文章目录
- QVBoxLayout和QHBoxLayout的介绍
- .addStretch()的使用方法
- .setSpacing()方法的使用
- .setAlignment()的使用
- .setFixedSize()的使用
- QMainWindow中使用布局管理器
QVBoxLayout和QHBoxLayout的介绍
QVBoxLayout 和 QHBoxLayout 是 PyQt 中用于实现垂直和水平布局的两个布局管理器。
QVBoxLayout(垂直布局管理器):
- QVBoxLayout 可以按照从上到下的方式垂直排列控件。
- 使用
.addStretch()方法可以添加弹性空间,将控件推至布局的顶部或底部。 - 使用
.addWidget()方法可以将控件添加到布局中,可以添加 QLabel、QPushButton等等控件。 - 使用
.addLayout()方法可以添加其他嵌套的布局管理器。 - 可以使用
.setSpacing()方法设置控件之间的间距。 - QVBoxLayout和QHBoxLayout中可以使用
.setAlignment()方法设置布局中的对齐方式,如.setAlignment(Qt.AlignTop)将控件顶部对齐(QVBoxLayout)、.setAlignment(Qt.AlignRight)将控件右对齐(QHBoxLayout)。
这些布局管理器的使用都遵循类似的原则,首先创建布局管理器对象,然后使用相应的方法将控件或其他布局管理器添加到布局中,最后将布局应用到窗口或其他父容器中,即通过 .setLayout() 方法设置。
举一个简单的例子,演示它们的用法:
from PyQt5.QtWidgets import *
import sys
class Example(QWidget):
def __init__(self):
super().__init__()
self.setWindowTitle('Layout Example')
self.resize(300, 200)
self.setup_ui()
def setup_ui(self):
# 使用 QHBoxLayout 进行水平排版
hbox = QHBoxLayout()
hbox.addWidget(QLabel('Name:'))
hbox.addWidget(QLabel('街 三 仔'))
# 使用 QVBoxLayout 进行垂直排版
vbox = QVBoxLayout()
vbox.addLayout(hbox) # 将 QHBoxLayout 添加到 QVBoxLayout 中
vbox.addWidget(QLabel('CSDN'))
vbox.addWidget(QLabel('Python小作坊'))
vbox.addWidget(QPushButton('Save'))
self.setLayout(vbox)
if __name__ == '__main__':
app = QApplication(sys.argv)
example = Example()
example.show()
sys.exit(app.exec_())
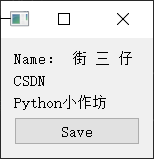
本例创建了一个包含两个标签和一个按钮的窗口,标签和按钮按照垂直方向排列,其中名字标签和名字内容标签又按照水平方向排列。我们可以看到,使用 QVBoxLayout 和 QHBoxLayout,可以非常方便地实现不同方向的布局,以及不同层次嵌套的布局。
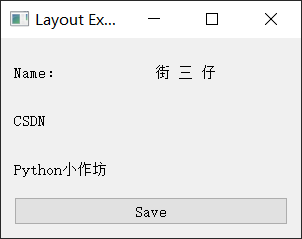
运行结果:
- 原始窗口

