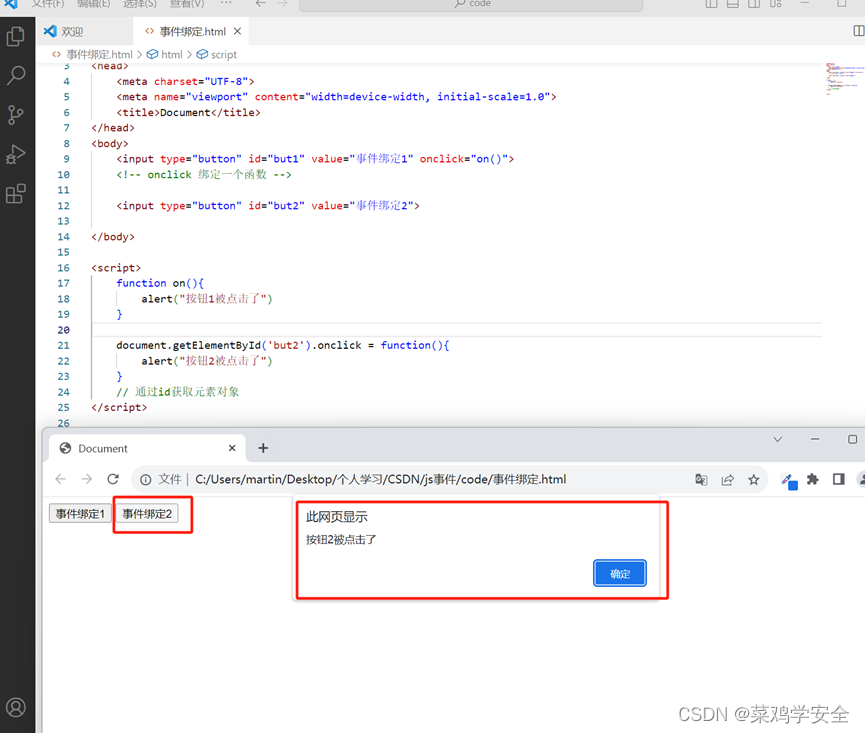
事件绑定

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="button" id="but1" value="事件绑定1" onclick="on()">
<!-- onclick 绑定一个函数 -->
<input type="button" id="but2" value="事件绑定2">
</body>
<script>
function on(){
alert("按钮1被点击了")
}
document.getElementById('but2').onclick = function(){
alert("按钮2被点击了")
}
// 通过id获取元素对象
</script>
</html>
效果图

常见事件
参见事件有很多,这里只是抛砖引玉

详细的事件:
https://www.w3cschool.cn/htmltags/ref-eventattributes.html
事件监听案例
需求
1,要求灯泡关和开
2,要求输入离焦后显示为password类型
3,全选和发选功能的实现
代码和效果图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>常见事件案例</title>
</head>
<body>
<img id="light" src="img/off.gif"> <br>
<input type="button" value="点亮" onclick="on()"> <input type="button" value="熄灭" onclick="off()">
<br> <br>
<input type="text" id="name" value="ITCAST" onfocus="decode()" onblur="encode()">
<br> <br>
<input type="checkbox" name="hobby"> 电影
<input type="checkbox" name="hobby"> 旅游
<input type="checkbox" name="hobby"> 游戏
<br>
<input type="button" value="全选" onclick="checkAll()" > <input type="button" value="反选" onclick="reverse()">
<script>
//1, 开灯和关灯
//定义点亮
function on(){
// 获取img元素对象,然后设置src的值
document.getElementById('light').src="img/on.gif";
}
//定义关灯
function off(){
var img = document.getElementById('light');
img.src = "img/off.gif";
}
//2. 输入框聚焦后展示text类型,输入框离焦后显示password类型;
function decode(){
var type1 = document.getElementById("name");
type1.type="text";
}
function encode(){
var type2 = document.getElementById("name");
type2.type="password";
}
//3, 全选和反选的实现
function checkAll(){
//获取所有复选框内容
var hobbys = document.getElementsByName("hobby");
//
for (let i = 0; i < hobbys.length; i++) {
const element = hobbys[i];
element.checked = true;
}
}
function reverse(){
var hobbys = document.getElementsByName("hobby");
for (let i = 0; i < hobbys.length; i++) {
const element = hobbys[i];
//type="checkbox",选择框设置是否选中
element.checked = false;
}
}
</script>
</body>
</html>
需求1开关点灯,获取元素替换图片

需求2离开输入框焦点显示password类型,获取元素替换类型


需求3,全选和反选,获取全部元素是个数组,遍历数组替换对应的值

参考文章
https://www.bilibili.com/video/BV1m84y1w7Tb