文章目录
- Vison Transformer
- Swin Transformer
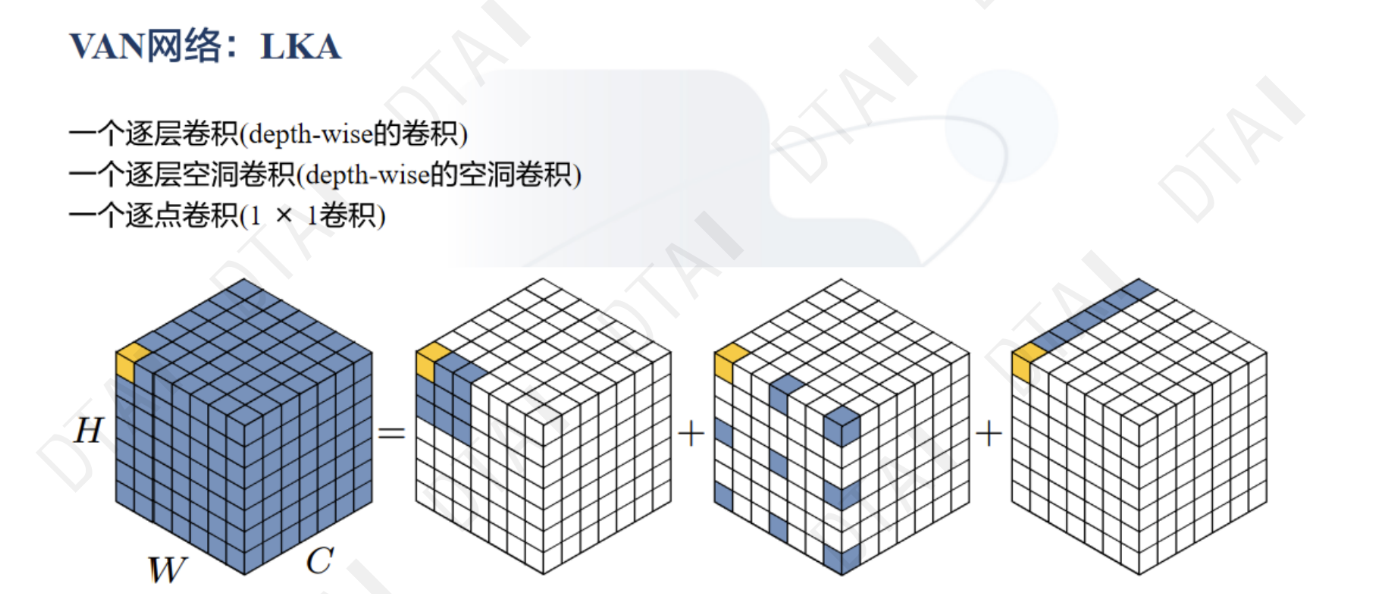
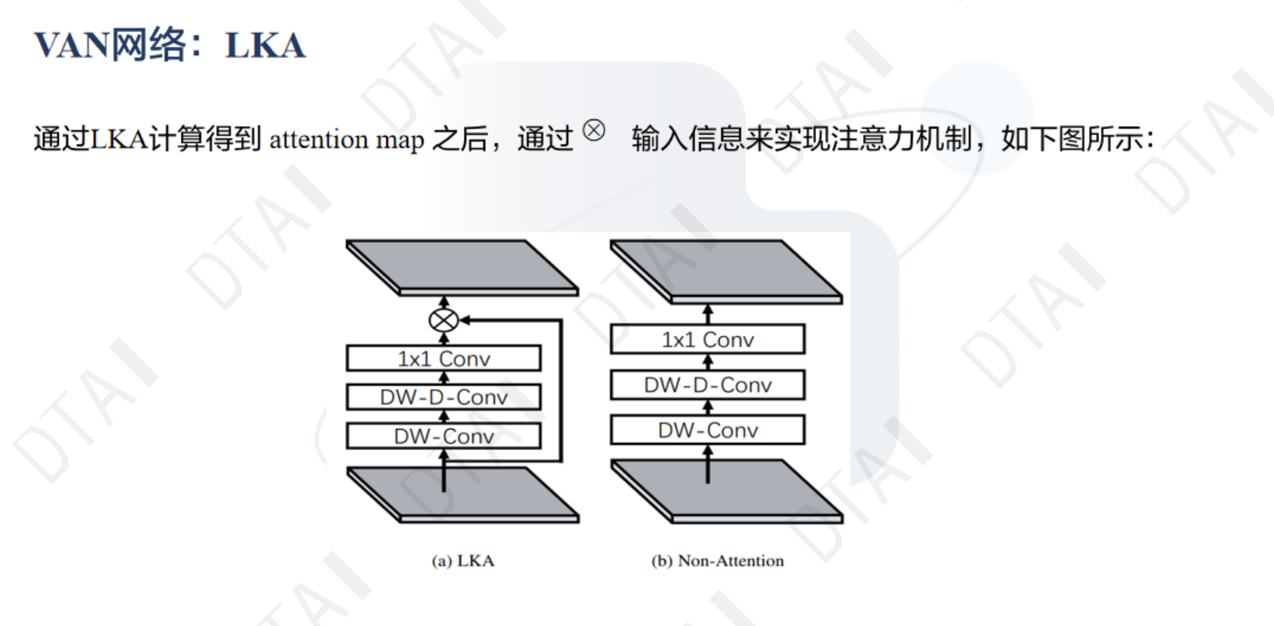
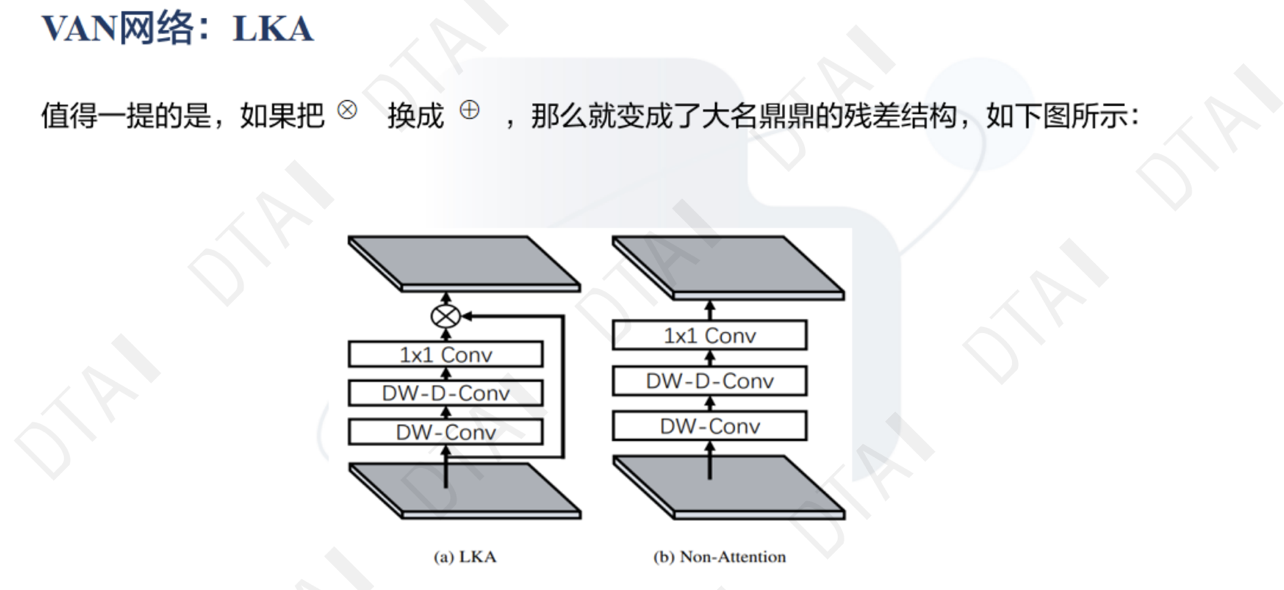
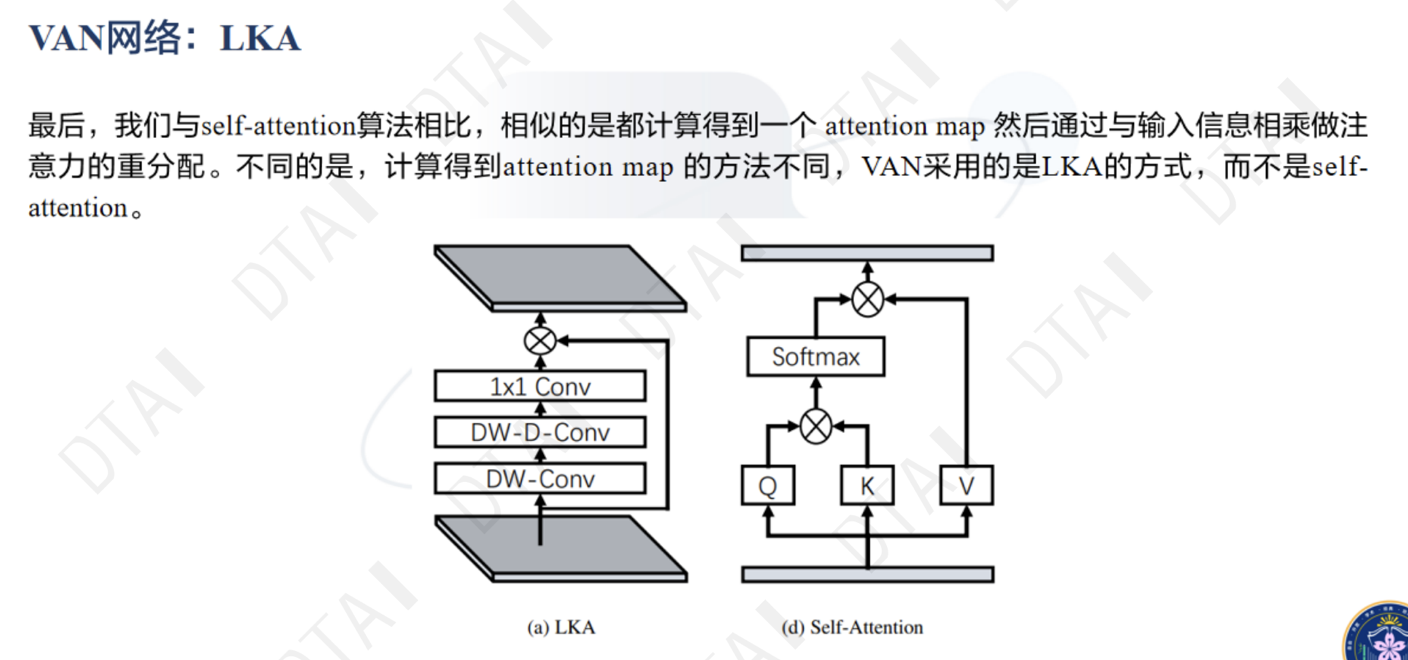
