目录
1.QAbstractslider
1.1主要属性
2.QSlider
2.1专有属性
2.2 常用函数
3.QScrollBar
4.QProgressBar
5.QDial
6.QLCDNumber
7.上述控件应用示例
1.QAbstractslider
1.1主要属性
QSlider、QScrollBar和Qdial3个组件都从QAbstractSlider继承而来,有一些共有的属性。
QSlider是滑动的标尺型组件,滑动标尺上的一个滑块可以改变值。
基类QAbstractslider的主要属性包括以下几种。

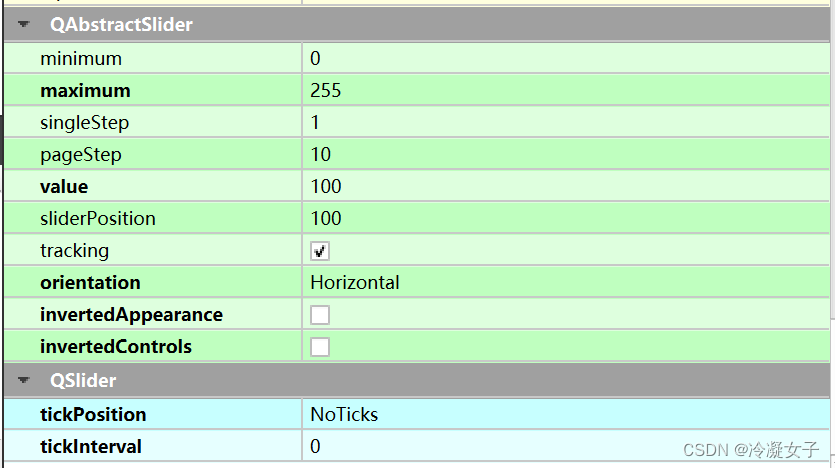
-
minimum、maximum:设置输入范围的最小值和最大值,例如,用红、绿、蓝配色时,每种基色的大小范围是0、255,所以设置minimum为0,maximum为255。
-
singleStep:单步长,拖动标尺上的滑块,或按下左/右光标键时的最小变化数值。
-
pageStep:在Slider上输入焦点,按pgUp或pgDn键时变化的数值(即鼠标放在标尺上,点击一次,滑块最小变化数值)。
-
value:组件的当前值,拖动滑块时自动改变此值,并限定在minimum和maximum定义的范围之内。
-
sliderPosition:滑块的位置,若tracking属性设置为true,sliderPosition就等于value。
-
tracking:sliderPosition是否等同于value,如果tracking=true,改变value时也同时改变sliderPosition。
tracking属性 默认设置为true ,当打开的时候,发现滑块在拖动滑块时发出valueChanged()信 号。当关闭之后就会发现滑块仅在用户释放滑块时才发出valueChanged()信号。有时候在视频 播放的时候,会在进度测试时需要使用此功能。
-
orientation:Slider的方向,可以设置为水平或垂直。方向参数是Qt的枚举类型enum Qt::Orientation,取值包括以下两种。 Qt::Horizontal水平方向; Qt::Vertical垂直方向。
-
invertedAppearance:显示方式是否反向,invertedAppearance=false时,水平的Slider由左向右数值增大,否则反过来。
-
invertedControls:反向按键控制,若invertedControls=true,则按下PgUp或PgDn按键时调整数值的反向相反。
是否反转其滚轮和按键事件。
如果为 false,则向上滚动鼠标滚轮或使用向上翻页等键会将值增加到最大值。
如果为 true,则向上滚动鼠标滚轮或使用向上翻页等键会将值减小到最小值。
1.2 成员函数

【信号】void actionTriggered(int action)
当滑块动作动作被触发时会发出这个信号。动作包括:
void triggerAction(QAbstractSlider::SliderAction action)
触发滑块动作。
【信号】void rangeChanged(int min, int max)
当滑块范围发生变化时会发出此信号,min 是新的最小值,max 是新的最大值。
void setRange(int min, int max)
将滑块的最小值设置为 min,将其最大值设置为 max。void QAbstractSlider::setRange(int min,int max){Q_D(QAbstractSliimder)int oldMin = d->minimum;int oldMax = d->maximum;d->minimum = min;d->maximum = qMax(min,max);if(oldMin!=d->minimum || oldMax != d->maximum){sliderChange(SliderRangeChange);emit rangeChanged(d->minmum,d->maximum);setValue(d->value);}}