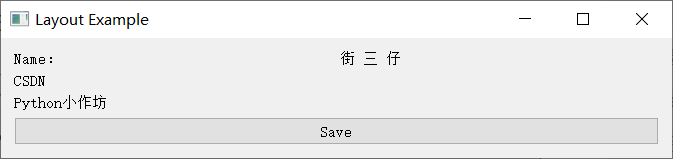
- 向左压缩

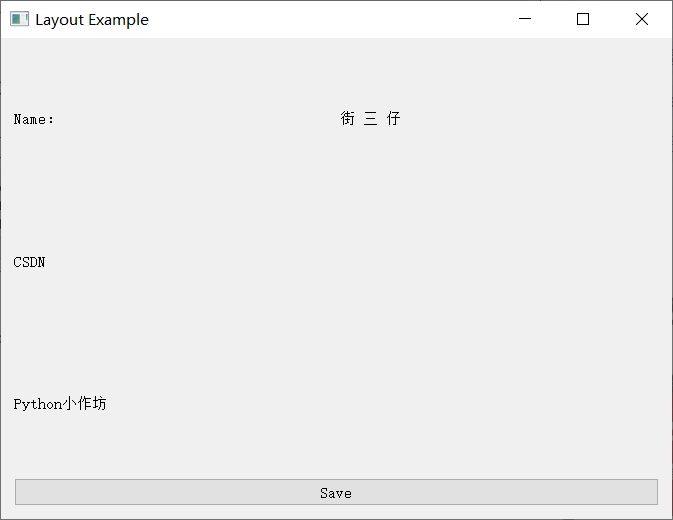
- 向右拉长

- 向上压缩

- 向下拉长

.addStretch()的使用方法
.addStretch() 是 PyQt 中用于添加弹性空间的方法,可用于布局管理器中的垂直布局(QVBoxLayout)和水平布局(QHBoxLayout)。
弹性空间具有伸缩性,可帮助控制布局中的控件之间的间距和位置。
.addStretch() 方法有一个可选参数,即弹性因子 (stretch factor)。弹性因子用于指定弹性空间的相对大小。默认情况下,弹性因子的值为0,表示弹性空间不可伸缩。当弹性因子的值大于0时,弹性空间会根据弹性因子的比例进行伸缩。
以下是一个示例,演示了 .addStretch() 方法的使用:
from PyQt5.QtWidgets import *
import sys
class Example(QWidget):
def __init__(self):
super().__init__()
self.setWindowTitle('Layout Example')
self.resize(300, 200)
self.setup_ui()
def setup_ui(self):
# 使用 QHBoxLayout 进行水平排版
hbox = QHBoxLayout()
hbox.addWidget(QLabel('Name:'))
hbox.addStretch(1) # 添加一个弹性空间,控件向右的可伸缩空间
hbox.addWidget(QLabel('街 三 仔'))
hbox.addStretch(2) # 添加一个弹性空间,控件向右的可伸缩空间
# 使用 QVBoxLayout 进行垂直排版
vbox = QVBoxLayout()
vbox.addLayout(hbox) # 将 QHBoxLayout 添加到 QVBoxLayout 中
vbox.addWidget(QLabel('CSDN'))
vbox.addStretch(1) # 添加一个弹性空间,控件之下的可伸缩空间
vbox.addWidget(QLabel('Python小作坊'))
vbox.addStretch(2) # 添加一个弹性空间,控件之下的可伸缩空间
vbox.addWidget(QPushButton('Save'))
self.setLayout(vbox)
if __name__ == '__main__':
app = QApplication(sys.argv)
example = Example()
example.show()
sys.exit(app.exec_())
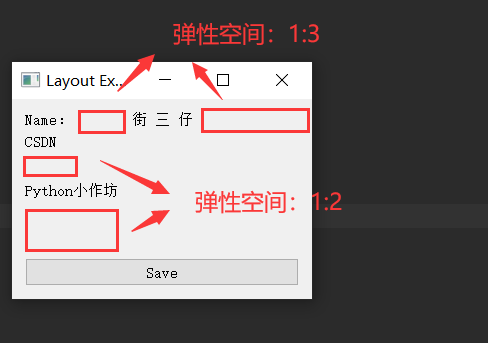
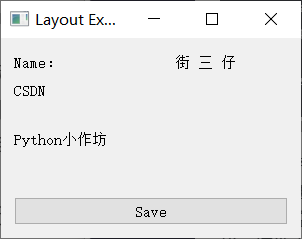
在这个例子中,通过使用 .addStretch() 方法,并指定不同的弹性因子,我们各个控件之间分别添加了可伸缩的弹性空间。这样,当窗口的大小发生变化时,弹性空间会根据其弹性因子的比例进行伸缩,从而调整控件之间的间距和位置。
- 运行结果:

- 向左向上压缩(最大程度压缩)

