本文目录
- 一、前言
- 二、转换方式
- 三、后语
- 四、其他:node报错
- 1、包默认C盘存放,而不是安装目录E盘
- 2、正确的环境变量添加
- 3、npm install 命令报错
- 4、npm install -g express报错没有权限
一、前言
由于想要把之前完成的微信小程序项目转换成uniapp项目,这样的话之后可以编译成其他平台的小程序、网页、安卓、IOS,所以开始了我的踩坑之旅。
PS:安卓和IOS还是算了,主要弄其他小程序可以省很多功夫,但是各个平台不一样有的还是要自己来做,但是会省不少力气
二、转换方式
查看uniapp官方文档知道有工具可以转换,安装工具有两种方式,一种是装npm全局库、另一种是装HBuilderX插件,由于之前装hexo博客时装过node,这里直接选择npm安装库;
工具使用指南:
https://ask.dcloud.net.cn/article/36037(用于各种小程序项目转换为uni-app项目)
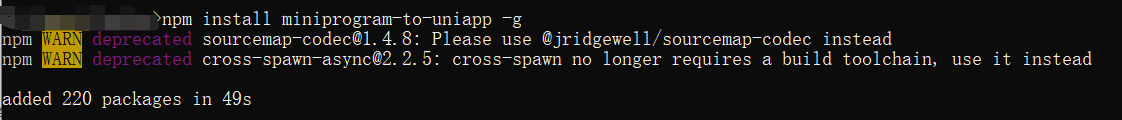
npm install miniprogram-to-uniapp -g

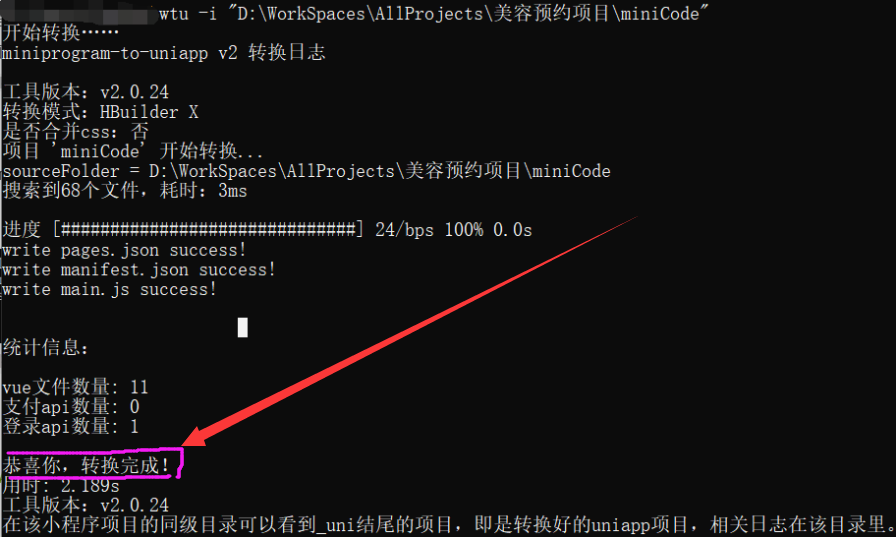
wtu -i "D:\WorkSpaces\AllProjects\美容预约项目\miniCode"

三、后语
将转换完成的项目导入到HBuilder X中进行编译运行无误!nice
四、其他:node报错

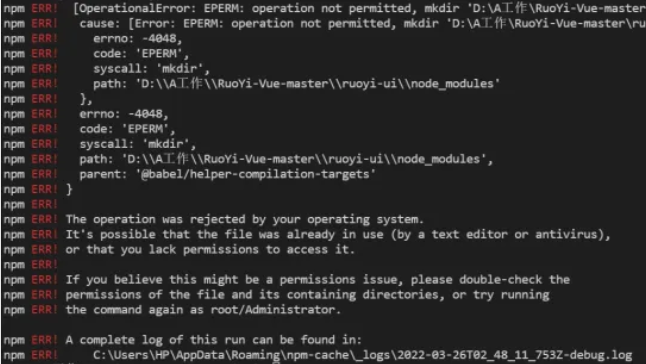
图片来源于网络自己的报错没截图但是和这个是一样的,好嘛一段时间没有用node了装个库给我来这个;
看报错意思是权限不够?于是我换成管理员模式尝试了一下,果然OK了!那之后每次都不能用管理员模式吧!网上搜了各种各样的文章操作花了N久没搞定,最后烦了直接卸载干净重装了;
1、包默认C盘存放,而不是安装目录E盘
以前默认C:\Users\用户名\AppData\Local\npm-cache和C:\Users\用户名\AppData\Roaming\npm存放;
现在改为E:\SoftTwo\nodejs\node_cache和E:\SoftTwo\nodejs\node_global
很多教程使用npm config set cache等设置,这样会在C:\Users\用户名的目录下产生一个文件.npmrc记录这些,还有就是命令设置npm淘宝源也会记录在这个文件;其实直接到安装目录下的文件中修改即可;