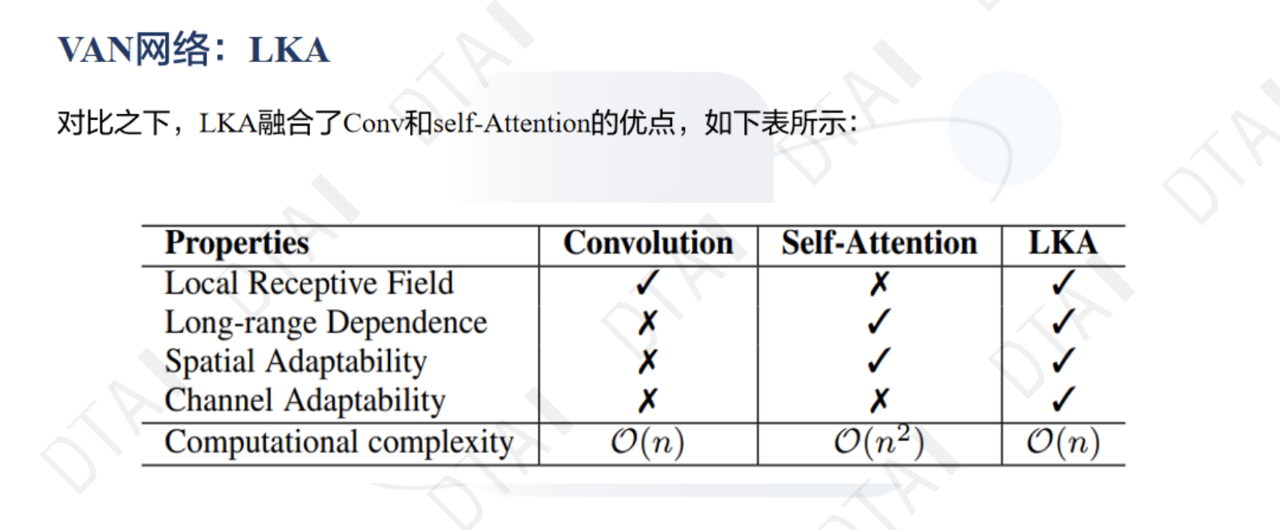
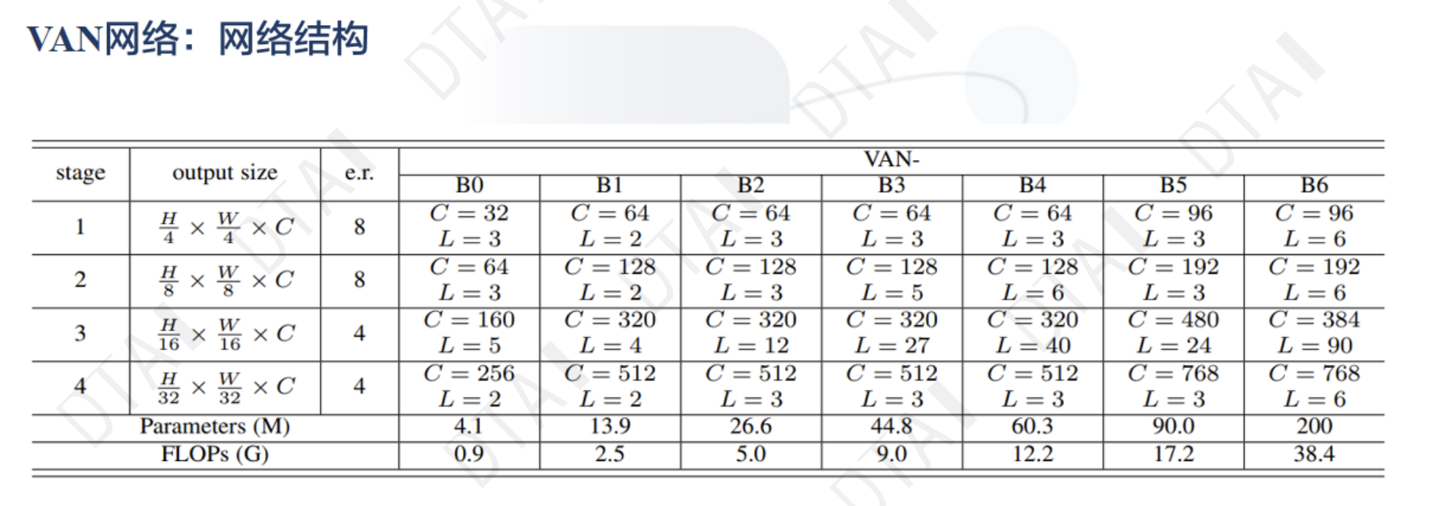
- Visual Attention Network



Vison Transformer
- transformer 在 cv 中最重要的算法


- Linear Projection of Flattened Patches
