大家好关于JS APl 知识点已经全部总结了,第七部部分全部都是案例部分呢!!(素材的可以去百度网盘去下载!!!)
目录
前言
一、个人实战文档
放大镜效果
思路分析:
关于其它模块一个:
返回顶部模块
总结
前言
欢迎来到JSAPL(JavaScript Algorithms and Data Structures Projects)学习项目!这个项目旨在为学习JavaScript算法和数据结构提供一个实践平台。通过完成这些项目,您将掌握常见的算法和数据结构,并学会如何用JavaScript实现它们。无论您是初学者还是有经验的开发人员,JSAPL将为您提供有趣和具有挑战性的练习,帮助您建立自己的算法和数据结构知识库。加入我们,享受学习的过程!提示:以下是本篇文章正文内容,下面案例可供参考
一、个人实战文档

需求:
-
顶部导航开始不显示
-
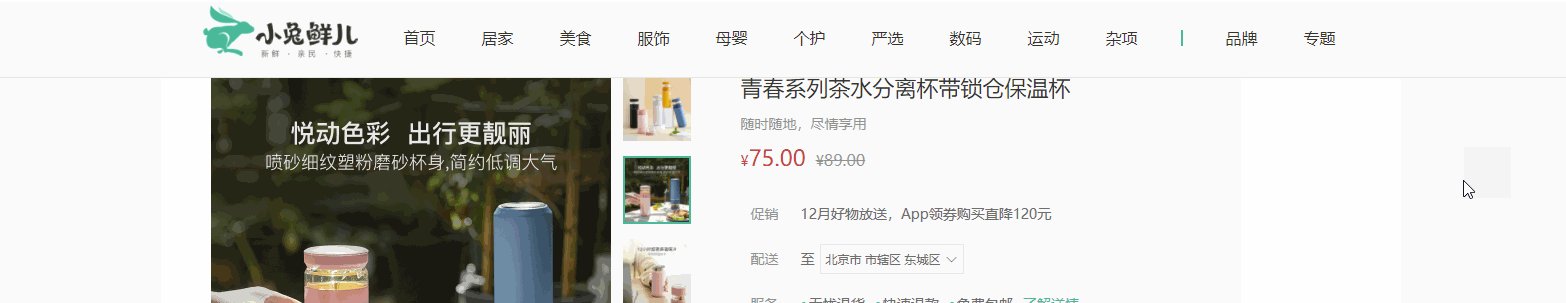
等页面滑到主导航栏,这个新顶部导航栏滑动下拉显示,并且改为固定定位
-
等页面滑到上面,新顶部导航栏隐藏
放大镜效果