【信号】void sliderMoved(int value)
当 sliderDown 为true并且滑块移动时发出此信号。这通常发生在用户拖动滑块时。value 是新的滑块位置。即使 tracking 为 false 也会发出此信号。
【信号】void sliderPressed()
此信号在用户使用鼠标按下滑块时、在调用 setSliderDown(true) 时发出。
【信号】void sliderReleased()
当用户使用鼠标释放滑块时、在调用 setSliderDown(false) 时发出此信号。
【信号】void valueChanged(int value)
当 value 发生变化时会发出此信号,并将新滑块值作为参数。
void setRepeatAction(QAbstractSlider::SliderAction action,int thresholdTime = 500,int repeatTime = 50)
在 thresholdTime 的初始延迟之后,将 action 操作设置为以 repeatTime 的间隔重复触发。
QAbstractSlider::SliderAction repeatAction()
返回当前的重复动作。
void sliderChange(QAbstractSlider::SliderChange change)
重新实现此虚函数以跟踪滑块更改。
2.QSlider
2.1专有属性
属于QSlider的专有属性有两个,如下:
-
tickPosition:标尺刻度的显示位置,使用枚举类型QSlider.:TickPosition,取值包括以下6种。
QSlider::NoTicks 不显示刻度QSIider::TicksBothSides 标尺两侧都显示刻度QSlide::TicksAbove 标尺上方显示刻度QSlider::TicksBelow 标尺下方显示刻度QSlide::TicksLeft 标尺左侧显示刻度QSlider::TicksRight 标尺右侧显示刻度
-
ticklnterval:
标尺刻度的间隔值,这是一个值间隔,而不是像素间隔。若设置为0,会在singlestep和pagestep之间自动选择。默认值为0。
2.2 常用函数
-
void initStyleOption(QStyleOptionSlider *option)
使用此 QSlider 中的值初始化选项。 当子类需要一个 QStyleOptionSlider 但又不想自己填写所有信息时,此方法很有用。
-
setTickInterval(ti):此属性保存刻度线之间的间隔。这是一个值间隔,而不是像素间隔。如果为0,则滑块将在singleStep和pageStep之间进行选择。默认值为0。
-
setTickPosition(position):此属性保存此滑块的刻度线位置。有效值由TickPosition枚举描述。默认值为NoTicks。
3.QScrollBar
QScrollBar:卷滚条,与QSlider功能类似,还可以用于卷滚区域。
QScrollBar从QAbstractSlider继承而来的,具有QAbstractSlider的基本属性,没有专有属性。
4.QProgressBar
QProgressBar:进度条,其父类是QWidget,一般用于显示任务进度,可用于数值的百分比显示。常用属性如下。
-
minimum、maximum:最小值和最大值。
-
value:当前值,可以设定或读取当前值。
-
