目录
第一章 Ant Design时间日期选择器限制选择范围的几种场景
需求一:选择今天之前的日期(分为包括今天以及不包括今天)
需求二:设置选择今天之后的日期(分为今天以及今天之后)
需求三:设置选择30/60/90之内到今天的日期
总结
第二章 Element时间日期选择器限制选择范围的几种场景
注意
需求一:选择今天之前的日期(分为包括今天以及不包括今天)
需求二:设置选择今天之后的日期(分为今天以及今天之后)
需求三:设置选择30/60/90之内到今天的日期
需求:最近接到这么一个需求,将使用的Ant Design时间日期选择器组件的时间只选当天之前的,当天之后禁止选中。于是小编基于该需求并用自己的方法实现总结了该组件一些常用的方法。
第一章 Ant Design时间日期选择器限制选择范围的几种场景
- 代码如下
<a-date-picker
style="width: 400px"
@change="onDataChange"
:disabled-date="disabledDate"
placeholder="请选择日期"/>
export default {
data () {
return {
deathTime: ''
}
},
components: {
},
methods: {
// 日期变化时调用
onDataChange (date, dateString) {
console.log('data', date, dateString)
this.deathTime = dateString
},
// 禁止日期选择的函数
disabledDate (value) {
console.log(value)
return new Date(value).getTime() > Date.now()
}
}
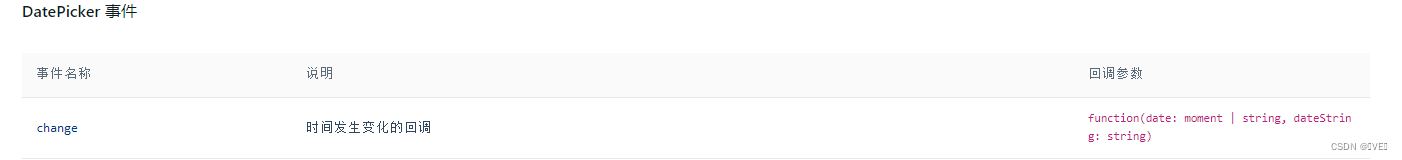
}- 查看一下我们这里方法详细说明

![]()
需求一:选择今天之前的日期(分为包括今天以及不包括今天)
- 1.包括今天
// 禁止日期选择的函数(替代前面该函数即可)
disabledDate (value) {
// value:为当前时间
console.log(value)
// 意思是:将返回的value时间戳大于当前时间的时间戳如果为true,禁止选择
return new Date(value).getTime() > Date.now()
}(这里小编输出了value,可以看到有很多个时间,小编的猜测是插件内部某个方法返回的很多个时间,然后与我们写的当前时间比较,从而确定哪些日期禁止选择,当比较返回true时,插件内部某个方法能知道从哪里开始禁止日期选择了)--> 可以无视,它不影响我们开发,如果有小伙伴知道,评论区欢迎留言!

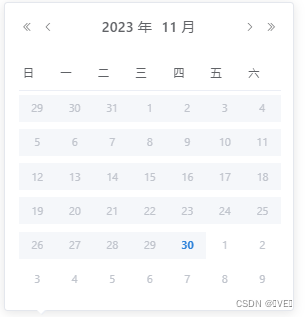
效果:今天以及今天之前可选

- 2.不包括今天
disabledDate (value) {
console.log('value', value)
return new Date(value).getTime() > Date.now() - 8.64e7
}
/*
注意一下这里:8.64e7是科学计数法的表示形式,时间戳ms的形式
8.64e7 = 8.64 * 10^7 = 24 * 60 * 60 * 1000 (ms)
*/效果:今天之前可选

