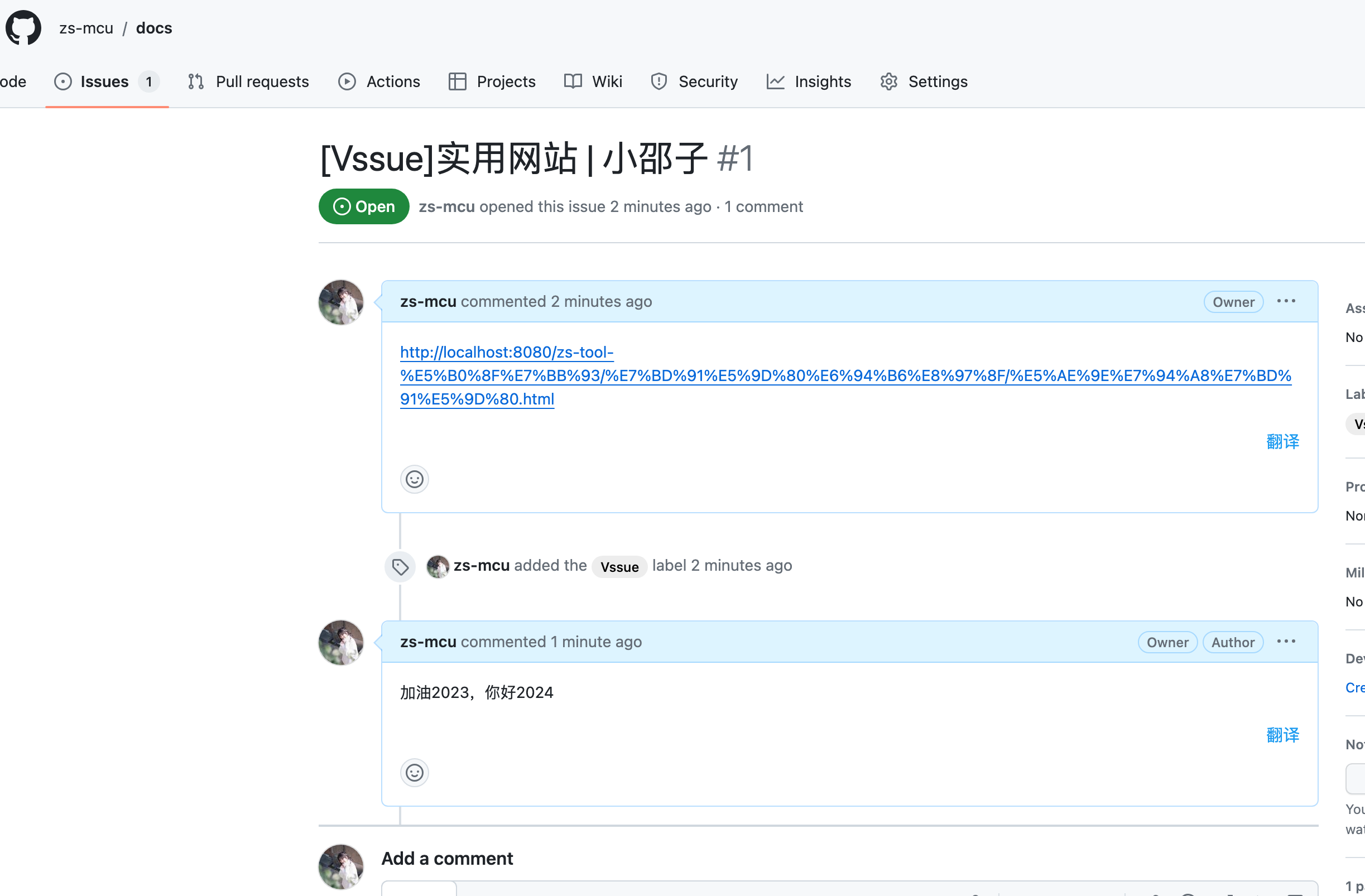
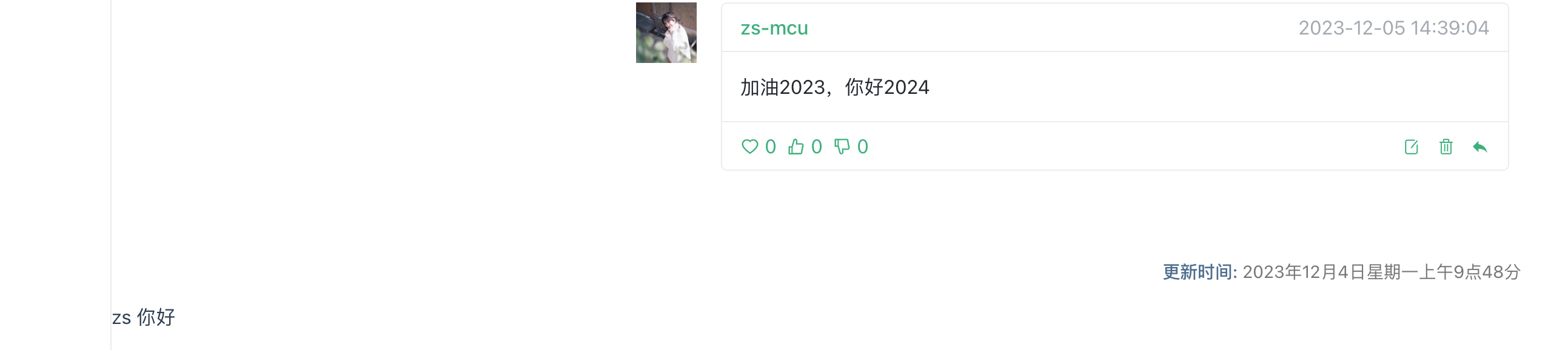
正确的配置的启动效果是这样