对于标准的Transformer模块,要求输入的是token(向量)序列,即二维矩阵[num_token,token_dim]。对于图像数据而言,其数据格式为[H,W,C]是三维矩阵明显不是Transformer想要的。所以需要先通过一个Embedding层来对数据做个变换。
具体来说,直接使用一个卷积核大小为16x16,步距为16,卷积核个数为768的卷积来实现线性映射,这个卷积操作产生shape变化为[224,224,3]->[14,14,768],然后把H以及W两个维度展平(FlattenedPatches)即可,shape变化为([14,14,768]->[196,768]),此时正好变成了一个二维矩阵,正是
Transformer想要的。
在输入Transformer Encoder之前注意需要加上[class]token以及Position Embedding。

2. Transformer Encoder
Transformer Encoder其实就是重复堆叠如下 图所示的Encoder BlockL次,主要由以下几部分组成
MLPBlock就是全连接+GELU激活函数+Dropout组成也非常简单,需要注意的是第一个全连接层会把输入节点个数翻4倍[197,768]->[197,3072],第二个全连接层会还原回原节点个数[197,3072]->[197, 768]
3.MLP Head
上面通过Transformer Encoder后输出的shape和输入的shape是保持不变的,以ViT-B/16为例,输入的是[197,768]输出的还是[197,768]。
这里我们只是需要分类的信息,所以我们只需要提取出[class]token生成的对应结果就行,即[197,768]中抽取出[class]token对应的[1,768],因为self-attention计算全局信息的特征,这个[class]token其中已经融合了其他token的信息。接着我们通过MLP Head得到我们最终的分类结果。