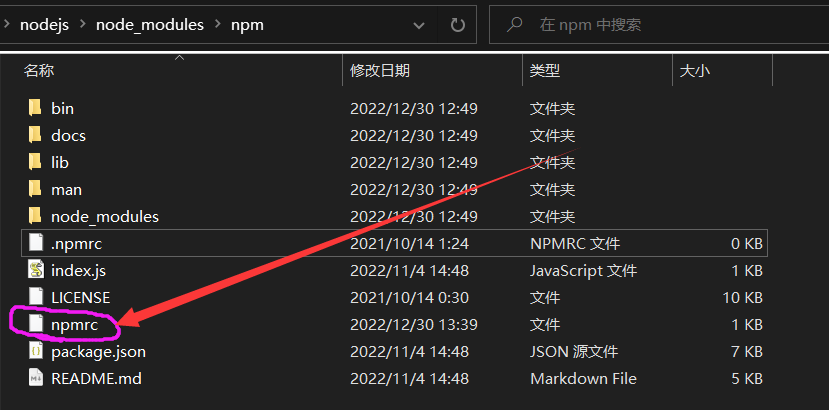
你的安装目录下的node_modules下的npm目录中的npmrc文件修改如下直接搞定!
prefix=E:\SoftTwo\nodejs\node_global
cache=E:\SoftTwo\nodejs\node_cache
registry=https://registry.npm.taobao.org/
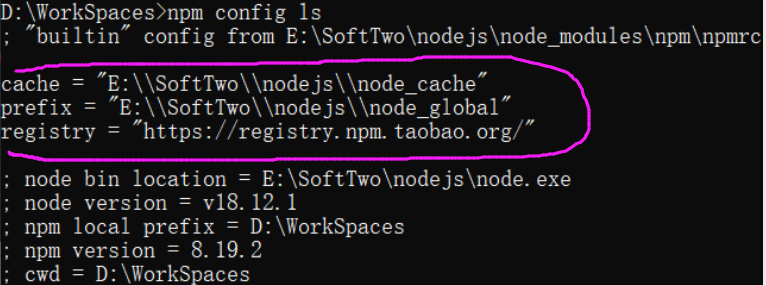
用命令npm config ls查看配置完成无误如下图