填入配置项中


# 4、测试验证



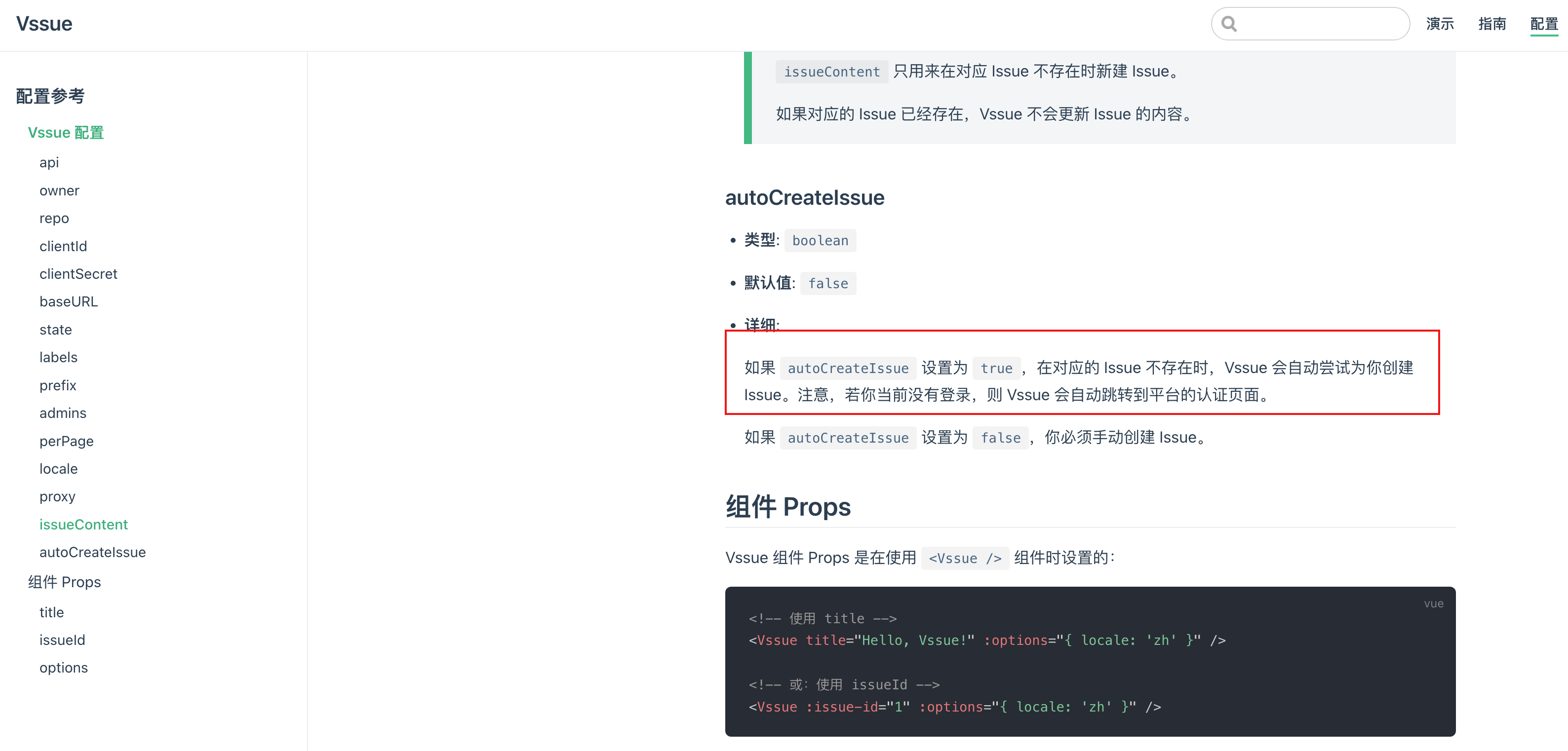
# 优化1、自动创建issues


设置中文显示

# 优化2、全局引入