textVisibIe:是否显示文字,文字一般是百分比表示的进度。
-
orientation:可以设置为水平或垂直方向。
-
format:显示文字的格式,“%p%"显示百分比,"%v”显示当前值,"%m”显示总步数。
-
缺省为"%p%"。
5.QDial
QDial:表盘式数值输入组件,通过转动表针获得输入值。QDial的特有的属性包括以下两种。
-
notchesVisible:表盘的小刻度是否可见。
-
notchTarget:表盘刻度间的间隔像素值。
6.QLCDNumber
QLCDNumber:模仿LCD数字的显示组件,可以显示整数或浮点数,显示整数时可以不
同进制显示。但就如实际的LCD一样,
要设定显示数字的个数。显示整数时,还可以选择以不同进制来显示,如十进制、二进制、十六
进制。其主要属性如下。
-
digitcount:显示的数的位数,如果是小数,小数点也算一个数位。
-
smallDecimalPoint:是否有小数点,如果有小数点,就可以显示小数。
-
mode:数的显示进制,通过调用函数setDecMode()、setBinMode()、setOctMode()、
-
setHexMode()可以设置为常用的十进制、二进制、八进制、十六进制格式。
-
value:返回显示值,浮点数。若设置为显示整数,会自动四舍五入后得到整数,设置为
-
intvalue的值。如果smallDecimalPoint=true,设置value时可以显示小数,但是数的位数
-
不能超过digitCount。
-
intvalue:返回显示的整数值。
例如,若smallDecimaIPoint=true,digitCount=3,设置value=2.36,则界面上LCDNumber组
件会显示为2,4;若设置value=1456.25,则界面上LCDNumber组件只会显示145。所以,用
QLCDNumber作为显示组件时,应注意这些属性的配合。
7.上述控件应用示例
(1)main.cpp文件
#include "widget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}(2)widget.h文件
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
namespace Ui {
class Widget;
}
class Widget : public QWidget
{
Q_OBJECT
public:
explicit Widget(QWidget *parent = 0);
~Widget();
private slots:
void on_SliderV_valueChanged(int value);
void on_dial_valueChanged(int value);
void on_radioBtnDec_clicked(); //设置LCD显示十进制
void on_radioBtnBin_clicked();//设置LCD显示二进制
void on_radioBtnOct_clicked();//设置LCD显示八进制
void on_radioBtnHex_clicked();//设置LCD显示十六进制
void on_SliderH_valueChanged(int value);
void on_ScrollBarV_sliderMoved(int position);
void on_ScrollBarH_sliderMoved(int position);
void on_SliderRed_valueChanged(int value); // Slidered的valueChanged()信号的响应
// void on_ScrollBarH_valueChanged(int value);
private:
Ui::Widget *ui;
};
#endif // WIDGET_H(3)widget.cpp文件
#include "widget.h"
#include "ui_widget.h"
#include <QString>
#include <QPalette>
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
this->setLayout(ui->horizontalLayout); //设置窗口的主布局组件
QObject::connect(ui->SliderGreen,SIGNAL(valueChanged(int)), //关联 SliderGreen 的valueChanged()
this,SLOT(on_SliderRed_valueChanged(int)));
QObject::connect(ui->SliderBlue,SIGNAL(valueChanged(int)), //关联 SliderBlue的valueChanged()
this,SLOT(on_SliderRed_valueChanged(int)));
QObject::connect(ui->SliderAlpha,SIGNAL(valueChanged(int)), //关联 SliderAlpha的valueChanged()
this,SLOT(on_SliderRed_valueChanged(int)));
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_SliderV_valueChanged(int value)
{
ui->progBarV->setValue(value);
ui->ScrollBarV->setValue(value);
// ui->progBarH->setValue(value);
}
//void Widget::on_btnIniItems_clicked()
//{
// int i, cnt=20;
QString str;
// ui->cBoxTest->clear();
// for (i=0;i<cnt;i++)
// {
str=QString::asprintf("Item %d",i);
// ui->cBoxTest->addItem(QString::asprintf("Item %d",i));
// }
//}
//void Widget::on_btnClearItems_clicked()
//{
// ui->cBoxTest->clear();
//}
//void Widget::on_cBoxTest_currentIndexChanged(const QString &arg1)
//{
// ui->LabCurText->setText("当前选择项:"+arg1);
//}
//void Widget::on_chkBoxEditable_clicked(bool checked)
//{
// ui->cBoxTest->setEditable(checked);
//}
//转动表盘,获得的值显示在LCD组件中。
void Widget::on_dial_valueChanged(int value)
{ //设置LCD的显示值等于Dial的值
ui->LCDDisplay->display(value);
}
//单击“LCD显示进制”的RadioButton时,设置LCD的显示进制。
void Widget::on_radioBtnDec_clicked()
{ //设置LCD显示十进制数
ui->LCDDisplay->setDigitCount(3);//显示数的位数
ui->LCDDisplay->setDecMode();//显示进制数