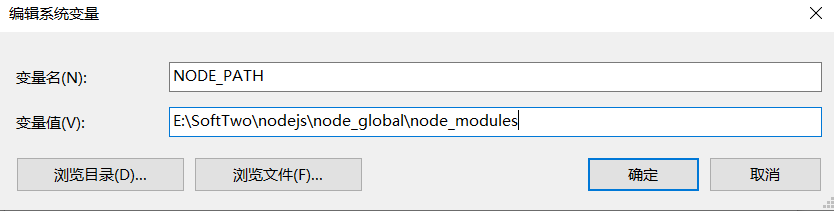
2、正确的环境变量添加

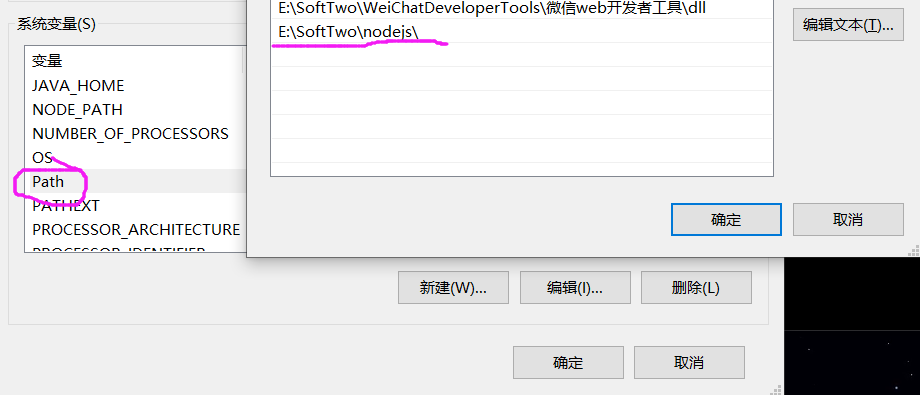
安装完node后会自动在系统环境变量加上如上图,而我们更改node库存放位置自己需要添加环境变量如下

然后在用户变量的path中添加如下路径即可!

3、npm install 命令报错
使用npm init 初始化一下即可
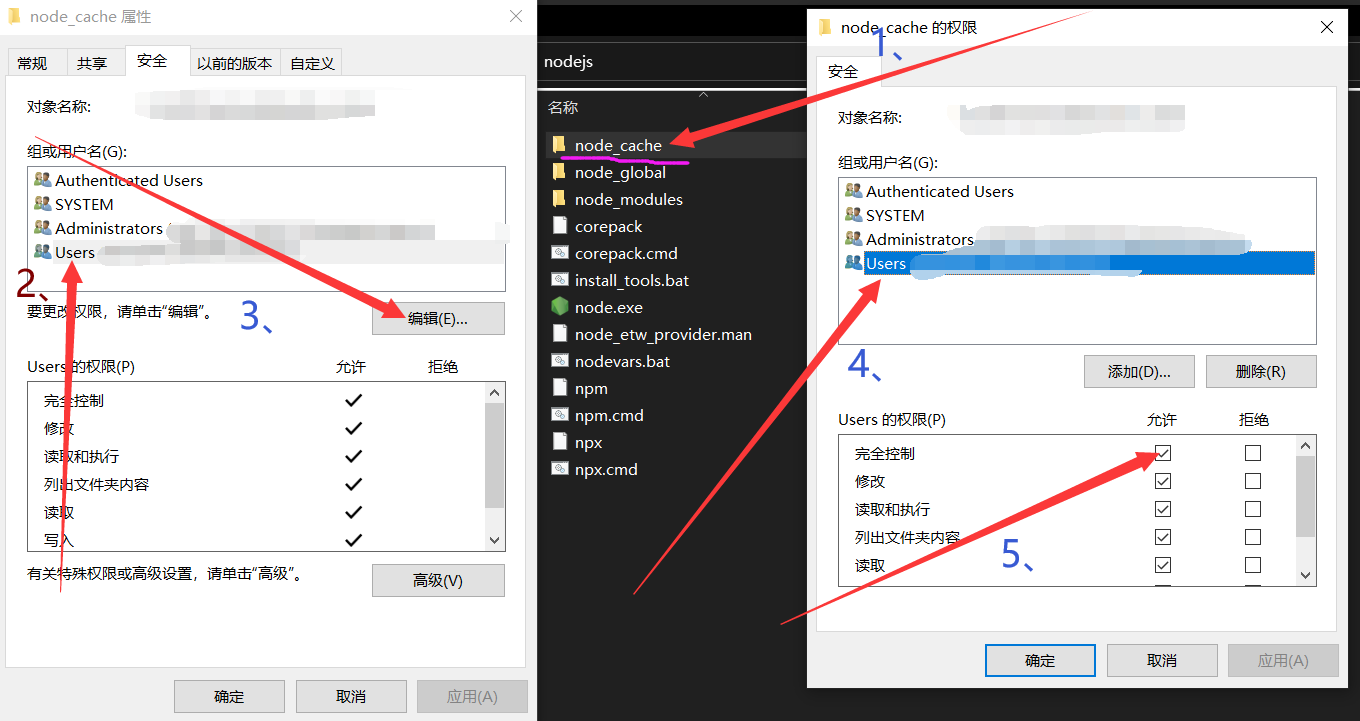
4、npm install -g express报错没有权限
可以管理员模式安装,但是也可以一劳永逸,给我们自己添加的存放库的两个文件node_cache和node_global对应的完全控制权限即可;