现象:

原因:chatgpt给出的解释很到位:
该错误表明代码尝试访问 location 对象,该对象通常在浏览器环境中可用。
然而,你的服务器端代码正在 Node.js 环境中运行,而在这个环境中 location 对象未定义。
问题可能与你在服务器端使用的 Vue Router 代码有关。Vue Router 中的 createWebHashHistory 函数试图访问 location 对象,导致了这个错误。
为解决这个问题,你应该在服务器端使用不同的 history 模式。对于服务器端渲染(SSR),通常使用 createMemoryHistory 而不是 createWebHashHistory
The error you're encountering,
ReferenceError: location is not defined, indicates that the code is trying to access thelocationobject, which is typically available in a browser environment. However, your server-side code is running in a Node.js environment, where thelocationobject is not defined.The issue is likely related to the Vue Router code that you're using on the server side. The
createWebHashHistoryfunction from Vue Router is attempting to access thelocationobject, which is causing the error.To resolve this issue, you should use a different history mode on the server side. For server-side rendering (SSR), it's common to use
createMemoryHistoryinstead ofcreateWebHashHistoryorcreateWebHistory. Here's how you can modify your code:
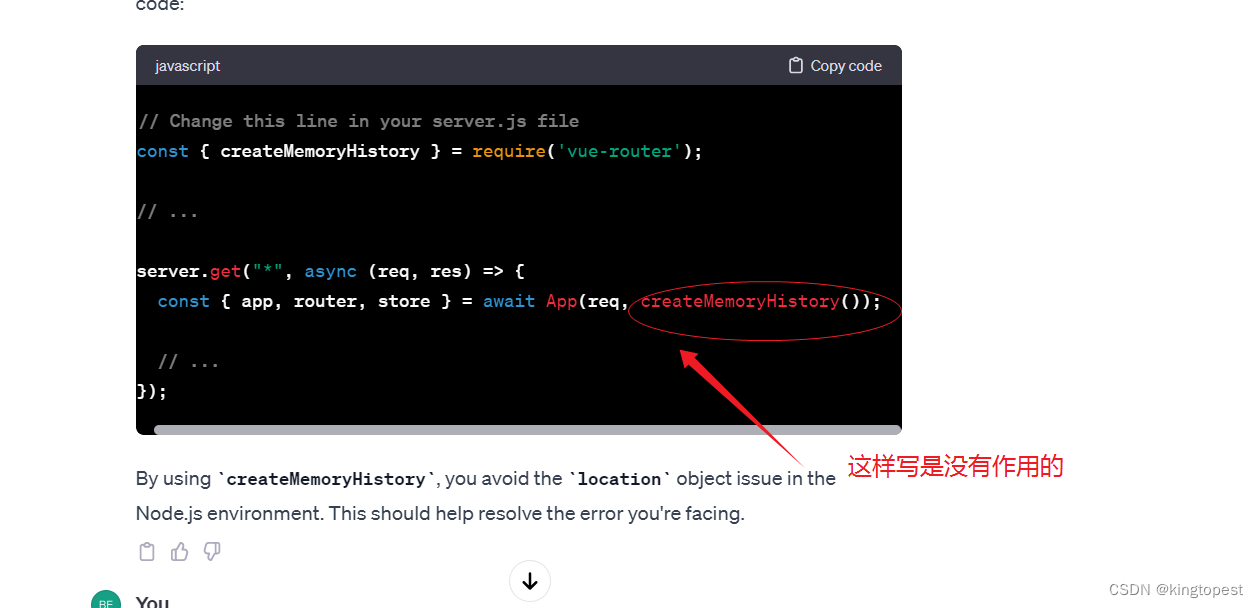
但是chatgpt给出的代码不大对:
// Change this line in your server.js file
const { createMemoryHistory } = require('vue-router');// ...
server.get("*", async (req, res) => {
// 这样写是没有用的
const { app, router, store } = await App(req, createMemoryHistory());// ...
});

