简介
在 Vue 应用程序的开发中,代码压缩、加密和混淆是优化应用程序性能和提高安全性的重要步骤。 Vue CLI 是一个功能强大的开发工具,它提供了方便的配置选项来实现这些功能。本文将介绍如何使用 Vue CLI 配置代码压缩、加密和混淆功能,以提高应用程序的性能和安全性。
一、配置代码压缩
Vue CLI 使用 Webpack 作为构建工具,我们可以通过配置 vue.config.js 文件来修改 Webpack 的配置,以实现代码压缩。
1 . 创建 vue.config.js 文件
在 Vue 项目的根目录下,创建一个名为 vue.config.js 的文件。如果该文件已存在,请打开它。
2 . 配置代码压缩选项
在 vue.config.js 文件中,我们可以使用 configureWebpack 选项来修改 Webpack 的配置。以下是一个示例:
module.exports = {
productionSourceMap: false,
configureWebpack: (config) => {
if (process.env.NODE_ENV === 'production') {
// 启用Terser插件进行代码压缩
config.optimization.minimizer[0].options.terserOptions.compress = {
drop_console: true, // 移除所有的console.log语句
};
}
},
};
在上述示例中,我们配置了 productionSourceMap 为 false ,这将禁用生产环境的源映射文件。
然后,我们使用 configureWebpack 来修改 Webpack 的配置。通过判断 process.env.NODE_ENV 是否为 production ,我们仅在生产环境中应用代码压缩。
在压缩配置中,我们启用了 Terser 插件,并设置了 drop_console 选项来移除所有的 console.log 语句。这可以减小打包后文件的体积,并提高应用程序的加载速度。
3 . 构建并压缩代码
现在,使用以下命令来构建并压缩代码:
$ npm run build
1
该命令将使用 Vue CLI 进行构建,并在构建过程中自动应用我们在 vue.config.js 中的配置,实现对代码的压缩。
构建完成后,你将在项目根目录下的 dist 文件夹中找到压缩后的代码。
效果图1:
效果图2:
二、配置代码加密
代码加密是另一个重要的安全措施,它可以防止源代码被轻易泄露。在 Vue CLI 中,我们可以使用 webpack - obfuscator 插件来实现代码加密。
1 . 安装 webpack-obfuscator 插件
首先,通过以下命令来安装 webpack-obfuscator 插件:
$ npm install --save-dev webpack-obfuscator
配置代码加密选项
在 vue.config.js 文件中,添加以下配置:
const WebpackObfuscator = require('webpack-obfuscator');
module.exports = {
configureWebpack: (config) => {
if (process.env.NODE_ENV === 'production') {
// 启用Webpack Obfuscator插件进行代码加密
config.plugins.push(
new WebpackObfuscator({
rotateUnicodeArray: true, // 打乱Unicode数组顺序
})
);
}
},
};
在上述示例中,我们使用 configureWebpack 来修改 Webpack 的配置。通过判断 process.env.NODE_ENV 是否为 production ,我们仅在生产环境中应用代码加密。
在加密配置中,我们使用 webpack-obfuscator 插件,并设置了 rotateUnicodeArray 选项来打乱 Unicode 数组的顺序。这样可以增加源代码的复杂性,提高加密的效果。
3 . 构建并加密代码
运行以下命令来构建并加密代码:
$ npm run build
1
该命令将使用 Vue CLI 进行构建,并在构建过程中自动应用我们在 vue.config.js 中的配置,实现对代码的加密。
构建完成后,你将在项目根目录下的 dist 文件夹中找到加密后的代码。
三、配置代码混淆
代码混淆是进一步增强应用程序安全性的重要步骤,它通过改变代码的结构和变量名称使其难以理解和逆向工程。在 Vue CLI 中,我们可以使用 terser-webpack-plugin 插件来实现代码混淆。
1 . 安装 terser-webpack-plugin 插件
首先,通过以下命令来安装 terser-webpack-plugin 插件:
$ npm install --save-dev terser-webpack-plugin
1
2 . 配置代码混淆选项
在 vue.config.js 文件中,添加以下配置:
const TerserPlugin = require('terser-webpack-plugin');
module.exports = {
configureWebpack: (config) => {
if (process.env.NODE_ENV === 'production') {
// 启用Terser插件进行代码混淆
config.optimization.minimizer.push(
new TerserPlugin({
terserOptions: {
mangle: true, // 开启变量名混淆
},
})
);
}
},
};
在上述示例中,我们使用 configureWebpack 来修改 Webpack 的配置。通过判断 process.env.NODE_ENV 是否为 production ,我们仅在生产环境中应用代码混淆。
在混淆配置中,我们使用 terser.webpack.plugin 插件,并设置了 mangle 选项为 true ,启用变量名混淆。
3 . 构建并混淆代码
运行以下命令来构建并混淆代码:
$ npm run build
1
该命令将使用 Vue CLI 进行构建,并在构建过程中自动应用我们在 vue . config . js 中的配置,实现对代码的混淆。
构建完成后,你将在项目根目录下的 dist 文件夹中找到混淆后的代码。
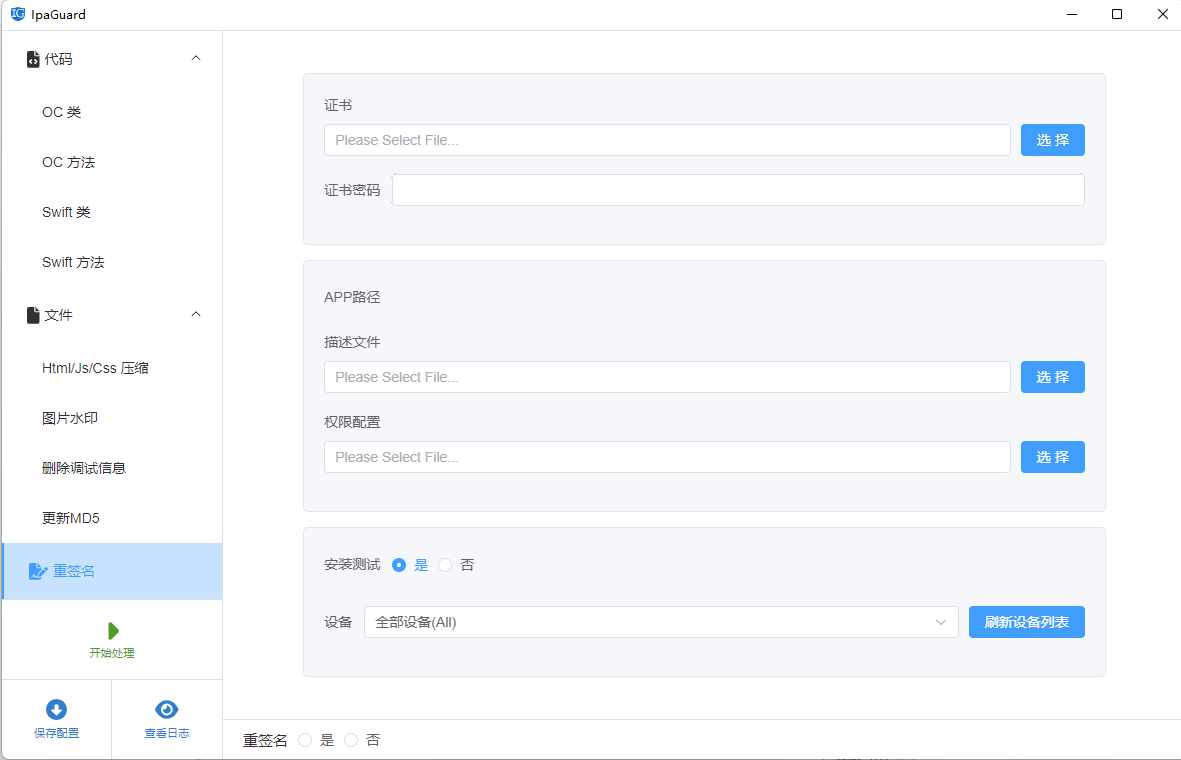
混淆工具的应用可以尝试ipaguard,
代码加固是进一步保护应用的一种方式,通常通过特定平台来对应用进行加固处理。
这边以ipaguard为例,目前还在免费阶段,想薅羊毛的快快试试。
Ipa Guard是一款功能强大的ipa混淆工具,不需要ios app源码,直接对ipa文件进行混淆加密。可对IOS ipa 文件的代码,代码库,资源文件等进行混淆保护。 可以根据设置对函数名、变量名、类名等关键代码进行重命名和混淆处理,降低代码的可读性,增加ipa破解反编译难度。可以对图片,资源,配置等进行修改名称,修改md5。只要是ipa都可以,不限制OC,Swift,Flutter,React Native,H5类app。