}
void Widget::on_radioBtnBin_clicked()
{ //设置LCD显示二进制数
ui->LCDDisplay->setDigitCount(8);
ui->LCDDisplay->setBinMode();
}
void Widget::on_radioBtnOct_clicked()
{ //设置LCD显示八进制数
ui->LCDDisplay->setDigitCount(4);
ui->LCDDisplay->setOctMode();
}
void Widget::on_radioBtnHex_clicked()
{ //设置LCD显示十六进制数
ui->LCDDisplay->setDigitCount(3);
ui->LCDDisplay->setHexMode();
}
void Widget::on_SliderH_valueChanged(int value)
{//QProgressBar组件、QScrollBar组件随QSlider的值变化而变化
ui->progBarH->setValue(value);
ui->ScrollBarH->setValue(value);
}
void Widget::on_ScrollBarV_sliderMoved(int position)
{//QProgressBar组件使用
ui->progBarV->setValue(position);
}
void Widget::on_ScrollBarH_sliderMoved(int position)
{//QProgressBar组件使用
ui->progBarH->setValue(position);
}
//使用4个滑动条输入红、绿、蓝三色和Alpha值,然后合成颜色,作为一个QTextEdit组件的底色。
void Widget::on_SliderRed_valueChanged(int value)
{ //拖动Red、Green、Blue 颜色滑动条时设置textEdit的底色
Q_UNUSED(value);
QColor color;
int R=ui->SliderRed->value(); //读取SliderRed的当前值
int G=ui->SliderGreen->value();//读取 SliderGreen 的当前值
int B=ui->SliderBlue->value();//读取 SliderBlue 的当前值
int alpha=ui->SliderAlpha->value();//读取 SliderAlpha 的当前值
color.setRgb(R,G,B,alpha); //使用QColor的setRgb()函数 获得颜色
// QPalette pal;
QPalette pal=ui->textEdit->palette();//获取textEdit原有的 palette
pal.setColor(QPalette::Base,color); //设置palette的基色(即背景色)
ui->textEdit->setPalette(pal);//设置为textEdit的palette,改变textEdit的底色
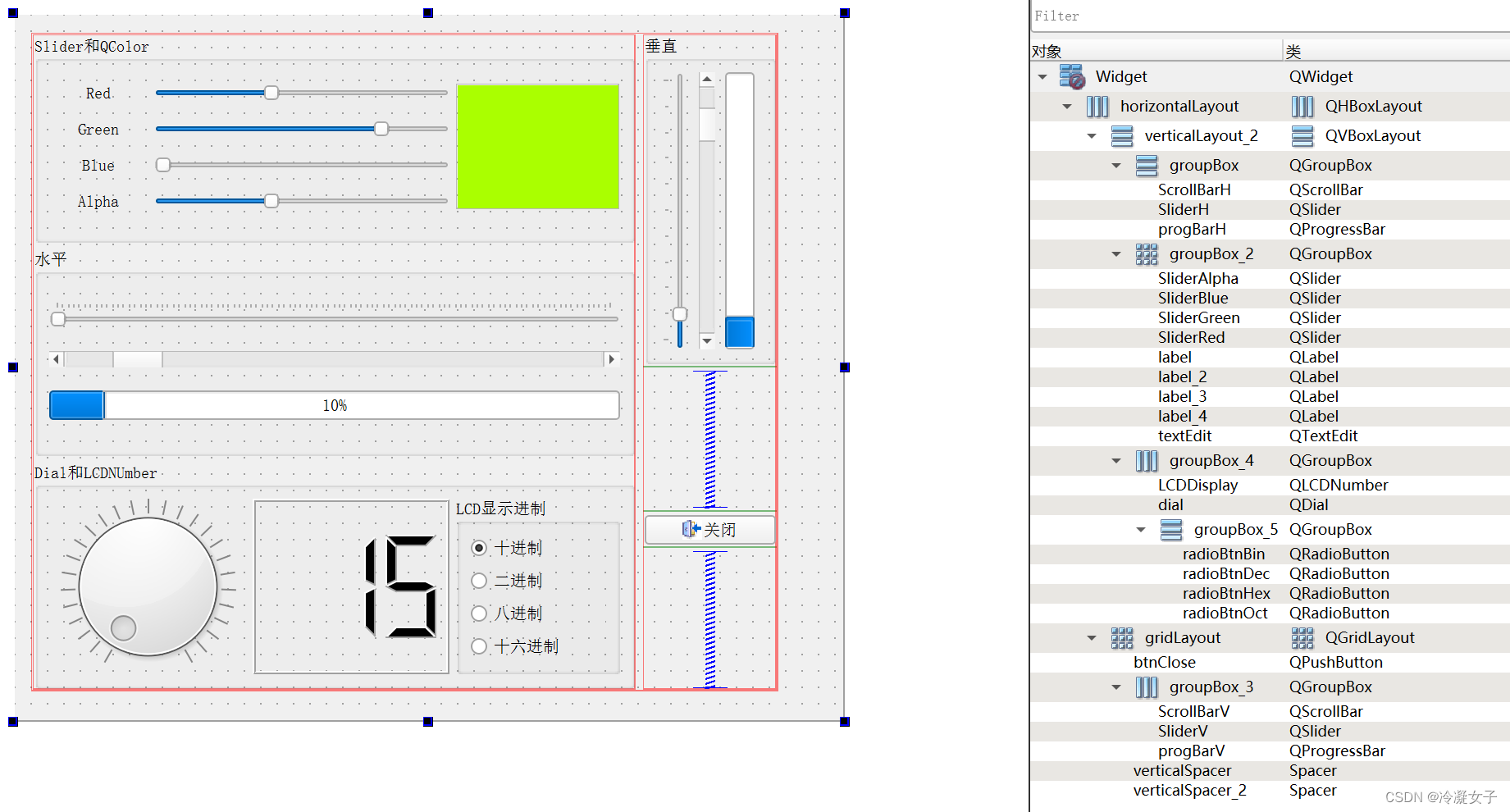
}(4)widget.ui文件
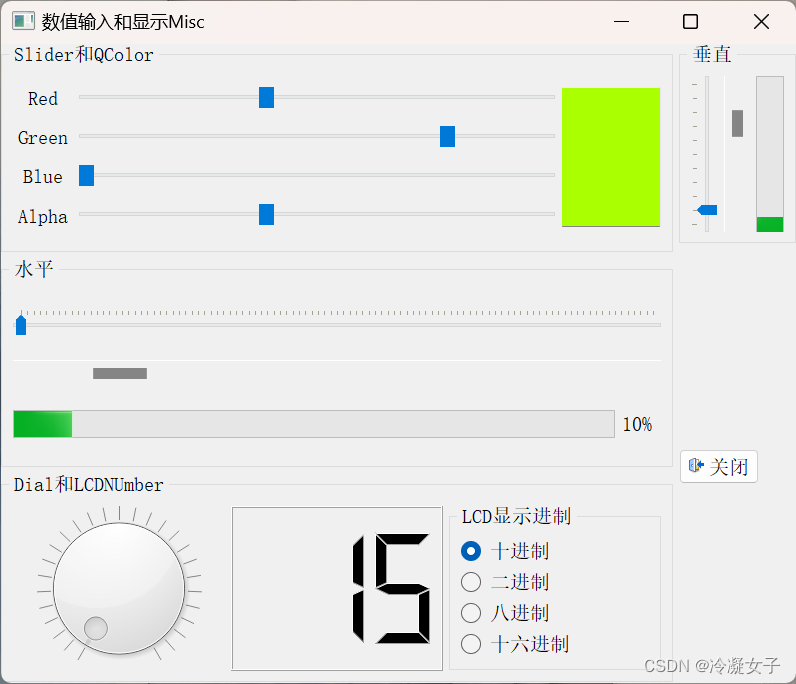
 (5)运行界面
(5)运行界面


![[BPE]论文实现:Neural Machine Translation of Rare Words with Subword Units](https://img-blog.csdnimg.cn/direct/47454a3e05e34e47877d84186e257db6.png)