express的概述:
express是一个提供web服务的框架(内置http模块),他简化了http的相关内容,将对应的内容封装为了特定的方法
安装:
npm i express -S
导入以及代码:
//导入express 是一个函数
const express=require('express')
//createApplication 其实就是导出的express
let app=express() //返回一个应用对象
// use中间件
app.use(express.urlencoded())
//根据对应的请求来进行处理get处理get请求 post处理post请求 put处理put delete处理delete
//出入路由地址 处理函数(请求对象 响应对象)
app.get('/',(req,res,next)=>{
res.setHeader('Content-type','application/json;charset=utf-8')
res.end('主页访问')
})
//监听端口 如果不传入对应的ip地址为localhost 和端口ip为3000
app.listen(8080,'127.0.0.1',()=>{
console.log('当前服务已经启动');
})express里面相关对象:
express (静态方法 服务相对方法)
urlencoded 转换body的数据
static 将静态资源变成一个服务
json 读取相关json文件
Router 返回一个路由对象
let app =express()
//app中间件引入
app.use(express.urlencoded())//body数据以及转换
//访问路径 不加默认为/
app.use('/public',express.static('./img')) //静态资源(默认是不能被外部访问)
app.use(express.json()) //json文件读取相关
let router=express.Router() //路由对象application 的方法:
get 接收get请求post 接收postdelete 接收delete请求put 接收put请求all 所有请求都可以接收listen 监听对应的端口号use 中间件使用(加载某些功能件加载到对应的应用使用中)disable 禁用某个设置 disabled 是否禁用//app中间件引入app.use(express.urlencoded())//body数据获取及转换//访问路径不加默认为/app.use('/public',express.static('./img')) //静态资源管理(默认情况不可以被外界访问)app.use(express.json()) //json文件读取相关let router = express.Router() //路由对象
enable 开启某个设置 enabled 是否开启set 配置某个设置 get获取某个设置app.route 路由规则加载render 渲染engine 模板引擎配置
// 路由localhost里面有get,post,all方法
router.get('/',(req,res,next)=>{
console.log('hello');
res.send({
message:'ok'
})
})
app.get('/',(req,res)=>{
res.json({message:'get'})
})
app.post('/',(req,res)=>{
res.json({message:'post'})
})
app.delete('/',(req,res)=>{
res.json({message:'delete'})
})
app.put('/',(req,res)=>{
res.json({message:'put'})
})
app.all('/',(req,res,next)=>{
res.json({message:'all'})
})
app.set('a','a') //设置值
console.log(app.disable('a'));
app.disable('a')
console.log(app.disable('a')); //禁用
console.log(app.enable('a')); //模板引擎
app.listen('8080',()=>{
console.log('服务器启动成功');
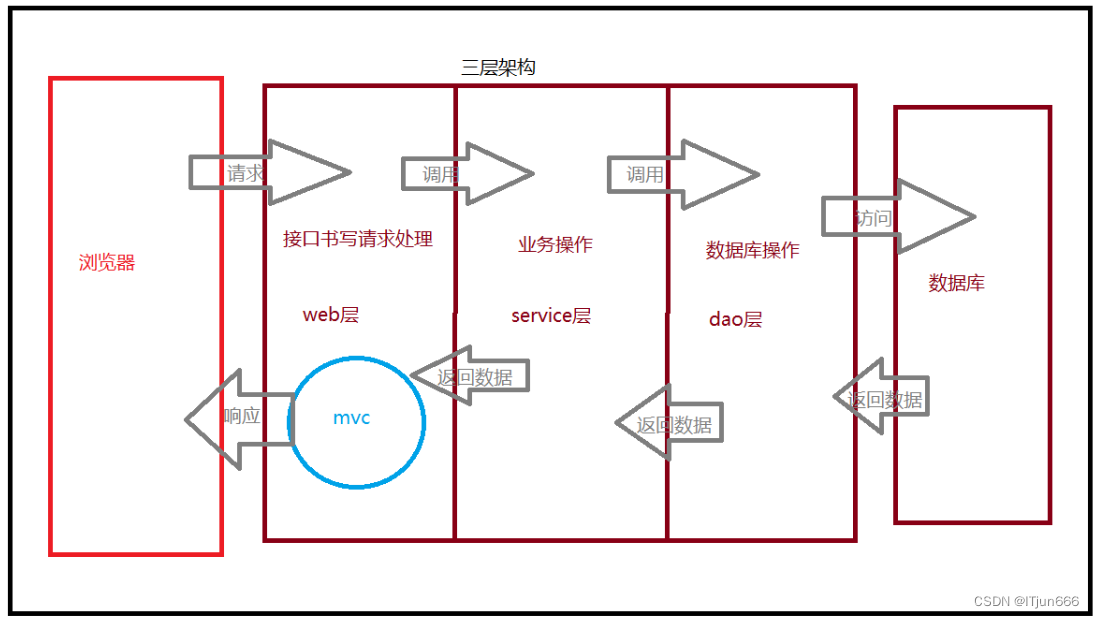
})MVC/三层架构:
概述:
MVC是一种模型,分别为model数据,view视图,controller控制。三层架构是指后端的包(文件夹)分的层级最少分三层,这个三层分别是web层(处理请求及对应的接口书写),service(业务层处理对应的业务),dao(数据库相关操作)。mvc是三层架构中web层的体现

主文件:app.js
const express = require('express')
const {userRouter} = require('./controller/userController')
//新建一个应用对象
const app = express()
//中间件使用
app.use(express.urlencoded())
app.use(express.static('./public'))
//路由引入
app.use('/user',userRouter)controller层:
//分离controller 主要使用的路由分离
const express = require('express')
const {getUserById,register,login} = require('../service/userService')
//新建一个路由对象
const userRouter = express.Router()
//书写对应的接口
userRouter.get('/:id',getUserById)
//注册接口
userRouter.post('/register',register)
//登录接口
userRouter.post('/login',login)
module.exports = {
userRouter
}service层:
//导入对应的dao
const {
findUserByID,
saveUser,
checkUserName,
queryUserByUsernameAndPassword
} = require('../dao/userDao')
const crypto = require('crypto'); //引入crypto模块
const jwt = require('jsonwebtoken'); //引入jwt模块
const {
privateKey,
publicKey
}dao层:
//导入对应的工具类 进行相关sql语句执行
const {execu} = require('../utils/mysqlUtil')
//根据id进行查找
const findUserByID = (id) =>execu('select * from t_user where id = ?',id)
module.exports={
findUserByID
}

![[附源码]java毕业设计警院学生学习交流系统](https://img-blog.csdnimg.cn/e30d215b60904a21a2a86f1f1e6e7517.png)