所以就要使用到混淆器,混淆器是把里面的代码变量等信息进行重命名,这样可读性会变得非常差,接着,到这里,我们完成了对代码的混淆,但是还没有进行加固,防止反编译,所以,请往下看然后导入自己的包就可以了,这里是流水式的走下来,所以只需要导入和导出就可以了,

添加单个文件,选择好刚刚混淆后的包,然后你做的事情就是等,等待上传完--加固完--下载完--已完成,当到已完成的时候,说明这里已经可以导出了,导出需要前面提到的自己创建的签名,这里可是会用到的,如果不用,则包安装包可能会出现问题
选择导出签名包,选择签名文件,输入密码,然后点击开始导出

导出的包是经过混淆,经过加固比较安全的包了
总结
通过配置 vue.config.js 文件,我们可以使用 Vue CLI 轻松实现对 Vue 应用程序代码的压缩、加密和混淆。通过压缩代码,我们可以减小文件的大小,提高加载速度。通过加密和混淆代码,我们可以增强应用程序的安全性,防止源代码被轻易泄露。
代码压缩、加密和混淆是优化 Vue 应用程序性能和提高安全性的关键步骤。它们可以帮助我们提供更好的用户体验,并保护应用程序的知识产权。
希望本文对您在使用 Vue CLI 配置代码压缩、加密和混淆功能方面有所帮助,并能够帮助您优化 Vue 应用程序的性能和安全性!







![C# 通俗讲解Public、Private以及Protected、[HideInInspector]、[SerializeField]的区别](https://img-blog.csdnimg.cn/direct/1f28f1acec434dd58d4818bec487b0ad.png)