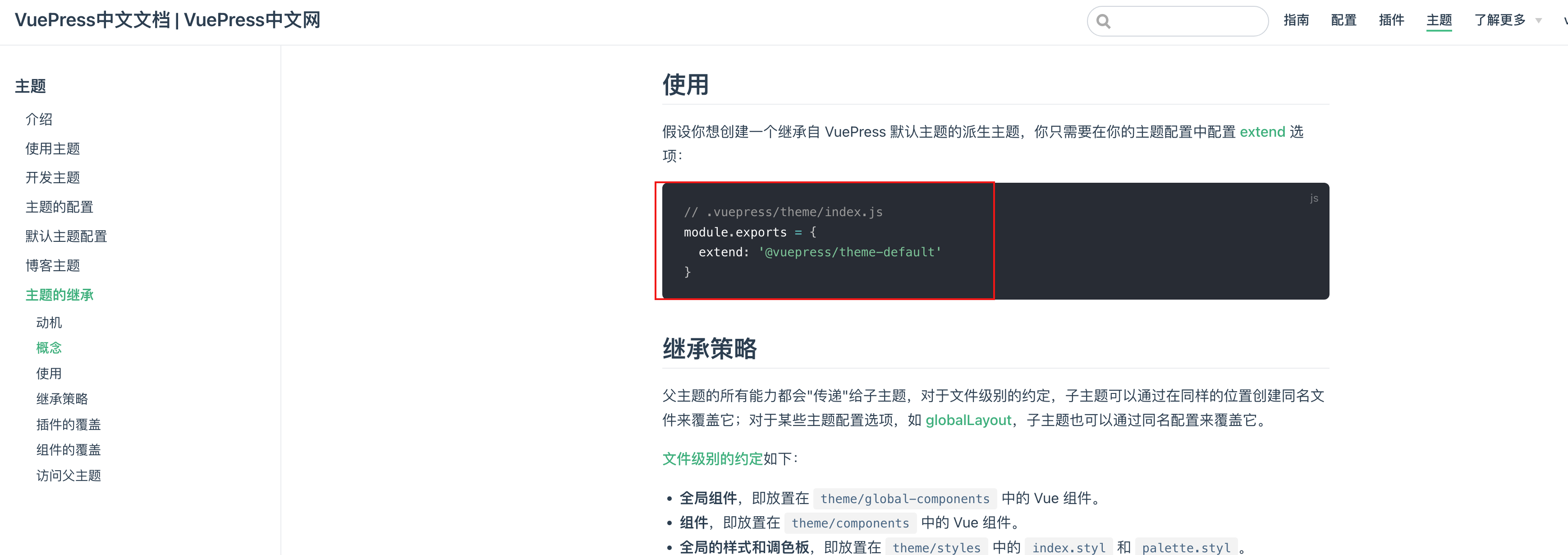
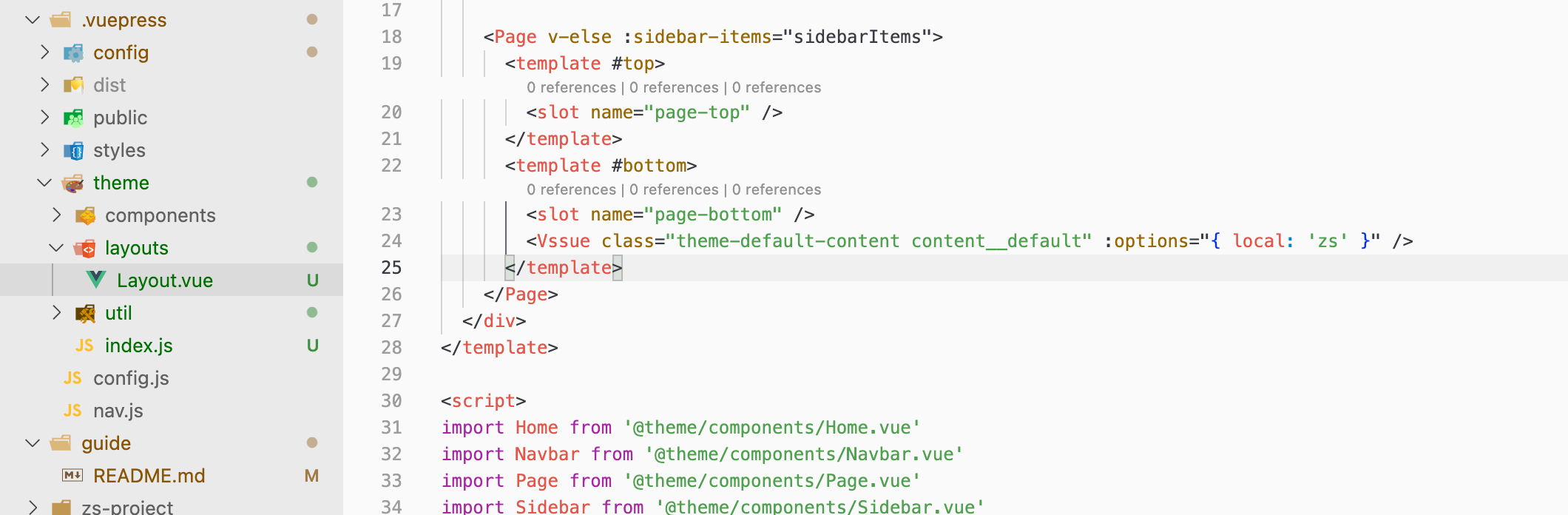
需要修改默认主体
创建js文件继承原有主题

