目录
FTP协议基本概念
PORT主动模式工作流程
PORT工作过程
PORT工作报文
PASV被动模式工作流程
PASV工作过程
PASV工作报文
FTP协议基本概念
FTP文件传输协议,用于在互联网上进行文件传输,基于C/S架构
FTP的连接模式
FTP采用双TCP连接方式
- 控制连接使用TCP的21端口(传输FTP控制命令以及执行信息,在整个FTP会话期间会一直保持打开)
- 数据连接使用TCP的20端口(传输数据-进行数据的上传、下载等,数据传输结束后就会将数据连接终止;等下次传输数据时会再次建立数据连接)
FTP的文件传输模式
ASCII模式:基本传输模式,适用于传输ASCII文本文件(例如HTML等)
二进制流模式:基本传输模式,将文件中的每一个字节都当做没有符号的二进制整数来看待,适用于大多数文件传输(例如图像、声音、可执行文件等)
扩展传输模式:需要客户端和服务器必须支持扩展模式(适用于传输8位和其它非标准二进制数据)
FTP的两种数据传输模式(主动和被动是针对服务器如何建立数据连接来说的)
PORT主动模式(服务器主动发起数据通道的建立)
PASV被动模式(服务端被动接收客户端发来的数据通道建立请求)
PORT主动模式工作流程
PORT工作过程
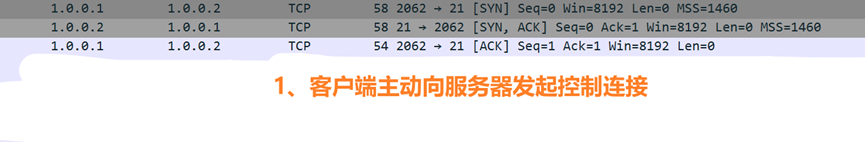
1、建立控制连接的TCP三次握手(一般是由客户端发起—源端口为大于1024端口,目的端口为21)
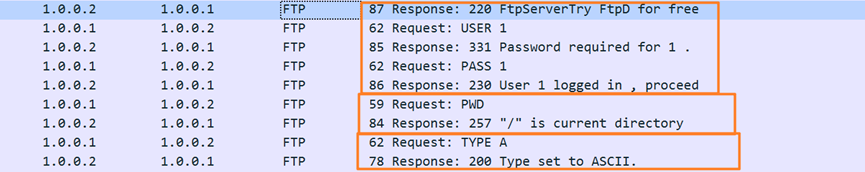
2、有些在进行数据传输前服务器会对客户端进行身份验证
3、当要进行数据传输时,建立数据通道(步骤如下)
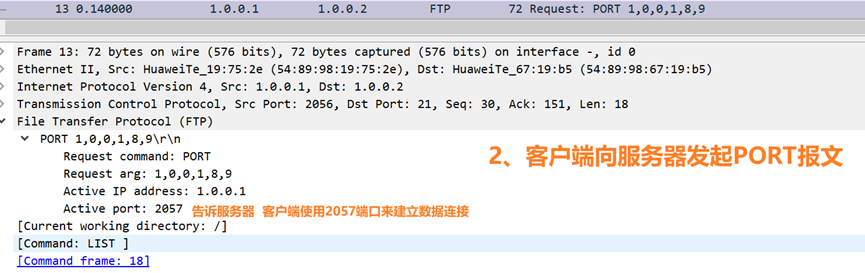
客户端向服务器发送Port命令,里面携带了客户端用于建立数据通信的临时端口号,并让服务器知道此次是主动连接方式
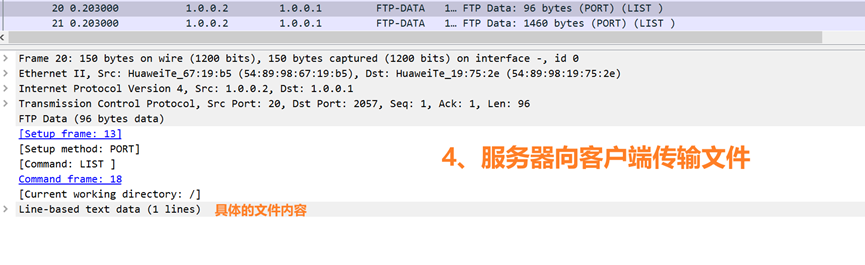
服务器收到客户端的Port命令后,主动发起连接,向客户端使用的临时端口建立TCP连接
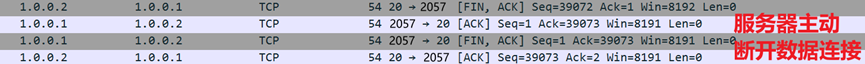
数据传输结束后,发送数据的一方主动关闭连接
4、如果此时客户端要继续数据传输,则再次执行第3步,重新建立数据通道
5、当客户端关闭控制连接时
临时端口计算方式:IP地址倒数第二段数字*256+倒数第一段数字
PORT工作报文
5、数据传输结束后,发送数据的一方发起关闭数据连接(关闭数据连接有时会使用四次挥手,有时会借助FTP报文实现数据连接关闭;等下次传输时再重新建立连接);下次客户端传输数据时需要重新发送PORT,然后服务器重新与其建立数据连接
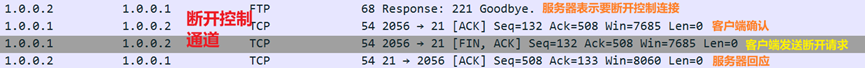
6、关闭控制连接(借用FTP报文实现控制通道关闭)
PASV被动模式工作流程
PASV工作过程
1、建立控制连接的TCP三次握手(一般是由客户端发起—源端口为大于1024端口,目的端口为21)
2、有些在进行数据传输前服务器会对客户端进行身份验证
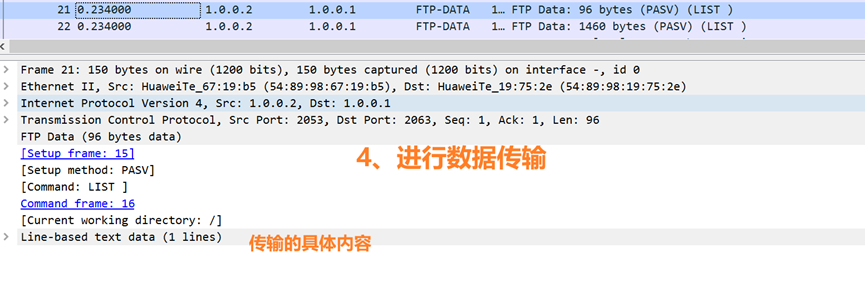
3、当要进行数据传输时,建立数据通道(步骤如下)
客户端向服务器发送PASV命令,里面携带了客户端为服务器生成的服务器用于建立数据通信的临时端口号,并让服务器知道此次是被动连接方式;服务器收到客户端的PASV命令后,等待客户端发起数据连接
客户端向向服务其的临时端口建立TCP连接(源端口为 PASV命令使用的源端口+1,目的端口为PASV命令为服务器分配的端口)
数据传输结束后,发送数据的一方主动关闭连接
4、如果此时客户端要继续数据传输,则再次执行第3步,重新建立数据通道
5、当客户端关闭控制连接时
临时端口计算方式:IP地址倒数第二段数字*256+倒数第一段数字
PASV工作报文
5、数据传输结束后,发送数据的一方发起关闭数据连接,等下次进行数据传输时在重新建立数据连接;等下次建立数据连接时,客户端的源端口会再+1,服务端端口也会再+1
6、关闭控制连接