- 数据>策略>模型


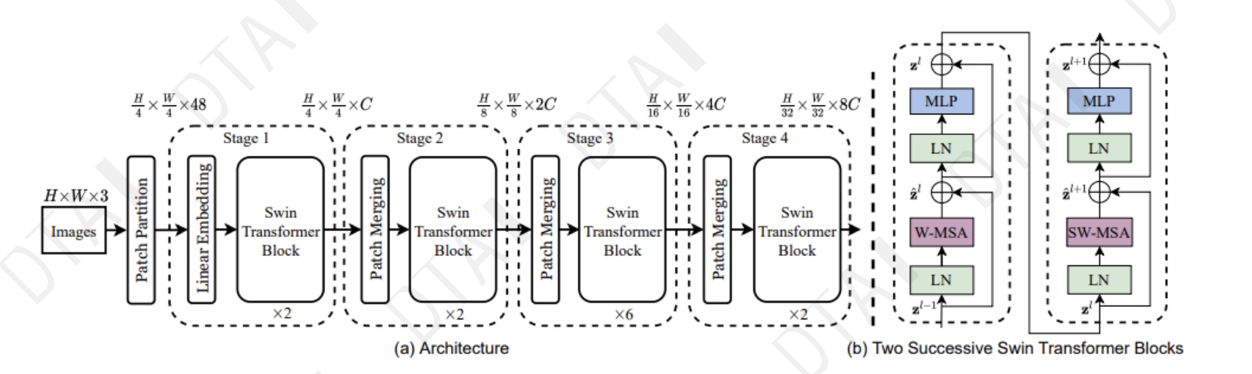
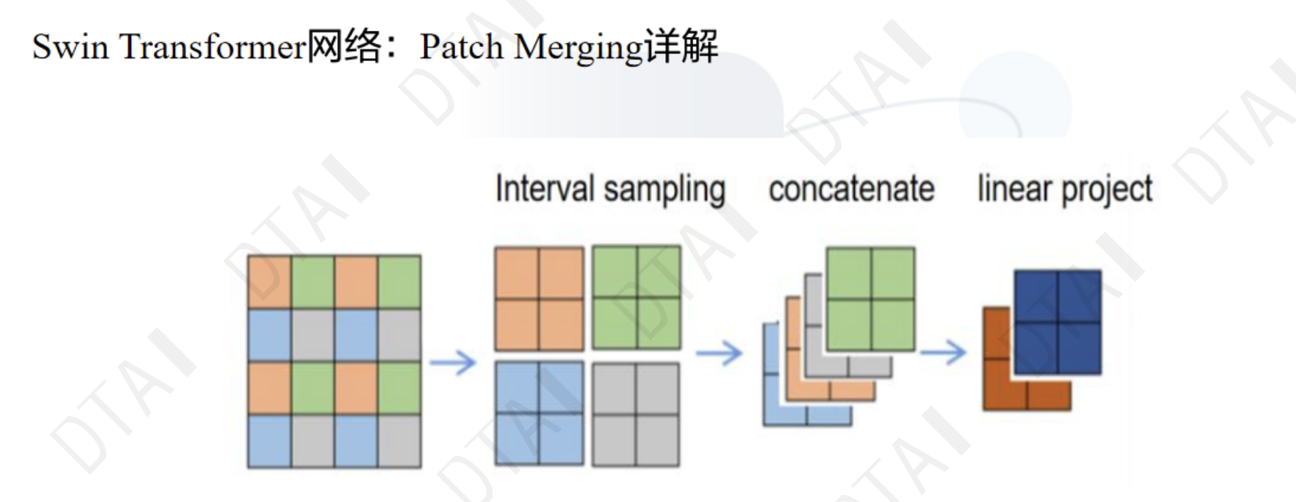
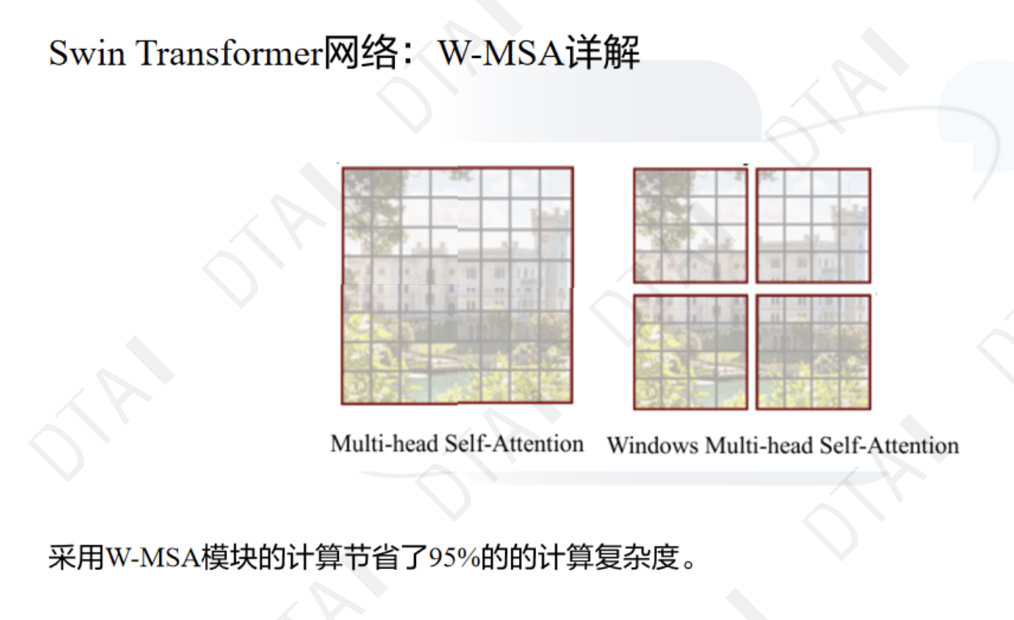
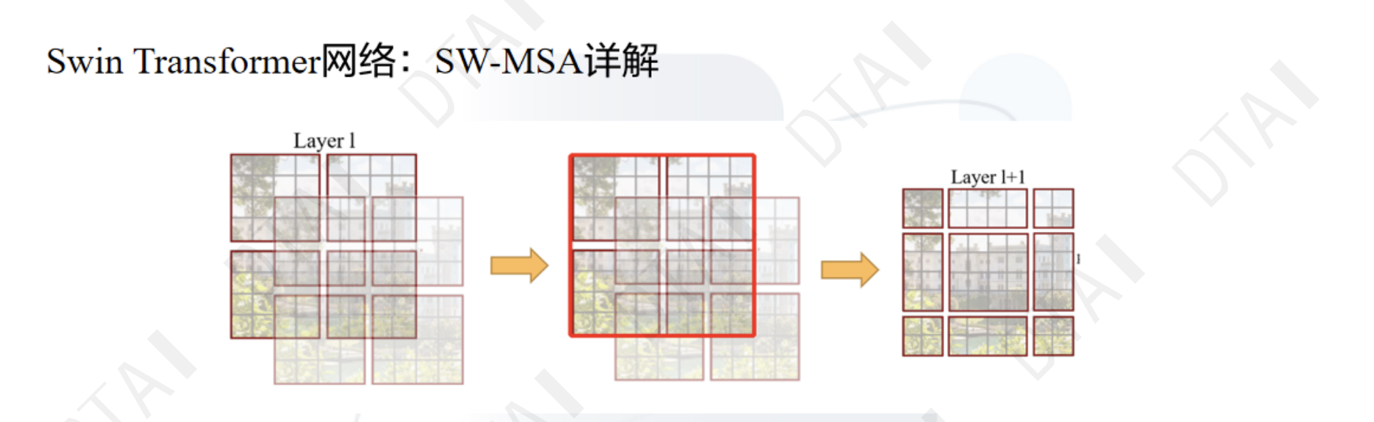
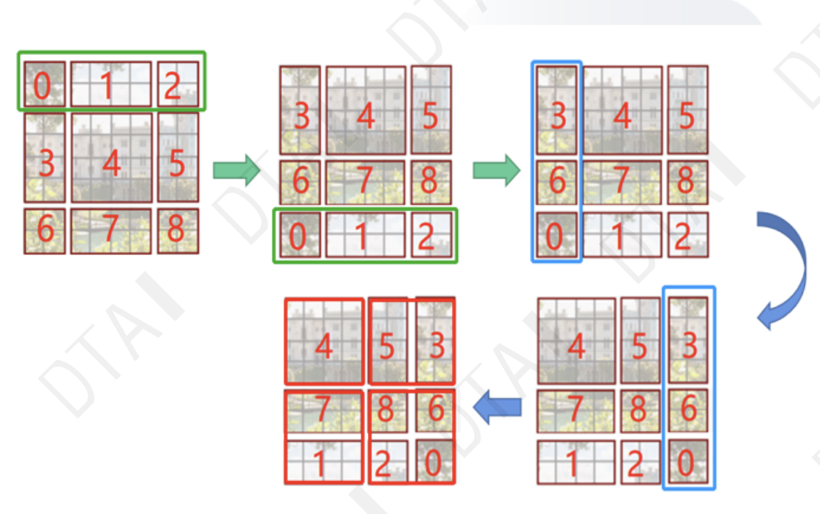