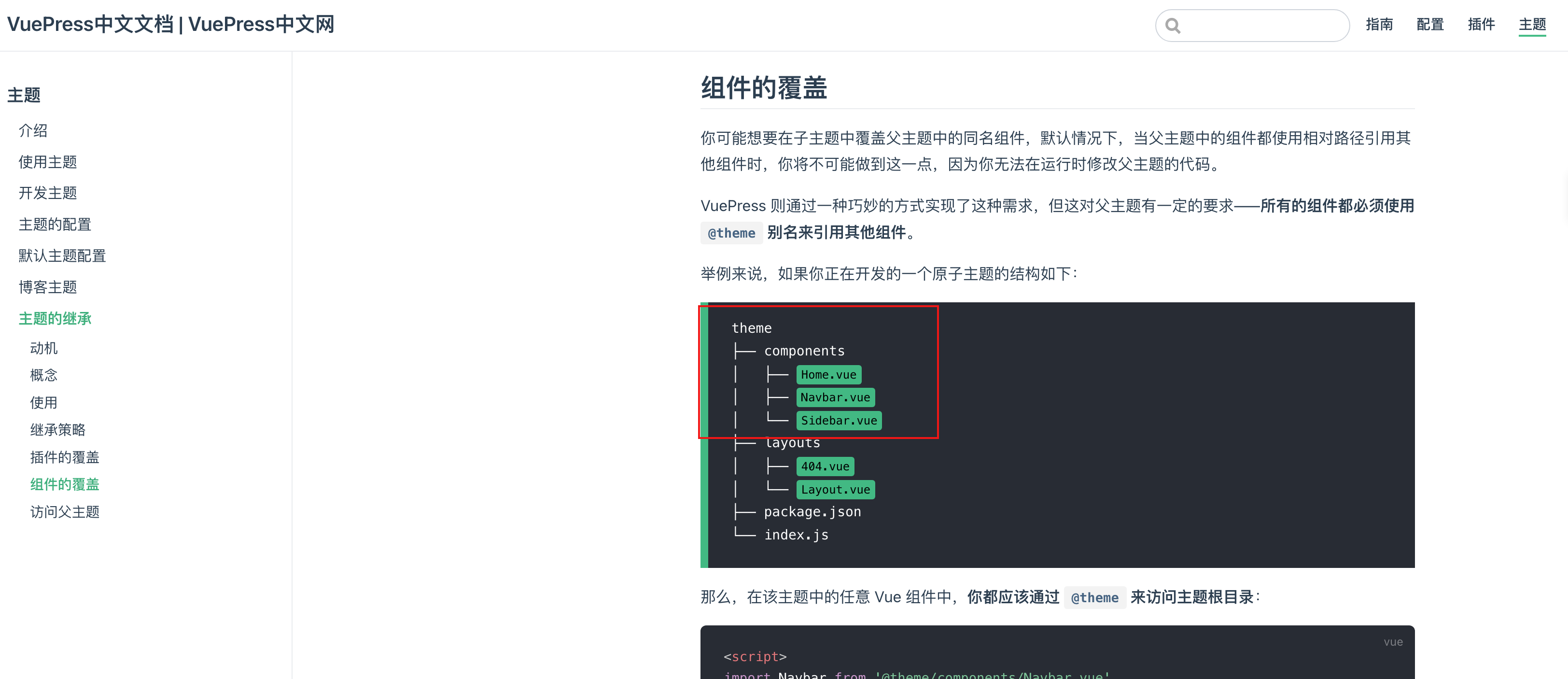
文件覆盖约定

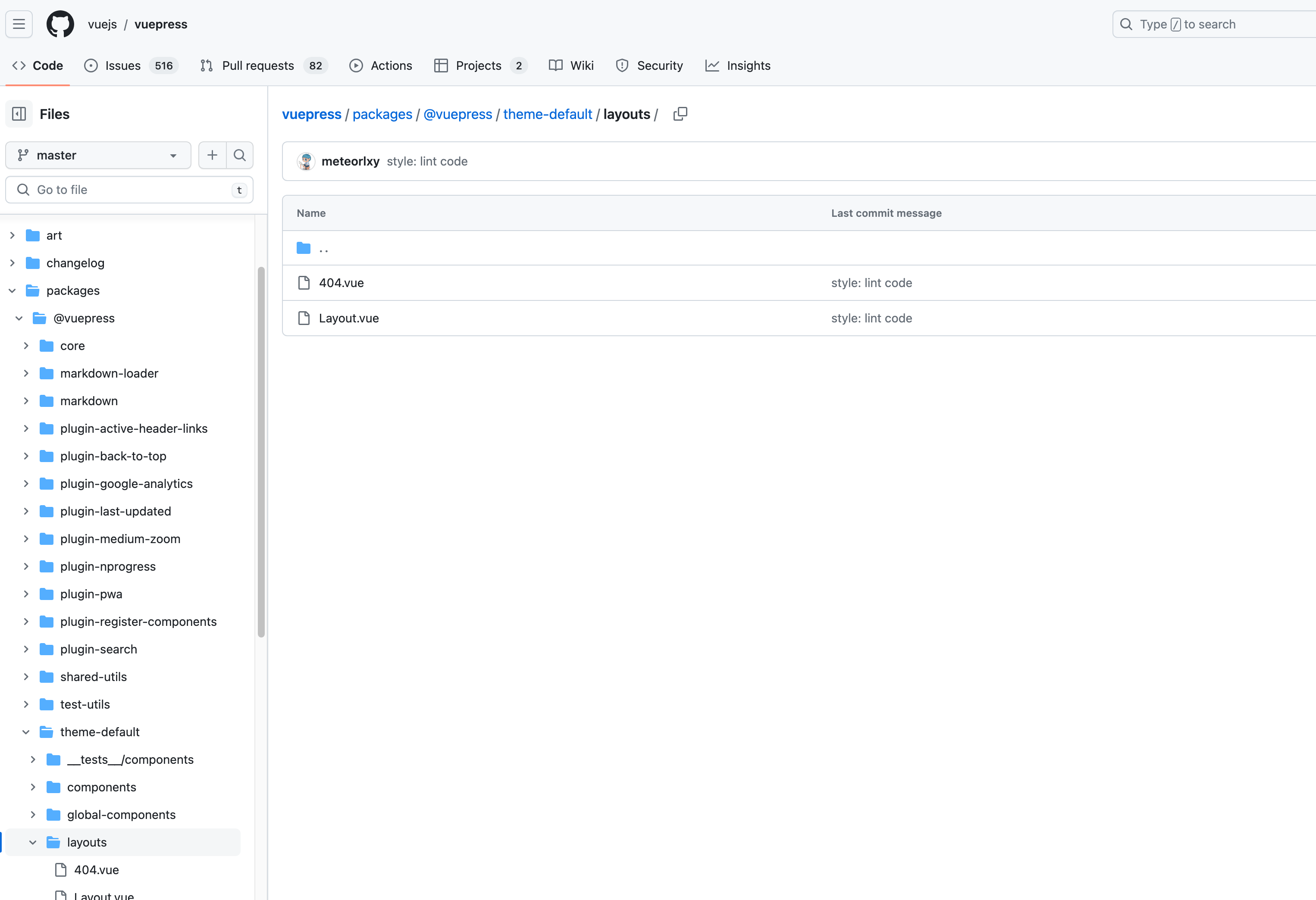
从官网复制出文件,以及文件所需的工具类

修改测试


