0x01 问题描述
- 所用的技术:Vue+Spring Boot
- 后端传给前端数据:
[Student(studentId=1, person=org.fatmansoft.teach.models.Person@4abe6020, major=软件工程, className=一班, grade=一年级), Student(studentId=2, person=org.fatmansoft.teach.models.Person@5207b9e6, major=软件工程, className=二班, grade=二年级)]
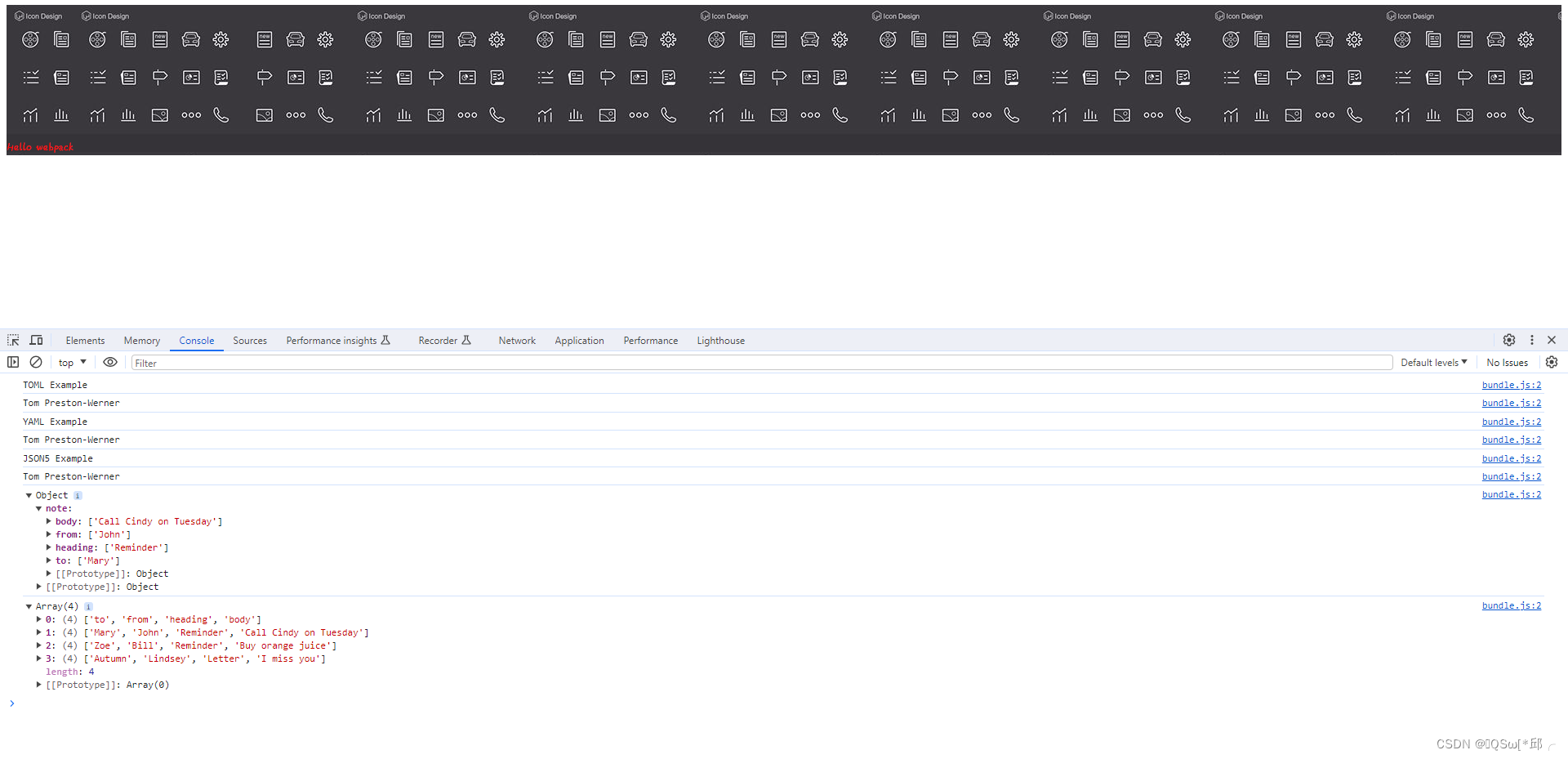
- 前端接收数据:

前后端通讯数据明显不同,非常疑惑???(・∀・(・∀・(・∀・*)
0x02 解决
问题原因
export interface StudentItem {
studentId: number;
personId: number;
num: string;
name: string;
dept: string;
major: string;
className: string;
card: string;
gender: string;
genderName: string;
birthday: string;
email: string;
phone: string;
address: string;
grade: string;
url: string;
introduce: string;
}
- 前端的学生数据定义,和后端传的不一致,后端传的person是封装过的,所以前端获取不到person内的数据
- 要想获取到数据,就要在后端将person里封装的数据给拿到Student下
解决方案
定义一个模板类StudentDto继承Student,将Student中没有的数据(此处是url和name),从person里拿到StudentDto里,然后返回一个StudentDto的list。
public DataResponse getStudentListByMajor(@Valid @RequestBody DataRequest dataRequest){
Optional<Student> student = studentRepository.findStudentByStudentId((Integer) dataRequest.get("studentId"));
Student s = student.get();
String major = s.getMajor();
List<Student> list = studentRepository.findStudentListByMajor(major);
List<StudentDto> collect = list.stream().map((item) -> {
StudentDto dto = new StudentDto();
BeanUtils.copyProperties(item, dto);
dto.setName(item.getPerson().getName());
dto.setUrl(item.getPerson().getUrl());
return dto;
}).collect(Collectors.toList());
return CommonMethod.getReturnData(collect);
}