.setSpacing()方法的使用
.addSpacing() 是 PyQt 中用于添加固定空间的方法,可用于布局管理器中的垂直布局(QVBoxLayout)和水平布局(QHBoxLayout)。
它可以在控件之间添加固定的空间,用于调整控件之间的距离。
.addSpacing() 方法有一个必需的参数,即要添加的空间的像素大小。这个参数表示在控件之间添加的固定的空间大小。
以下是一个示例,演示了 .addSpacing() 方法的使用:
from PyQt5.QtWidgets import *
import sys
class Example(QWidget):
def __init__(self):
super().__init__()
self.setWindowTitle('Layout Example')
self.resize(300, 200)
self.setup_ui()
def setup_ui(self):
# 使用 QHBoxLayout 进行水平排版
hbox = QHBoxLayout()
hbox.addWidget(QLabel('Name:'))
hbox.addSpacing(40) # 在两个控件之间添加 40 像素的固定空间
hbox.addWidget(QLabel('街 三 仔'))
# 使用 QVBoxLayout 进行垂直排版
vbox = QVBoxLayout()
vbox.addLayout(hbox) # 将 QHBoxLayout 添加到 QVBoxLayout 中
vbox.addWidget(QLabel('CSDN'))
vbox.addSpacing(20) # 在两个控件之间添加 20 像素的固定空间
vbox.addWidget(QLabel('Python小作坊'))
vbox.addSpacing(40) # 在两个控件之间添加 40 像素的固定空间
vbox.addWidget(QPushButton('Save'))
self.setLayout(vbox)
if __name__ == '__main__':
app = QApplication(sys.argv)
example = Example()
example.show()
sys.exit(app.exec_())
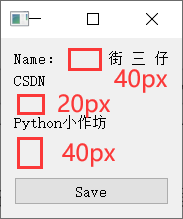
在这个例子中,通过使用 .addSpacing() 方法,并指定不同的像素大小,我们在各个控件之间分别添加了固定的空间。这样,控件之间的距离将根据添加的像素大小进行调整。
- 运行结果:

- 向左向上压缩(最大程度压缩)

.setAlignment()的使用
.setAlignment() 是 PyQt 中用于设置控件对齐方式的方法,可用于布局管理器中各种不同的布局。
它可以使控件在其分配的空间中按照指定的对齐方式进行定位,以实现布局效果。
.setAlignment() 方法有两个必需的参数,分别是水平对齐方式和垂直对齐方式。
水平对齐方式:
Qt.AlignLeft(左对齐)Qt.AlignHCenter(水平居中对齐)Qt.AlignRight(右对齐)
垂直对齐方式:
Qt.AlignTop(顶部对齐)Qt.AlignVCenter(垂直居中对齐)Qt.AlignBottom(底部对齐)。
以下是一个示例,演示了 .setAlignment() 方法的使用:
import sys
from PyQt5.QtCore import Qt
from PyQt5.QtWidgets import *
class Example(QWidget):
def __init__(self):
super().__init__()
self.setGeometry(300, 300, 300, 200)
self.setWindowTitle('Alignment Example')
self.setup_ui()
def setup_ui(self):
vbox = QVBoxLayout()
label1 = QLabel('Left Top Align')
label1.setAlignment(Qt.AlignLeft | Qt.AlignTop) # 左对齐、顶部对齐
vbox.addWidget(label1)
label2 = QLabel('Center Align')
label2.setAlignment(Qt.AlignHCenter | Qt.AlignVCenter) # 水平垂直居中对齐
vbox.addWidget(label2)
label3 = QLabel('Right Bottom Align')
label3.setAlignment(Qt.AlignRight | Qt.AlignBottom) # 右对齐、底部对齐
vbox.addWidget(label3)
self.setLayout(vbox)
if __name__ == '__main__':
app = QApplication(sys.argv)
example = Example()
example.show()
sys.exit(app.exec_())
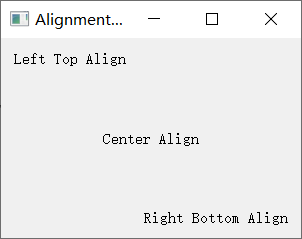
在这个例子中,我们创建了一个垂直布局 vbox,并向其中添加了三个 QLabel 控件。通过使用 .setAlignment() 方法,并指定不同的水平对齐方式和垂直对齐方式,我们使这些控件在其分配的空间中按照指定的对齐方式进行定位。
运行结果:

.setFixedSize()的使用
.setFixedSize() 是 PyQt 中常用的一个方法,用来设置控件的固定大小,它可以避免窗口大小调节而导致控件大小被改变的情况发生。
.setFixedSize() 方法接受两个参数,分别为宽度和高度,用于指定控件的大小。这两个参数可以是整数值,也可以是 QSize 对象。
以下是一个示例,演示了 .setAlignment() 方法的使用:
import sys
from PyQt5.QtCore import Qt
from PyQt5.QtWidgets import *
class Example(QWidget):
def __init__(self):
super().__init__()
self.setWindowTitle('setFixedSize Example')
self.resize(400, 400)
self.setup_ui()
def setup_ui(self):
hbox = QHBoxLayout()
hbox.addWidget(QPushButton('button1'), 1) # 设置拉伸因子为1
hbox.addWidget(QPushButton('button2'), 2) # 设置拉伸因子为2
vbox = QVBoxLayout()
vbox.addLayout(hbox)
btu3 = QPushButton('button3')
btu3.setFixedSize(200, 200) # 设置按钮的固定大小为200x200
vbox.addWidget(btu3, alignment=Qt.AlignCenter)
self.setLayout(vbox)
if __name__ == '__main__':
app = QApplication(sys.argv)
example = Example()
example.show()
sys.exit(app.exec_())
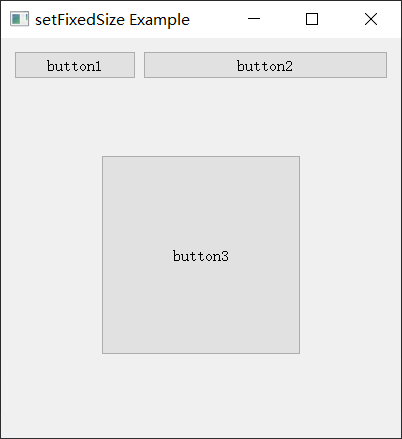
运行结果:

需要注意的是,如果控件设置了固定大小,则无论窗口大小如何改变,控件的大小都将保持不变。这通常会导致布局问题,因此建议仅在某些场景中使用 .setFixedSize() 方法,比如在将控件嵌入到其他控件中时,或者在希望固定控件大小的场合中使用。
QMainWindow中使用布局管理器
我们有时候会在QMainWindow中使用QVBoxLayout或QHBoxLayout时,无法显示布局中的内容。
原因:QMainWindow 类默认使用了一个 QVBoxLayout 作为其主布局。当尝试将 QVBoxLayout 或 QHBoxLayout 直接设置为 QMainWindow 的布局时,它们可能会与 QMainWindow 默认的主布局冲突,导致布局无法正确显示。
解决办法:
要在 QMainWindow 中使用 QVBoxLayout 或 QHBoxLayout,可以将它们放置在 QWidget 中,并将该 QWidget 设置为 QMainWindow 的 central widget。
以下是一个示例代码,演示如何在 QMainWindow 中使用 QVBoxLayout 和 QHBoxLayout:
import sys
from PyQt5.QtWidgets import QMainWindow, QWidget, QVBoxLayout, QHBoxLayout, QPushButton, QApplication
class MyWindow(QMainWindow):
def __init__(self):
super().__init__()
# 创建一个 QWidget 作为主窗口的中心部件
central_widget = QWidget(self)
# 创建一个 QVBoxLayout,并将其设置为 QWidget 的布局
layout = QVBoxLayout(central_widget)
# 在 QVBoxLayout 中添加控件
button1 = QPushButton("Button 1")
layout.addWidget(button1)
button2 = QPushButton("Button 2")
layout.addWidget(button2)
# 将 QWidget 设置为 QMainWindow 的 central widget
self.setCentralWidget(central_widget)
if __name__ == "__main__":
app = QApplication(sys.argv)
window = MyWindow()
window.show()
sys.exit(app.exec_())
在这个示例中,我们创建了一个 QWidget 作为主窗口的中心部件,并在该 QWidget 上使用了一个 QVBoxLayout。然后,我们在 QVBoxLayout 中添加了两个按钮。最后,通过调用 self.setCentralWidget(central_widget) 将 QWidget 设置为 QMainWindow 的 central widget。
这样,在运行程序时,就可以正常显示 QVBoxLayout 中的控件了。
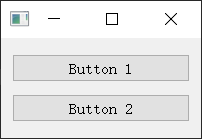
运行结果:


















![[RISCV] 发现一个可以看RISC-V CPU行为的开源项目](https://img-blog.csdnimg.cn/direct/74eb27892818445781a2809e32f2db89.png)