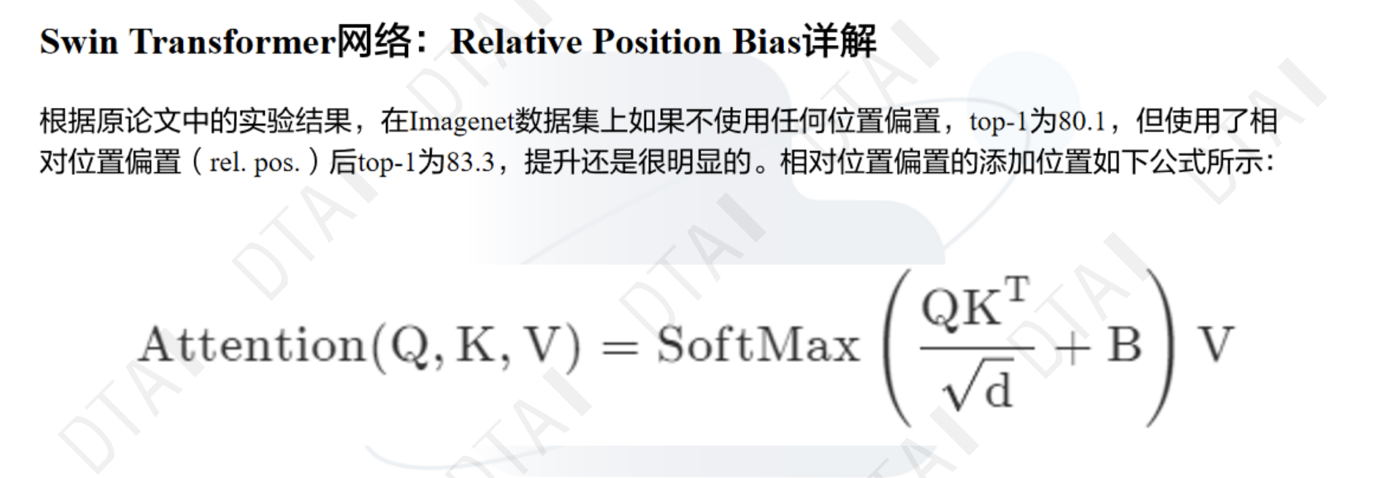
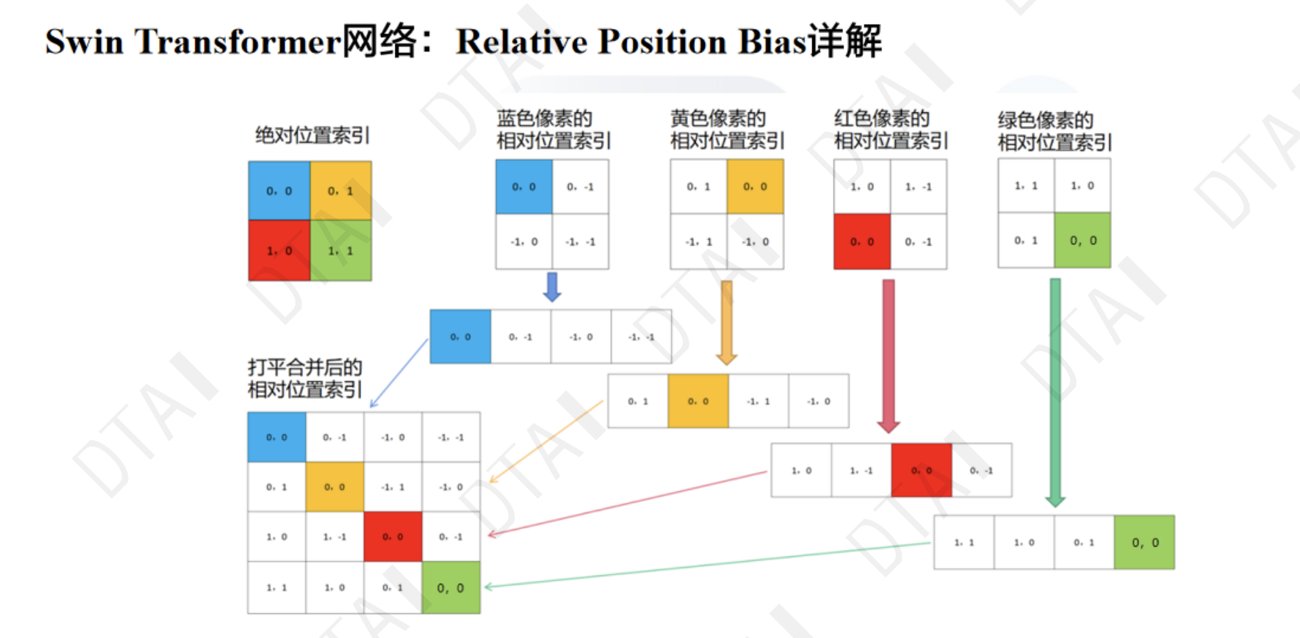
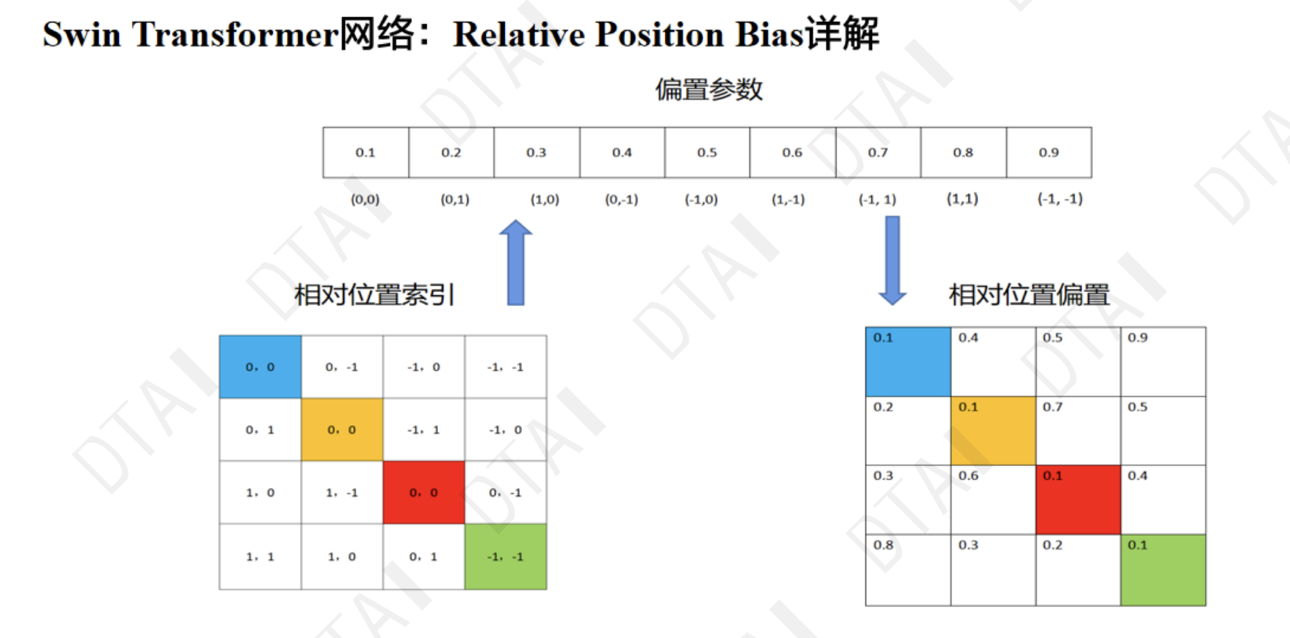
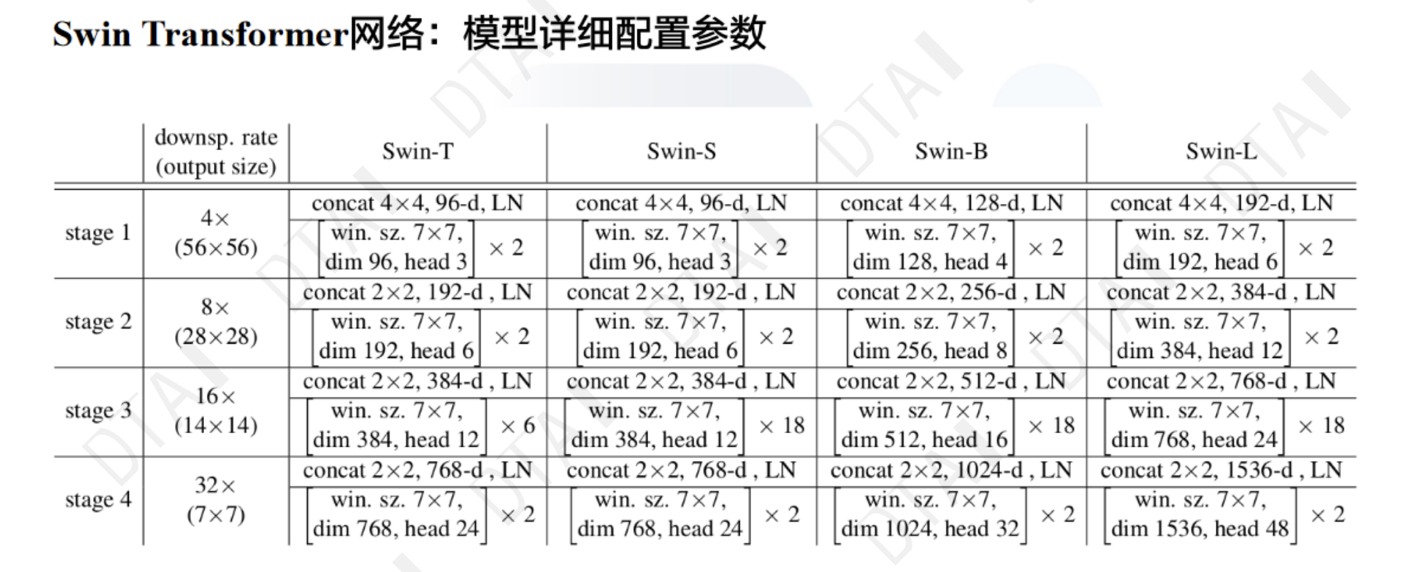
Swin Transformer










Visual Attention Network