需求二:设置选择今天之后的日期(分为今天以及今天之后)
- 1.包括今天
disabledDate (value) {
return new Date(value).getTime() < Date.now() - 8.64e7
}
- 2.不包括今天
disabledDate (value) {
console.log('value', value)
return new Date(value).getTime() < Date.now()
}
需求三:设置选择30/60/90之内到今天的日期
disabledDate (value) {
const curDate = new Date().getTime()
// 这里设置天数
const numMonth = 3 * 30 * 24 * 3600 * 1000
const threeMonths = curDate - numMonth
return new Date(value).getTime() > Date.now() || new Date(value).getTime() < threeMonths
}总结
- 通过以上三个需求相信我们对日期选择器如何控制选择范围已经有了一定的了解,如果还有什么其他的特殊的要求,我们也能实现的了
第二章 Element时间日期选择器限制选择范围的几种场景
注意
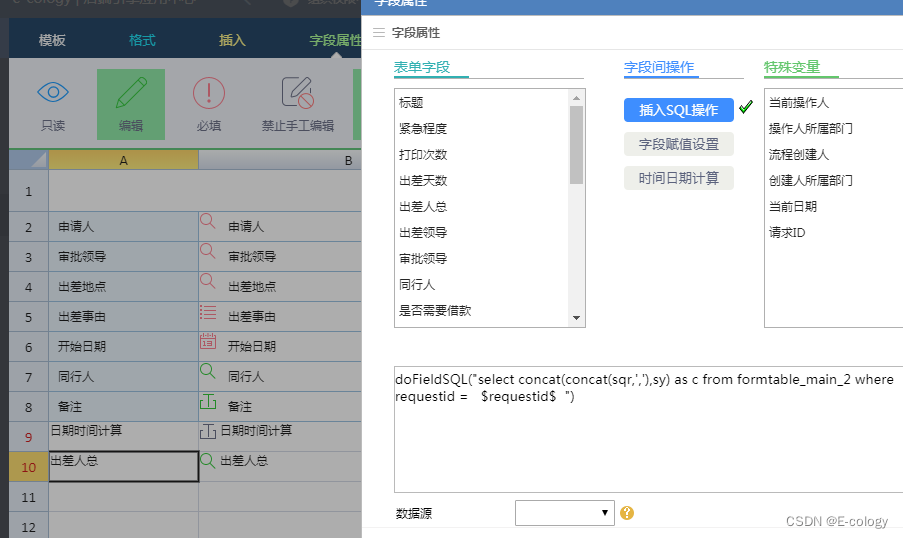
Element与Ant Design组件的区别,下图

在Elemen组件中,禁止日期选中的函数是在pickeOption下的,不是直接是个配置项,代码如下:
<el-date-picker
v-model="time"
type="date"
:picker-options="pickerOptions"
placeholder="选择日期">
</el-date-picker>
在data配置项下添加pickerOptions对象,里面设置禁止日期范围:
data () {
return {
pickerOptions: {
disabledDate (value) {
return new Date(value).getTime() > Date.now()
}
}
}
},好了,至此其他内容就与Ant Design一样了!
需求一:选择今天之前的日期(分为包括今天以及不包括今天)
data () {
return {
pickerOptions: {
disabledDate (value) {
return new Date(value).getTime() > Date.now()
// return new Date(value).getTime() > Date.now() - 8.64e7
}
}
}
}, 

需求二:设置选择今天之后的日期(分为今天以及今天之后)
data () {
return {
pickerOptions: {
disabledDate (value) {
return new Date(value).getTime() < Date.now() - 8.64e7
// return new Date(value).getTime() < Date.now()
}
}
}
},

需求三:设置选择30/60/90之内到今天的日期
data () {
return {
pickerOptions: {
disabledDate (value) {
const curDate = new Date().getTime()
// 这里设置天数
const numMonth = 3 * 30 * 24 * 3600 * 1000
const threeMonths = curDate - numMonth
return new Date(endValue).getTime() > Date.now() || new Date(endValue).getTime() < threeMonths
}
}
}
},


![[头歌系统数据库实验] 实验3 MySQL的DDL语言](https://img-blog.csdnimg.cn/img_convert/21a669917c44b126013995a794b2bccd.png)