“为什么改了这个没告诉我”
“实际功能和文档上说的不一样啊”。
这些话大家在进行电商API接口开发时,想必耳朵都听出老茧了。
真不是故意的,有时候任务比较急,就先改了代码,想着以后再同步文档,然后就给忘了。
项目更新又全靠社交软件通知,人一多难免有一两个没及时沟通到的。确实给合作的小伙伴带来麻烦,但说实话开发也挺委屈的。
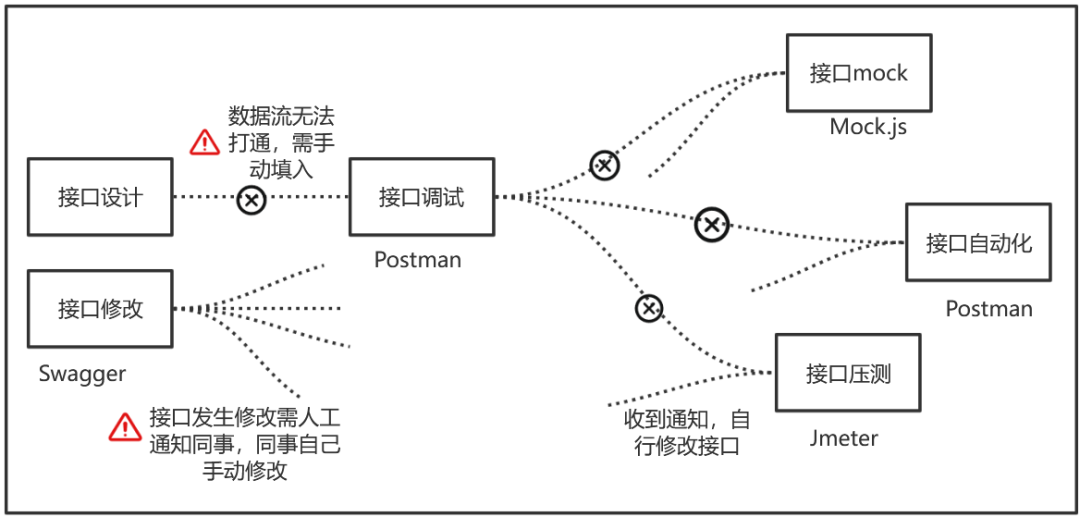
这些问题产生的主要原因是,当前大部分研发团队的工作流程是这样的:

旧协作模式
这种模式带来的问题是:
1.Swagger,postman,MockJS只能完成软件研发流程中某个环节的功能,造成完成接口设计,文档编写,调试,测试验证等工作需要使用好几个工具;
2.更麻烦的是这些工具数据格式不互通,无法互相导入,造成用Swagger定义和编写完成接口后,在Postman,MockJS,Jmeter等工具还要再去手动填写一遍才能开始工作,增加了无意义的工作量。
3.沟通成本总是被忽略不计,但实际上不仅占据了很大时间,各种沟通不及时、沟通不到位还非常让人心累。
4.老板的需求来得急,老板的需求变得快,各种代码修改和变更难以及时通知和同步到团队成员手中。
不过抱怨有啥用,该加的班还是要加。那么有什么办法可以解决这个问题吗?
有的。
借助工具来解决。
低成本做长期主义的事情
这里提供的一个解决方案是一款国内的生产力工具--Apifox,之前也给大家介绍过,很多同学也用过。
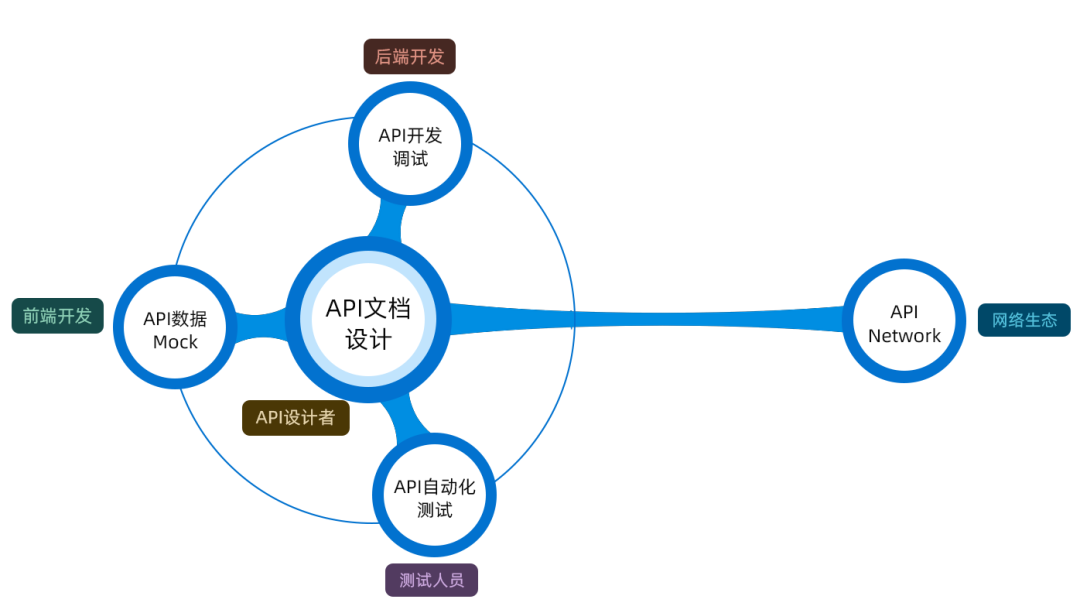
作为一款研发全流程,接口全周期的生产力工具,这款软件真正完成了数据流的打通,在一个软件上就能实现:接口设计--接口文档--接口调试--接口修改--接口mock--接口测试--接口自动化--接口迭代 的工作流闭环;
后端,前端,测试各个角色既能各取所需,又能协同合作。

-
可视化接口设计界面上定义好项目各个接口及对应参数同时编写接口文档说明 -
前后端一起评审,修改完善
接口并在同一界面顺手更新接口文档 -
后端使用
接口调试功能调试接口 -
前端使用
零配置高仿真mock功能对前端页面进行调试,无需手写mock规则 -
后端使用
代码生成功能直接生成接口代码 -
测试在接口管理页面一键生成
接口参数测试用例,并依据业务场景生成自动化测试用例,一键运行接口用例并生成接口测试报告并分享给相关人员。 -
前后端 都开发完,前端从
Mock 数据切换到正式数据,进行联调,由于使用同一个接口数据源,且遵循了接口规范,联调顺利 -
由于
bug修复或需求变更,接口发生了变化,后端修改提交后,前端和测试实时同步到了修改后的数据 -
项目经理通过权限设置给
研发,产品,测试,外部合作人员分配编辑,只读等各种操作权限,维护了项目安全 -
项目经理通过各个接口的状态
开发中,测试中,已发布来跟进项目的进度情况,把控项目风险。