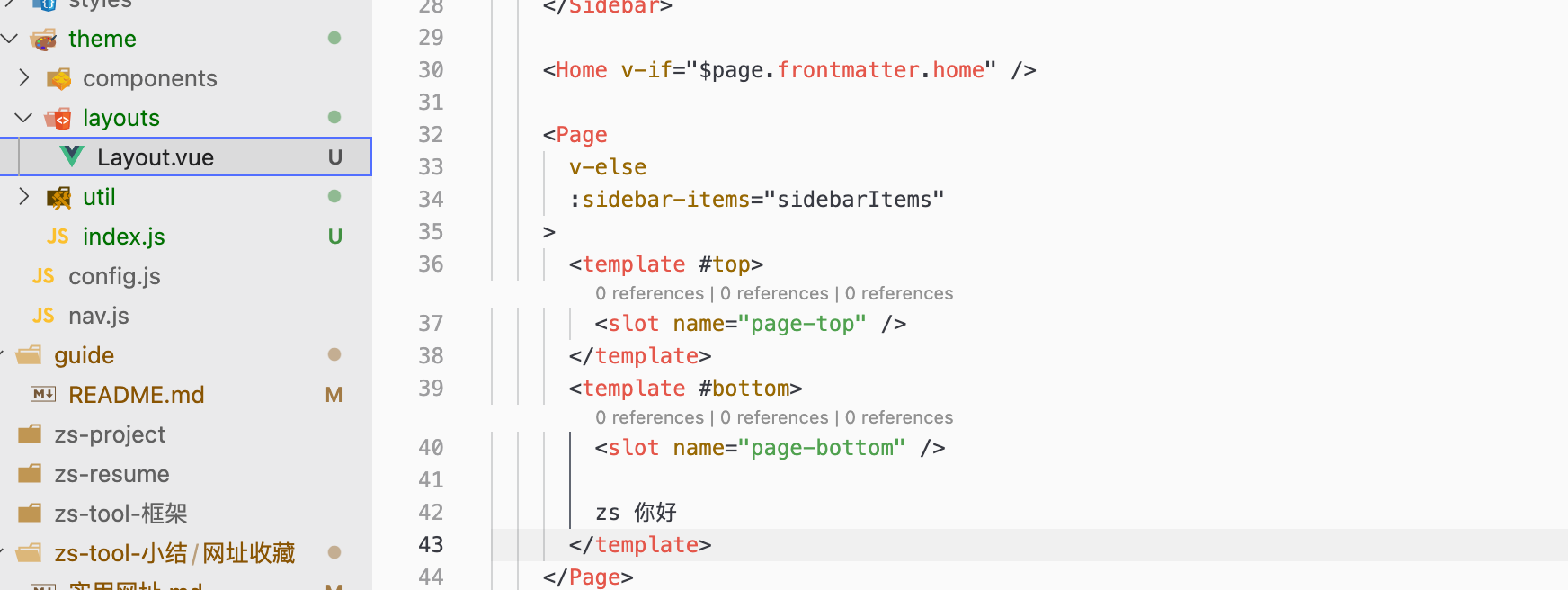
将vssue组件添加到页面底部的插槽中

修改为正式环境地址,发布测试













![[Realtek sdk-3.4.14b] RTL8197FH-VG+RTL8812FR WiFi黑名单及剔除已连接终端功能实现](https://img-blog.csdnimg.cn/direct/bc06db2653984aa7a419759f072fad6e.png)