mysql不支持FULL JOIN,但是可以用 (select 语句1) union (select 语句2)代替
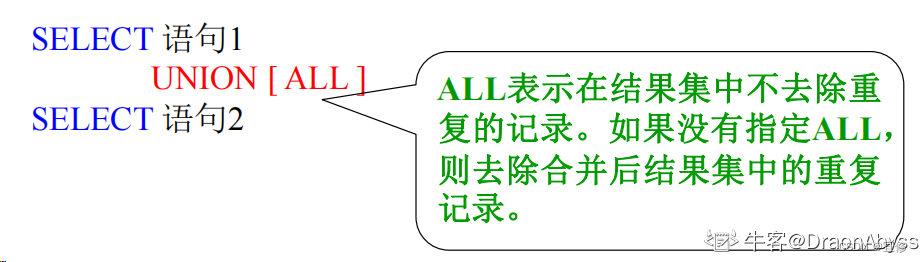
🐶1. SQL UNION 操作符
UNION 操作符用于合并两个或多个 SELECT 语句的结果集。
请注意,UNION 内部的 SELECT 语句必须拥有相同数量的列。列也必须拥有相似的数据类型。同时,每条 SELECT 语句中的列的顺序必须相同。
🐶2. SQL UNION 语法
SELECT column_name(s) FROM table_name1
UNION
SELECT column_name(s) FROM table_name2
注释:默认地,UNION 操作符选取不同的值。如果允许重复的值,请使用 UNION ALL。
🐶3. SQL UNION ALL 语法
SELECT column_name(s) FROM table_name1
UNION ALL
SELECT column_name(s) FROM table_name2
另外,UNION 结果集中的列名总是等于 UNION 中第一个 SELECT 语句中的列名。
🐶4. Union和Union ALL区别
区别一:取结果的交集
-
union:对两个结果集进行并集操作,不包括重复行,相当于distinct, 同时进行默认规则的排序
-
Union all: 对两个结果集进行并集操作,包括重复行,即所有的结果全部显示,不管是不是重复。
区别2:获取结果后的操作
-
Union:会对获取的结果进行排序操作
-
Union all: 不会对获取的结果进行排序操作

🐶5. 总结
Union all只是合并查询结果,并不会进行去重和排序操作,在没有去重的前提下,使用union all的执行效率要比union高。
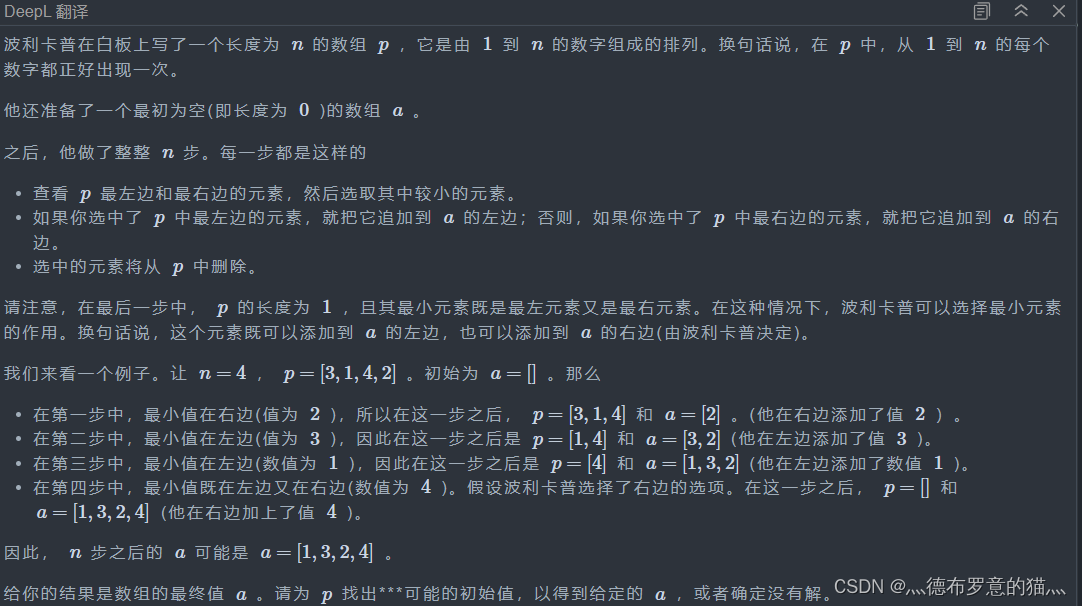
练习:牛客SQL25



















![[译]原生CSS嵌套使用](https://img-blog.csdnimg.cn/img_convert/82d266d164422ea295dc71be04f179e7.png)