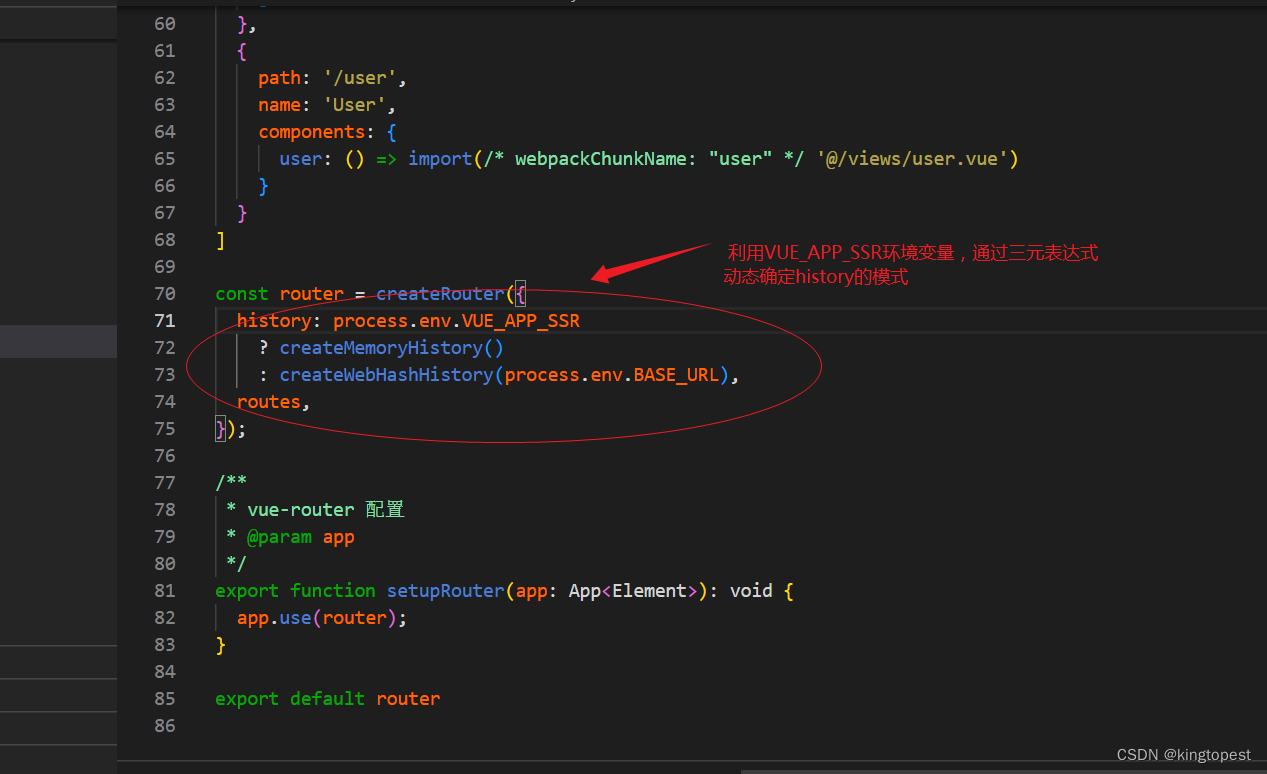
解决办法: 在原始router路由定义文件中,根据SSR的环境变量动态确定使用的history模式:
ssr环境使用history模式为:createMemoryHistory
浏览器环境使用history模式为:createWebHashHistory
通过VUE_APP_SSR环境变量,利用三元表达式动态确定history的模式
const router = createRouter({
history: process.env.VUE_APP_SSR
? createMemoryHistory()
: createWebHashHistory(process.env.BASE_URL),
routes,
});
VUE_APP_SSR环境变量通过script脚本执行时传入


















![[BPE]论文实现:Neural Machine Translation of Rare Words with Subword Units](https://img-blog.csdnimg.cn/direct/47454a3e05e34e47877d84186e257db6.png)