VSC改造MD编辑器及图床方案分享
用了那么多md编辑器,到头来还是觉得VSC最好用。这次就来分享一下我的blog文件编辑流吧。
这篇文章包括:VSC下md功能扩展插件推荐、图床方案、blog文章管理方案
VSC插件
Markdown All in One
Markdown Image - 粘粘图片自动放到指定目录中
还有其他Markdown相关的插件都可以玩玩看
图床方案
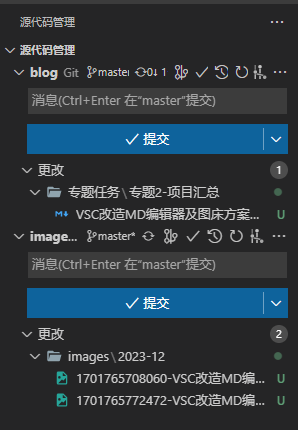
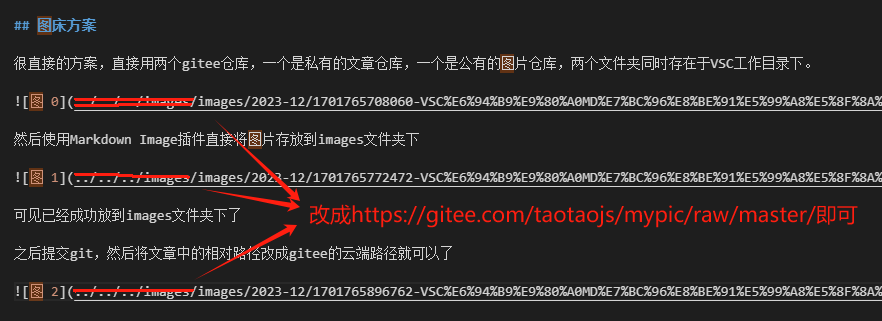
很直接的方案,直接用两个gitee仓库,一个是私有的文章仓库,一个是公有的图片仓库,两个文件夹同时存在于VSC工作目录下。

然后使用Markdown Image插件直接将图片存放到images文件夹下

可见已经成功放到images文件夹下了
之后提交git,然后将文章中的相对路径改成gitee的云端路径就可以了


与用各种图传工具,然后一个一个上传得到url相比,直接使用git的方式也不是很麻烦,而且这样的图床也好整理维护,可控性很高。
最重要的是不会占用我服务器的带宽,我国内服务器那可怜的带宽真是用一点少一点,gitee速度也不差。
blog编辑流
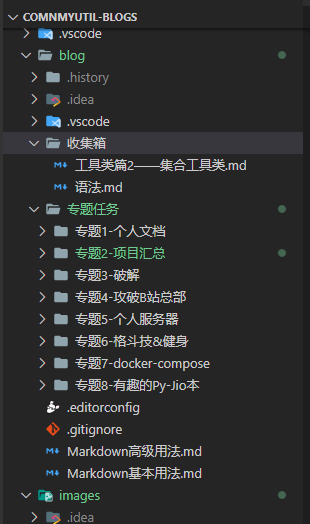
也没啥,就是分了收集箱文件夹和专题任务文件夹。
收集箱就是随手建的,不管是什么种类,建了再说。对标印象笔记中的随手记
专题任务则是将收集箱中的文件进行归档分类。归档分类真的很重要!不然永远都在狗熊掰棒子。
各种记录器用来用去,最后还是认为自配VSC和幕布最好用。
最后放一张我的文件目录截图吧:

END。
欢迎访问我的blog > https://blog.taotaojs.top/archives/vsc-gai-zao-md-bian-ji-qi-ji-tu-chuang-fang-an-fen-xiang