需求:
①:鼠标经过对应小盒子,左侧中等盒子显示对应中等图片
②: 鼠标经过中盒子,右侧会显示放大镜效果的大盒子
③: 黑色遮罩盒子跟着鼠标来移动
④: 鼠标在中等盒子上移动,大盒子的图片跟着显示对应位置
给大家说一下关于做放大镜的效果的一个思路 (后面我纤细出教程!!):
思路分析:
①:鼠标经过小盒子,左侧中等盒子显示对应中等图片
-
获取对应的元素
-
采取事件委托的形式,监听鼠标经过小盒子里面的图片, 注意此时需要使用
mouseover事件,因为需要事件冒泡触发small -
让鼠标经过小图片的爸爸li盒子,添加类,其余的li移除类(注意先移除,后添加)
-
鼠标经过小图片,可以拿到小图片的src, 可以做两件事
-
让中等盒子的图片换成这个 这个小图片的src
-
让大盒子的背景图片,也换成这个小图片的 src (稍后做)
-
②: 鼠标经过中等盒子,右侧大盒子显示
-
用到鼠标经过和离开,鼠标经过中盒子,大盒子 利用 display 来显示和隐藏
-
鼠标离开不会立马消失,而是有200ms的延时,用户体验更好,所以尽量使用定时器做个延时 setTimeout
-
显示和隐藏也尽量定义一个函数,因为鼠标经过离开中等盒子,会显示隐藏,同时,鼠标经过大盒子,也会显示和隐藏
-
给大盒子里面的背景图片一个默认的第一张图片
③: 黑色遮罩盒子跟着鼠标来移动
-
先做鼠标经过 中等盒子,显示隐藏 黑色遮罩 的盒子
-
让黑色遮罩跟着鼠标来走, 需要用到鼠标移动事件 mousemove
-
让黑色盒子的移动的核心思想:不断把鼠标在中等盒子内的坐标给黑色遮罩层 let top 值,这样遮罩层就可以跟着移动了
-
需求
-
我们要的是 鼠标在 中等盒子内的坐标, 没有办法直接得到
-
得到1: 鼠标在页面中的坐标
-
得到2: 中等盒子在页面中的坐标
-
-
算法
-
得到鼠标在页面中的坐标 利用事件对象的 pageX
-
得到middle中等盒子在页面中的坐标 middle.getBoundingClientRect()
-
鼠标在middle 盒子里面的坐标 = 鼠标在页面中的坐标 - middle 中等盒子的坐标
-
黑色遮罩层不断得到 鼠标在middle 盒子中的坐标 就可以移动起来了
注意 y坐标特殊,需要减去 页面被卷去的头部
为什么不用 box.offsetLet 和 box.offsetTop 因为这俩属性跟带有定位的父级有关系,很容被父级影响,而getBoundingClientRect() 不受定位的父元素的影响
-
-
限定遮罩的盒子只能在middle 内部移动,需要添加判断
-
限定水平方向 大于等于0 并且小于等于 400
-
限定垂直方向 大于等于0 并且小于等于 400
-
-
遮罩盒子移动的坐标:
-
声明一个 mx 作为移动的距离
-
水平坐标 x 如果 小于等于100 ,则移动的距离 mx 就是 0 不应该移动
-
水平坐标 如果 大于等于100 并且小于300,移动的距离就是 mx - 100 (100是遮罩盒子自身宽度的一半)
-
水平坐标 如果 大于等于300,移动的距离就是 mx 就是200 不应该在移动了
-
其实我们发现水平移动, 就在 100 ~ 200 之间移动的
-
垂直同理
-
-
接下来就是公式直接复制就可以如果有什么没懂可以私信我我后期也会出教程:
let mx = 0, my = 0;
if (x <= 100) mx = 0
if (x > 100 && x < 300) mx = x - 100
if (x >= 300) mx = 200
if (y <= 100) my = 0
if (y > 100 && y < 300) my = y - 100
if (y >= 300) my = 200-
大盒子图片移动的计算方法:
-
中等盒子是 400px(这个是我的盒子大小) 大盒子 是 800px 的图片(这个是我的盒子大小)
-
中等盒子移动1px, 大盒子就应该移动2px, 只不过是负值
-
large.style.backgroundPositionX = - 2 * mx + 'px'
large.style.backgroundPositionY = - 2 * my + 'px'以上结束关于京东放大镜的效果
关于其它模块一个:

tab栏切换的案例

选择哪个,哪个显示高亮!!

这个就是鼠标滑动盒子的宽度变宽就行

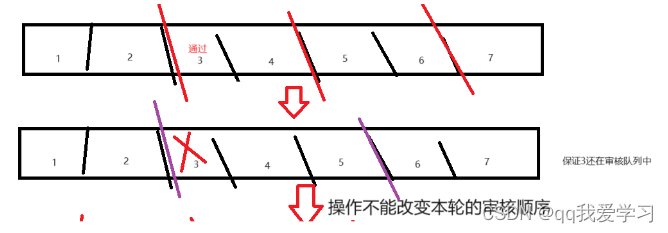
点击叉号关闭广告!!
返回顶部模块
页面滚动底部,可以出现一个侧边栏,点击返回顶部,可以返回顶部
总结
综合案例项目要求您运用所学的JavaScript算法和数据结构知识,包括数组、对象、字符串、链表、堆栈和队列等等。在创建应用程序时,您可以选择使用任何一种数据结构和算法来实现所需的功能。
JSAPL综合案例提供了一个极佳的机会,让您将所学的技能付诸实践,并展示您的编程技能。无论您是初学者还是有经验的开发人员,这个项目都将为您带来更深刻的编程理解和经验。
给一个下载素材的地址:
链接:https://pan.baidu.com/s/143kFp1d3vS-YUWL9s4c4ew?pwd=1233 提取码:1233
下载完记得点个关注!!
以上就是关于JavaScript APl一个七个部分所有知识点的一个总结!!!*(以上模块我会陆续出详细教程!!!!)