目录
HTML栅格化布局框架
2、demo演示
栅格化理论:
栅格化系统:
网页栅格化:
重点掌握内容:
练习目标:
HTML栅格化布局框架
1、将整个HTML浏览器的宽度设为单位1,那么为了操作栅格化方便,我们拆分为12等分。
1/12≈8.33,所以我们根据这个单位创建了一个Base.css文件。其中包含,去掉内外边距,ul默认样式,以及col-1~~~~~col-12的所有划分,同时我们float处理col。
* {
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
ul {
list-style: none;
}
.col-1 {
width: 8.33%;
float: left;
}
.col-2 {
width: 16.66%;
float: left;
}
.col-3 {
width: 25%;
float: left;
}
.col-4 {
width: 33.33%;
float: left;
}
.col-5 {
width: 41.66%;
float: left;
}
.col-6 {
width: 50%;
float: left;
}
.col-7 {
width: 58.33%;
float: left;
}
.col-8 {
width: 66.66%;
float: left;
}
.col-9 {
width: 75%;
float: left;
}
.col-10 {
width: 83.33%;
float: left;
}
.col-11 {
width: 91.66%;
float: left;
}
.col-12 {
width: 100%;
float: left;
}2、demo演示

以上是div拼接的效果图,我们利用搭积木的方式进行了网页的拼接,这个方法很方便,而且由于每个位置都有div容器作为占位,在放大缩小的过程中也有占位的内容让页面的结构更加稳定。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>基础框架BaseCss的使用</title>
<link rel="stylesheet" href="src/base.css">
</head>
<body>
<!--top菜单-->
<div id="top" class="col-12" style="background-color: red;height: 5vh;">
<!--左侧站位白框-->
<div class="col-1" style="background-color: #fff;height: 5vh;"></div>
<!--logo-->
<div class="col-2" style="background-color: #000;height: 5vh;color:#fff;;text-align: center;line-height: 5vh;">LOGO</div>
<!--菜单-->
<div class="col-6" style="background-color: skyblue;height: 5vh;">
<ul class="top_caidan">
<style>
.top_caidan {
width: 100%;
}
.top_caidan li {
width: 33%;
float: left;
text-align: center;
line-height: 5vh;
}
</style>
<li>一生二</li>
<li>二生三</li>
<li>三衍万物</li>
</ul>
</div>
<!--登录与注册-->
<div class="col-2" style="background-color: #000;height: 5vh;color:#fff;;text-align: center;line-height: 5vh;">登录|注册</div>
<!--右侧站位白框-->
<div class="col-1" style="background-color: #fff;height: 5vh;"></div>
</div>
<!--留白-->
<div class="col-12" style="height: 2.5vh;"></div>
<!--轮播图-->
<div class="col-1" style="height: 5vh;"></div>
<style>
#lunBo {
background-image: url("https://img-blog.csdnimg.cn/3f309a96859b4baf9f85565fcb5be307.png");
background-size: 100% 100%;
}
</style>
<div id="lunBo" class="col-10" style="background-color: skyblue;height: 60vh;text-align: center;line-height: 60vh;">
轮播图
</div>
<div class="col-1" style="background-color: #fff;height: 5vh;"></div>
<!--留白-->
<div class="col-12" style="height: 2.5vh;"></div>
<!--信息展示 -->
<div id="info" class="col-12" style="height: 30vh;">
<div class="col-1" style="background-color: #fff;height: 30vh;"></div>
<div class="col-1" style="background-color: #000;height: 30vh;"></div>
<div class="col-8" style="background-color: lightcyan;height: 30vh;"></div>
<div class="col-1" style="background-color: #000;height: 30vh;"></div>
<div class="col-1" style="background-color: #fff;height: 30vh;"></div>
</div>
</body>
</html>栅格化理论:
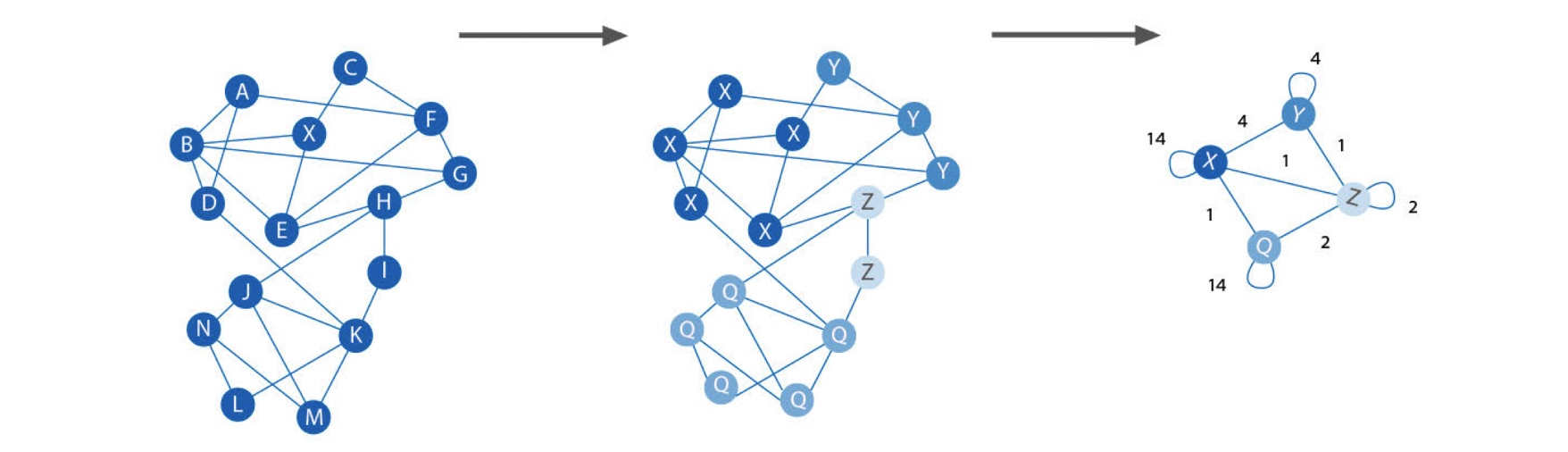
栅格化是将矢量图形格式表示的图像转换成位图以用于显示器或者打印机输出的过程。
栅(shan)格化,是一个专业术语,栅格即像素,栅格化即将矢量图形转化为位图(栅格图像)。最基础的栅格化算法将多边形表示的三维场景渲染到二维表面。
栅格化系统:
栅格系统英文为“grid systems”,也有人翻译为“网格系统”,其实是一回事。不过从定义上说,栅格更为准确些,从维基百科查到栅格的定义为:栅格设计系统(又称网格设计系统、标准尺寸系统、程序版面设计、瑞士平面设计风格、国际主义平面设计风格),是一种平面设计的方法与风格。运用固定的格子设计版面布局,其风格工整简洁,已成为今日出版物设计的主流风格之一。
网页栅格化:
网页中的栅格系统:是以规则的网格阵列来指导和规范网页中的版面布局,使得网页便于阅读,让网页规范规整;
重点掌握内容:
- 栅格化布局最小单位值。width:8.33%;
- 网页的垂直高度百分比设置单位:height:1vh;1vh就代表高度代表的是整个浏览器页面高度的1%。
- 子父容器的宽度比例。
练习目标:
我们利用栅格化进行网页布局,效率会高出很多,并且所有位置均有容器支撑,结构十分的稳定,为我们后面考试的内容就在这里个基础上进行文字,图片,音频,视频的增添,同时勾勒出一个比较美幻的页面。